Trucchi CSS: i comandi CSS più utili per il vostro sito web
Il CSS (Cascading Style Sheets) ha dato una svolta al World Wide Web. Se prima creare un layout personalizzato, inserire i caratteri adatti ecc. erano tutte azioni che venivano programmate con difficoltà nel documento HTML del proprio sito web, i fogli di stile hanno permesso che questo metodo poco flessibile appartenesse al passato. Gli elementi HTML che servono per personalizzare il design di un sito sono ormai superati, almeno a partire dall’HTML5: l’approccio del presente e del futuro è quello di separare i contenuti dalla loro presentazione visiva.
Il CSS viene sviluppato costantemente in quanto Living Standard (cioè lo standard in uso), aspetto che permette sempre molte altre opzioni di sviluppo più versatili e più complesse, che difficilmente però si riusciranno a tenere tutte sotto controllo. Qui trovate alcuni dei trucchi più interessanti e utili, insieme alle relative stringhe di codice da applicare al vostro sito.
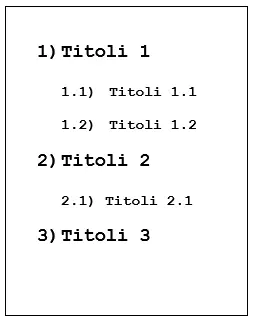
Numerare i titoli
Se volete inserire nel vostro documento HTML diversi titoli e sottotitoli, e volete che appaiano numerati, potete farlo solitamente manualmente o attraverso uno script. Oppure potete più semplicemente ricorrere a CSS e far eseguire l’azione ai fogli di stile al vostro posto. Questo vecchio trucco, che viene supportato da tutti i browser in uso, lo realizzate inserendo il codice seguente:
#Titoli {
counter-reset: heading;
}
h1:before {
content: counter(heading)") ";
counter-increment: heading;
}
h1 {
counter-reset: subheading;
}
h2:before {
content: counter(heading)"." counter(subheading)") ";
counter-increment: subheading;
}
body{
font-family: courier new;
}Nascondere gli elementi in modo SEO friendly
Nascondere i contenuti del documento HTML sul sito web con comandi come display: none; o visibility: hidden; non è ben visto dai motori di ricerca. Anche se si sconsiglia di utilizzarlo frequentemente, il seguente codice offre un’eccellente possibilità per aggirare questi due elementi abilmente:
.hidden {
position: absolute;
top: -9999px;
left: -9999px;
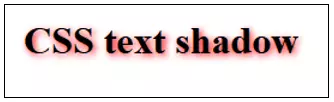
}Produrre testi con effetto ombra
Naturalmente i testi con effetto ombra (text-shadow) possono essere prodotti anche con l’aiuto di programmi di grafica. Questo però non solo richiede molto tempo ma, da un lato sono necessarie le conoscenze tecniche adeguate e, dall’altro, il contenuto diventa illeggibile per i motori di ricerca. A partire dalla terza versione di CSS, ci sono diversi effetti che, se combinati tra loro, ottengono lo stesso bel risultato e non modificano gli elementi del testo che vengono presi in considerazione dai motori di ricerca. Il seguente trucco CSS mostra un esempio di text-shadow realizzato con CSS:
p {
font-size: 50pt;
font-family: sans-serif;
text-shadow: 10px 11px 18px rgba(300, 180, 100, 1),
-10px -11px 18px red;
}Con l’aiuto di questi codici vengono anche definiti in tal senso gli elementi <p>, all’interno dei quali sono inclusi due text-shadow. Questo numero si può aumentare a piacimento: badate però sempre di separarli con una virgola. I primi due dati precisano la posizione del testo con effetto ombra, prima la coordinata X e poi, al secondo posto, quella Y. Il terzo dato definisce le dimensioni. All’ultimo posto è indicato il colore dell’ombra attraverso una notazione RGBA (300, 180, 100, 1), come nel primo esempio o, come nel secondo, con il nome del colore in inglese (red). Se si applica questo trucco, l’esito è il seguente:
Modificare elementi del sito web con filtri CSS
CSS non è solo un’ottima alternativa a Photoshop se si vogliono creare testi con effetto ombra: i fogli di stile hanno anche altri filtri utili, simili a quelli dei programmi di elaborazione di immagini. Così, si possono personalizzare ad esempio elementi grafici, sfondi, testi o video in maniera creativa, aumentando la luminosità, modificando il contrasto o utilizzando diverse tonalità di grigio. I filtri sono disponibili su quasi tutti i browser moderni (eccetto Internet Explorer). La sintassi di questi effetti CSS si vede qui ad esempio nel filtro di regolazione della tonalità di grigio:
.grayscale {
-webkit-filter: grayscale(1);
filter: grayscale(1);
}Altri filtri utili sono:
| Filtri | Descrizione | Valore |
| blur(VALORE) | Sfocatura | Raggio in pixel |
| brightness(VALORE) | Luminosità | Standard: 1, più chiaro: >1, più scuro: <1 |
| contrast(VALORE) | Contrasto | Standard: 1, più forte: >1, meno forte: <1 |
| invert(VALORE) | Inverte i colori | Valore 1: completamente invertito |
| opacity(VALORE) | Livello di trasparenza | Valore massimo: 1 (l’elemento scompare completamente) |
| saturate(VALORE) | Altera la saturazione dell‘immagine | Standard: 1, maggiore: >1, minore: <1 |
| sepia(VALORE) | Effetto seppia | Valore massimo: 1 (corrisponde all’effetto seppia al 100%) |
Posizionare descrizioni delle immagini in maniera ottimale
Per le didascalie descrittive sotto alle immagini non ci sono delle linee guida unitarie. La centratura della descrizione però sta bene esteticamente, se non è più lunga di una riga; altrimenti questo tipo di allineamento è inadeguato, mentre un allineamento troppo a sinistra è spesso una variante poco bella se la descrizione è troppo corta. La soluzione è di servirsi di parametri diversi all’interno dell’elemento <figure> e di quello <figcaption>, che di solito sono gli stessi utilizzati nella didascalia di un’immagine. Lo snippet corrispondente è il seguente:
figure {
text-align: center;
}
figcaption {
display: inline-block;
text-align: left;
}Questo trucco fa sì che la didascalia, che per definizione è allineata a sinistra, venga mostrata al centro sulla base del parametro inline-block, quando il testo non è abbastanza lungo da coprire l’intera estensione dell’immagine.
