Che cos’è WebSocket?
WebSocket è un protocollo di rete basato su TCP, che definisce le modalità di scambio dei dati tra le reti. Poiché funziona in modo affidabile e molto efficace, viene utilizzato da quasi tutti i client. Il TCP stabilisce una connessione tra due punti finali di comunicazione, che sono chiamati socket. In questo modo è possibile collegare i dati in due direzioni.
Con una connessione bidirezionale come in WebSocket (o Web Socket), i dati vengono scambiati simultaneamente in entrambe le direzioni. Il vantaggio è che i dati vengono visualizzati rapidamente. WebSocket in particolare consente una comunicazione diretta tra un’applicazione web e un server WebSocket. Questo significa concretamente richiamare una pagina web e visualizzarla in “tempo reale”.
Come funziona Websocket?
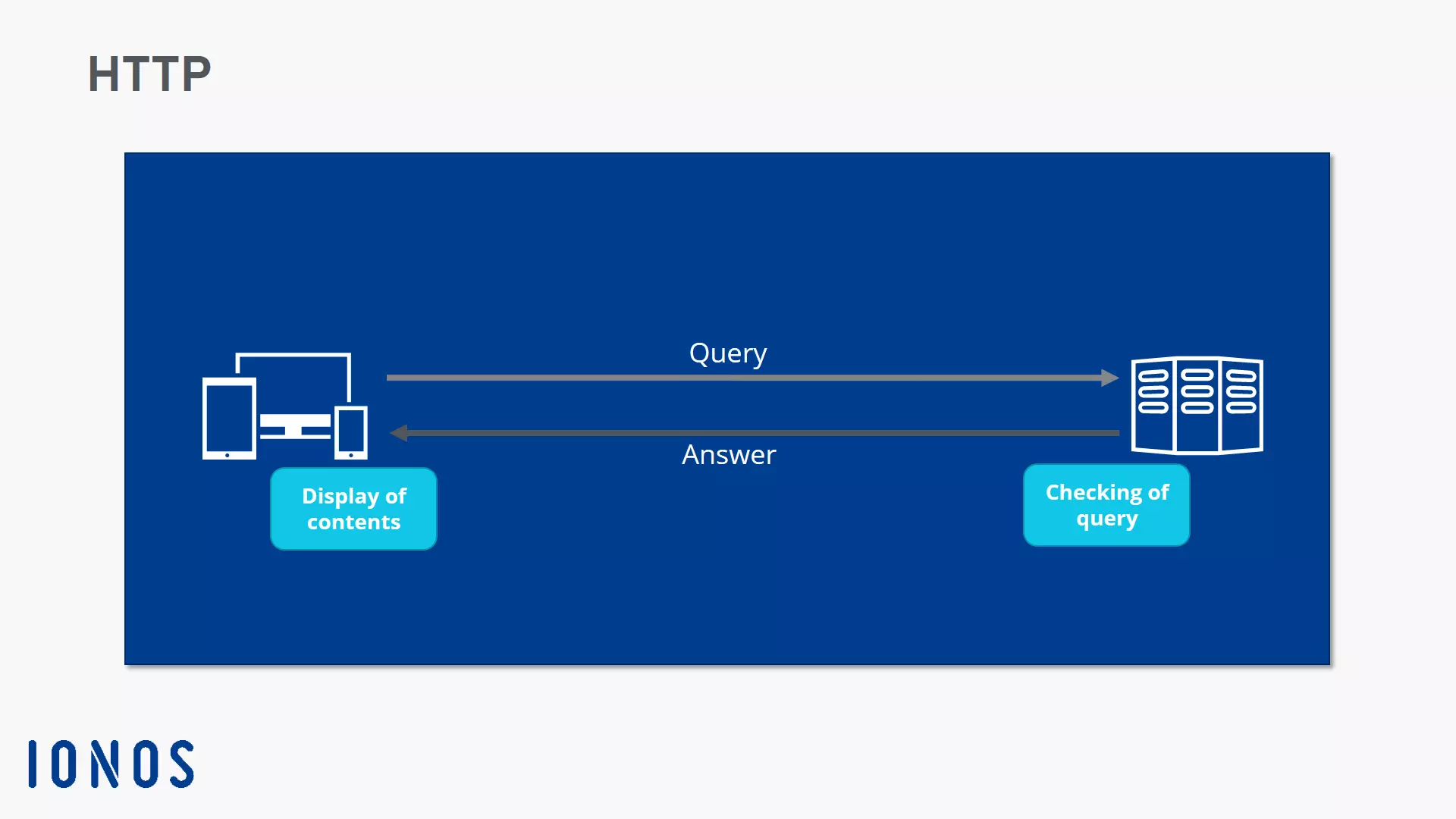
Come viene richiamato un sito web senza WebSocket? Su Internet, le pagine web vengono solitamente trasferite utilizzando una connessione HTTP. Il protocollo viene utilizzato per il trasferimento dei dati e consente di caricare le pagine web nel browser. A tal fine, il vostro client fa una richiesta al server per ogni azione (ad esesempio a ogni clic).
