Navigazione responsive: menu dinamici per navigare sui dispositivi mobili
La navigazione responsive (o anche reattiva) è uno degli aspetti principali dell’ottimizzazione mobile. Se la navigazione mobile non porta correttamente gli utenti da A a B, la pagina verrà abbandonata rapidamente, perdendo traffico e soprattutto vendite. Diversi concetti, come la navigazione a scorrimento o la barra di navigazione inferiore, offrono una soluzione.
Cosa caratterizza una buona navigazione responsive?
Una buona navigazione ha un ruolo fondamentale in un sito web, perché gli utenti devono poter trovare attraverso di essa le informazioni più rilevanti. I comandi dovrebbero funzionare senza difficoltà, la struttura dovrebbe essere facilmente comprensibile, autoesplicativa e permettere un uso intuitivo dell’offerta web. Le sfide specifiche della navigazione responsive sono soprattutto date dalla mancanza di spazio e dalla presenza del principio touch come metodo di inserimento nei dispositivi mobili. Tuttavia, ci sono alcune soluzioni responsive, che permettono comunque una navigazione su un sito web chiara e user-friendly.
L’idea alla base del design responsive è che i contenuti e il design di una pagina si adattino in maniera dinamica alle condizioni in cui si trovano, cioè alle dimensioni del dispositivo in uso. Spesso si creano siti web con l’approccio Mobile First. Questo tipo di progettazione mette in primo piano l’ottimizzazione dei siti per i dispositivi mobili: la creazione, l’usabilità e le performance della versione mobile sono al primo posto mentre al secondo segue l’adattamento per la visualizzazione su computer desktop e portatili. Infatti, adattare un sito web da desktop a dispositivo mobile è spesso difficile e richiede molto tempo.
Prima di iniziare con la pianificazione e la realizzazione della navigazione responsive, ci sono però ancora alcune domande di base a cui rispondere, tra cui prima di tutto il posizionamento e la struttura di base della navigazione.
Un sito web accessibile è più importante che mai e la navigazione (compatibilità con gli screen reader, contrasto sufficiente, ecc.) dovrebbe svolgere un ruolo importante.
Dove deve essere posizionato il menu?
Gli approcci più comuni per il posizionamento sono l’inserimento della barra di navigazione nel footer o all’inizio della pagina. Se il menu è nel footer, l’utente trova all’inizio della pagina sul dispositivo mobile solo l’avviso di una barra di navigazione, che lo porta direttamente al footer, dove ci sono le voci del menu.
Le barre di navigazione collocate nel footer non sono molto user-friendly. Gli utenti si aspettano che gli elementi di navigazione importanti siano rapidamente accessibili, motivo per cui la navigazione nel footer viene utilizzata sempre meno. Più spesso, la barra di navigazione sui dispositivi mobili si trova ora all’inizio della pagina. Questa è una configurazione classica della navigazione per design responsive ed è quella più familiare alla maggior parte delle persone.
Come è strutturata la navigazione in sé?
Ci sono diverse possibilità per strutturare una navigazione. Tra le più comuni ci sono i menu a lista e la navigazione a griglia.
La presentazione classica a lista si usa sia nella navigazione a un livello che in quella a più livelli. I vantaggi consistono in una configurazione semplice e nel fatto che si vada incontro alle abitudini degli utenti.

Una navigazione a griglia è indicata quando ci sono voci del menu brevi ed è usata soprattutto negli e-commerce. Queste voci vengono mostrate una accanto all’altra nella griglia e il numero delle colonne dipende dalle dimensioni dello schermo. Se si ha in mente una griglia a due colonne, il numero di voci dovrebbe essere lo stesso su entrambe, per evitare una presentazione asimmetrica.

In entrambe le varianti di questi due tipi di navigazione puoi aggiungere ulteriori sottosezioni a comparsa.
Quali concetti di navigazione mobile ci sono?
Arriviamo ora alla domanda centrale: come si apre la barra di navigazione sui dispositivi mobili? Il modo in cui il menu si presenta ne determina il tipo. Le opzioni di presentazione sono molteplici: la barra di navigazione è già direttamente visibile o si apre solo con un tocco della mano, il contenuto si sposta a lato oppure il menu si sovrappone. Abbiamo raccolto qui alcuni esempi.
