Che cos’è un browser?
Che sia su computer, tablet o smartphone, la strada che ci porta a navigare nell’Internet passa spesso per un browser. Noi tutti utilizziamo Chrome, Mozilla Firefox o Safari, giusto per menzionare quelli più in voga, per visitare siti web o fare acquisti in un negozio online. Ma che cos’è un browser veramente? In questo articolo forniamo una breve e semplice spiegazione su come funziona “la porta per il World Wide Web”.
Cos’è un browser?
Un browser è generalmente un software gratuito per la riproduzione grafica del World Wide Web. Grazie a esso vengono mostrati testi, immagini e video, così come anche collegamenti ipertestuali e altre funzioni di un sito web. Il termine browser deriva dall’inglese “to browse” e significa “rovistare” o “sfogliare”.
Al principio i browser furono pensati per sfogliare avanti e indietro i file testuali di più pagine. Ma, con l’introduzione dell’ipertesto, furono aggiunti i collegamenti ipertestuali, ossia i cosiddetti hyperlink. Col passare del tempo però, la gamma di funzioni dei browser è aumentata notevolmente. Oltre alle immagini e ai video oggigiorno possono essere riprodotti e visualizzati anche file audio, grafiche interattive, PDF e tante altre risorse.
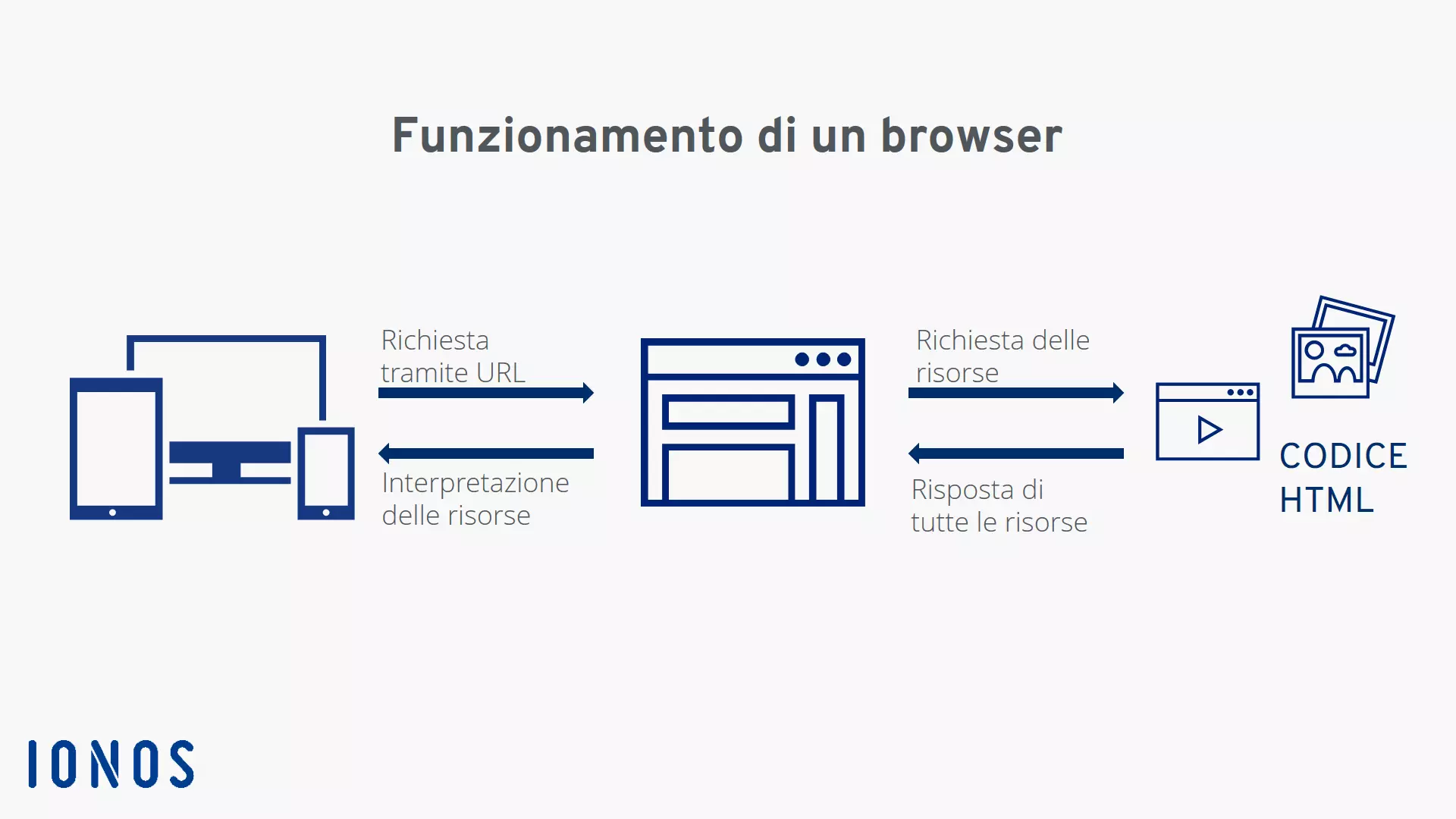
Il funzionamento di un browser
Per riuscire a rispondere con maggiore esattezza alla domanda “che cos’è un browser”, aiuta capire il metodo di funzionamento del software. Quando digitate un URL all’interno del browser da voi utilizzato, quest’ultimo richiede la pagina al server di arrivo. Il server risponde fornendo le immagini e quant’altro contenuto nella pagina sotto forma di codice HTML.
