HTTP/2 – come la nuova versione ottimizza il trasferimento dei dati in rete
Internet si trova in uno stato di continua evoluzione, condizionato da tecnologie sempre più avanzate, da nuovi contenuti e dalle esigenze crescenti degli utenti. I siti semplici del passato si contrappongono alle pagine web complesse di oggi che si adattano perfettamente alle esigenze dei visitatori e ai dispositivi in uso. I tempi di caricamento e il trasferimento dei dati svolgono un ruolo sempre più importante per la corretta visualizzazione dei siti moderni e per il loro facile utilizzo. Per questo non sorprende che ora sia disponibile una nuova versione implementata del vecchio protocollo di rete HTTP/1.1, che riduce notevolmente i tempi di caricamento di una pagina.
Cos’è l’HTTP?
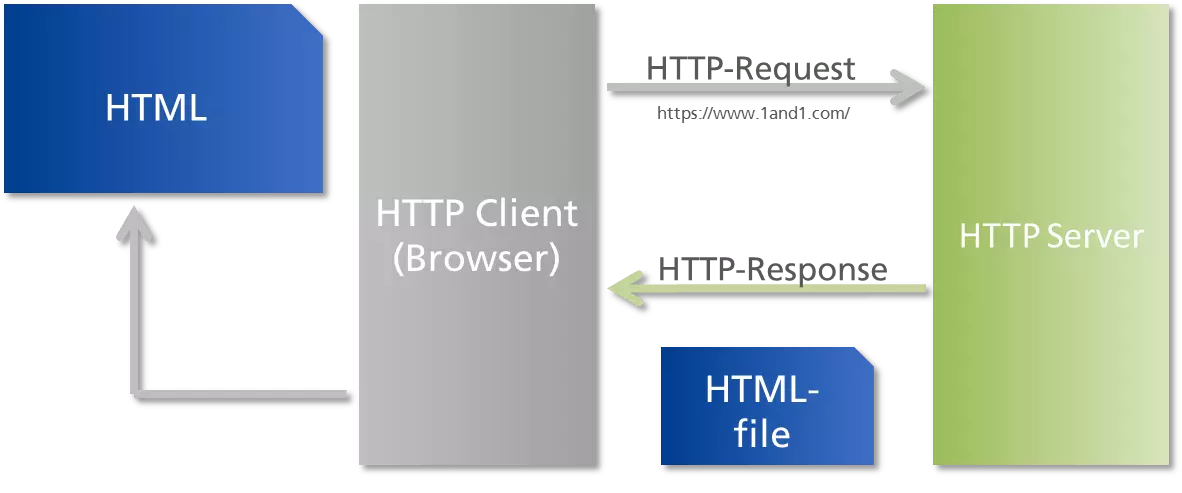
Per richiamare una pagina vengono utilizzati innumerevoli protocolli di rete che sono ordinati per livelli e che regolano l’invio e il trasferimento dei dati richiesti. Il protocollo di trasferimento di un ipertesto (HTTP) è un protocollo del livello superiore (chiamato livello di applicazione), che consente la comunicazione tra le applicazioni del browser e il rispettivo server web dell’hosting su cui si trova il sito web richiesto. Per questo motivo il protocollo HTTP trasferisce al browser l’ipertesto del sito, convertendolo in testi, immagini e video.
Tecnicamente ogni messaggio di richiesta HTTP è composto solitamente da tre parti: la riga di richiesta, in inglese “request line”, la sezione intestazione, chiamata “header HTTP”, e il corpo del messaggio, detto anche “message body”. Le parti più importanti sono le prime due che contengono il metodo da utilizzare per la richiesta e le informazioni circa l’host, il tipo di browser utilizzato, ecc., mentre nel corpo opzionale del messaggio sono presenti ulteriori dati da elaborare.
Così come per i due pilastri del World Wide Web (URL e HTML), lo sviluppo del protocollo HTTP è cominciato presso il Centro Europeo di Ricerca Nucleare (CERN) nel 1989. La richiesta di pubblicazione del RFC 1945 (Request for Comments) è stata resa nota per la prima volta nel maggio 1996 con il nome di HTTP/1.0. La prima versione è stata sostituita nel giugno 1999 dall’HTTP/1.1, ancora in uso. Ora ha cominciato a diffondersi il suo successore HTTP/2. Nel maggio 2015 nel RFC 7540 l’HTTP/2 è stato annunciato come il successore ufficiale e da allora ha rivoluzionato il trasferimento dei dati in rete.
Lo sviluppo dell’HTTP/2
Nel 2009 Google ha presentato la sua alternativa all’HTTP/1.1, cioè SPDY. Il punto più critico della vecchia versione HTTP era ed è ancora oggi il fatto che il protocollo di trasferimento rallenta inutilmente i siti complessi più moderni. Infatti, utilizzando il protocollo HTTP/1.1, per ogni singolo file deve essere instaurata una nuova connessione TCP/IP. Con il protocollo SPDY Google ha risolto questa problematica tramite la multiplazione delle trasmissioni. In questo modo, sfruttando una connessione TCP/IP, possono essere inviati molti tipi di documenti. La Internet Engineering Task Force (IETF) ha iniziato a lavorare allo sviluppo dell’HTTP/2 nel 2012, basandosi sul protocollo SPDY di Google. Dato che le implementazioni del protocollo SPDY contengono numerosi errori e soprattutto falle di sicurezza, sono state apportate delle modifiche importanti e ciò ha portato l’HTTP/2 a distanziarsi notevolmente dal protocollo SPDY.
