Come creare template Joomla: una guida
Per modificare l’aspetto del tuo sito web con Joomla, puoi usare i cosiddetti template front end. Se desideri una personalizzazione ancora maggiore, puoi creare tu stesso un template Joomla.
Creare Template Joomla: requisiti
Personalizzare l’aspetto del tuo sito web Joomla non è complicato. Infatti, per creare un template personalizzato sono necessari solo tre elementi:
- Installazione di Joomla, versione minima 3.9: hai bisogno di una versione aggiornata del CMS. Tutte le versioni di Joomla 3.9.x a partire dal 2018 sono adatte per creare template personalizzati. -Conoscenza di base di HTML e PHP: per seguire questa guida è necessaria una conoscenza di base dei linguaggi HTML e PHP. -Conoscenza di CSS: i CSS (fogli di stile) sono necessari per elaborare il design del sito web. Il nostro tutorial su CSS fornisce una buona infarinatura sui fogli di stile. Per creare un template Joomla, bisogna conoscere anche i principali comandi CSS.
Creare un template Joomla: una guida
Se i requisiti illustrati qui sopra risultano soddisfatti, allora puoi cominciare a creare il tuo template. Ti basterà accedere al sito Joomla e seguire i passaggi della nostra guida.
Primo passaggio: definire la struttura delle cartelle
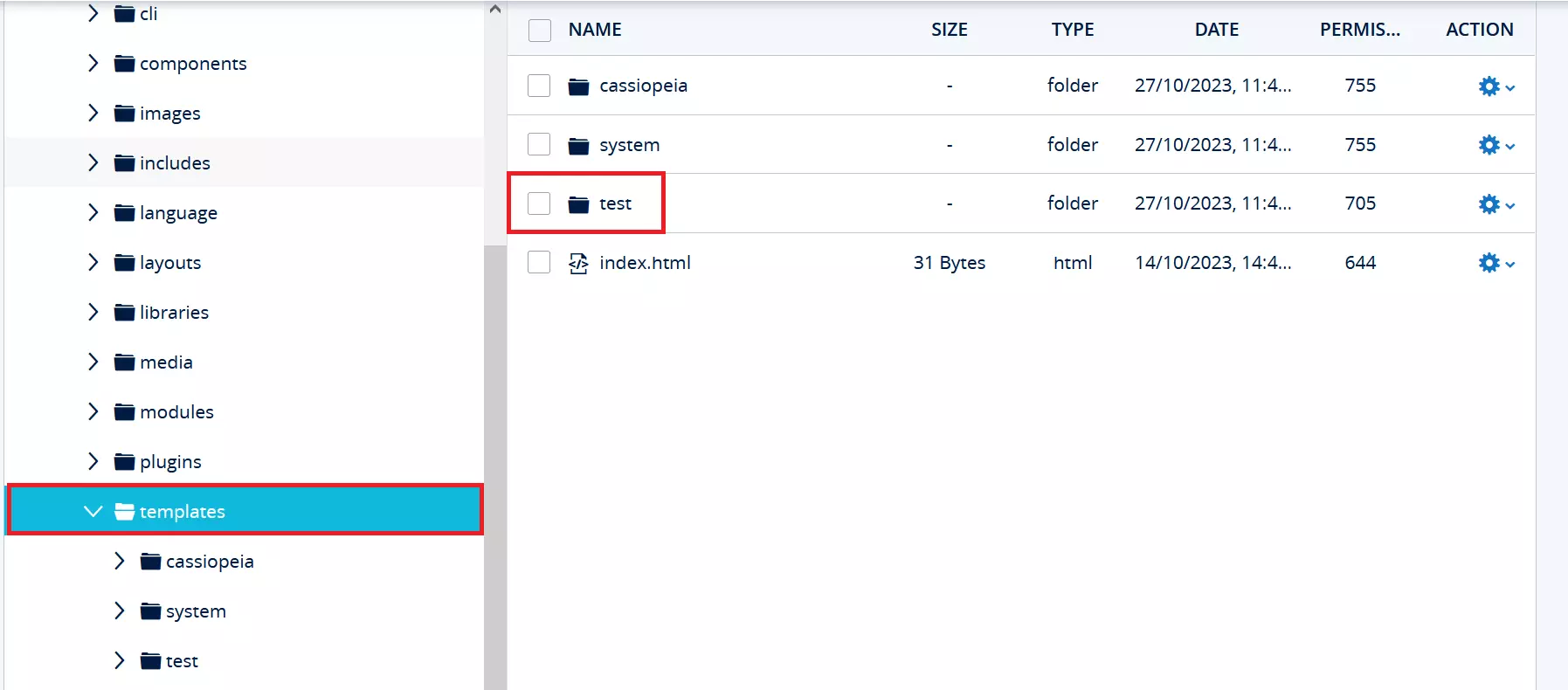
Il primo passaggio consiste nella creazione della struttura delle cartelle del template. Questa operazione richiede solo pochi clic. Vai alla cartella “templates” situata nella directory di installazione di Joomla. Qui trovi l’elenco di tutti i tuoi template. Ora, crea una nuova cartella e assegnale un nome. Ad esempio, possiamo creare una cartella denominata “test” che successivamente ospiterà il tuo template.

