Core Web Vitals o segnali web essenziali: a cosa servono questi parametri di Google?
L’azienda proprietaria del motore di ricerca più famoso al mondo cerca costantemente di migliorare i suoi risultati di ricerca per gli utenti, ad esempio rilasciando regolarmente aggiornamenti di Google. Uno degli obiettivi del motore di ricerca è assicurarsi che i suoi utenti ottengano le informazioni che stanno cercando nella maniera più veloce possibile e che la loro esperienza sui siti web suggeriti sia complessivamente positiva. Per questo Google ha creato i segnali web essenziali: parametri coerenti per valutare facilmente le qualità tecniche di un sito web. Se gestite autonomamente un sito web e puntate a un buon posizionamento nelle SERP, dovreste assolutamente rendere i segnali web essenziali parte integrante della vostra strategia SEO.
Potete già visualizzare i segnali web essenziali del vostro sito web e iniziare a ottimizzarlo. Tuttavia, queste metriche saranno davvero rilevanti solo a partire da agosto 2021. Google ha annunciato che il Page Experience Update, in cui i segnali web essenziali giocheranno un ruolo importante, sarà lanciato da metà giugno. L’aggiornamento avrà quindi probabilmente effetto solo due mesi dopo. Scoprite nell’articolo come potete già prepararvi a questa novità del motore di ricerca.

Cosa sono i segnali web essenziali?
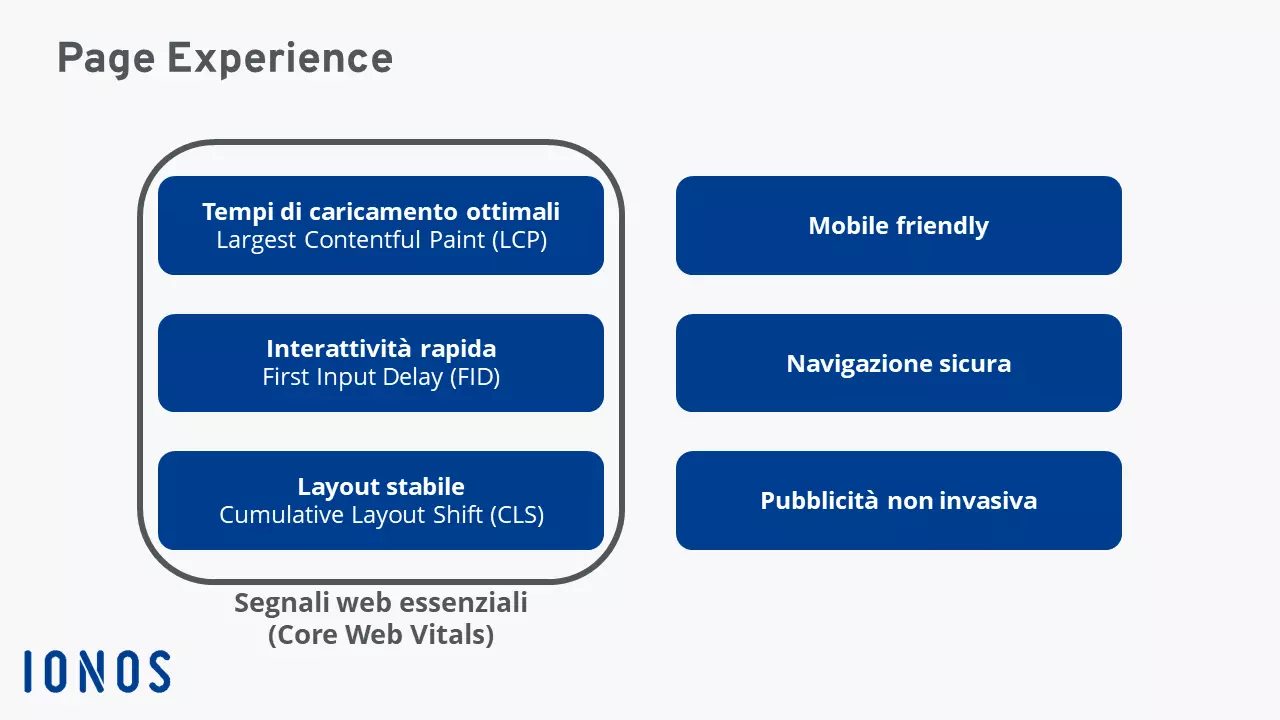
Con i segnali web essenziali, Google ha voluto introdurre parametri in grado di fornire ai gestori di siti web informazioni sulla qualità dei loro siti. Ma questo non riguarda prettamente il contenuto del rispettivo sito web: i segnali web essenziali misurano infatti quegli aspetti tecnici che maggiormente influenzano l’esperienza dell’utente. Più specificamente, questi valori si riferiscono all’esperienza che i visitatori di un sito web hanno nei primi secondi in cui visitano la pagina. I tre valori determinati da Google sono:
- Largest Contentful Paint (LCP): quanto velocemente viene caricato l’elemento di dimensioni maggiori?