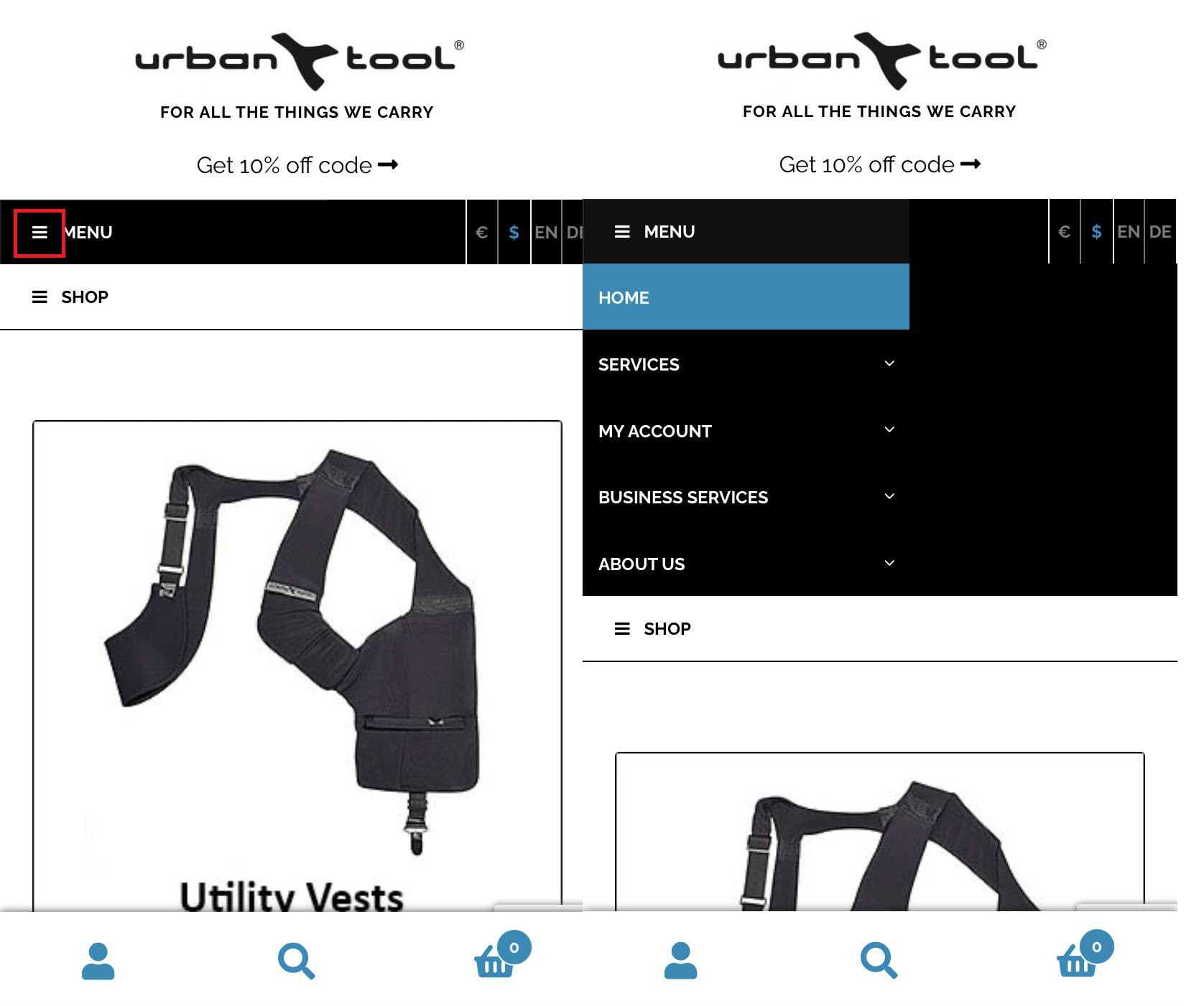
Indipendentemente dal concetto di navigazione scelto, la famosa icona hamburger è ormai lo standard utilizzato per aprire i menu sui dispositivi mobili. Il piccolo simbolo con tre linee orizzontali e parallele è diventato il simbolo universale di un menu nascosto su smartphone e tablet.