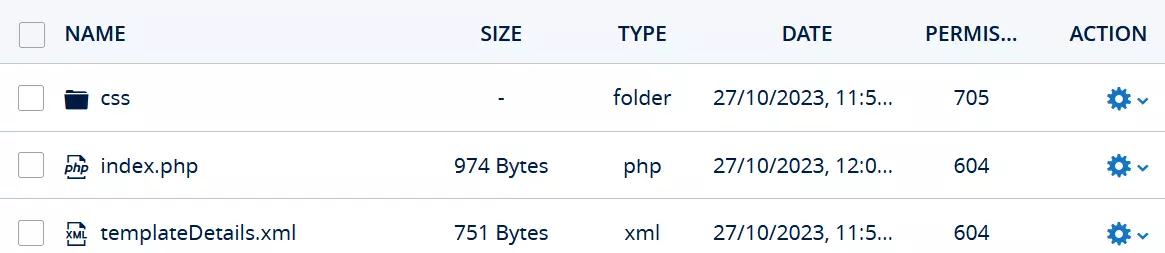
Per completare la struttura delle cartelle devi creare tutti i file necessari per il template. Il codice si basa su un template di esempio:
templateDetails.xml
Prima di tutto, è necessario creare il file che consentirà l’installazione del template in Joomla, ovvero il file manifesto templateDetails.xml. In questo file vengono definite tutte le informazioni principali relative al template, ad esempio il nome o l’autore del template stesso.
Per comprendere le righe di codice del file, non sono necessarie competenze avanzate nell’uso di Extended Markup Language (XML). I tag più importanti del file XML sono i seguenti:
<name>: nome del template<creationDate>: data di creazione del template<author>: autore o autrice del template, ovvero il tuo nome<authorEmail>: indirizzo e-mail dell’autore, ovvero il tuo indirizzo e-mail<authorUrl>: URL del tuo sito web<copyright>: titolare del copyright del template<license>: informazioni sulla licenza<version>: versione attuale del template<description>: descrizione del template<files>: tutti i file che devono essere installati con il template<positions>: posizione dei moduli presenti nel template
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE install PUBLIC "-//Joomla! 2.5//DTD template 1.0//EN" "https://www.joomla.org/xml/dtd/2.5/template-install.dtd">
<extension version="3.1" type="template" client="site">
<name>test</name>
<version>1.0</version>
<creationDate>19.10.2022</creationDate>
<author>Utente X</author>
<description>Template di prova Joomla di IONOS</description>
<files>
<filename>index.php</filename>
<filename>templateDetails.xml</filename>
<filename>template_preview.png</filename>
<filename>template_thumbnail.png</filename>
<filename>favicon.ico</filename>
<folder>css</folder>
</files>
<positions>
<position>menu</position>
<position>aside</position>
<position>footer</position>
</positions>
</extension>index.php
Nel file index.php definiamo il layout principale del sito web. Per iniziare è sufficiente creare una semplice struttura HTML:
<!DOCTYPE html>
<html lang="it" dir="ltr">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!—Informazioni header-->
</head>
<body>
<div id="navbar">
<nav>
<ul>
<li><a href="#">Categoria 1</a></li>
<li><a href="#">Categoria 2</a></li>
<li><a href="#">Categoria 3</a></li>
<li><a href="#">Categoria 4</a></li>
</ul>
</nav>
</div>
<div id="content">
<h1 id="heading">Template di prova</h1>
<img class="image" src="https://picsum.photos/900/500" alt="Image"/>
<p>Puoi creare un template Joomla in pochi passaggi. Segui la guida di IONOS.
