Quali vantaggi offre la navigazione breadcrumb?
Chi non ricorda la famosa fiaba dei fratelli Grimm "Hansel e Gretel"? Una sorella e un fratello vengono portati dai genitori in una foresta che vogliono liberarsi di loro e, mentre camminano, spargono briciole di pane alle loro spalle per essere sicuri di trovare la strada di ritorno verso casa. Le briciole vengono però mangiate dagli uccellini, così i bambini si perdono nel bosco e cadono nelle grinfie di una strega che vuole mangiarli, ma alla fine riescono a fuggire e a trovare la via d'uscita dalla foresta.
Questa fiaba tetra cosa avrebbe a che fare con il web design? È molto semplice: il World Wide Web e i siti web particolarmente complessi a volte assomigliano proprio a una grande foresta oscura. Quando navigano su negozi online o sconfinati portali web, gli utenti sperduti non desiderano altro che trovare il modo più semplice per tornare alle pagine sovraordinate. La navigazione breadcrumb (in italiano: “briciole di pane”) serve proprio a questo: leggete di cosa si tratta esattamente, quale aspetto dovrebbe avere un sentiero di briciole di pane e quale significato ha questa tecnica di navigazione per l'usabilità di siti web e SEO.
Cos’è una navigazione breadcrumb?
La navigazione breadcrumb costituisce un elemento di navigazione secondario, utilizzato per supportare i menu classici nella parte superiore di un sito web. Da un lato con l’aiuto di una simile tecnica di navigazione gli utenti possono sempre vedere in quale punto del sito web si trovano, e dall'altro indica anche quale percorso conduce alle aree sovraordinate. Il cosiddetto breadcrumb trail (in italiano: “sentiero di briciole di pane”) rappresenta le singole stazioni ordinate in sequenza secondo logica e in genere disposte gerarchicamente. Gli utenti si spostano dalla pagina iniziale al contenuto specifico attraverso le pagine di categoria. Il sentiero di briciole offre collegamenti a tutte queste stazioni. In questo modo gli utenti sono in grado di seguire la struttura del sito web e tornare indietro con un semplice clic.
Le breadcrumb sui siti web assolvono così la stessa funzione delle briciole nella fiaba, con una cruciale differenza: che per fortuna non possono essere raccolte dagli uccelli, cosa che nella fiaba rende difficile il ritorno a casa a Hansel e Gretel. La rappresentazione di una navigazione breadcrumb è variabile: è comune servirsi di simboli, come frecce o il segno maggiore (>), che agiscono come separatori e allo stesso tempo raffigurano la gerarchia del sito web. Inoltre vengono spesso usati anche pulsanti grafici sotto forma di frecce: il risultato è un sentiero che corrisponde approssimativamente allo schema seguente:
- Homepage > Categorie > Posizione attuale
Spesso su pagine particolarmente complesse tra la pagina iniziale e la posizione attuale si trovano altre categorie e sottocategorie. Una navigazione breadcrumb secondo lo schema di cui sopra è anche chiamata location breadcrumb (in italiano: “briciole di pane relative alla posizione”), data la possibilità di vedere la posizione attuale e il sentiero verso la pagina iniziale. Un’altra variante meno comune di visualizzare una pagina è il path breadcrumb (“briciole di pane del sentiero”), che si concentra sull’effettivo percorso dei clic invece che sulla posizione attuale ma che può essere presto motivo di confusione sulle pagine dalla struttura più complessa. Il path breadcrumb traccia il comportamento di navigazione dell'utente sul sito, non importa quanto sia irregolare. Questa variante potrebbe apparire come segue:
- Homepage > Categoria 1 > Homepage > Categoria 3 > Categoria 2 > Homepage
Una terza variante sono i breadcrumb a base di categorie o attributi, che si trovano spesso nel settore del commercio in rete e soprattutto nei negozi online. Questi breadcrumb mostrano all'utente la categoria cui fa parte la pagina su cui si trovano correntemente e gli attributi ad essa assegnati: queste informazioni sono determinate sulla base di meta-dati. Ad esempio i jeans appartengono alla categoria dei pantaloni, ma possono avere anche gli attributi "blu" e "taglia 42":
- Homepage > Abbigliamento > Donne > Pantaloni > Jeans > Neri > Taglia 42
Viene fatta distinzione tra tre differenti tipologie di breadcrumb: quelle di location, di path e infine quelle di categoria, o meglio le breadcrumb attributo. Le prime indicano la posizione sul sito web, le seconde riproducono il sentiero percorso e le ultime mostrano le categorie e i filtri adottati.
