Editor di codice in sintesi: le migliori applicazioni per Windows, Mac & co.
Grazie alle soluzioni fai da te come i sistemi modulari per la realizzazione di siti web, gli utenti possono creare un sito web semplice senza dover necessariamente possedere particolari conoscenze in materia di programmazione. Utilizzando questi strumenti è possibile selezionare a proprio piacimento i diversi temi disponibili e trascinare e rilasciare gli elementi che si intendono utilizzare, mentre il codice sorgente viene generato automaticamente.
Tuttavia per lo sviluppo di siti web professionali è necessario che i programmatori abbiano una conoscenza approfondita di HTML, CSS e JavaScript: a differenza dei programmi di creazione di siti web, le pagine programmate in maniera professionale rivelano un alto livello di originalità e un codice sorgente pulito e di facile leggibilità.
Lo strumento più importante di ogni sviluppatore web è senza dubbio un editor di codice, che contiene le funzioni necessarie e che risulta altamente pratico per l’utente, escludendo al contempo tutti gli aspetti superflui. Per i diversi sistemi operativi come Windows, macOs o Linux vengono utilizzati diversi editor di codice HTML.
Quali sono le caratteristiche di un buon editor di codice per il web?
Gli editor di codice classici sono una sorta di soluzione intermedia tra i semplici editor di testo e i più complessi IDE (Integrated Development Environment). Essi si distinguono dai primi per un’ampia gamma di funzioni offerte e dai secondi poiché questi integrano più strumenti collegati tra loro per lo sviluppo del software. Solitamente l’editor di codice è integrato anch’esso in questi ambienti di sviluppo complessi.
Anche all’interno degli stessi editor di codice ci sono molte differenze, legate particolarmente ai diversi linguaggi di programmazione e di markup. Per esempio esistono editor particolarmente adatti a lavorare con C++, Java o Phyton e altri specificatamente più idonei allo sviluppo e alla progettazione web. Il presupposto essenziale è che questi editor rendano possibile e semplifichino la scrittura e la modifica dei seguenti codici: HTML, CSS e JavaScript. Una delle caratteristiche principali degli editor di codice per il web è la cosiddetta modalità WYSIWYG (What You See Is What You Get), che mostra in anticipo agli sviluppatori come il codice verrà visualizzato in seguito dal browser.
Ulteriori caratteristiche di un buon editor di codice per i vari sistemi operativi sono:
- possibilità di salvare i progetti in qualsiasi codifica dei caratteri
- colorazione della sintassi per diversi linguaggi (in genere configurabile)
- funzione flessibile di ricerca e sostituzione, che può anche usare espressioni regolari
- funzione mostra/nascondi per sezioni di codice logicamente correlate (code folding)
- completamento automatico del codice (parole, funzioni, parametri)
- editor di macro
- gestione semplificata di porzioni di codice complete
I migliori editor di codice per Windows, macOS, Linux e Android
Gli editor di codice sono programmi molto semplici che richiedono poco spazio su disco e non hanno bisogno di un sistema ad alte prestazioni. Fondamentalmente è l’utente a decidere con quale dispositivo e sistema operativo utilizzare questi programmi. Non tutti gli editor di codice funzionano su tutti i sistemi operativi, motivo per il quale la scelta è ridotta se, per esempio, cercate un editor di codice esclusivamente per Linux. Come per altri software, si può fare una distinzione tra software proprietari, soluzioni opensource e freeware; ecco perché la scelta di un editor di codice per il web è spesso effettuata anche in ragione dei costi.
Per semplificare la ricerca dell’editor di codice più appropriato per il vostro progetto web nei paragrafi successivi vi illustriamo i codici principali per ogni sistema operativo e alcune soluzioni multipiattaforma.
