5 alternative a Dreamweaver che dovreste conoscere
Nel 1997 Macromedia rese pubblica la prima versione di Dreamweaver, inizialmente destinata esclusivamente al sistema operativo Apple Mac OS 8. Nemmeno 3 mesi dopo, la versione 1.2 era stata implementata per supportare i sistemi di Microsoft Windows. Dieci anni dopo la Adobe, la cosiddetta “fabbrica di software”, adottò il software di sviluppo web e lo aggiunse alla sua Creative Suite (ora sostituita dalla Creative Cloud) sostituendo l’editor GoLive in essa contenuto. Coloro che intendono utilizzare questa vasta applicazione per la realizzazione e la configurazione di applicazioni web responsive, avrà la possibilità di fare l’abbonamento al singolo prodotto o in alternativa affittare l’intero pacchetto di Creative Cloud, condizioni per cui a scegliere di lavorarci sono principalmente i professionisti.
La seguente guida dà inizialmente una breve spiegazione riguardo alle peculiarità del programma Adobe, per poi concludere presentando alternative interessanti e per la maggior parte gratuite a Dreamweaver.
I motivi per cui Adobe Dreamweaver fa la differenza
Dreamweaver si caratterizza grazie a una interfaccia tipica di Adobe, conosciuta perfettamente dagli utenti di Photoshop, InDesign, Illustrator, ecc. Il raggio d’azione a livello di funzioni dell’editor HTML, che in campo WYS/WYG si presenta come la misura d’ogni cosa, è cresciuto notevolmente in particolare a partire dalla pubblicazione di Creative Cloud, rendendo la stesura del codice un gioco da ragazzi.
È infatti ad esempio possibile esaminare tutte le modifiche in tempo reale senza dover ricaricare la pagina nuovamente, oppure elaborare il codice CSS grazie a un “inline editor”, una funzione che permette di lavorare direttamente sugli elementi presenti all’interno della pagina. Inoltre il motore di programmazione implementato aiuta a scrivere un codice pulito, completando automaticamente gli snippet del supporto Emmet (un set di plug-in per editor di testo) creando nuovi inserimenti ed evidenziando con lo stesso colore gli elementi che appartengono allo stesso gruppo.
Oltre a ciò Dreamweaver offre le seguenti funzioni:
- Autenticazione del codice
- Supporto di preprocessori CSS (Sass, Less)
- Supporto PHP (a partire dal PHP 5.4)
- Più cursori per la scrittura simultanea e l’elaborazione di diverse linee di codice
- CSS-Framework Bootstrap integrato per il responsive web design
- Possibilità di attingere dalle immagini e dalle grafiche vettoriali senza licenza di Adobe Stock
- Possibilità di attingere facilmente a grafiche, design, e altri vantaggi tramite Creative Cloud
Quali alternative gratuite a Dreamweaver?
Chi può attingere a tutti i prodotti all’interno della Creative Cloud e ha dimestichezza con Dreamweaver, non dovrebbe sbagliare molto con il software della Adobe. Per gli sviluppatori con un budget limitato ci sono però valide alternative a Dreamweaver utilizzabili a titolo gratuito. Di seguito vi presenteremo 5 rappresentanti interessanti. In primis verranno presentate le loro funzioni e peculiarità; successivamente verranno esaminati anche i punti in comune e le differenze rispetto al software Adobe, nonché l’usabilità dei diversi tool.
BlueGriffon
Il compositore e successore di Nvu BlueGriffon dell’azienda Disruptive Innovations sfrutta il motore di rendering Gecko, scritto in C++ e che interviene tra gli altri nel browser web Firefox come base per l’editor WYSIWYG implementato. Quest’ultimo permette di creare ed editare pagine in HTML4, HTML5 come anche in XHTML, le quali possono essere esaminate in anteprima durante il processo produttivo.