</p>
</div>
<footer id="copyright">
<div id="footercontent">
<p>Copyright by IONOS</p>
</div>
</footer>
</body>
</html>Cartella css e template.css
Successivamente dovrai creare una cartella denominata “css” e salvarvi tutti i file che andranno a definire l’aspetto del template. In questa cartella sarà possibile creare direttamente il file template.css e scrivere il codice che definirà il layout del template.
body {
font-family: “Arial", serif;
color: black;
line-height: 150%;
}
#navbar ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #003399;
}
#navbar li {
float: left;
}
#navbar li a {
display: block;
font-size: 26px;
color: white;
text-align: center;
padding: 16px 18px;
text-decoration: none;
}
#navbar li a:hover {
background-color: white;
color: #003399;
}
#heading {
font-size: 48px;
color: #003399;
text-shadow: 0 0 5px #000099;
}
#footercontent {
float: right;
padding-right: 10%;
}
Secondo passaggio: installare il template
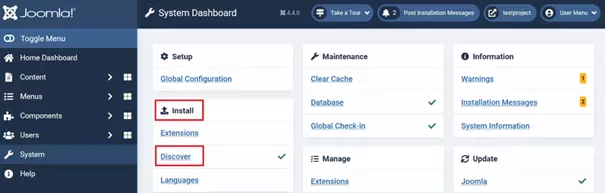
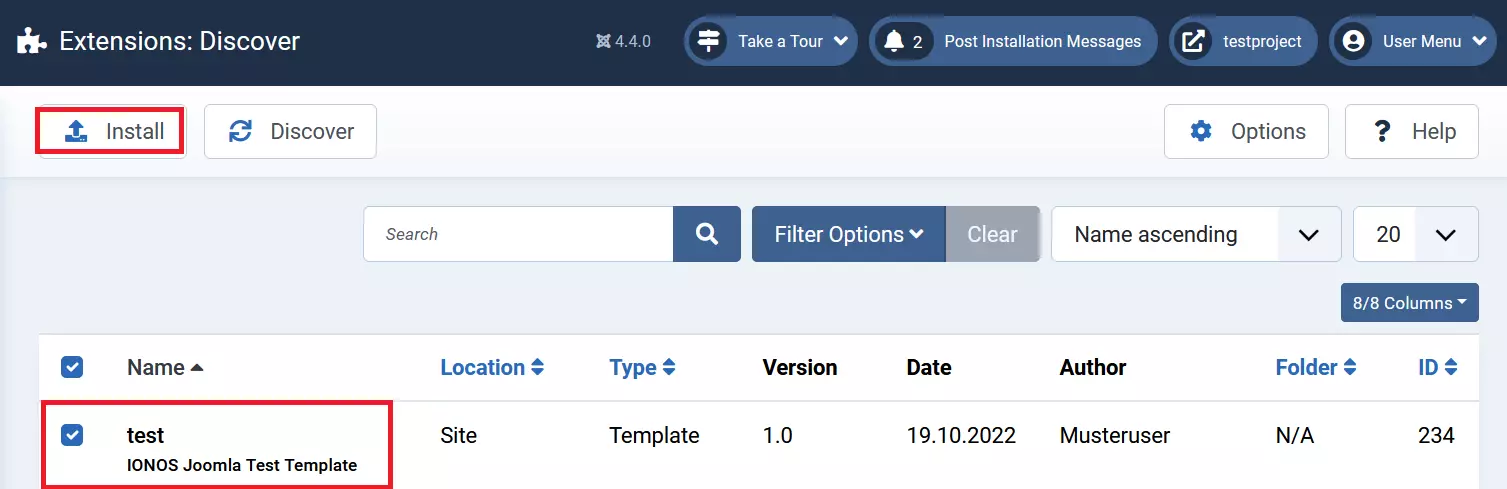
Ora puoi installare il template appena creato. Nel back end di Joomla clicca su “Sistema” > “Installa” > “Verifica” Qui trovi una lista che dovrebbe contenere il tuo template. Cliccando sul riquadro a sinistra del nome del template, puoi installare il template Joomla.


