Che cos'è Google Lighthouse?
Google Lighthouse è uno strumento che testa l'usabilità e la performance di progressive web app. Oltre che per le web app, gli utenti possono utilizzare lo strumento anche per analizzare le prestazioni dei siti web tradizionali e il loro potenziale di ottimizzazione. A differenza di molti altri strumenti di analisi, il nuovo strumento di Google offre la possibilità di adattare e filtrare le condizioni di test per ottenere una valutazione quanto più realistica possibile dei parametri di prestazione effettivi dei siti web.
Introduzione a Google Lighthouse
Le progressive web app sono siti web che si avvicinano alle app mobili per aspetto, funzionalità e applicabilità. Le web app offrono contenuti dinamici e godono ora di grande popolarità. Esempi di applicazioni web progressive sono siti web come booking.com o Twitter, che nella loro versione browser hanno un numero sorprendente di caratteristiche delle app native.
Affinché queste progressive web app, note anche come PWA, diano agli utenti la sensazione di utilizzare app native, le PWA devono soddisfare determinati parametri e caratteristiche di prestazione. Il test di Google Lighthouse misura e ottimizza questi aspetti relativi alla performance. Lighthouse è un software open source ed è utilizzato principalmente tramite un'estensione di Chrome. L'utilizzo è molto semplice: dopo aver installato l'estensione, è possibile aprire qualsiasi sito web e testarne le prestazioni con un clic sull'icona dell'estensione. La valutazione avviene sotto forma di tabelle dettagliate dei valori misurati e rappresentazioni grafiche.
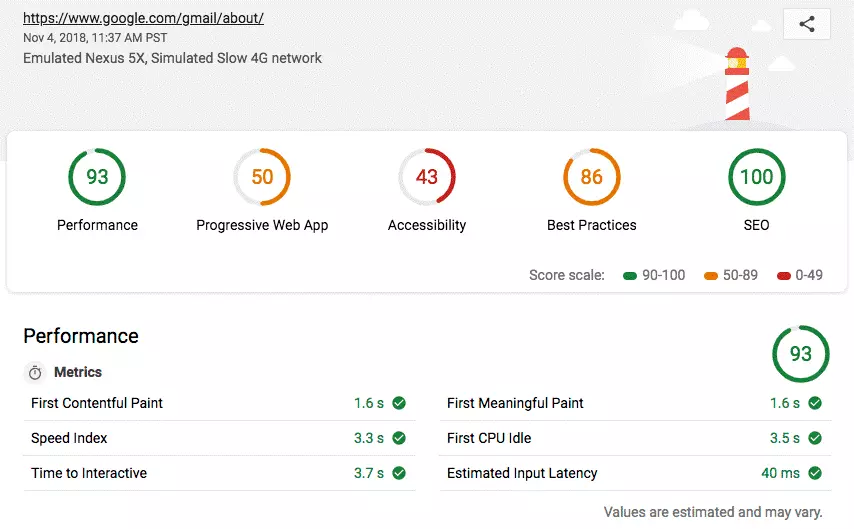
Google Lighthouse analizza e confronta le seguenti aree: PWA, Performance, Accessibility, Best Practices e SEO. È possibile ottenere informazioni dettagliate su ciascuna delle aree di analisi menzionate. Dopo l'analisi, lo strumento fornisce anche suggerimenti di miglioramento.
Lighthouse è estremamente flessibile e offre svariati spunti preziosi di analisi e confronto che potete utilizzare per ottimizzare il vostro sito web. Grazie alla libertà di configurazione, è possibile rappresentare ogni scenario immaginabile da analizzare. Lo strumento è adatto a principianti, esperti e professionisti. Professionisti e sviluppatori di solito usano Lighthouse non con l'estensione di Chrome, ma con lo strumento a riga di comando, che permette una personalizzazione maggiore. Tuttavia, la riga di comando richiede la preinstallazione di node.js sul server web.
Cosa è in grado di fare Google Lighthouse nello specifico?
Lighthouse controlla i siti web in cinque diverse categorie.
Progressive web app
L'analisi di applicazioni web progressive è la funzione principale di Google Lighthouse ed è disponibile fin dal suo rilascio. Il software analizza se il sito web funziona come previsto. Nello specifico, Lighthouse verifica se tutti gli elementi e i contenuti dinamici vengano visualizzati correttamente, che il sito web registri un service worker o che sia disponibile la funzionalità offline. Un service worker è uno script che viene eseguito per rendere accessibili le informazioni del sito web anche offline. A tale scopo, di solito viene creata un'interfaccia proxy tra il sito web e l'utente.