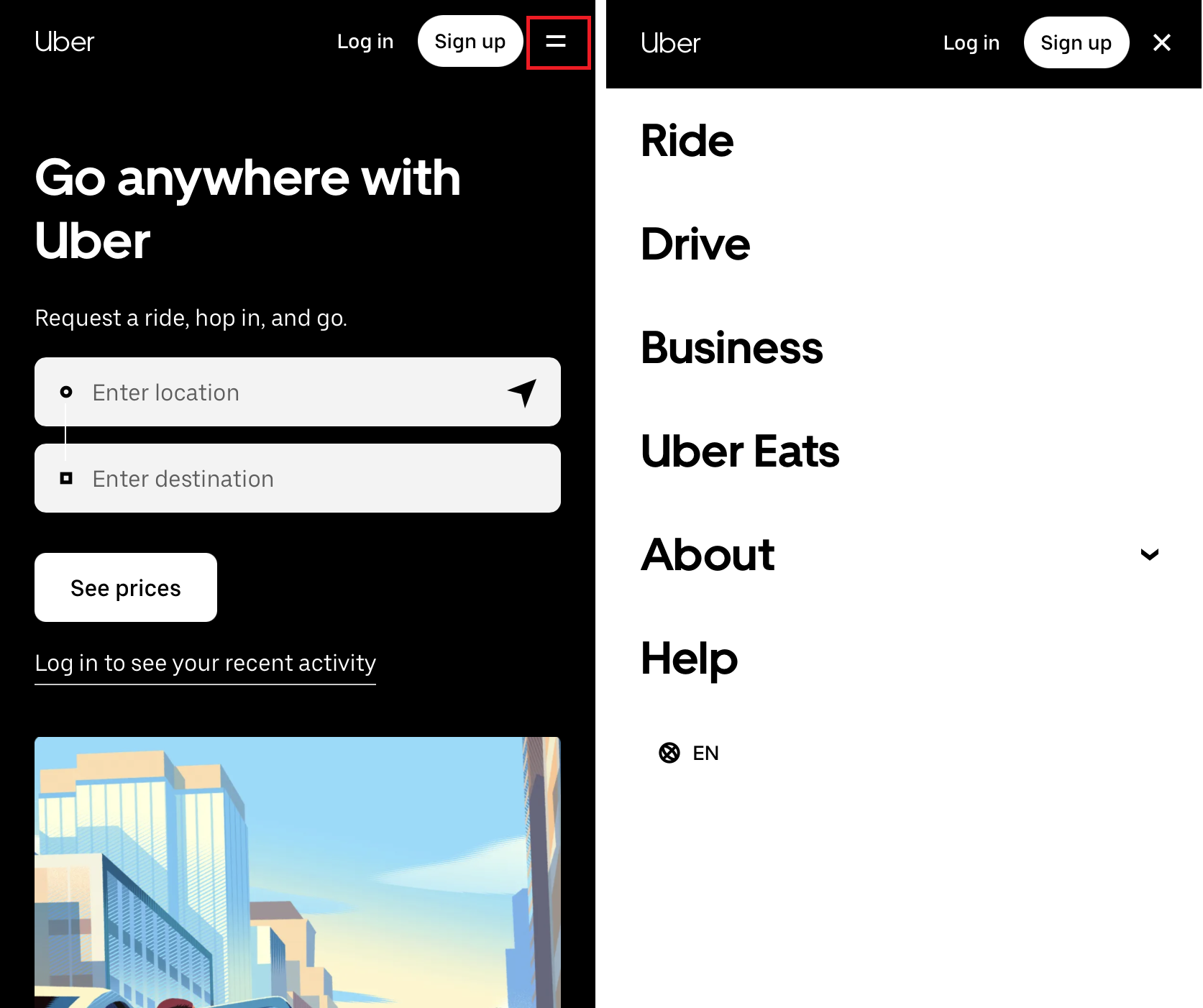
Navigazione con il menu a tendina
Tra i classici della navigazione responsive rientrano anche i menu a tendina o dropdown. Ricordano molto la struttura tipica della navigazione da desktop, ragion per cui sono familiari agli utenti e spesso si rivelano un tipo di barra di navigazione azzeccato. La navigazione si attiva premendo un pulsante o sul rispettivo tasto e si sovrappone al contenuto senza coprirlo completamente.