- First Input Delay (FID): quanto tempo passa prima che gli utenti possano interagire con il sito web?
- Cumulative Layout Shift (CLS): quanto varia il layout del sito durante il suo caricamento?
In pratica, con i segnali web essenziali, Google analizza l’esperienza dei visitatori di un sito web, valutando i dati del browser Chrome e creando il rapporto sull’esperienza utente di Chrome, che riporta separatamente i dati provenienti dai dispositivi mobili e quelli da PC desktop. Il rapporto fornisce un punteggio aggregato (cioè un valore riassuntivo) che include il 75% delle visite al sito web, un valore importante perché l’esperienza sul sito web può variare molto da un utente all’altro. In ogni caso, chi progetta un sito web dovrebbe farlo in modo tale da garantire che l’esperienza sia positiva per tutti gli utenti.
I segnali web essenziali di Google nel dettaglio
Finora sono tre i parametri presentati da Google. In futuro, tuttavia, potrebbero esserne aggiunti di nuovi. I segnali web essenziali finora introdotti riguardano principalmente l’interattività del sito web.
Largest Contentful Paint (LCP)
Quanto velocemente è in grado l’utente di riconoscere il contenuto del sito? Google usa il parametro LCP per misurare quando l’utente visualizza il più grande blocco di contenuto visibile (in termini di presentazione visiva, non di volume di dati). Può trattarsi ad esempio di elementi di testo, immagini o video. Dal momento che l’elemento più grande è di solito caricato per ultimo e rappresenta presumibilmente il contenuto principale della pagina, da questa informazione Google è in grado di valutare quanto tempo sarà necessario prima che gli utenti possano visualizzare l’intero sito web e interagire con esso.
Con LCP, Google ha sviluppato un’alternativa ai vecchi parametri come load o DOMContentLoaded, che forniscono informazioni tendenzialmente di natura teorica. Largest Contentful Paint, invece, fa riferimento all’effettiva esperienza dell’utente. Il parametro First Contentful Paint (FCP), per quanto molto simile, indica invece quanto velocemente è stato caricato il primo elemento. In molti casi, tuttavia, questo dato è completamente irrilevante per il contenuto effettivo del sito web. Infine, il parametro First Meaningful Paint (FMP) ha dimostrato in passato di essere troppo complesso ed eccessivamente soggetto a errori.
Come criterio ottimale, secondo Google dovrebbero passare circa 2,5 secondi dal momento in cui l’utente richiama il sito web fino alla comparsa del Largest Contentful Paint, a prescindere dal tipo di utente. È bene tenere presente che i valori ottenuti dai webmaster durante i test possono variare notevolmente dalle esperienze dei vari utenti reali.
I seguenti consigli possono aiutarvi a migliorare il valore LCP:
- Utilizzando un framework anziché una pagina HTML di grandi dimensioni ottenete un miglior controllo della visualizzazione dei vari elementi.