I migliori editor di codice per il web multipiattaforma
Vi sono alcuni editor che possono essere utilizzati su più piattaforme. In questo caso gli sviluppatori offrono diversi file di installazione per i rispettivi sistemi, per cui è sufficiente selezionare il file appropriato per installare il programma su Windows, macOS o Linux. Tuttavia, potrebbe succedere che alcune versioni differiscano da un sistema all’altro e che alcune funzioni siano disponibili, ad esempio, soltanto per gli utenti di Linux.
GNU Emacs (Windows, Linux, macOS)
Nel 1984 Richard Stallman sviluppò una versione aggiornata open source dell’editor Emac, pubblicato otto anni prima, chiamandola GNU Emacs. L’editor di codice sotto licenza GNU-GPL è diventato così il primo programma del progetto GNU emergente che ha avuto un ruolo importante nello sviluppo della scena open source e del sistema operativo Linux. Attualmente il software è disponibile non soltanto per GNU/Linux, ma anche per macOS e Windows.
Tramite l'interfaccia di programmazione scritta in C, dotata di un interprete per il linguaggio di programmazione Lisp, il software può essere esteso con funzioni aggiuntive e supporti a linguaggi. Per il download e l’installazione di queste estensioni, che in GNU Emacs vengono chiamate “Modes”, l’editor di codice gratuito dispone di un proprio gestore di pacchetti.
Grazie alla sua elevata estensibilità GNU Emacs non offre soltanto l'accesso agli strumenti comuni di un editor di codice, come il completamento automatico e la colorazione della sintassi, ma, se lo si desidera, permette anche di accedere a funzionalità che vanno ben oltre la scrittura e la modifica del testo e del codice. Ad esempio, è possibile aggiungere al programma un lettore audio, uno strumento di pianificazione del progetto e persino un web server. Una caratteristica di questo editor storico è l’utilizzo di tasti di scelta rapida che si possono imparare in breve tempo. Inoltre, Emacs consente in parte l’uso del mouse.
| Vantaggi | Svantaggi |
|---|---|
| altamente espandibile | utilizzo poco familiare dei tasti di scelta rapida |
| interfaccia utente in lingua inglese |
Brackets (Windows, Linux, macOS)
Nel 2012 il produttore del software Adobe pubblicò il progetto della comunità open source Brackets sulla piattaforma di sviluppo GitHub. La prima versione ufficiale dell’editor di codice per il web con licenza MIT per HTML, CSS e JavaScript apparve alla fine del 2014. La peculiarità del software Brackets, disponibile sia per Windows sia per macOS e Linux, risiede nel fatto che la scrittura è principalmente in HTML, CSS e JavaScript ed è quindi evidentemente progettato per l’utilizzo di editor di codice in HTML.
La funzionalità dell’editor è garantita dall’utilizzo di applicazioni di terze parti come jQuery, Less, Mustache e CodeMirror. Poiché il codice sorgente è a libera disposizione, l’editor si può utilizzare gratuitamente e persino modificare a proprio piacimento (nei limiti delle proprie conoscenze).
Brackets offre di default le funzioni più importanti di un editor di codice: la sintassi del codice viene colorata automaticamente; inoltre Brackets fornisce suggerimenti per i parametri e chiude automaticamente le parentesi. Cliccando su “Find” è possibile cercare in tutti i documenti aperti del codice termini specifici o passaggi di codice e, se necessario, far sostituire automaticamente il materiale corrispondente (“Replace”). Il "Live Preview" vi consente di visualizzare un’anteprima del vostro progetto web allo stato attuale delle modifiche. Se desiderate estendere le funzioni dell’editor di codice a Mac, Windows e Linux, è sufficiente utilizzare il gestore delle estensioni incluso.
| Vantaggi | Svantaggi |
|---|---|
| focus sullo sviluppo web | interfaccia utente in lingua inglese |
| altamente espandibile |
Atom (Windows, Linux 64-Bit, macOS)
Nel 2015 gli sviluppatori GitHub pubblicarono l'editor di codice con il nome di Atom. Esso si basa sul framework Electron, che a sua volta comprende il web browser Chromium e l'ambiente di runtime JavaScript Node.js. Grazie a questa configurazione del software, Atom non è solo indipendente dalla piattaforma, ma anche altamente espandibile; nella comunità Atom è possibile distinguere i Packages (caratteristiche e funzioni) e i Themes (modifiche grafiche dell'interfaccia utente e colorazione della sintassi).