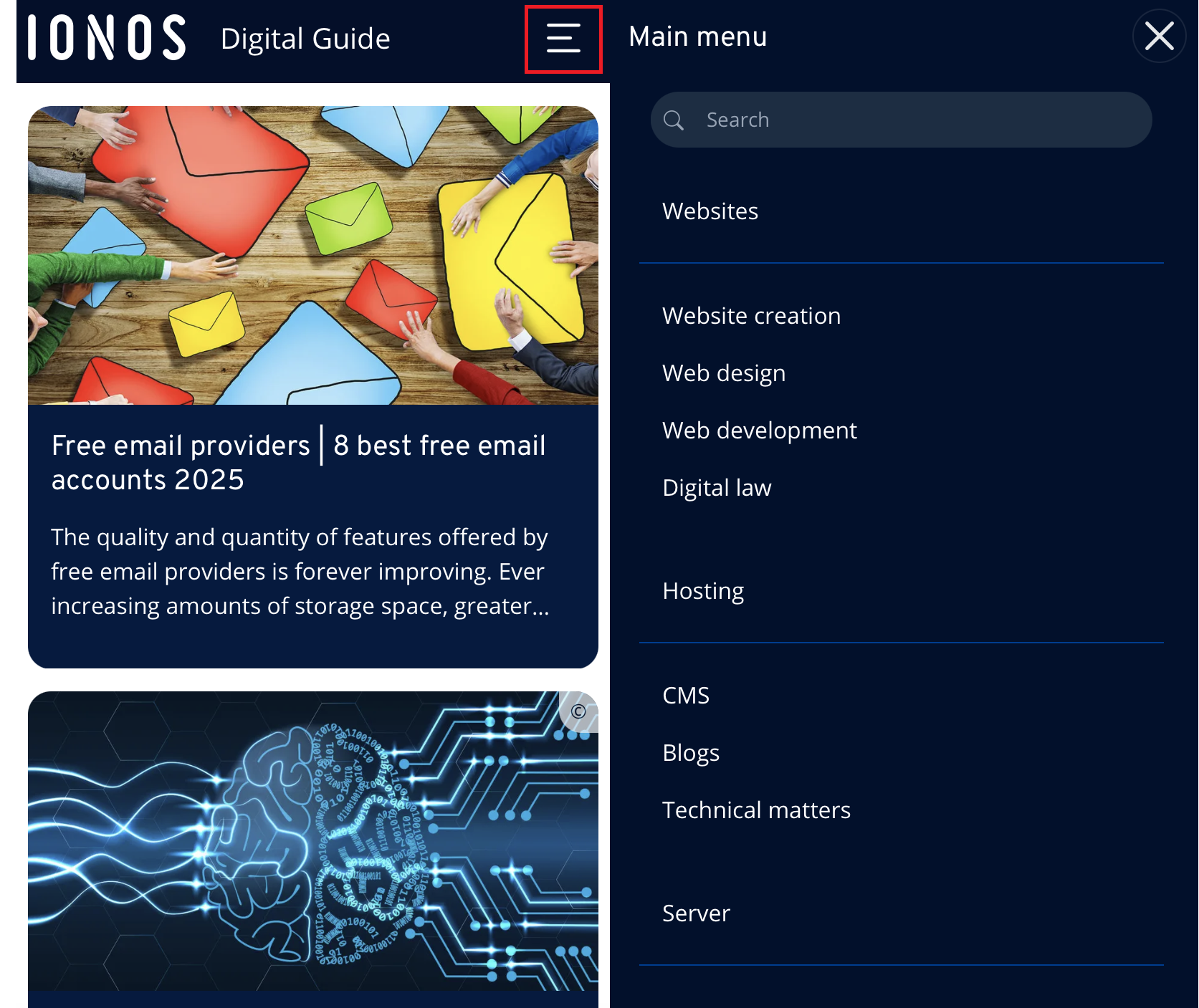
Menu a scorrimento
Un altro tipo di navigazione molto amato è il menu a scorrimento, conosciuto anche come navigazione accordion. Premendo su una delle voci del menu o su un pulsante si apre la barra di navigazione. Al contrario del menu a tendina però le varianti dello scorrimento non si sovrappongono ai contenuti ma li spostano verso il basso. Questa barra di navigazione è alquanto dispendiosa nella configurazione, ma in compenso è ben scalabile e occupa poco spazio. Grazie alla possibilità di integrare delle sottovoci nel menu, si ha a disposizione una soluzione elegante sia per barre semplici che complesse.