Navigazione breadcrumb e usabilità
Alcune persone potrebbero chiedersi quale sia realmente l’utilità della navigazione breadcrumb, dopo tutto ci sono anche le barre dei menu per la navigazione. Inoltre tutti i browser comunemente utilizzati sono dotati di pulsanti per lo scorrimento in avanti e indietro. Questi elementi rendono possibile la navigazione, ma in alcuni casi sono molto ingombranti e complicati. Del resto una delle regole più importanti per un buon user experience design è: meno clic devono effettuare gli utenti, migliore sarà la loro esperienza d’uso. Questo principio si applica in particolare alla navigazione: infatti non c'è niente di più fastidioso di dover cliccare sulla freccia "Indietro" del browser o di dover spulciare una categoria nella barra dei menu. Oltre a ciò grazie alle breadcrumb gli utenti sono sempre al corrente di dove si trovano sul sito web: la gerarchia e la struttura della pagina sono decisamente più chiare con una navigazione breadcrumb rispetto a una navigazione con un menu singolo. Anche nel caso in cui gli utenti giungano alla pagina di destinazione tramite un link esterno o interno, per cui senza aver fatto il percorso dalla homepage fino alla posizione attuale, grazie alla navigazione breadcrumb riconoscono ad occhio il punto esatto in cui si trovano. In più questa tecnica invita gli utenti a rimanere sulla relativa pagina riducendo il rischio che se ne vadano: la categoria sovraordinata è lontana solo di un clic per cui non è necessario inserire una nuova query di ricerca. In questo modo quegli utenti che sono arrivati alla sottopagina da link esterni o tramite motore di ricerca non si sentono spaesati e hanno un percorso cui fare riferimento e grazie al quale potersi orientare meglio. Un ulteriore vantaggio della navigazione breadcrumb è che è che la sua creazione risulta facile e veloce, così come la sua integrazione sui siti web. Il guadagno in termini di sforzo per l'utente è immenso. Inoltre è poco appariscente e si adatta perfettamente a quasi tutti i progetti. Anche se solo una parte dei visitatori la utilizza attivamente, nella maggior parte dei casi non disturba gli altri utenti. Non c'è quindi quasi motivo per non ricorrere al design breadcrumb, eccezion fatta per i siti web con una gerarchia molto piatta, i quali approfittano a stento delle breadcrumb come navigazione secondaria.
La navigazione breadcrumb da un punto di vista SEO
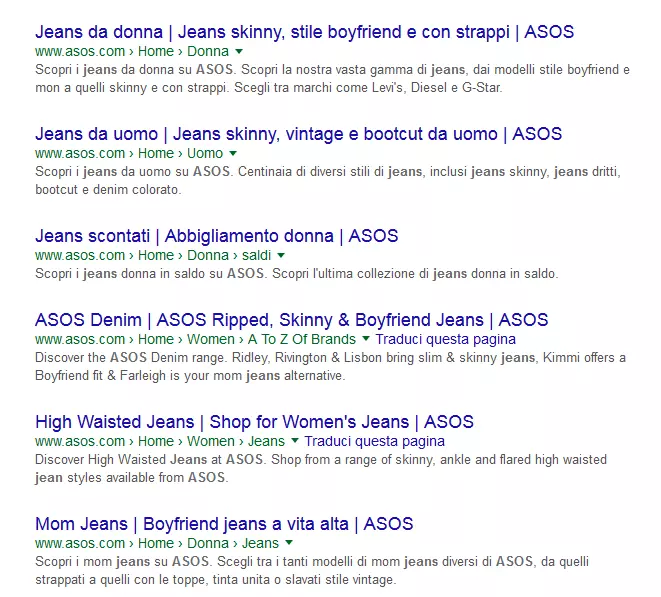
Ciò che è utile per l’utente è utile anche per il motore di ricerca. Questa massima dell’online marketing vale anche per quanto riguarda la navigazione breadcrumb: nel frattempo capita che le breadcrumb siano visualizzate nelle SERP di Google persino al posto di un URL molto lungo e poco chiaro. Evidentemente i motori di ricerca interpretano le breadcrumb anche come segnale positivo: la loro visualizzazione mostra all’utente ciò che lo aspetta e in quale categoria finirà, ancora prima di visitare il sito web.