- Utilizzando una Content Delivery Network fate in modo che la posizione dell’utente non influenzi l’accesso al server.
- Fate attenzione che CSS e JavaScript non sovraccarichino il browser.
- Minimizzate la dimensione delle immagini per ridurre le dimensioni dei file e quindi i tempi di caricamento.
- Per i siti web statici, potete utilizzare la cache del server per consentire tempi di caricamento più rapidi.
- Stabilite il prima possibile la connessione con le fonti esterne per evitare di creare impasse.
Se desiderate avere informazioni ancora più dettagliate su come ridurre il tempo di caricamento dell’elemento di contenuto con le dimensioni maggiori, potete consultare l’articolo di Google su come ottimizzare il valore LCP.
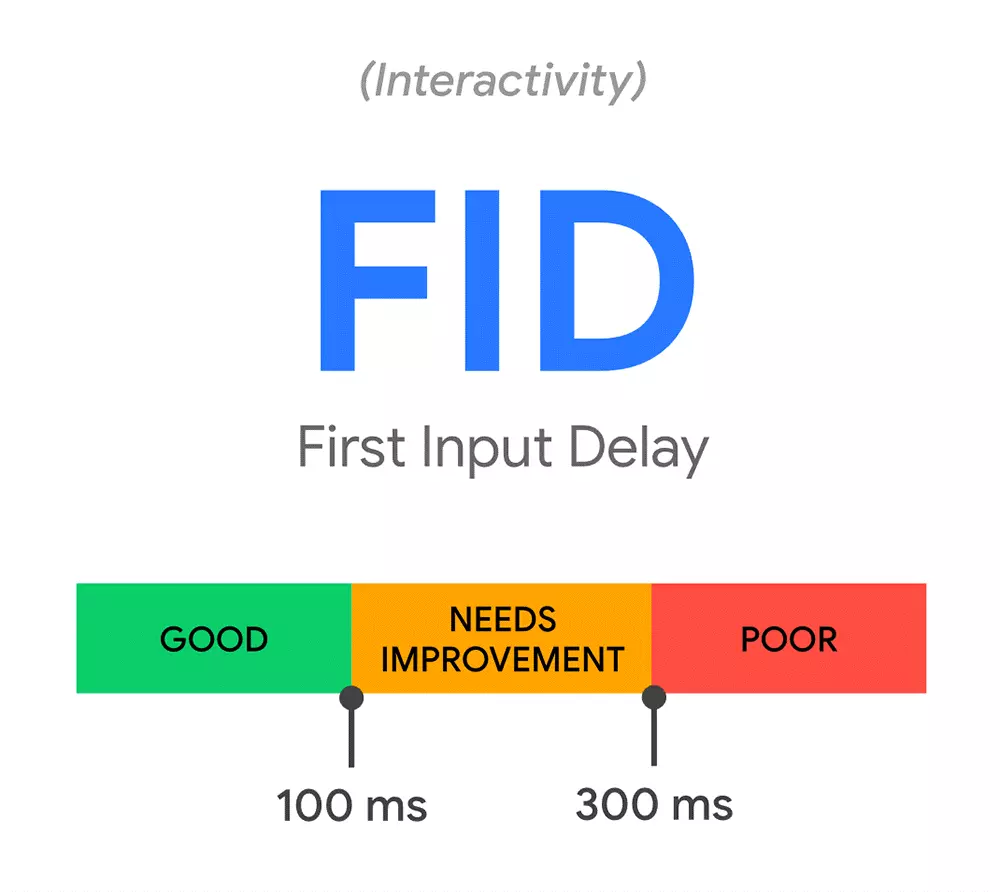
First Input Delay (FID)
Gli utenti desiderano interagire con un sito web non appena questo viene caricato. Il parametro First Input Delay indica il tempo passato tra la prima interazione dell’utente e la risposta del sito web stesso. Può trattarsi di un tentativo di login, per esempio, ma anche il semplice clic su un link. Per evitare tempi di attesa eccessivi, i server dovrebbero elaborare l’input il più rapidamente possibile. Ma un buon punteggio FID non dipende solo dalla velocità del server: i webmaster dovrebbero infatti prendere in considerazione anche i browser degli utenti. Se il software è occupato a caricare altro, non ha modo di elaborare l’input in tempi brevi. In questo caso il problema spesso è dovuto a file JavaScript di grandi dimensioni che tengono occupato il browser per molto tempo.