L’interfaccia utente è disponibile in 20 lingue, tra cui anche italiano, tedesco, spagnolo, inglese e francese. BlueGriffon funziona con le versioni più recenti di Windows (a partire dal 7) e dei sistemi macOS (dal 10.8) come, al contrario di Dreamweaver, anche con Ubuntu di Linux (dalla versione 16.04). In aggiunta l’editor web è caratterizzato da:
- Facile integrazione di formulari, video e dati audio in HTML5
- Editor CSS (permette tecniche di trasformazione in 2D e 3D)
- Editor SVG
- Font-Manager per FontSquirrel e Google Fonts
- Colorazione della sintassi (“syntax highlighting”) e completamento automatico
- Barre dei menu e combinazioni di tasti modificabili
- Accessibilità facile grazie ad ARIA (“Accessible Rich Internet Applications”)
Oltre a queste funzioni utilizzabili gratuitamente nella versione freeware di BlueGriffon, c’è una serie di componenti aggiuntive di qualità, ottenibili con una licenza a pagamento: tra le altre cose contiene un migliore editor CSS che include un editor di selettori CSS, un toolkit manager per l’aggiunta di più dati JavaScript e CSS con un solo click, fino alla possibilità di attingere a più di 2.500 template pronti all’uso. Le componenti open source di BlueGriffon potete trovarle su GitHub oppure in alternativa sulla homepage ufficiale, dalla quale potrete anche ottenere la licenza a pagamento se siete interessati alle funzioni aggiuntive.
| Vantaggi | Svantaggi |
|---|---|
| Possiede HTML5 | Manca il supporto per il PHP |
| Ha il proprio editor SVG | Interfaccia utente complessa |
| Alta compatibilità | |
| Molte estensioni disponibili |
KompoZer
Anche il software per lo sviluppo web KompoZer deriva dal progetto Mozilla Nvu e si basa quindi altrettanto sul motore di rendering Gecko. Se inizialmente KompoZer era una piccola ottimizzazione del software Nvu, ora il programma è stato presentato al pubblico come editor web indipendente sotto le libere licenze GNU GPL (GNU General Public License), GNU LGPL (GNU Lesser General Public License) e MPL (Mozilla Public License).
Il team di Mozilla ha bloccato l’ulteriore sviluppo nel 2010, ma nonostante ciò il software è utilizzabile su tutti i sistemi correnti di Windows, macOS e Ubuntu (a partire dalla versione 14.04). Per KompoZer esistono ad ora più di 20 diversi pacchetti linguistici, tra cui italiano, tedesco, inglese, francese e spagnolo.
Nonostante KompoZer non conti tra le alternative a Dreamweaver che per quanto riguarda varietà e complessità di funzioni riescono a competere con il programma Adobe, l’applicazione open source propone agli utenti alcune caratteristiche attraverso le quali è possibile progettare siti web a livello professionale:
- Efficiente editor WYSWYG che permette una facile alternanza tra codice e anteprima
- Editor CSS integrato che include la funzione “Importa” per fogli di stile già esistenti
- Barre dei menu adattabili
- Verifica dell’ortografia e colorazione della sintassi
- Tabs per l’elaborazione simultanea di diverse pagine
- Assistente al modulo
- Markup-Cleaner integrato che esamina la conformità dei progetti alle norme del W3C
- Manager delle pagine FTP che include la funzione drag&drop per dati media come immagini
In più per il programma esistono diverse estensioni, come ad esempio un supervisore di link, tramite il quale esaminare la validità dei collegamenti inseriti. Paragonato ad Adobe Dreamweaver, KompoZer fino ad oggi sente la mancanza del supporto PHP e dei nuovi standard web CSS3 e HTML5.
Trovate tutte le versioni per il download per le diverse piattaforme nonché una completa documentazione sulla pagina ufficiale del progetto. Qui avrete inoltre la possibilità di segnalare errori nel programma oppure inviare proposte per nuove funzioni.
| Vantaggi | Svantaggi |
|---|---|
| Editor WYSIWYG veloce e con funzione anteprima | Supporto PHP assente |
| Disponibile in più di 20 lingue | Sviluppo bloccato alla versione del 2010 |
| I file del programma raggiungono solo pochi MB | Non supporta standard moderni come HTML5 o CSS3 |
Brackets
Brackets è un’alternativa open source a Dreamweaver, la quale è stata portata alla luce dalla stessa Adobe nel 2011 come progetto community. Sul sito web ufficiale di GitHub-Repository si possono oggi rintracciare più di 5.500 fork (ossia sviluppi ad opera di un programmatore di nuovi progetti software, i quali derivano dal codice sorgente di un altro software già esistente) del software con licenza MIT, strutturati con HTML, CSS e JavaScript. L’editor web è disponibile per Windows, Mac e anche per Linux (Ubuntu e Debian), nonostante le versioni per quest’ultimo non offrano la gamma di funzioni completa. Brackets funziona sulla base di Node.js (un Java Runtime Environment: ovvero un ambiente di esecuzione per applicazioni scritte in linguaggio Java), e può essere potenziato tramite numerose estensioni (tra cui un editor WYSIWYG che non è contenuto nel modello standard).