Osservando le definizioni delle singole breadcrumb, si nota subito il secondo importante vantaggio per l'ottimizzazione dei motori di ricerca: la navigazione breadcrumb offre l'opportunità perfetta di aggiungere keyword rilevanti a link interni del tutto naturali. Un web design logicamente strutturato con breadcrumb rende più facile capire la struttura e la rilevanza di un sito web non solo agli utenti ma anche ai crawler dei motori di ricerca. I crawler seguono i link interni e includono le pagine trovate nell'indice del motore di ricerca. Idealmente questo si traduce in una migliore classificazione del sito. D'altra parte per i visitatori una navigazione migliore assicura una permanenza più lunga sulla pagina e la durata della permanenza e il tasso di rimbalzo degli utenti sono altrettanto essenziali come fattori di ranking per i motori di ricerca.
Dos & Don’ts: quando ricorrere alle breadcrumb
Una navigazione breadcrumb può migliorare l'usabilità e persino il ranking sui motori di ricerca a patto che sia adeguatamente integrata, posizionata in modo sensato e offra un reale valore aggiunto. Di seguito spieghiamo tutti come comportarsi nei singoli casi per mezzo di esempi.
Le breadcrumb devono apportare un valore aggiunto
Sono pochi i casi in cui la navigazione breadcrumb è gravemente irritante: uno di questi è se non svolge alcuna funzione. I siti web privi di una struttura profonda che sono provvisti solo di una o poche pagine non hanno bisogno di breadcrumb. In questo caso la navigazione avviene tramite la barra del menu primario o l'intestazione della pagina. Al contrario la navigazione breadcrumb basata su attributi che propone il sito di Amazon ha senso e offre un significativo valore aggiunto.
Sullo shop online di Amazon la navigazione breadcrumb è un’integrazione utile: più sono complesse le query di ricerca più è importante che l’utente sia in grado di tornare indietro nella ricerca senza incontrare difficoltà. Oltre a ciò in questo modo si garantisce che l’utente sia sempre al corrente su dove si trovi e quali filtri siano attivi al momento. Tuttavia in alcuni casi è bene assicurarsi che il ricorso alla navigazione a briciole di pane apporti effettivamente un valore aggiunto e che non riproponga invece informazioni già presenti nella struttura del sito web.

Sul sito web di RCS non è stata data abbastanza importanza alla chiarezza nella struttura delle pagine: non uno, ben due menu a tendina separati tra loro sono in combinazione con una navigazione breadcrumb peraltro incompleta, poiché segna sì il percorso, ma non indica la pagina su cui si trova l’utente. In questo caso il location breadcrumb non apporta alcun valore aggiuntivo.
Le breadcrumb devono essere logiche e non devono creare confusione
I siti web che offrono molte opzioni di navigazione corrono il rischio di confondere i loro utenti con troppe opzioni. I doppioni come visti nell'esempio precedente sono assolutamente da evitare. Non sempre repetitia iuvant: idealmente le breadcrumb devono essere poco appariscenti e adattarsi bene alla maggior parte dei progetti. Se invece il loro unico scopo è di riproporre la funzione della barra di navigazione primaria, allora perdono la loro utilità. Al contrario un impiego positivo della tecnica è stato fatto sul sito web di DeA Planeta Libri, dove viene offerto un valore aggiunto e le breadcrumb vengono integrate in modo facile e discreto: la navigazione breadcrumb qui è logica, facile da seguire e si adatta perfettamente al design della pagina.