Secondo Google, dovrebbero passare circa 100 millisecondi dal momento in cui un utente inizia l’interazione al momento in cui il cambiamento è visibile nel browser.
Se desiderate migliorare il First Input Delay e fornire ai visitatori del vostro sito un’esperienza migliore, dovreste prendere in considerazione le seguenti ottimizzazioni:
- Cercate di dividere i componenti del sito in parti più piccole. Finché JavaScript è in esecuzione, il browser non potrà elaborare nessun altro processo. Google considera “long tasks” tutti quei processi con tempi di elaborazione di oltre 50 millisecondi. Per questo è meglio evitare di superare questo valore.
- Assicuratevi che i primi a caricare siano gli elementi di interazione più importanti. In questo modo, gli utenti possono agire più velocemente e non devono attendere tempi di caricamento eccessivamente lunghi.
- Utilizzate un cosiddetto web worker per permettere l’esecuzione di compiti più complessi in background.
Volete saperne di più su come migliorare il vostro punteggio FID? Consultate questo articolo di Google sull’ottimizzazione del valore First Input Delay.
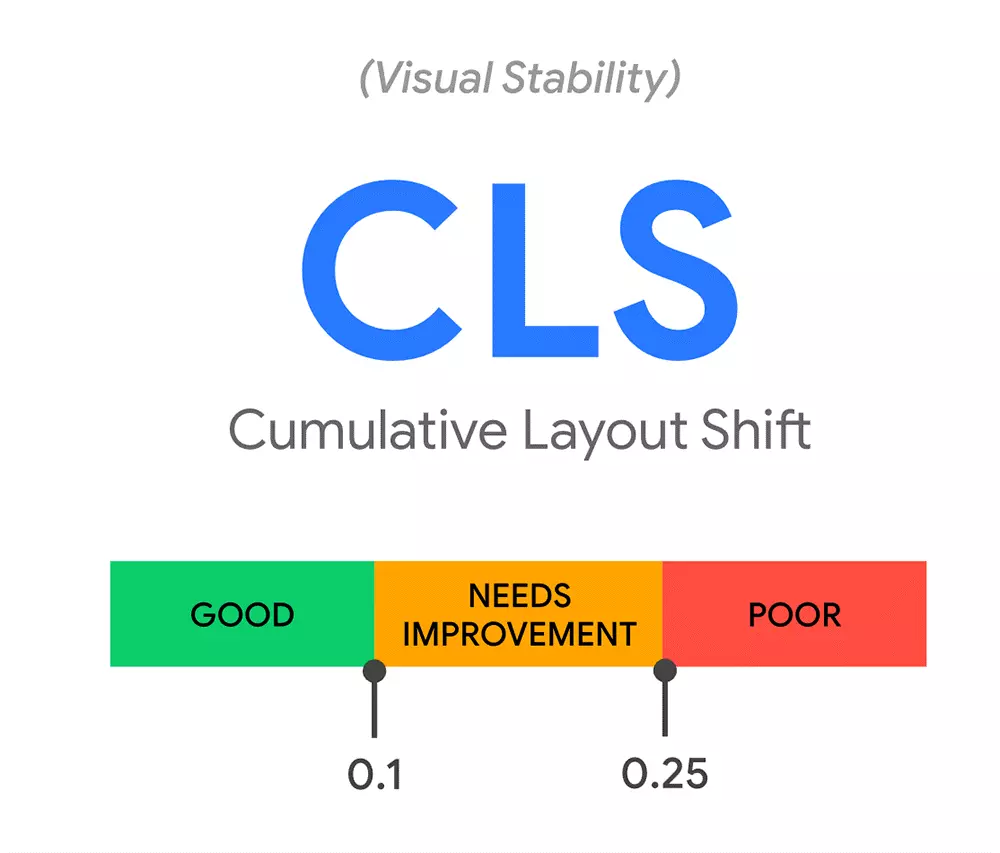
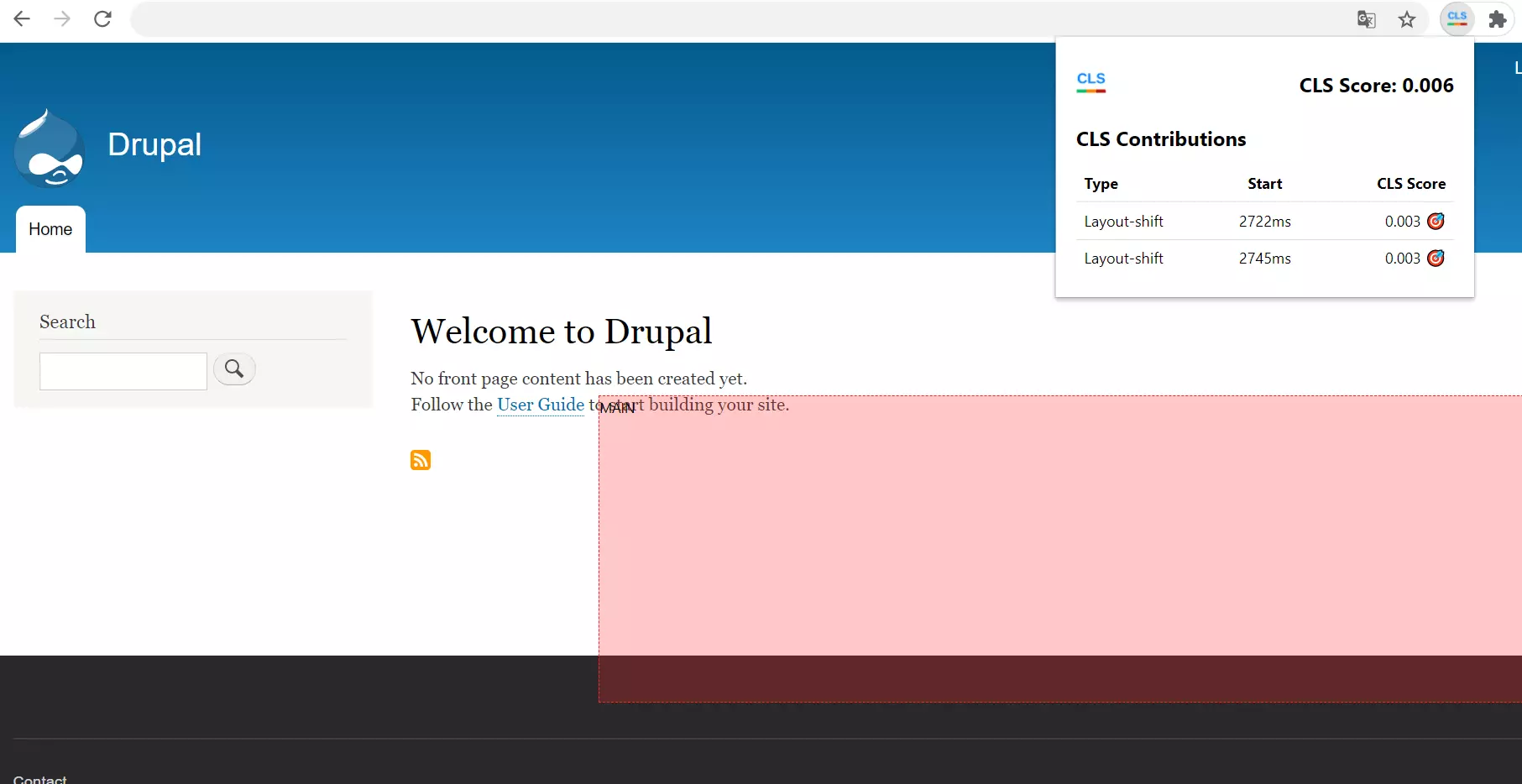
Cumulative Layout Shift (CLS)
Spesso un sito web viene caricato in modo tale che i visitatori possano già utilizzarlo prima che l’ultimo elemento appaia nel browser. Questo ha grandi vantaggi in termini di LCP, ma può far sì che il layout vari notevolmente una volta terminato il caricamento. Uno spostamento eccessivo o repentino degli elementi del contenuto può confondere gli utenti, che potrebbero involontariamente fare clic sull’elemento sbagliato.