Per richiamare un sito web, il client deve prima inviare una richiesta al server tramite HTTP. Solo allora il server può fornire le risposte e i contenuti desiderati. Si tratta di un semplice modello di richiesta e risposta, che spesso implica un notevole ritardo tra una e l’altra.
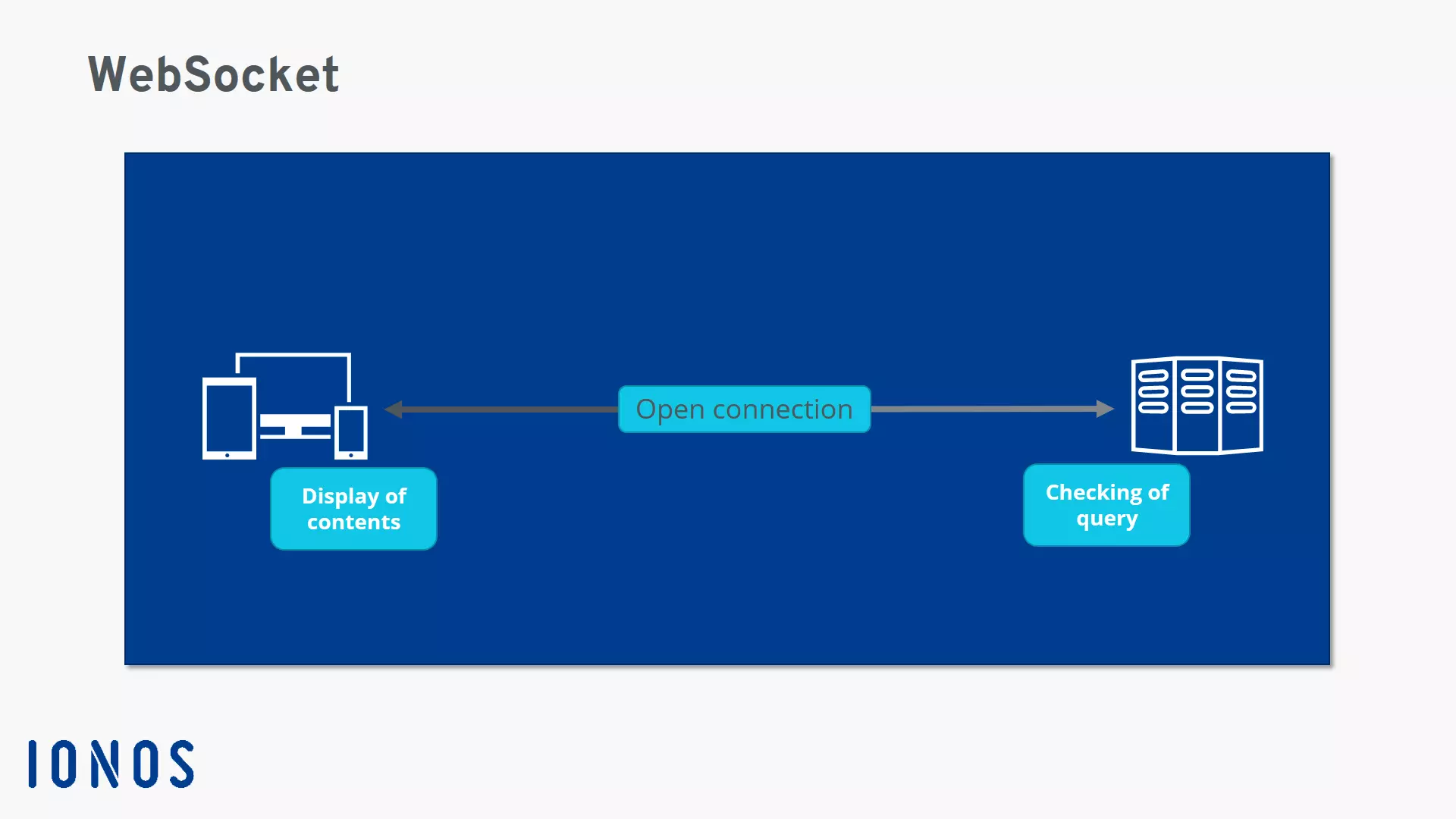
Con WebSocket è stata creata la possibilità di visualizzare dinamicamente una pagina web in tempo reale. Con il protocollo WebSocket, è sufficiente che il client apra la connessione a un server web. La connessione tra client e server viene stabilita con l’handshake del protocollo WebSocket. In questo caso un client invia al server tutte le identificazioni necessarie per lo scambio d’informazioni.