Ci sono però anche soluzioni meno eleganti che con i loro sentieri di breadcrumb completamente illogici non fanno altro che creare confusione nell’utente. Ad esempio questo può avvenire se nel percorso non viene visualizzata né la pagina iniziale né una categoria madre, per cui vengono indicate solamente la posizione attuale senza ulteriori indicazioni e le offerte di navigazione per muoversi avanti o indietro nel sito web. A questo punto nemmeno il link cliccabile è utile, in quanto si riferisce alla pagina sulla quale il visitatore è già presente. L'indicazione della posizione offre un valore aggiunto ridotto senza contesto e può addirittura creare confusione perché contiene sì un collegamento, ma solo alla posizione corrente.
La navigazione breadcrumb supporta la navigazione principale ma non la rimpiazza
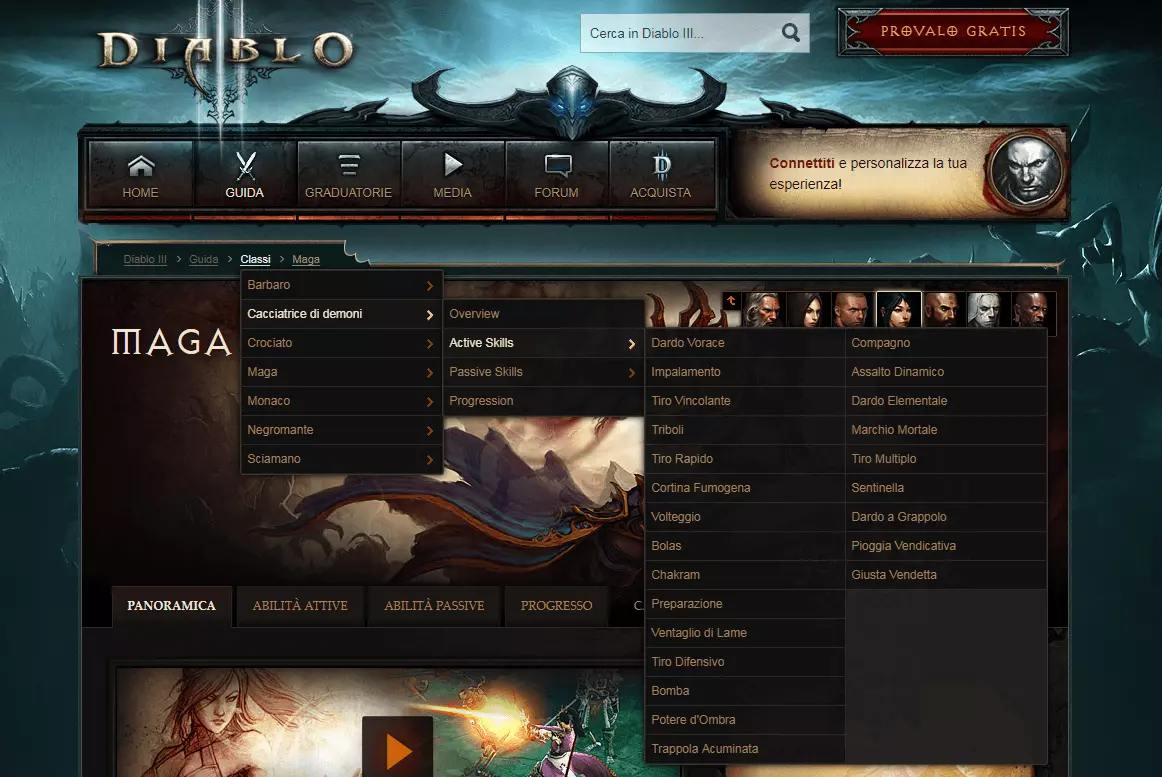
La navigazione a briciole di pane deve essere utilizzata solo per supportare e integrare la navigazione principale, di conseguenza dovrebbe essere discreta e non prendere molto spazio. In questo modo non distrae l'attenzione dal contenuto reale. Inoltre non dovrebbe oscurare la navigazione sulla pagina primaria e dovrebbe essere utilizzata solo per una navigazione a più livelli e un orientamento rapido. Solo in casi eccezionali una navigazione molto estesa porta ad una migliore usabilità, come succede ad esempio per quanto riguarda il sito web del videogioco per PC Diablo III.