L’editor di codice per il web include un gestore di pacchetti, utile per la ricerca e l'installazione di nuove estensioni. Inizialmente soltanto le estensioni e i pacchetti che non facevano parte del nucleo Atom erano open source; attualmente l’intero software Atom è sotto licenza gratuita MIT.
Atom è strettamente legato a GitHub ed è per questo che l'editor di codice fornisce, tra le altre cose, la possibilità di creare una directory GitHub per il vostro progetto senza dover visitare la piattaforma di sviluppo. Con il sistema di gestione della versione Git avete la possibilità di tenere traccia di tutte le modifiche del codice, di testarle e, se necessario, di annullarle. Tra le altre funzioni di base del software vi sono la colorazione della sintassi, il riconoscimento automatico della lingua, il code folding, il completamento automatico del testo o del codice, così come la possibilità di cercare e sostituire termini, espressioni e sezioni di codice durante il progetto.
| Vantaggi | Svantaggi |
|---|---|
| integrazione di Git e GitHub | interfaccia utente in lingua inglese |
| altamente espandibile (più di 8.000 estensioni disponibili) |
I migliori editor di codice per Windows
L’argomento dello sviluppo web è da sempre stato strettamente associato a UNIX e Linux. Web software e strumenti web fondamentali come il web server Apache fanno parte del repertorio standard di quasi tutte le distribuzioni di questa famiglia di sistemi operativi; inoltre le maggiori aperture amministrative costituiscono per molti utenti un vantaggio decisivo rispetto a Windows. Tuttavia anche i sistemi di Microsoft godono di una base utenti significativa quando si tratta di programmare e gestire un nuovo sito web. Ciò è dimostrato anche dal fatto che ci sono editor di codice che sono stati sviluppati esclusivamente per Windows.
Notepad++ (Windows)
Nel 2003 lo sviluppatore Don Ho ha programmato l’editor di codice per Microsoft Notepad++, che negli anni successivi è diventato uno degli strumenti più importanti per lo sviluppo web su dispositivi Windows. Su SourceForge.net, dove inizialmente era ospitato l'editor opensource (licenza GPL), Notepad++ registrava oltre 28 milioni di download prima che l'intero progetto venisse trasferito sulla piattaforma online GitHub nel 2015. L’ulteriore vantaggio dell’editor di codice per Windows risiede nel fatto che è scritto in C++ (Notepad++ utilizza anche la componente di editor di testo della libreria Scintilla).
Già nelle impostazioni di default Notepad++ offre le caratteristiche fondamentali di un buon editor di codice HTML: la sintassi dei diversi linguaggi può essere evidenziata a colori; è possibile anche personalizzare gli aspetti della colorazione e il raggruppamento delle sezioni di codice correlate. Inoltre con Notepad++ sono disponibili la funzione di ricerca e sostituzione, quella di registrazione e riproduzione di macro e quella di completamento automatico (parole, funzioni, parametri).
Se vengono installati i browser corrispondenti, i documenti HTML creati con Notepad++ si possono visualizzare in via preliminare tramite Firefox, Chrome, Safari o Internet Explorer in qualsiasi momento.