Performance
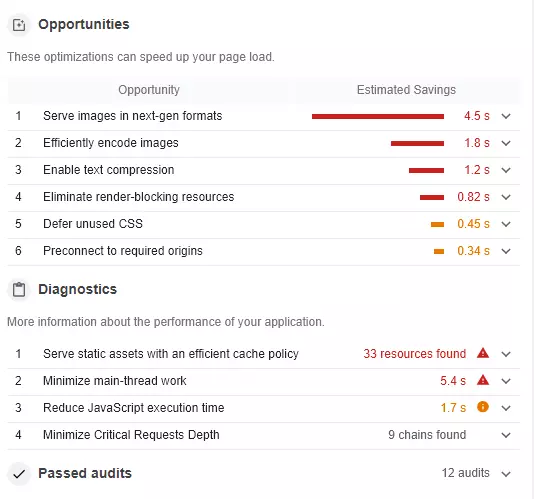
Nell'ambito delle prestazioni Lighthouse analizza la velocità del sito web o della web app e verifica la corretta presentazione degli elementi caricati per l'utente. L'analisi comprende le sei sottocategorie seguenti:
- First Contentful Paint: indica quanto tempo è necessario affinché la prima immagine o il primo testo vengano visualizzati per intero sul sito.
- First Meaningful Paint: indica quando i contenuti principali del sito web sono completamente visibili.
- Speed Index: indica la velocità di visualizzazione dei contenuti della pagina web.
- Time To Interactive: indica quando la pagina è caricata in modo da essere completamente interattiva.
- First CPU Idle: indica quando l'attività del thread principale della pagina web è sufficientemente bassa per la prima volta per elaborare l'input dell'utente.
- Estimated Input Latency: stima quanti millisecondi impiega la pagina o la web app per rispondere all'input dell'utente durante la finestra di cinque secondi con il carico più elevato nella creazione della pagina. Se la latenza è superiore a 50 millisecondi, gli utenti trovano spesso la pagina o l'app lenta.
Oltre all'analisi dei suddetti fattori, Lighthouse offre anche suggerimenti di miglioramento. Queste proposte forniscono opzioni di ottimizzazione versatili per ridurre i tempi di caricamento. Tra queste rientra, ad esempio, la compressione di immagini, JavaScript o la chiusura di risorse che potrebbero bloccare il rendering delle pagine web. Tutte le altre analisi delle prestazioni includono anche raccomandazioni sui seguenti punti:
- Mantenere i file di immagine in formati che occupano poco spazio di archiviazione e salvarli nelle dimensioni corrette
- Se possibile, utilizzare testi e JavaScript in forma compressa
- Ottimizzare la cache per una migliore presentazione del contenuto statico
- Evitare i reindirizzamenti e caricare nella fase iniziale le richieste più importanti per consentire tempi di risposta del server bassi
- Se possibile, fornire i contenuti animati in formati video moderni e poco ingombranti
- Mantenere i volumi di dati del sito web il più possibile bassi
- Utilizzare markup e tag in modo ragionevole per migliorare i risultati delle misurazioni e del monitoraggio
Accessibility
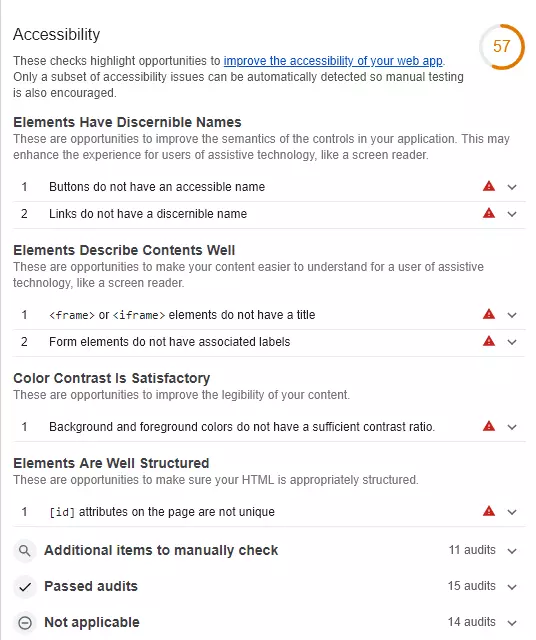
Nell'ambito dell'accessibilità, Google Lighthouse verifica se il sito web o l'applicazione web progressiva possono essere utilizzati da persone con disabilità fisica. Viene esplicitamente verificato se elementi importanti come pulsanti o link sono descritti sufficientemente o immagini e grafica hanno una funzione di "voice over", che consente anche ai non vedenti di acquisire i contenuti tramite istruzioni vocali.