Terzo passaggio: attivare il template
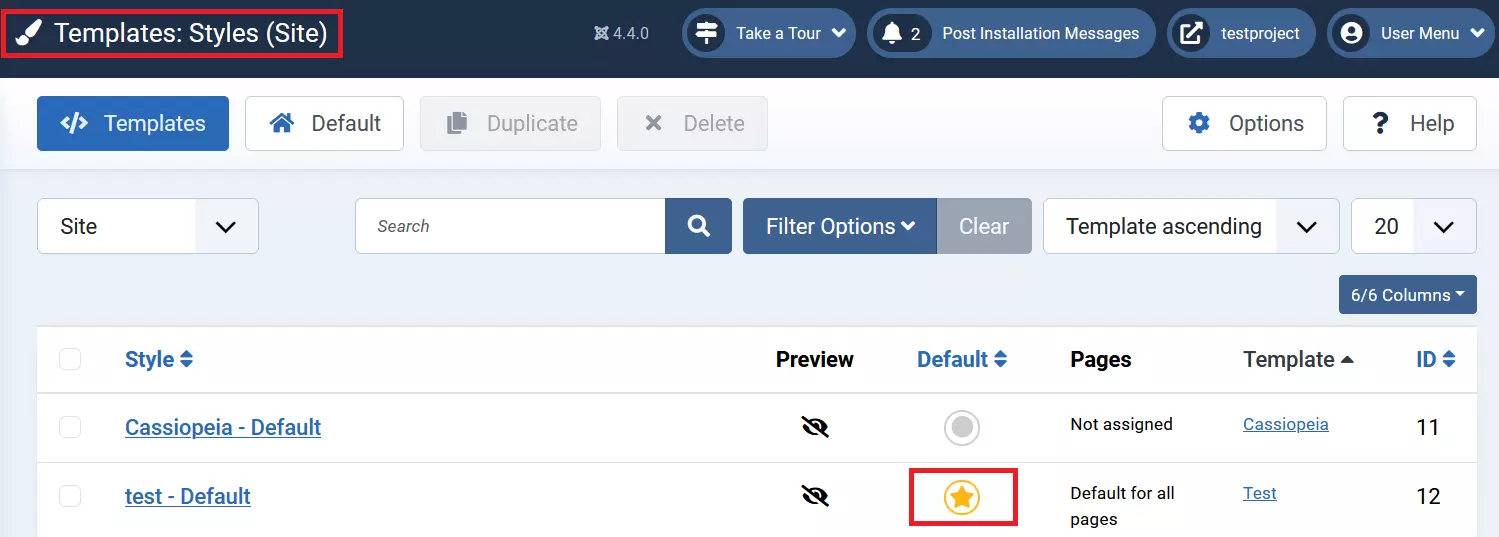
Dopo che l’installazione del tuo template si è conclusa non ti resta che attivarlo. Puoi svolgere anche questa operazione direttamente nel back end di Joomla. Vai a “Sistema” > “Template” > “Stile template sito” Cliccando sulla stellina a destra del nome del template lo imposti come standard.

Quarto passaggio: collegare il template a Joomla
Collegare il template a Joomla è fondamentale per garantire il corretto funzionamento del sito web con il nuovo layout. Questo collegamento richiede una modifica al file index.php. Per collegare ilfoglio di stile CSSbasta digitare questa riga di codice all’inizio del fileindex.php.