Le novità dell’HTTP/2
Una caratteristica peculiare dell’HTTP/1.1 è stata già menzionata: ogni volta deve essere stabilita e di nuovo conclusa una connessione TCP/IP separata per trasferire al client/browser diversi elementi della pagina come immagini, JavaScript o file CSS. Invece, l’HTTP/2 applica, come il suo modello SPDY, un processo di multiplazione, in modo che il sito web completo venga caricato in un’unica connessione. Inoltre, ora il server ha la possibilità di re-inoltrare i dati previsti di risposta al client senza che vengano richiesti (server push). Ancora, utilizzando il protocollo HTTP/2, i pacchetti dei componenti del sito web vengono inviati in base alla priorità, per esempio vengono trasmessi per primi gli elementi responsabili per la struttura del sito. L’header HTTP/2 viene inviato notevolmente compresso rispetto all’HTTP/1.1, così da non venire comunicate informazioni inutili. Un’ulteriore novità è l’utilizzo del codice binario (al posto di file di testo) per la comunicazione, cosa che lo semplifica e lo rende più sicuro. Qui tutte le novità dell’HTTP/2 in sintesi:
- Un’unica connessione stabilita tra un browser (client) e un sito
- Processo di multiplazione per scambiare i dati raccolti
- Scambio di informazioni sfruttando un codice binario
- Header HTTP notevolmente compresso
- Server push nel caso di richieste di risposta prevedibili
- Priorità agli elementi della pagina più importanti
I motivi che hanno portato alla nascita di HTTP/2 vengono illustrati in questo video di Akami Technologies:
HTTP/2: supporto dei browser
Dal rilascio dell’HTTP/2 sono cambiate molte cose e ora molti browser e server supportano il nuovo protocollo di rete. Ad esempio, su Mozilla Firefox è stato già implementato dalla versione 36, rilasciata a febbraio 2015. Considerando tutte le versioni precedenti, venivano caricati rispettivamente solo i siti con protocollo HTTP/2 al posto di quelli in TLS, cioè la variante crittografata del protocollo di trasferimento.
Già l’80% dei browser supporta il protocollo HTTP/2, che è supportato nelle versioni del browser recenti a partire da Opera Mini, il browser utilizzato sugli smartphone Blackberry, IE Mobile e il browser UC per Android (dati aggiornati a marzo 2017). Trovate una panoramica di tutte le versioni del browser supportate su questa pagina.
Il numero dei siti che già utilizzano il nuovo protocollo di trasferimento sono notevolmente ridotti rispetto al numero di browser che lo supportano. Nonostante tutto, in un anno il loro numero è aumentato fino alla fine di settembre nel 2016, dall’1,2% a quasi il 10%. Nel marzo del 2017 almeno il 12,7% di tutti i siti utilizzavano il protocollo HTTP/2. Trovate una panoramica aggiornata sul suo uso su questa pagina. Finora solo i gestori di siti con un alto numero di visitatori come Google e Twitter hanno effettuato il passaggio al protocollo HTTP/2. Tuttavia, considerando i vantaggi e il crescente supporto da parte di tutti i browser comuni, sarà solo una questione di tempo prima che la maggior parte dei siti utilizzi l’HTTP/2.
Nei pacchetti di hosting IONOS è già presente l’uso del protocollo HTTP/2 in una tariffa con certificato SSL incluso.
La panoramica seguente mostra quali browser supportano il protocollo HTTP/2:
| IE | Edge | Firefox | Chrome | Safari | Opera | iOS Safari | Android Browser | Chrome per Android |
|---|---|---|---|---|---|---|---|---|
| 11* | 14 | 50 | 55 | 10* | 42 | 9.3 | 53 | 55 |
| 15 | 51 | 56 | 10.1* | 43 | 10.2 | |||
| 52 | 57 | TP* | 44 | |||||
| 53 | 58 | |||||||
| 54 | 59 |
*supporto parziale
Uno sguardo al futuro
Non è obbligatorio utilizzare il protocollo HTTP/2, ma ci sono sicuramente dei vantaggi. Inoltre è da notare che la crittografia SSL/TLS è già dalla fine del 2014 un fattore importante per il ranking di Google, elemento da non trascurare per l’ottimizzazione SEO. Quindi se state pensando di fare certificare il vostro sito, riflettete bene e scegliete direttamente l’HTTP/2 al posto del TLS.
L’utilizzo del protocollo HTTP/2 porterà anche altri due fattori che vi faranno ottenere un posizionamento migliore: tempi di caricamento brevi e scansioni regolari da parte di Google. Prima di tutto dei tempi di caricamento più brevi della vostra pagina vi permetteranno una valutazione migliore su Google e anche i visitatori trarranno vantaggio da una visualizzazione più rapida della pagina. Poi l’HTTP/2 vi garantirà dei tempi di caricamento del vostro sito sotto la soglia minima di 2 secondi stabilita da Google; se una pagina ha bisogno di più tempo per essere caricata, verrà scansionata meno. Quindi con l’HTTP/2 il vostro sito continuerà ad essere ispezionato regolarmente da Google e il nuovo contenuto sarà inserito più velocemente nell’indice.
Cercate la massima sicurezza per il vostro sito web? Scoprite come funzionano i certificati SSL di IONOS e come possono aumentare l’affidabilità della vostra pagina.