Best practice
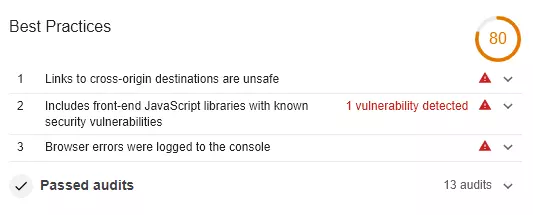
Nell'ambito delle best practices, Lighthouse analizza principalmente gli aspetti di sicurezza di siti web o PWA. Lo strumento verifica se vengono utilizzate tecnologie di crittografia come TLS, se le risorse incorporate nel sito web provengono da fonti sicure o se le librerie JavaScript sono sicure. Lighthouse analizza inoltre se tutti i database collegati sono sicuri, indicando comandi non sicuri o l'utilizzo di API obsolete.
SEO
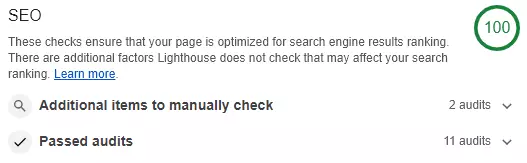
Google Lighthouse utilizza vari test per analizzare la reperibilità dell'app o del sito web da parte di vari motori di ricerca. Tuttavia, questi test di Lighthouse sono molto limitati. Lighthouse dà i risultati dell'analisi in una scala da 0 a 100 punti. Se non ottiene il punteggio completo, il gestore del sito web dovrebbe intervenire, poiché è necessaria un'ottimizzazione.
L'attenzione di Lighthouse si concentra qui sull'ottimizzazione per i motori di ricerca nel campo dei dispositivi mobili. In particolare, analizza la compatibilità mobile del sito web o dell'applicazione web progressiva e controlla se tag e metadati sono ottimizzati.
Come si utilizza Google Lighthouse?
Da qualche anno, Google Lighthouse può essere installato direttamente come estensione di Chrome. In generale, Lighthouse può essere utilizzato in molti modi diversi. Tuttavia, hanno tutti una cosa in comune: su ogni computer su cui si deve utilizzare Lighthouse, è necessario installare il browser Google Chrome.
Il modo più semplice per utilizzare Lighthouse è tramite Google DevTools. Lighthouse è disponibile qui nella scheda Audit. Un'altra variante è l'uso del plug-in Chrome già menzionato. Il vantaggio della variante su Chrome di Lighthouse è che ha sempre l'ultima versione dello strumento disponibile. Gli utenti di Lighthouse hanno a disposizione anche la riga di comando. Il vantaggio qui è che si possono usare anche Build-Tools. A tale scopo è possibile scaricare un modulo node.
Cosa si può constatare con Lighthouse?
Google Lighthouse fornisce indici chiave nel campo della user experience con informazioni come “First Contentful Paint” o “First Input Delay”, e lo fa in modo davvero semplice. Per analizzare gli scenari nel modo più accurato possibile, lo strumento simula le condizioni reali, specialmente sui dispositivi mobili, sotto forma di adattamenti delle prestazioni della CPU e di altri fattori che influenzano gli utenti nell'uso quotidiano.
Dopo l'analisi, Lighthouse fornisce punteggi compresi in un intervallo tra 0 e 100, dove 100 è il risultato migliore. Con questi punteggi, potete orientarvi per eliminare potenziali errori o apportare ottimizzazioni. Nell'analisi delle prestazioni dei tempi di caricamento del sito web, i risultati dei punteggi vengono suddivisi in tre categorie. I punteggi da 0 a 49 (scala cromatica rosso) indicano che il sito è lento, da 50 a 89 (scala cromatica arancione) indicano una velocità accettabile e da 90 a 100 (scala cromatica verde) indicano siti veloci.
Questi risultati permettono di effettuare le dovute impostazioni e ottimizzazioni, se necessario, per accelerare i tempi di caricamento del sito web. Questa modalità di restituzione dei risultati delle analisi si applica a tutti gli eventi misurabili, comprese le prestazioni per PWA, l'accessibilità e le best practices, nonché per la SEO.
I gestori di siti web o di applicazioni web progressive possono utilizzare i test di Lighthouse per ottenere informazioni e analisi a scopo di ottimizzazione. Grazie alle scale cromatiche e ai suggerimenti forniti, anche i neofiti possono muovere autonomamente i primi passi verso l'ottimizzazione.