Ogni risorsa viene riconosciuta inequivocabilmente attraverso un URI (Uniform Resource Identifier). Con l’aiuto di particolari specificazioni contenute nei file HTML e CSS, il browser interpreta tutti i contenuti e li riproduce in modo che i siti web appaiano sul nostro monitor così come siamo soliti vederli, rendendoli quindi usufruibili.
Ma che cosa significa da un punto di vista tecnico il funzionamento del browser? Per essere in grado di riprodurre correttamente tutte le risorse del caso, vari componenti svolgono diversi compiti: dietro a ciò che vediamo, ossia l’interfaccia utente del browser, si cela il Browser Engine (motore del browser), che funge da interfaccia tra la User Interface e il Rendering Engine.
L’elemento centrale del browser: il Rendering Engine
Questo modulo è l’elemento centrale per la riproduzione dei contenuti. Di norma, il Rendering Engine può riprodurre i file HTML e XML, così come le immagini. Adottando i plug-in necessari, le risorse riproducibili aumentano. Ad esempio, ogniqualvolta viene richiesto un file HTML, il Rendering Engine analizza i dati in ingresso e li converte in un formato che il browser è in grado di comprendere e trasformare (processo conosciuto come “parsing”). Quindi, il Rendering Engine crea da un lato la struttura DOM, ovvero la struttura dei contenuti dei tag (i marcatori), dall’altro interpreta la struttura di rendering, cioè i colori e gli altri criteri di layout.
Nei passaggi successivi le due strutture vengono interlacciate. La struttura ad albero DOM, quindi tutti i suoi nodi, vengono per prima cosa posizionati seguendo delle coordinate precise, dopodiché la struttura di Rendering viene percorsa e, grazie all’aiuto dell'UI backend, il sito web viene riprodotto. Questo passaggio viene comunemente definito “painting” (“tinteggiatura”). “UI” sta per “User Interface”, chiamato anche frontend, ossia ciò che l’utente vede sul proprio schermo.
Altri moduli del browser
Oltre all’UI Backend appena menzionato, responsabile per la riproduzione dei widget basilari, come le finestre, è un altro modulo a farsi carico delle richieste in rete tramite i protocolli comuni, quale è l’HTTP. Un interprete JavaScript effettua il parsing ed esegue un codice JavaScript. Ma come componente persistente è prevista una memoria dati, che ha il compito di salvare localmente sul computer i cookie, la cronologia del browser e la cache, per fare qualche esempio. Con HTML5, questa memoria è sostituita da un web database.
Differenze di riproduzione nel browser
In quanto ci sono svariate versioni HTML – HTML, XHTML o HTML5 e i browser non le interpretano tutti allo stesso modo, può capitare che uno stesso sito web appaia differentemente su Chrome e su Firefox. La funzioni di base rimangono inalterate, il che significa che testi, immagini e link vengono riprodotti, ma è possibile che questi vengano mostrati in altre posizioni o comunque in maniera diversa. Queste differenze possono insorgere specialmente quando il browser da voi utilizzato non è aggiornato. Per questo motivo è consigliabile mantenere il proprio browser sempre aggiornato.
I principali elementi di un browser
Ora che abbiamo risposto alla domanda “che cos’è un browser?”, diamo dunque un’occhiata ai principali elementi e funzioni. Alla dotazione di base di ogni browser appartengono i seguenti elementi:
- La barra degli indirizzi per l’immissione degli URL
- I pulsanti per navigare avanti e indietro, così come per ricaricare la pagina o stoppare il caricamento.
- Il pulsante per tornare alla home del browser
- La funzione per la creazione di nuovi segnalibri
Altre eventuali funzioni variano da browser a browser o possono essere aggiunte se desiderate.
Utili funzioni aggiuntive per il browser
Browser quali Firefox o Safari vi permettono di organizzare i vostri segnalibri, di salvare le password e di utilizzare la navigazione in incognito. Per quanto riguarda il tema della sicurezza e della privacy, i browser più comuni offrono protezione contro il phishing e i malware, così come Ad-Blocker, ossia il blocco dei contenuti pubblicitari. Queste funzioni non sostituiscono tuttavia una protezione antivirus completa, che ogni dispositivo dovrebbe assolutamente avere.
La navigazione in incognito, chiamata anche “navigazione privata”, è utile per non lasciare tracce delle pagine visitate sul vostro dispositivo. Ad esempio, grazie a questa, la cronologia del browser non viene memorizzata e i dati inseriti in un formulario online non possono essere ricostruiti.
Se vi mancano alcune funzioni, come, ad esempio, la possibilità di fare uno screenshot o la possibilità riprodurre certi contenuti, la gamma di funzioni del vostro browser può essere ampliata attraverso WebExtension e plug-in.
Quali sono i browser tra cui scegliere e come stabilire quale fa al caso mio?
In quanto i browser funzionano tutti grossomodo alla stessa maniera, è difficile dire quale sia il migliore. A fare la differenza sono le esigenze e le abitudini dell’utente. Tra quelli più diffusi in Italia vi sono i seguenti:
- Mozilla Firefox: uno dei web browser più diffusi in Europa.
- Microsoft Internet Explorer & Edge: già da Windows 95 una componente immancabile del sistema operativo Microsoft.
- Google Chrome: sul mercato dal 2008 e leader del mercato per quanto riguarda la sincronizzazione multipiattaforma.
- Safari: la risposta di Apple a Microsoft Internet Explorer (Edge).
- Opera: particolarmente diffuso sui dispositivi mobili.
Se volete approfondire la conoscenza dei singoli browser vi invitiamo a leggere il nostro articolo sul miglior browser.