Non è possibile visualizzare l’anteprima del codice direttamente all’interno del programma. Esiste però la possibilità di guardare il risultato del progetto web in ogni momento su Google Chrome. Per questo però è necessaria l’installazione del browser Internet. Gli sviluppatori di Brackets mettono in risalto tre caratteristiche elementari per il web editor moderno:
- Elaborazione veloce: Brackets offre la piattaforma perfetta per la scrittura del codice. Non dovete fare altro che aprire il programma e iniziare. Non sarete costretti a muovervi qui e là tra diversi file HTML, CSS e JavaScript, bensì sarà sufficiente usufruire semplicemente degli editor integrati per i fogli di stile e gli scritti direttamente nel documento HTML. Scegliete l’elemento desiderato e aprite le suddette maschere di modifica grazie a specifiche scorciatoie.
- Anteprima live: se selezionate Chrome come funzione d’anteprima, Brackets invierà automaticamente in tempo reale tutte le modifiche al codice HTML e CSS. In questo modo potrete esaminare all’istante se queste funzionano come desiderato. Adattamenti ad applicazioni JavaScript non sono ancora integrati nella funzione “live”, ma secondo il produttore sono in progetto. Attualmente è già possibile visualizzare modifiche in JavaScript nell’anteprima del browser se prima salvate il progetto Brackets.
- Supporto di preprocessori: nell’alternativa gratuita a Dreamweaver l’editing di codice si caratterizza non solo da un’alta velocità, ma anche dalla possibilità di utilizzare file Less e SCSS grazie al supporto dei preprocessori CSS Less e Sass. Con una sintassi semplificata, che Brackets padroneggia altrettanto, potrete scrivere e modificare i vostri fogli di stile ancora più velocemente.
Brackets sfrutta la suddetta estensibilità soprattutto grazie all’engagement della community: quasi ogni settimana compaiono nuovi plug-in. Particolarmente benvoluti sono tra gli altri il W3C-validator, Emmet-Plug-in come anche Beautify, un tool per l’ottimizzazione dei codici HTML, JavaScript e CSS. Indubbiamente le semplici e molteplici possibilità di potenziamento della piattaforma di sviluppo fanno di Brackets una delle migliori alternative a Dreamweaver.
| Vantaggi | Svantaggi |
|---|---|
| Costante evoluzione della piattaforma grazie ai contributi della community | Supporto PHP assente |
| Supporto di preprocessori CSS | Funzioni limitate nelle versioni Linux |
| Editor inline per CSS e JavaScript | Interfaccia WYSIWYG disponibile solo per l’estensione |
Aptana Studio
Aptana Studio è l’ambiente di sviluppo gratuito e integrato dell’azienda Aptana Inc. La piattaforma si basa sul tool java Eclipse e supporta accanto a JavaScript, HTML5, CSS3 anche diversi linguaggi di programmazione come PHP, Python e Ruby. In aggiunta, nell’applicazione possono essere inserite biblioteche Ajax come jQuery, Prototype o script.aculo.us, così da essere utilizzate durante il processo di sviluppo.
L’alternativa a Dreamweaver esiste in versione stand-alone (è quindi utilizzabile indipendentemente dal possesso di altri software Adobe o della Creative Cloud) per Windows (da XP in poi), Linux (a partire da Ubuntu 9.04/Fedora 12) e macOS (dalla versione OS X 10.5), e infine anche come plug-in per Eclipse (come minimo Eclipse 3.6). Il team di sviluppatori diffonde Aptana Studio in un modello a doppia licenza: gli utenti possono scegliere tra una combinazione della licenza GNU GPL e la Aptana GPL Exception oppure in alternativa la Aptana Public License (APL).
Accanto all’ampio supporto di linguaggi di programmazione e piattaforme, l’editor web è caratterizzato dalle seguenti funzioni essenziali:
- Code-Assistent: l’assistente del codice comunica proposte per possibili argomenti, caratteristiche o metodi e mostra inoltre tutti i supporti a elementi HTML, CSS e JavaScript del progetto web sui browser Internet in uso.
- Debugger integrati (ovvero programmi volti all’analisi e all’eliminazione dei bug): debugger JavaScript e Ruby-on-Rails sono già implementati e aiutano a individuare errori nell’applicazione web e a correggerli.
- Assistente alla predisposizione: tramite l’assistente alla predisposizione, Aptana Studio offre un tool di supporto alle azioni di upload, download e sincronizzazione dei file del progetto web via FTP, SFTP e FTPS.