Dopo l’handshake, il canale di comunicazione rimane praticamente aperto. Il server può diventare attivo da solo e fornire al client tutte le informazioni senza attendere le richieste. Anche i messaggi push sui siti web funzionano secondo questo principio. Se ci sono nuove informazioni lato server, il server le comunica al client senza che venga emessa una richiesta extra lato client.
Inizialmente il client invia una classica richiesta con Websocket, come nel caso di HTTP, ma la connessione viene stabilita su una connessione TCP esistente. L’handshake tra client e server si presenta come segue:
Il client fa la richiesta:
GET /chatService HTTP/1.1
Host: server.example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ==
Sec-WebSocket-Origin: http://example.com
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13Il server fornisce la risposta:
HTTP/1.1 101 Switching Protocols
Upgrade: WebSocket
Connection: Upgrade
Sec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo=
Sec-WebSocket-Protocol: superchatIl nuovo schema URL di WebSocket per le pagine web eseguite è descritto con ws invece di http. Per una connessione sicura, selezionate wss, come fareste per una connessione sicura con https.
A cosa serve WebSocket?
WebSocket viene utilizzato ogni volta che è necessaria una connessione rapida. Pensate a una live chat di assistenza, news ticker, ticker di borsa, messenger e giochi in tempo reale. Con le comuni richieste di connessione molte aziende erano al limite.
Anche i social media possono trarre vantaggio da WebSocket, consentendo collegamenti in diretta con altre persone e l’invio e la ricezione di messaggi immediati. WebSocket è sempre utile quando si devono raggiungere velocità di trasmissione elevate e mantenuta una bassa latenza.
Quali sono i vantaggi di WebSocket?
Con l’utilizzo classico tramite connessione HTTP il problema è che il client carica sempre la pagina HTML completa. Come soluzione è stata sviluppata la tecnologia AJAX. Tuttavia, essa ha lo svantaggio che, fungendo da collegamento unidirezionale, permette la comunicazione in una sola direzione, il che porta a notevoli ritardi rispetto al carico di lavoro odierno e soprattutto con le applicazioni di chat. Come connessione bidirezionale con scambio in entrambe le direzioni, WebSocket permette il collegamento diretto con il browser e questo porta a tempi di caricamento veloci. Non appena un messaggio è disponibile, ad esempio in una chat di assistenza, viene visualizzato direttamente.
Esempi pratici di WebSocket
WebSocket è adatto a chiunque abbia bisogno di una connessione veloce a Internet. Una connessione in tempo reale tra client e server oggi è necessaria in diversi ambiti, per poter offrire determinati servizi senza problemi. Tra questi, ad esempio:
- Giochi online
- Piattaforme di vendita e acquisto come eBay
- Chat di assistenza
- Live sport ticker
- Aggiornamenti in tempo reale dai social media
WebSocket non è un sostituto diretto di HTTP, ma può essere utilizzato come un efficiente canale di comunicazione bidirezionale ovunque sia necessaria la visualizzazione in tempo reale.
Dove è già implementato WebSocket?
Per utilizzare WebSocket, è necessario un web browser aggiornato:
- Internet Explorer dalla versione 10
- Firefox dalla versione 6
- Chrome dalla versione 14
- Opera dalla versione 12.10
- Safari dalla versione 6
Lato server, WebSocket può essere implementato con i seguenti linguaggi di programmazione e framework:
- Node.js
- Socket.IO
- WebSocket-Node
- ws
- Java
- Jetty
- Ruby
- EventMachine
- Python
- pyWebSocket
- Tornado
- Erlang
- Shirasu
- C++
- libWebSockets
- .NET
- SuperWebSocket
WebSocket è una tecnologia che rientra nel contesto dello sviluppo di HTML5, nel tentativo di rendere il web più veloce, più dinamico e più sicuro. Questo efficiente protocollo rende possibili le applicazioni web moderne, che agiscono molto più velocemente della tradizionale comunicazione HTTP. Ciononostante, il vecchio protocollo non dovrebbe essere abolito, rimanendo ancora uno standard importante in Internet.