Per il parametro CLS, Google misura i cambiamenti nel layout di una pagina. Ogni volta che un elemento si sposta inaspettatamente, questo cambiamento viene registrato. I cambiamenti intenzionali attraverso le interazioni dell’utente non vengono quindi conteggiati. Google non solo presta attenzione a quanti oggetti si muovono e quanto spesso, ma misura anche quanto lontano si muovono i rispettivi elementi. Tutti questi dati vanno a creare il parametro chiamato Cumulative Layout Shift.Google ritiene buono un valore CLS pari a 0,1. Se il vostro valore è notevolmente al di sopra di esso, sarebbe decisamente il caso di ottimizzare il vostro sito web.
Potreste implementare, ad esempio, i seguenti miglioramenti:
- Specificate sempre le dimensioni delle immagini incorporate nel codice sorgente del sito web. In questo modo, il browser riserva lo spazio corrispondente già durante il caricamento del layout.
- Anche i banner dinamici provenienti da fornitori esterni possono disturbare la corretta visualizzazione del layout. Si raccomanda di impostare un segnaposto sufficientemente grande per gli annunci pubblicitari così da evitare che gli oggetti vengano spostati involontariamente.
- Quando vengono caricati dei nuovi font dal web, può capitare che il layout si sposti in modo imprevisto. Si raccomanda quindi di precaricare i font (preload).
Google fornisce anche alcuni consigli su come ottimizzare il proprio CLS.
Segnali web essenziali: perché sono importanti?
Google sta cercando di modellare il web secondo i suoi criteri. Per fare questo, l’azienda sfrutta il suo potere di mercato. Infatti, i siti web che non appaiono nelle prime pagine dei risultati del motore di ricerca di Google passano solitamente inosservati dalla maggior parte delle persone. I webmaster e gli esperti SEO lavorano duramente per creare contenuti web secondo i criteri preferiti dal motore di ricerca. Eppure non tutti i fattori di ranking sono ufficialmente noti. Con i segnali web essenziali, tuttavia, Google ha ora presentato parametri concreti che i webmaster possono utilizzare per ottimizzare i siti web.
I valori dei segnali web essenziali del proprio sito web possono essere visualizzati, per esempio, tramite la Google Search Console, che offre un’analisi dati indipendente sia per dispositivi mobili che desktop. Inoltre è bene tenere presente che, poiché i valori dei segnali web essenziali sono derivati da dati reali degli utenti, ci potrebbe volere un po’ di tempo prima che Google raccolga abbastanza informazioni per produrre un’analisi significativa. I parametri vengono visualizzati inoltre anche in altri strumenti di Google, come Google Lighthouse, Page Speed Insights e il rapporto sull’esperienza utente di Chrome.
In futuro i segnali web essenziali di Google rappresenteranno probabilmente i fattori più rilevanti per quanto riguarda l’ottimizzazione per i motori di ricerca. Desiderate aumentare la visibilità del vostro sito web? Il rankingCoach di IONOS vi aiuta a sviluppare una strategia SEO di successo.