- Controllo di versione: è possibile collegare con facilità il progetto web Git e quindi assicurare un lavoro sicuro e collettivo al codice sorgente, come accade online su GitHub.
- Tool integrato per comandi sulle righe: grazie a un terminal incluso si possono eseguire comandi di sistema direttamente in Aptana Studio.
- Ambiente di sviluppo flessibile: Aptana Studio è liberamente configurabile a seconda delle esigenze personali. Le opzioni di base possono essere ampliate tramite scripts per comandi standard e anche munite di combinazioni di tasti così da raggiungere la massimale usabilità.
Grazie allo stretto legame con Eclipse, l’alternativa gratuita a Dreamweaver ne offre anche le stesse funzioni di base, tra cui la colorazione della sintassi, il completamento intelligente del codice oppure la chiusura automatica di tag aperti. In aggiunta a ciò Aptana Studio supporta gli standard web più recenti come l’HTML5. I file di installazione per tutte le piattaforme come il plug-in di Eclipse sono disponibili sulla homepage ufficiale. Su GitHub è possibile trovare il codice sorgente dei componenti base come anche diversi plug-in per l’editor web, disponibili per il download.
| Vantaggi | Svantaggi |
|---|---|
| Supporto di diversi linguaggi di programmazione come Perl, Python, PHP e Ruby | Numerose dipendenze tra cui da Java, Git ed Eclipse (nella variante plug-in) |
| Controllo di versione con l’aiuto di Git | Installazione funziona solo con Node.js installato (e non viene specificato da Aptana) |
| Supporto delle più recenti tecnologie web | Interfaccia utente molto complessa |
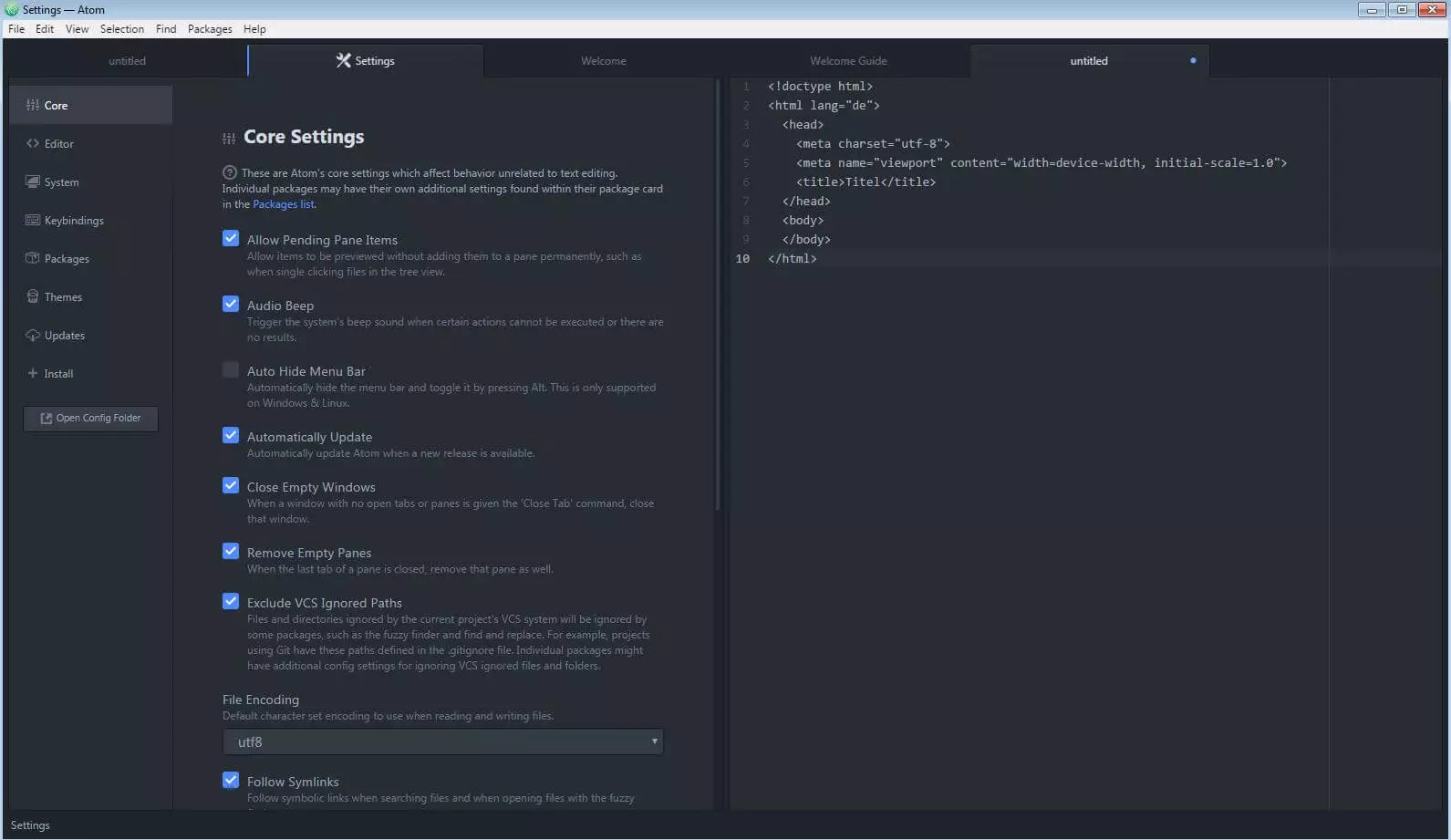
Atom
GitHub, il servizio di hosting per progetti di sviluppo di ogni tipo, ha reso pubblica la sua versione di un editor web con il nome di Atom. Anch’esso firmato dagli sviluppatori di GitHub, la sua base è il framework Electron (il defunto Atom Core), che non solo è estendibile a più piattaforme ma combina anche il browser Chromium con Node.js, il run-time system per JavaScript.
Dopo essere arrivati al punto in cui estensioni e pacchetti venivano rilasciati solo se in possesso di una licenza open source, alla fine GitHub ha deciso di rilasciare sotto licenza MIT anche il codice sorgente dell’intero progetto includendo tutti gli “standard Packages” (come vengono chiamati i moduli di funzione dell’editor). Le features dell’editor web sono ottenibili tramite singoli API JavaScript, anche se gli sviluppatori consigliano l’utilizzo di CoffeeScript, un altro linguaggio di programmazione, al posto di JavaScript.
Per i contenuti CSS, Atom predispone Less come standard, che risulta una proposta semplificata tra i linguaggi di descrizione dei fogli di stile. Grazie a plug-in corrispondenti, l’editor web supporta oltre ai più recenti standard HTML, CSS, JavaScript e CoffeeScript, anche diversi linguaggi di programmazione come ad esempio PHP, Ruby, Java, C, C++, Python e Perl.
Tra le molteplici funzioni dell’alternativa gratuita a Dreamweaver si contano:
- Sistema di gestione integrato: Atom offre il proprio gestore di pacchetto apm (“Atom Package Manager”), che rende l’inserimento e l’installazione di pacchetti un gioco da ragazzi.
- Auto-completamento: a prescindere dal linguaggio di programmazione con il quale state lavorando, Atom propone suggerimenti durante la scrittura per il completamento del codice. Con solo una digitazione è possibile applicare questi suggerimenti. Inoltre la base delle possibili proposte è ampliabile tramite un proprio snippet.
- Colorazione della sintassi: l’alternativa a Dreamweaver propone la colorazione della sintassi soprattutto per quanto riguarda le regole più importanti, alle quali vengono automaticamente applicati colori predefiniti. Questo vale solo se avete intenzione di usufruire della funzione ed è disponibile per linguaggi di programmazione installati.
- Controllo versione: essendo Atom un’applicazione di GitHub, possiede un tool di controllo versione che soddisfa le aspettative; questo infatti è stato implementato in modo da offrire supporto nell’ottenere un quadro d’insieme su tutte le modifiche effettuate sul progetto web. Ad esempio è possibile impostare l’editor in maniera tale che le righe modificate vengano messe in risalto.
- Browser di file system: grazie al browser di file system si riescono a cercare e aprire file singoli, un progetto intero o addirittura più progetti contemporaneamente in una sola finestra.
- Tavolozza degli strumenti: attraverso una semplice combinazione di tasti si attiva una maschera di ricerca tramite la quale è possibile trovare e disporre dei comandi disponibili.