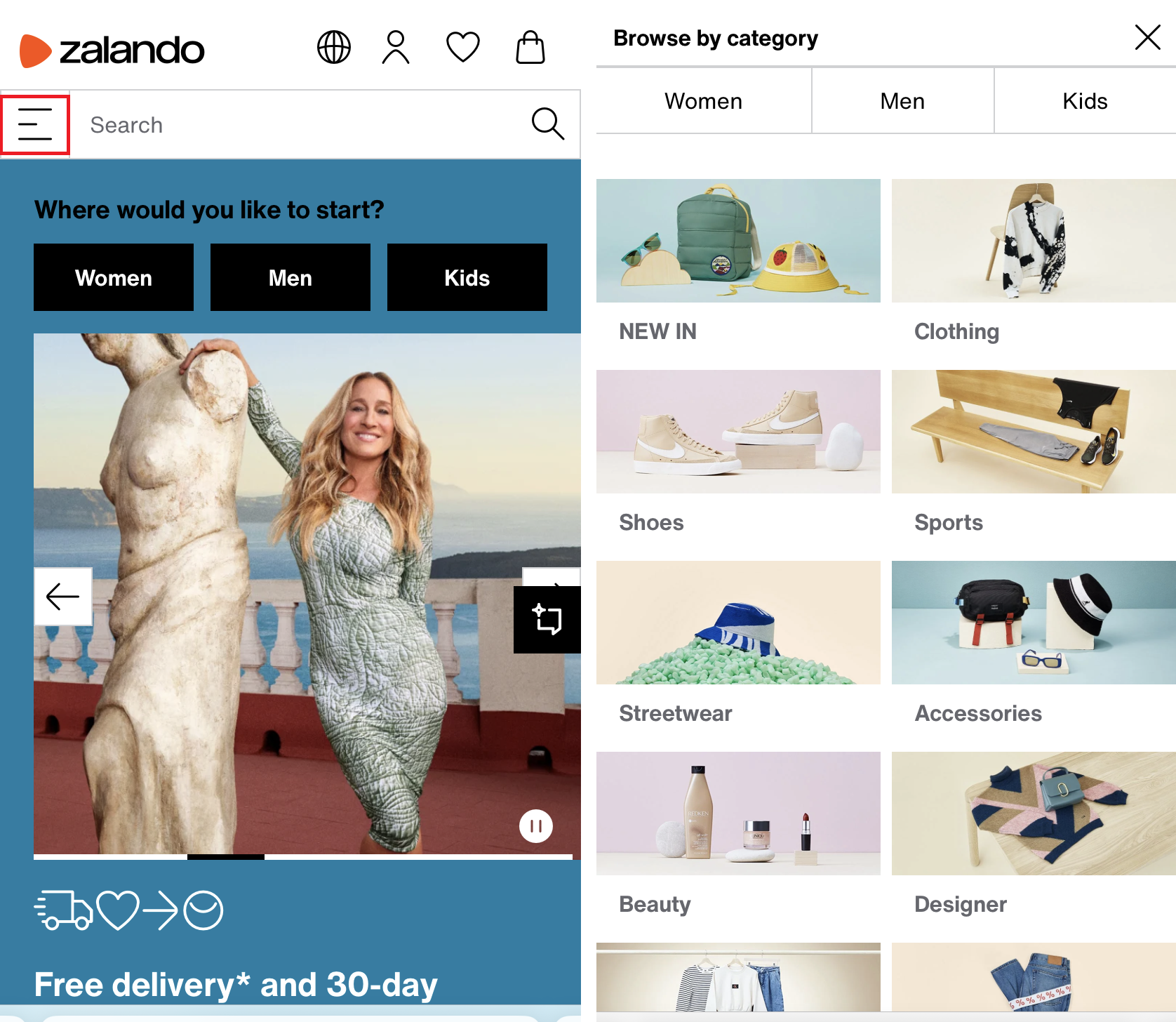
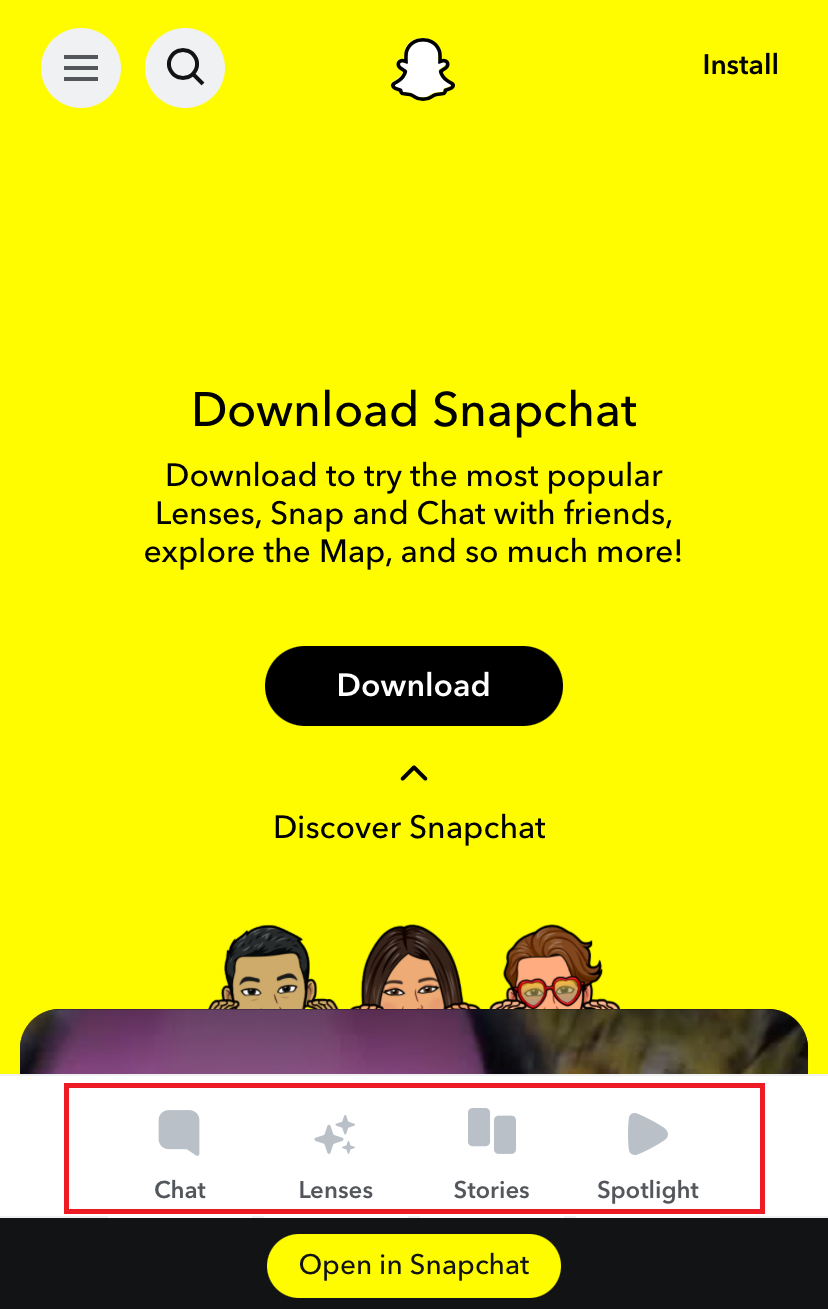
Barra di navigazione inferiore
La barra di navigazione inferiore è una soluzione sempre più popolare per le app e i siti web mobili, in cui il menu viene visualizzato in fondo allo schermo. Questo tipo di navigazione è particolarmente facile da usare perché è particolarmente accessibile sugli smartphone. Si adatta bene a progetti con pochi ma importanti punti di navigazione e fornisce una struttura chiara e ordinata che aiuta gli utenti a passare rapidamente da una sezione all’altra del sito web.