| Vantaggi | Svantaggi |
|---|---|
| codice minimale | problemi con file molto grandi |
| editor di macro preimpostato |
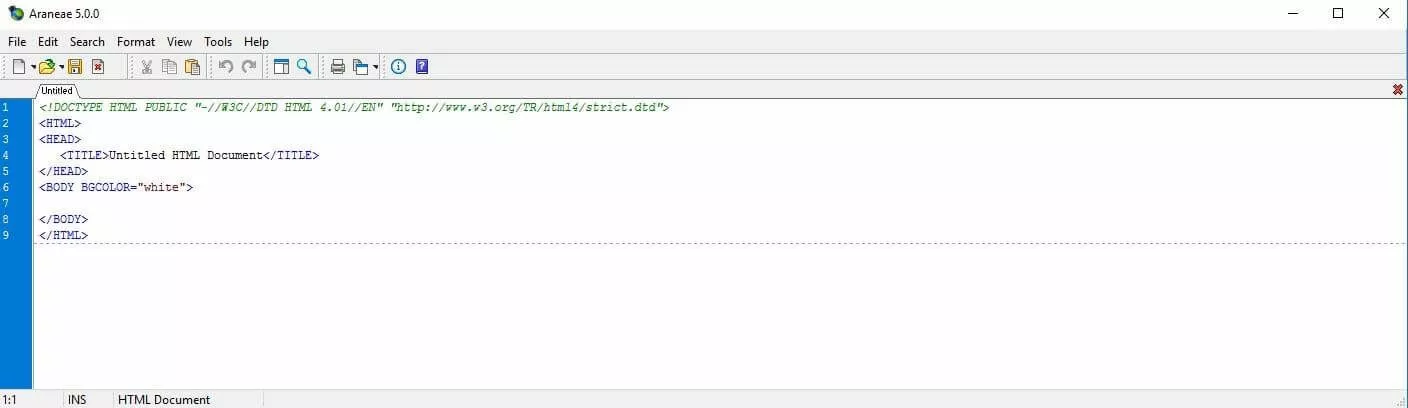
Araneae (Windows)
Un editor di codice semplice, ma decisamente pratico per Windows è Araneae. È stato pubblicato nel 2006 dallo sviluppatore Mark McIntyre. Gli appassionati di Microsoft possono utilizzare quest’applicazione che è completamente gratuita e particolarmente indicata per documenti web (HTML, CSS, JavaScript, PHP, XML, XHTML), a scopi non commerciali00103.
Nonostante le dimensioni ridotte l’editor offre numerose funzioni necessarie alla creazione di un codice pulito e conciso: Araneae prevede la colorazione automatica della sintassi dei linguaggi utilizzati e consente la ricerca e la sostituzione di termini selezionati. L’editor di codice non contempla il completamento automatico del codice di markup e dei parametri.
Con i cosiddetti Quick Clips potete aggiungere elementi e parametri comuni come tabelle, colori e grassetti, ai vostri documenti di codice in Araneae con un solo clic o tramite tasti di scelta rapida, facilitando notevolmente la scrittura del codice. Se volete verificare la funzionalità del codice che avete creato, avete a disposizione la funzione integrata di anteprima, per visualizzare il documento aggiornato nel browser selezionato.
| Vantaggi | Svantaggi |
|---|---|
| codice minimale | nessuna funzione di completamento automatico |
| tasti di scelta rapida (Quick Clips) per elementi di codice di uso frequente | interfaccia utente in lingua inglese |
I migliori editor di codice per Mac
macOS, il sistema operativo di dispositivi Apple come iMac o MacBook, è popolare tra molti sviluppatori di applicazioni e del web. Questo è dovuto principalmente al fatto che il sistema, come derivato BSD (Berkeley Software Ddistribution), supporta nativamente vari strumenti di sviluppo UNIX. L’alto livello performante dei dispositivi Apple è un altro motivo dell’interesse per lo sviluppo di applicazioni web su Mac. Inoltre le App per iOS possono essere programmate solo da un dispositivo macOS.
Coda (macOS, iOS)
L’azienda giapponese Panic nel 2007 portò sul mercato Coda, un editor di codice per Mac. Oltre all'applicazione desktop, acquistabile sul sito web di Panic a circa 90 euro, dopo una settimana di prova gratuita è disponibile anche un’app per iOS che Panic offre per circa 27 euro sull'App Store.