<?php defined('_JEXEC') or die;
JHtml::_('stylesheet', 'template.css', array('version' => 'auto', 'relative' => true));
?>Quinto passaggio: caricare i dati dell’header
Successivamente occorre incorporare i dati dell’header nel file index.php. Anche in questo caso puoi usare il linguaggio PHP. Nel fileindex.php sostituisci il commento <!–Informazioni header–> con la seguente riga di codice:
<jdoc:include type="head" />Questa operazione consente al CMS di importare i dati dell’header direttamente nel file index.php.
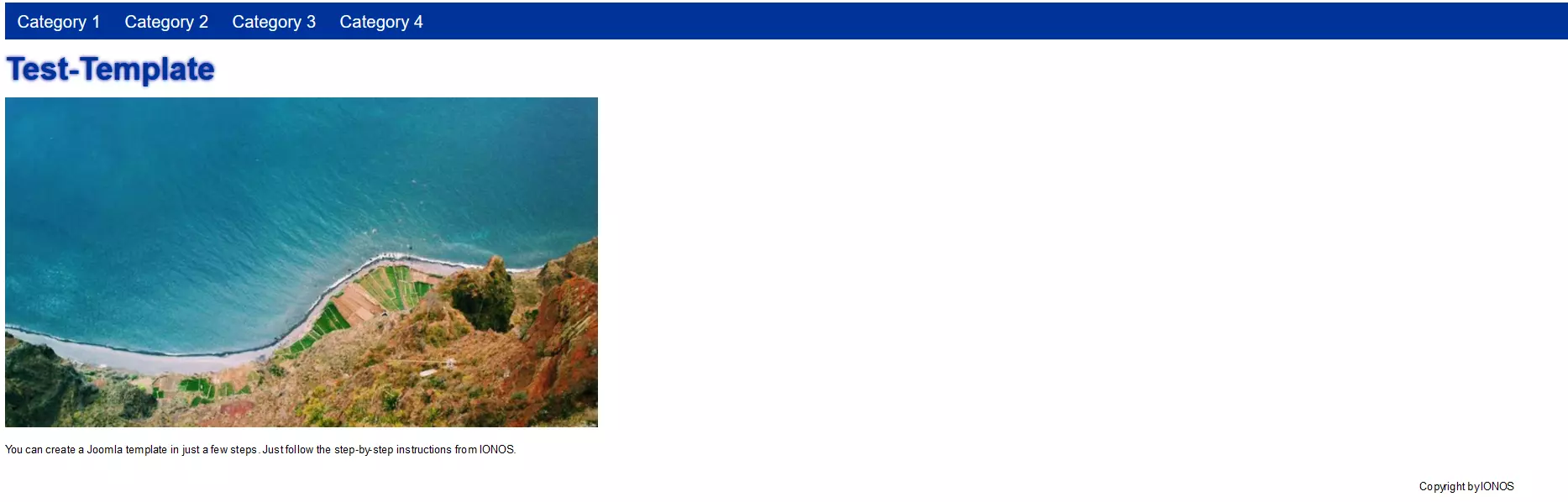
Successivamente potrai visualizzare il modello nella versione di anteprima del sito web Joomla:

Sesto passaggio: collegare i moduli
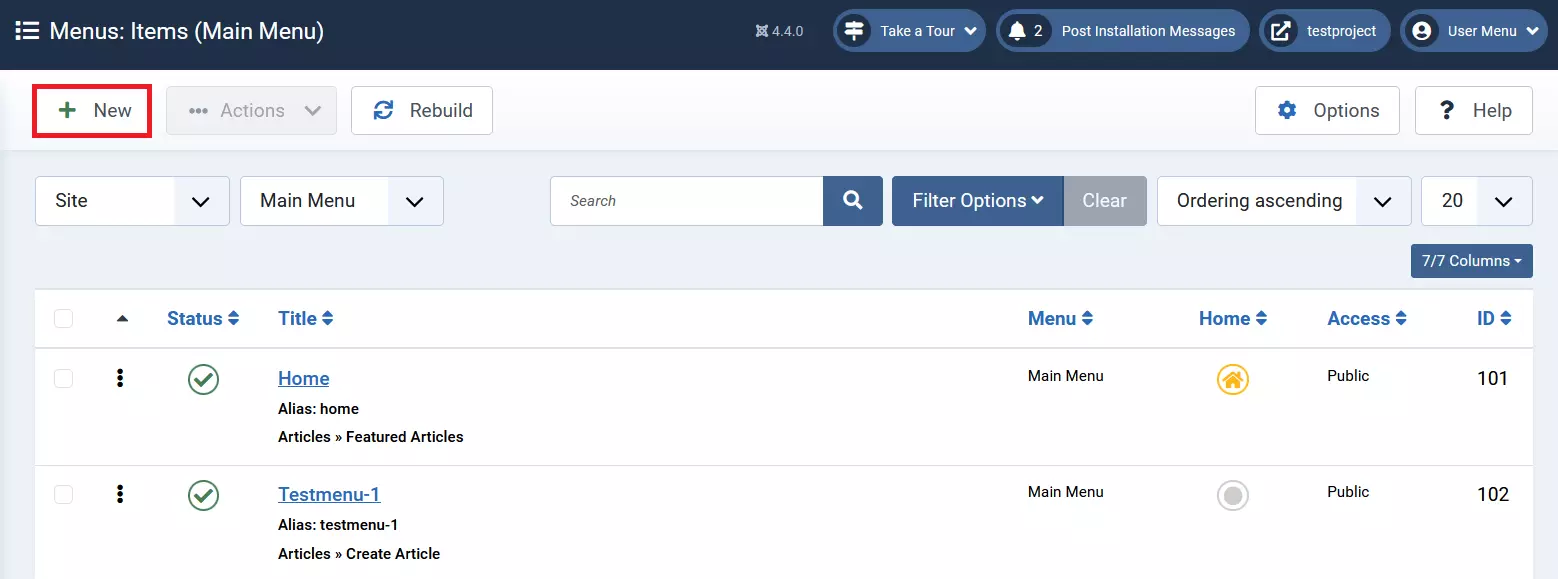