Gli oppositori delle breadcrumbs sostengono che la scelta di questo tipo di navigazione sia più che altro sintomo di un web design scadente e che esprima quindi quanto sia confusa l’organizzazione del progetto web. Eppure, soffermandosi ad analizzare la situazione, si noterà presto quanto sarebbe scomodo navigare senza breadcrumb su un sito web in cui sono presenti moltissime categorie come in Diablo III. Ad esempio se le breadcrumb sono provviste di menu a tendina con mouseover possono persino aiutare a tenere traccia di tutte le sottocategorie accompagnando l’utente e permettendogli di spingersi nelle profondità del sito web. Senza contare che contribuisce ad accelerare anche la selezione e il salto da una categoria all'altra.
Come implementare le breadcrumb?
Ma ora che è stata spiegata la teoria, non resta che chiarire come si creano effettivamente le breadcrumb. A seconda delle vostre esigenze e del vostro CMS, ci sono diversi modi per farlo: si tratta comunque di un’azione relativamente semplice per la quale è necessario ricorrere all’HTML. Successivamente è possibile utilizzare il CSS per personalizzarne l'aspetto. Il seguente esempio di codice mostra come implementare le breadcrumb con l’aiuto dell’HTML:
<div id="breadcrumbs">
<a href="/index.html">Homepage</a>
>
<a href="/ebene1.html">Livello 1</a>
>
<a href="/ebene1-3.html">Sottopunto del livello 1</a>
</div>Nell'esempio di codice di cui sopra, per una navigazione completa e logica basata sulla posizione non manca altro che la definizione della posizione corrente. A questo scopo non è necessario nessun altro collegamento ipertestuale, dato che si è già a questo punto. È inoltre possibile utilizzare l'elemento elenco ("li"). In alternativa al tag "id", è possibile utilizzare anche "class" e il tag "nav" invece di "div". Per ottimizzare le breadcrumb per i motori di ricerca si può ricorrere anche a microdati, RFDa o JSON-LD. Se così facendo le breadcrumb sono etichettate semanticamente nel codice sorgente, i crawler dei motori di ricerca saranno in grado di leggere gli elementi e possono anche essere visualizzati come rich snippet nelle SERP.
Oltre all'implementazione tramite HTML e CSS, ci sono molte altre possibilità per integrare la navigazione a briciole di pane: la variante più semplice è offerta dai CMS, in cui l'implementazione sul back end solitamente viene eseguita in modo rapido e con pochi clic. Per quei CMS che non offrono una soluzione già pronta esistono dei plug-in appositi. Per mezzo di PHP o JavaScript è anche possibile implementare la navigazione breadcrumb su siti web dinamici.
La navigazione breadcrumb può rendere l'esperienza d’uso molto più piacevole sui siti web complessi che hanno molte categorie e sottocategorie. Questa tecnica migliora l'usabilità, fornisce un veloce orientamento all’interno della struttura della pagina e si integra perfettamente con la maggior parte dei design. Anche dal punto di vista SEO l'implementazione è utile grazie all'aggiunta di link interni naturali e alla possibilità che la navigazione breadcrumb sostituisca l'URL nelle SERP di Google. Il presupposto è una realizzazione logica e sensata con un valore aggiunto per l'utente e una corretta integrazione. Tuttavia i siti web con gerarchie molto semplici e poco strutturate raramente necessitano di una navigazione breadcrumb.