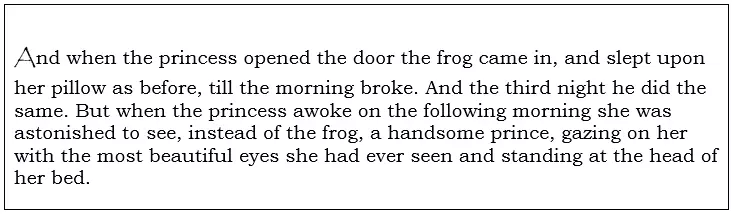
Mettere in risalto la prima lettera di un testo
Con l’aiuto delle cosiddette pseudo-classi è possibile mettere in risalto alcuni elementi HTML specifici come, ad esempio, la prima lettera di una frase. Con ::first-letter si lascia facilmente implementare in questa maniera il layout tipico delle storie, in particolare delle fiabe:
p{
font-family: "bookman old style"
}
p:first-child::first-letter{
font-family: "papyrus";
font-size: 25px
font-weight: bold
}In questo snippet specifico sono stati utilizzati come esempio le famiglie di font tipiche per le fiabe: Papyrus per la prima lettera del paragrafo e Old Style per il resto del testo. Il risultato:
Usare l’effetto parallax
Molti siti web moderni si basano sull’effetto parallax, che i visitatori provocano durante lo scorrimento. Di regola, questo effetto, che fa apparire il movimento dello sfondo più lento rispetto a quello degli elementi in primo piano, viene realizzato in combinazione con JavaScript o con l’aiuto di iQuery. Il seguente trucco CSS3 mostra invece come sia possibile incorporare uno scrolling parallax solo con l’uso dei fogli di stile del vostro sito web:
p {
width: 100%;
margin: auto;
font-size: 50px;
transform: scale(.5);
font-family: courier new;
font-weght: bold;
}
div {
background-image: url("URL DES HINTERGRUNDBILDES");
background-attachment: fixed;
transform: scale(1.25);}
body {
height: 100%;
overflow: scroll;
}Nel parametro background-image: url inserite l’URL del sito web sul quale si trova l’immagine di sfondo che volete inserire. I valori qui usati riguardanti il tipo di carattere e le sue dimensioni, li potete adattare in maniera individuale.
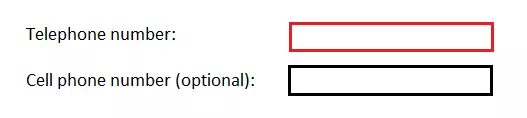
Mettere in risalto i campi richiesti in maniera obbligatoria in un formulario
Con l’aiuto di :required e :optional ottimizzate i formulari inseriti nel vostro sito web. Entrambe le pseudo-classi permettono di contrassegnare con un colore quei campi che devono essere assolutamente completati e con un altro quelli che sono opzionali. Lo snippet corrispondente è il seguente:
:required {
border: 1px solid red;
}
:optional {
border: 1px solid black;
}Inserire un elenco con punti a forma triangolare
Se avete più di una lista nel vostro documento HTML, non dovreste sempre presentarla con il classico elenco puntato. Con il seguente trucco inserite facilmente un elenco con i punti a forma triangolare:
ul {
margin: 0.75em 0;
padding: 0 1em;
list-style: none;
}
li:before {
content: "";
border-color: transparent #111;
border-style: solid;
border-width: 0.35em 0 0.35em 0.45em;
display: block;
height: 0;
width: 0;
left: -1em;
top: 0.9em;
position: relative;
}Il risultato è il seguente: