Document Object Model (DOM): definizione, struttura ed esempio
L’invenzione di JavaScript a metà degli anni Novanta ha significato una grande svolta per il World Wide Web. I siti web esclusivamente statici di una volta si sono evoluti, grazie a elementi corrispondenti nel famoso linguaggio di scripting, in progetti web sempre più dinamici. I produttori di browser hanno risposto implementando interpreti adatti e progettando i propri modelli per l’HTML dinamico (DHTML). Con questi interpreti e modelli che hanno reso possibili ampie modifiche strutturali e visive del documento web durante la visualizzazione nel browser, sono state sfruttate tutte le potenzialità di JavaScript.
Tuttavia, poiché le diverse tecniche non erano affatto coordinate, hanno implicato un notevole sforzo per gli sviluppatori web che volevano offrire il loro progetto dinamico per tutti i browser. Per questo motivo, nel 1998 il consorzio W3C ha pubblicato la prima specifica del Document Object Model (DOM), che come interfaccia universale svolge ancora oggi un ruolo centrale nella programmazione JavaScript.
Che cos’è il Document Object Model (DOM)?
Il Document Object Model (DOM) è un’interfaccia di programmazione standardizzata per la strutturazione di documenti HTML e XML. È stato sviluppato e pubblicato dal World Wide Web Consortium (W3C), l’organizzazione fondata nel 1994 dall’inventore del web Tim Berners-Lee per la progettazione e la definizione di standard per il World Wide Web.
Lo scopo del Document Object Model è rendere il più facile possibile ai programmatori l’accesso ai componenti di un progetto web e quindi aggiungere, cancellare o modificare contenuti, attributi e stili. Il DOM funge da collegamento tra linguaggi di scripting come JavaScript e il documento web sottostante, indipendentemente dalla piattaforma e dal linguaggio, rappresentando la struttura del documento in una struttura ad albero in cui ogni nodo è un oggetto indipendente e gestibile. Per il tipo di struttura che viene a delinearsi, la versione di un progetto web così rappresentata viene anche chiamata DOM-Tree (in italiano “albero DOM”).
Diversamente da quanto potrebbe suggerire il nome, DOM non è in realtà un modello ma, come già detto, un’interfaccia di programmazione. Tuttavia, un Document Object Model può essere visto in senso figurato come un modello per la modalità di accesso ai dati web rappresentati come oggetto.
Dove e quando vengono utilizzati gli alberi DOM?
Il Document Object Model è stato sviluppato per il World Wide Web e viene utilizzato principalmente in questo ambito. Più precisamente, sono i browser con cui gli utenti accedono alle offerte del web che si avvalgono dell’interfaccia standardizzata: ad esempio, i comuni web client utilizzano DOM o interfacce basate su DOM per visualizzare pagine HTML o XML da consultare. In questo processo, i singoli componenti sono raggruppati in nodi e organizzati in un singolo albero DOM. Allo stesso tempo, il rispettivo browser carica questa versione mostrata del documento web nella memoria locale per analizzarla o elaborarla e infine presentare la pagina nella forma voluta dallo sviluppatore. Per la visualizzazione, i browser si basano su vari motori (rendering software), come Gecko (Firefox), WebKit (Safari) o Blink (Chrome, Edge, Opera), anch’essi basati sullo standard DOM.
In qualità di presentazione orientata agli oggetti di un documento web, il Document Object Model rimane rilevante anche dopo l’output, come interfaccia per tutti i contenuti dinamici programmati e quindi per tutte le interazioni dell’utente che possono cambiare l’aspetto della pagina durante l’output.
Il consorzio W3C ha introdotto nel 2012, tra i quattro pilastri dei cosiddetti componenti web, un’interfaccia speciale chiamata Shadow DOM. Questa permette di estendere a proprio piacimento il Document Object Model di un documento web con sottoalberi indipendenti (shadow trees). Trovate maggiori informazioni sull’argomento shadow DOM nell’articolo collegato.
Com’è strutturato il Document Object Model?
I markup HTML definiscono le relazioni tra i vari tag che contengono. Ad esempio, gli elementi taggati di un documento web sono collegati tra loro a seconda del ruolo che ricoprono nel progetto. Inoltre, alcuni tag possono essere contenuti in altri tag. Per riflettere adeguatamente queste gerarchie nel Document Object Model, l’interfaccia utilizza la struttura ad albero sopra menzionata, che permette di disporre nel modo corrispondente gli oggetti visualizzati.
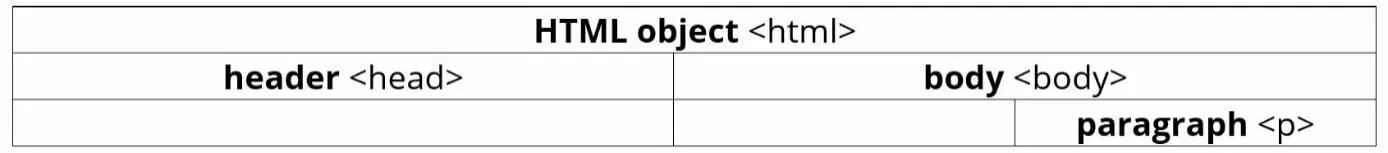
La struttura di un albero DOM dipende quindi sempre dal documento HTML o XML sottostante. Nel primo caso, tuttavia, si può definire la seguente gerarchia di base valida per più progetti:
Come nella struttura HTML di base, l’oggetto HTML stesso è in cima alla gerarchia. L’intestazione (header) e il corpo (body) del sito web sono subordinati ad esso. Si presume, inoltre, che il body contenga almeno un paragrafo (sezione con contenuto testuale).
Le singole divisioni dell’albero DOM sono chiamate nodes o nodi. Questi si distinguono in nodi di elementi (come body, header e paragraph nel documento HTML rappresentato sopra), nodi di attributi come “align” o “size” e nodi di testo.
Document Object Model: esempio pratico (con codice HTML)
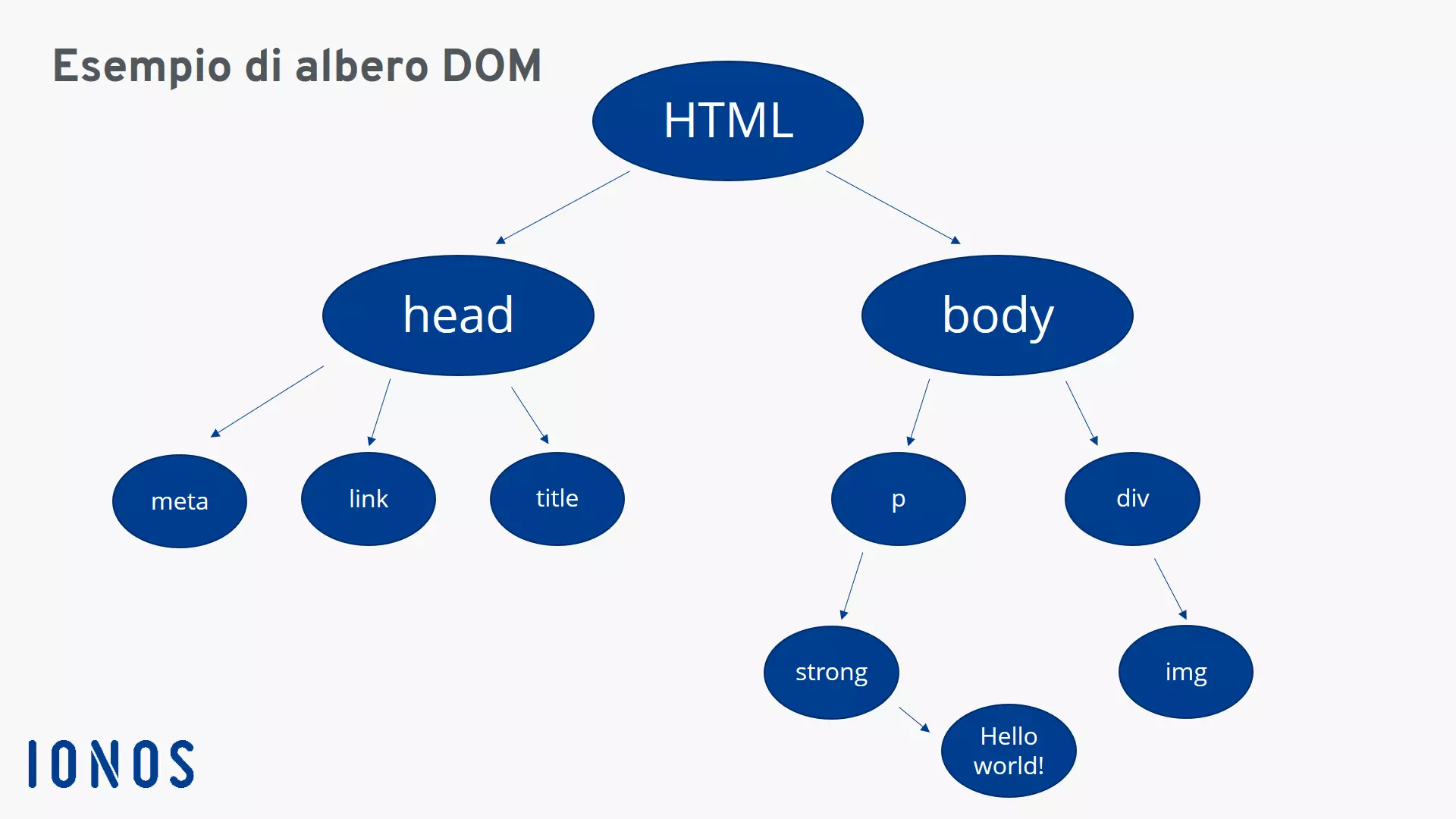
Dopo aver esaminato in dettaglio la funzione e la struttura generale del Document Object Model nei paragrafi precedenti, un esempio concreto può chiarire la tecnica di strutturazione fondamentale per linguaggi di scripting web. Prendiamo in considerazione un semplice documento HTML con header (compreso il collegamento con il foglio di stile CSS), body e due elementi Content (immagine e testo):
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="style.css" rel="stylesheet">
<title>Title</title>
</head>
<body>
<p><strong>Hello world!</strong></p>
<div><img src="immagine.jpg"></div>
</body>
</html>In alternativa, questo esempio di Document Object Model può essere presentato nella forma seguente:
DOCTYPE: HTML
HTML
----head
- ---- meta
- ---- link
- ---- title
----body
- ---- p
- ---- strong
- ---- TEXT: Hello world!
- ---- div
- ---- img