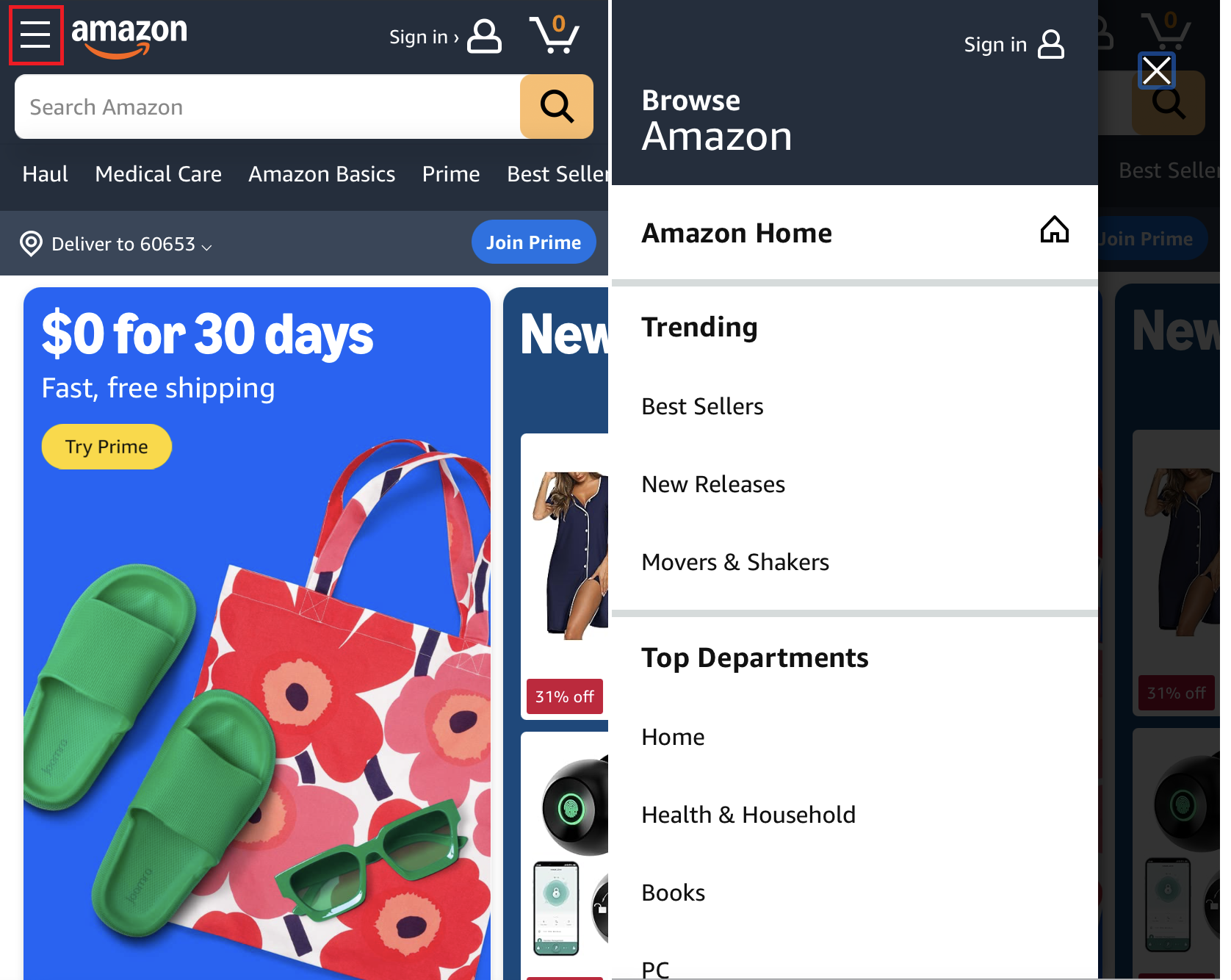
Navigazione off canvas
In questa soluzione la navigazione responsive si trova al di fuori del campo standard che viene visualizzato. Il menu non è integrato nel layout, quindi la navigazione off canvas è una soluzione che permette di risparmiare spazio, non prendendo alcun posto nella finestra visualizzata. Solo premendo sull’icona del menu, la navigazione appare sopra l’immagine e sposta tutto il layout. Questa soluzione è adatta a barre di navigazione grandi con diversi sottomenu.