Coda svolge le funzioni basilari di un editor di codice: oltre alla colorazione della sintassi in diversi linguaggi, al completamento automatico durante il corso del progetto e alla funzione rapida di ricerca e sostituzione, il programma offre anche la possibilità di espandere e commentare il codice. Coda può essere esteso in qualsiasi momento attraverso plug-in, la maggior parte dei quali vengono sviluppati dalla comunità.
Le funzioni di Coda vanno ben oltre quelle di un normale editor di codice HTML, offrendo agli utenti il massimo livello di comfort: il software è dotato di un proprio sistema di gestione dei file che non solo semplifica l'apertura e la modifica dei file locali, ma permette anche l'accesso ai file tramite (S)FTP, WebDav o Amazon S3 Server. Grazie al supporto di Git e Subversion, potete effettuare tutte le modifiche ai vostri documenti in qualsiasi momento. Altri extra sono un terminale integrato, un validatore HTML e un editor MySQL. Inoltre l’editor di codice per Mac offre anche una funzione di anteprima con WebKit Preview o AirPreview.
| Vantaggi | Svantaggi |
|---|---|
| perfettamente in linea con le esigenze dello sviluppo web | a pagamento |
| terminale integrato | interfaccia utente in lingua inglese |
BBEdit (macOS)
Uno storico editor di codice per Mac è BBEdit. La soluzione di editor proprietario dell'azienda americana Bare Bones Software è stata introdotta già nel 1992 come programma per il precedente Macintosh System Software 6 presente in macOS e OS-X. Da allora il software è stato continuamente aggiornato, diventando uno degli editor di codice più popolari per gli utenti Mac anche dopo più di due decenni.
Oltre alla versione con licenza a pagamento, che costa intorno ai 45 euro, Bare Bones Software offre una versione demo senza licenza con funzionalità limitate che si può usare gratuitamente e aggiornare in qualsiasi momento. Per tale motivo fino al 2016 il produttore ha offerto separatamente l’editor di codice TextWrangler (l’ex BBEdit Lite), il cui supporto è stato nel frattempo interrotto.
BBEdit offre un mix bilanciato tra le funzioni di base di un editor di codice e delle funzioni aggiuntive che semplificano notevolmente il lavoro degli sviluppatori web: colorazione della sintassi per diversi linguaggi, completamento automatico, funzione di ricerca e sostituzione trasversale al documento, code folding; accesso ai file via (S)FTP, supporto di Git e Subversion e ampio set di strumenti di markup HTML e CSS (incluso il supporto per HTML5). Per un'anteprima in tempo reale del codice, si può utilizzare il WebKit Inspector, anch'esso integrato di default.
BBEdit è funzionale anche per quel che riguarda il controllo degli errori: si possono rilevare gli errori di ortografia direttamente nell’editor di codice con la funzione di correzione macOS, mentre nel codice delle pagine HTML gli errori vengono corretti con il Syntax Checker HTML.