Per concludere, non ti resta che inserire i tuoi contenuti Joomla nel template. Per farlo puoi creare nuove voci di menu sempre dal back end del tuo sito web, facendo clic su “Menu” > “Nuovo”.

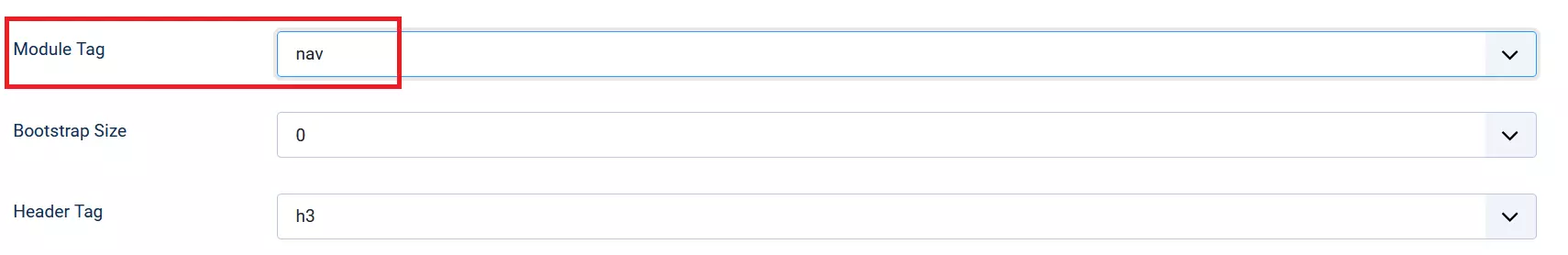
Vai a “Sistema” > “Estensioni” > “Moduli” e seleziona il menu appena creato. Nelle impostazioni avanzate puoi impostare il tag modulo. Seleziona l’opzione “nav”.

Ora nel file index.php sostituisci il tag “nav” con la seguente riga di codice per modificare il template:
<jdoc:include type="modules" name="menu" style="xhtml" />Non hai ancora un sito web? Con l’hosting Joomla di IONOS puoi creare il tuo sito web Joomla. Inoltre, con IONOS puoi registrare il tuo dominio a un prezzo conveniente.