Oltre all’elevato comfort di utilizzo che facilita notevolmente la stesura del codice, è più che altro l’estendibilità che fa dell’editor web strutturato a moduli un’alternativa molto valida a Dreamweaver. La disponibilità di oltre 90 pacchetti come anche di 13 temi d’interfaccia utente (ultimo aggiornamento: dicembre 2016) conferisce già alla versione standard una grande varietà di funzioni, inclusa la già menzionata ed eccellente compatibilità di linguaggio. Se ai vostri occhi manca una feature, vi conviene controllare nell’indice delle estensioni sul sito di Atom: qui avrete accesso a ulteriori migliaia di pacchetti e temi che sono stati sviluppati e resi pubblici dalla community. Tra gli altri trovate ad esempio anche un pacchetto che completa l’editor web con una funzione di anteprima in tempo reale del codice HTML. Sono discutibili i pacchetti core “metrics” ed “exception-reporting”: il primo trasmette dati a Google Analytics, il secondo inoltra processi del programma sospetti (crash, errori, e così via) al team di sviluppatori tramite bugsnag.com. Anche se entrambi i pacchetti sono progettati per servire al miglioramento del software di Atom, è comunque consigliabile disattivarli nelle impostazioni. Finora l’alternativa a Dreamweaver non possiede una superficie di lavoro in italiano. Le versioni attuali e anche meno recenti del programma di GitHub sono scaricabili sulla pagina ufficiale oppure dall’indice di GitHub e sono compatibili con Windows, macOS e Linux (64-Bit Ubuntu, Debian, Fedora).
| Vantaggi | Svantaggi |
|---|---|
| Altamente espandibile | Interfaccia italiana non disponibile |
| Soluzioni integrate per la gestione pacchetti e controllo versione | Pacchetti standard- per la raccolta dati sospetti (ma disattivabili) |
| Eccezionale supporto di linguaggi (tra cui PHP, HTML, CSS, JavaScript, Java, JSON, SQL) |
Le migliori alternative a Dreamweaver nell’ambito degli open source: una sintesi
Adobe Dreamweaver offre ai principianti della programmazione un pacchetto completo esteso per lo sviluppo di siti web, il quale grazie alle molteplici funzioni e al collegamento diretto alla Creative Cloud contiene indubbiamente tutto ciò che può servire per la preparazione di un’entrata in scena di successo e con un design professionale nel mondo del web. Tuttavia abbinati a questa offerta ci sono una grande complessità e continui costi. In aggiunta il software non risulta proprio essere una soluzione che porti al risparmio di risorse. Gli sviluppatori esperti preferiscono quindi orientarsi verso editor che garantiscano loro una maggiore libertà.
Le alternative a Dreamweaver presentate in questa guida costituiscono una sorta di compromesso tra il principio “cassetta degli attrezzi” del programma Adobe e la mera programmazione tramite consueti editor di testo. La causa sta principalmente nel codice di programmazione gratuito che conferisce agli editor web open source la loro caratteristica alta flessibilità. In questo modo avete la possibilità di usare un programma come Atom sia come editor minimale con colorazione della sintassi e auto-completamento del codice, oppure in alternativa come ambiente di sviluppo integrato di grande valore, inferiore al commerciale Dreamweaver solo per quanto riguarda alcuni aspetti.
D’altra parte se si utilizzano le soluzioni gratuite non è nemmeno pensabile di poter contare su una stabilità simile a quella promessa dal prodotto Adobe. Un software professionale come lo è Dreamweaver viene continuamente aggiornato e di conseguenza ha a disposizione i più recenti standard del web; senza contare che rappresenta un pacchetto maturato nel tempo, la cui esperienza e affidabilità donano piena serenità all’utente finale.
Se compaiono problemi con il software o necessitate di supporto per il progetto a cui state lavorando, è disponibile una competente assistenza, anche se questo genere di servizio esiste ugualmente per alcuni rappresentanti open source (come ad esempio BlueGriffon, in cui è a pagamento). Nelle soluzioni gratuite potete contare sull’aiuto della community, non importa che si tratti di difficoltà tecniche con il programma o se in generale di sviluppo.
| Disponibile per | Pacchetto linguistico italiano | HTML5 e CSS3 | PHP | Peculiarità | |
|---|---|---|---|---|---|
| Atom | Windows, macOS, Linux | no | sì | sì | gestione pacchetto integrato |
| Aptana Studio | Windows, macOS, Linux | no | sì | sì | Debugger JavaScript e Ruby-on-Rails, basato su Eclipse |
| BlueGriffon | Windows, macOS, Ubuntu | sì | sì | no | SVG-Editor, features commerciali aggiuntive |
| Brackets | Windows, macOS, Linux (limitato) | sì | sì | no | Editor Inline per CSS e JavaScript |
| KompoZer | Windows, macOS, Ubuntu | sì | no | no | Dimensione dei file ridotta |