| Vantaggi | Svantaggi |
|---|---|
| aggiornamenti continui del software | interfaccia utente in lingua inglese |
| client FTP integrato |
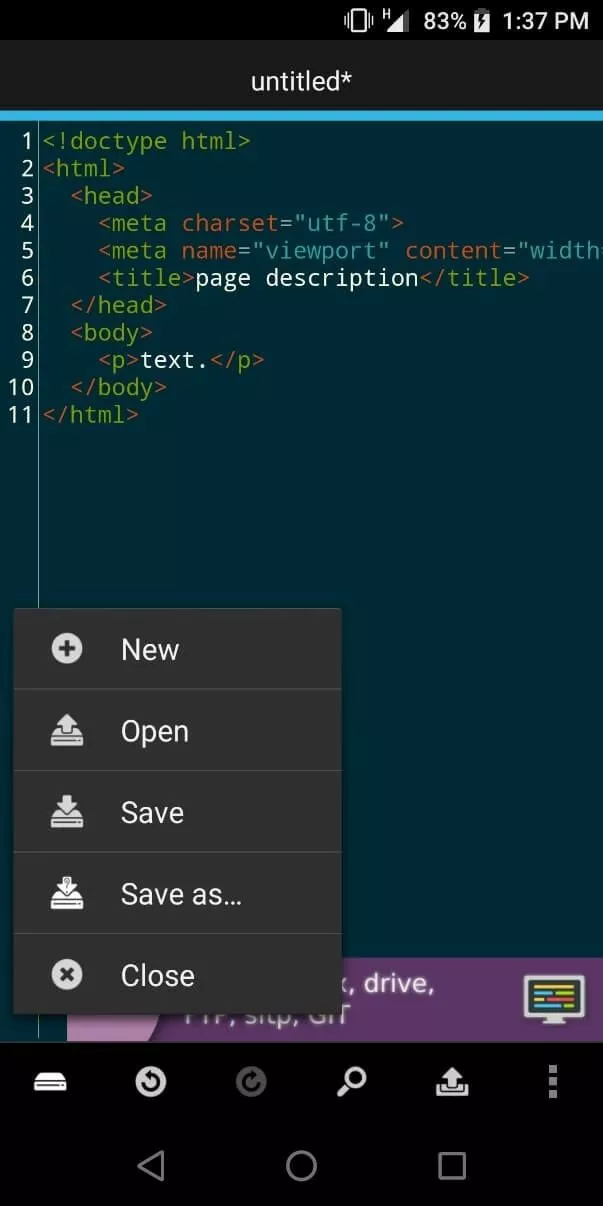
DroiEdit: l’editor di codice per Android
Anche per il sistema operativo mobile Android esistono alcuni editor di codice; tra questi spicca quello sviluppato da André Restivo, DroidEdit. L'editor per la scrittura del codice su smartphone, tablet e simili consente la colorazione della sintassi per quasi 200 diversi linguaggi di programmazione e markup: le marcature colorate si possono impostare a proprio piacimento.
DroiEdit possiede anche la funzione di ricerca e sostituzione utilizzata nelle applicazioni desktop. Grazie all'estensione Emmet le espressioni semplici sono facilmente convertite in codice HTML completo; inoltre una tastiera virtuale aggiuntiva supporta l'inserimento di simboli di codice specifici e caratteri speciali.
DroidEdit può essere scaricato da Google Play Store, dove ci sono due diverse versioni dell’editor di codice per Android: DroidEdit Free è completamente gratuito, ma contiene pubblicità. DroidEdit Pro è a pagamento (poco più di 2 euro), ma supporta, tra le altre cose, il sistema di controllo della versione Git. Dopo aver acquistato l'applicazione è possibile utilizzare anche il supporto (S)FTP e le interfacce per i servizi di archiviazione online Dropbox, Google Drive e Box.
| Vantaggi | Svantaggi |
|---|---|
| eccellente supporto dei linguaggi | problemi con file di grandi dimensioni |
| tastiera virtuale con caratteri speciali e simboli | nessun completamento automatico |
Tabella degli editor di codice presentati
| Pubblicazione | Piattaforma/e | Prezzo | Particolarità | |
|---|---|---|---|---|
| Araneae | 2006 | Windows | gratuito | Tasti di scelta rapida (Quick Clips) |
| Atom | 2015 | Windows, Linux (64-Bit), macOS | gratuito | collegamento diretto a GitHub |
| BBEdit | 1992 | macOS | ca. 45 euro | HTML Syntax Checker, Client FTP integrato |
| Brackets | 2014 | Windows, Linux, macOS | gratuito | scritto in JavaScript, HTML e CSS |
| Coda | 2007 | macOS, iOS | ca. 90 euro (iOS-app: ca. 27 euro) | terminale integrato |
| DroidEdit | 2014 | Android | ca. 2 euro | tastiera virtuale con caratteri speciali/simboli |
| GNU Emacs | 1984 | Windows, Linux, macOS | gratuito | primo programma del progetto software GNU |
| Notepad++ | 2003 | Windows | gratuito | editor di macro preimpostato |