Cos’è un’immagine vettoriale?
Esistono innumerevoli formati d’immagine digitali, così come piattaforme differenti che richiedono tipi di formati diversi. Le immagini vettoriali sono spesso usate per logotipi e diagrammi poiché questi devono poter essere disponibili in diverse dimensioni. A differenza delle immagini raster, chiamate anche bitmap, le immagini vettoriali possono essere ridimensionate senza incorrere in una perdita di qualità. Proseguite nella lettura dell’articolo per scoprire cosa sono le immagini vettoriali, quando sono utilizzate e quali sono i formati più comuni.
- Certificato SSL Wildcard incluso
- Registrazione di dominio sicura
- Indirizzo e-mail professionale da 2 GB
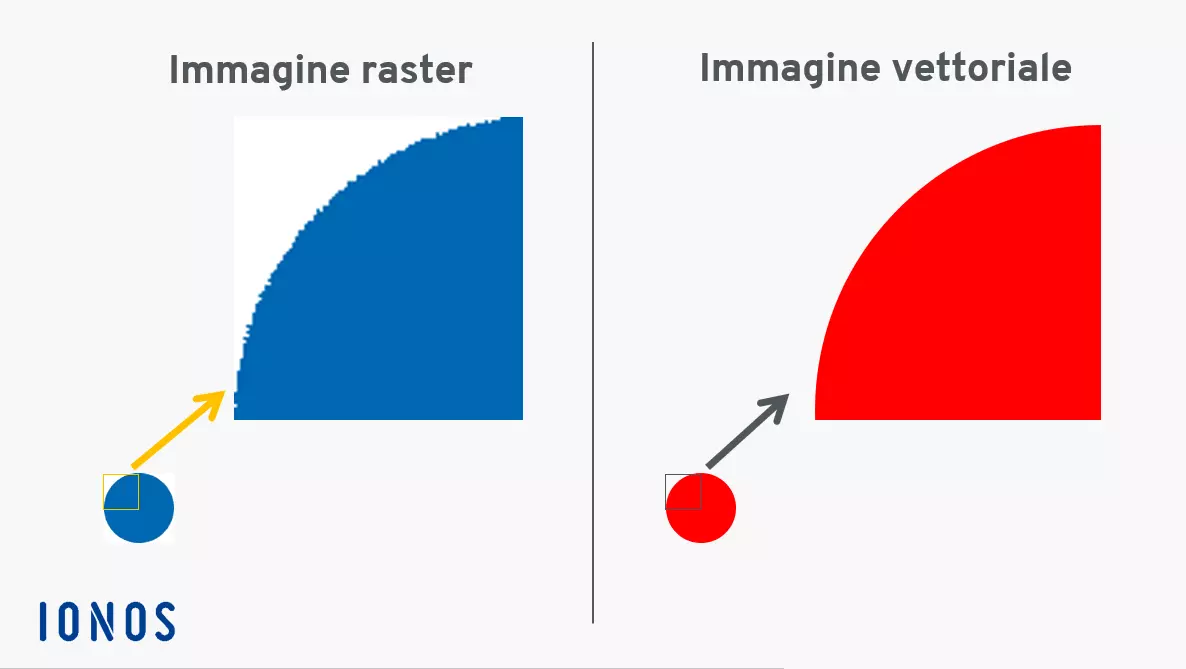
Immagini vettoriali vs immagini raster
Per poter stampare un’immagine o mostrarla su uno schermo, è necessario scomporla in pixel. Il risultato è un’immagine raster. Nel momento in cui si scatta una foto con una fotocamera digitale, ad esempio, si crea un’immagine raster con milioni di singoli pixel. Guardando un’immagine stampata su un giornale con una lente d’ingrandimento vi sarà possibile individuare i singoli punti. La stessa cosa accade quando si ingrandisce troppo una foto digitale, i pixel saranno ben visibili.
Una conseguenza del costruire un’immagine con dei pixel è che i singoli punti diventano visibili quando si ingrandisce l’immagine stessa. La scomposizione in pixel è particolarmente visibile sui bordi delle immagini, il che fa apparire l’immagine disordinata e poco professionale. Inoltre, le immagini raster occupano molto spazio nella memoria.
Per evitare questi problemi, si usa un formato vettoriale per certi tipi di immagine. Ad esempio, loghi e mappe sono spesso creati come immagini vettoriali. Il vantaggio principale di questo formato è che si può facilmente ingrandire e ridurre la dimensione dell’immagine senza rischiare di perdere qualità.
Volete approfondire le differenze tra immagini raster e vettoriali? La nostra guida mette a confronto i due formati e vi informa su tutto ciò che è necessario sapere.
Approfondimento: come funzionano le immagini vettoriali?
Le immagini vettoriali sono tra i formati grafici più datati nell’elaborazione elettronica dei dati. Il formato è nato come base per il Computer Aided Design (CAD). Le immagini vettoriali mostrano una data forma usando formule matematiche (vettori), che sono poi salvate in un file vettoriale.
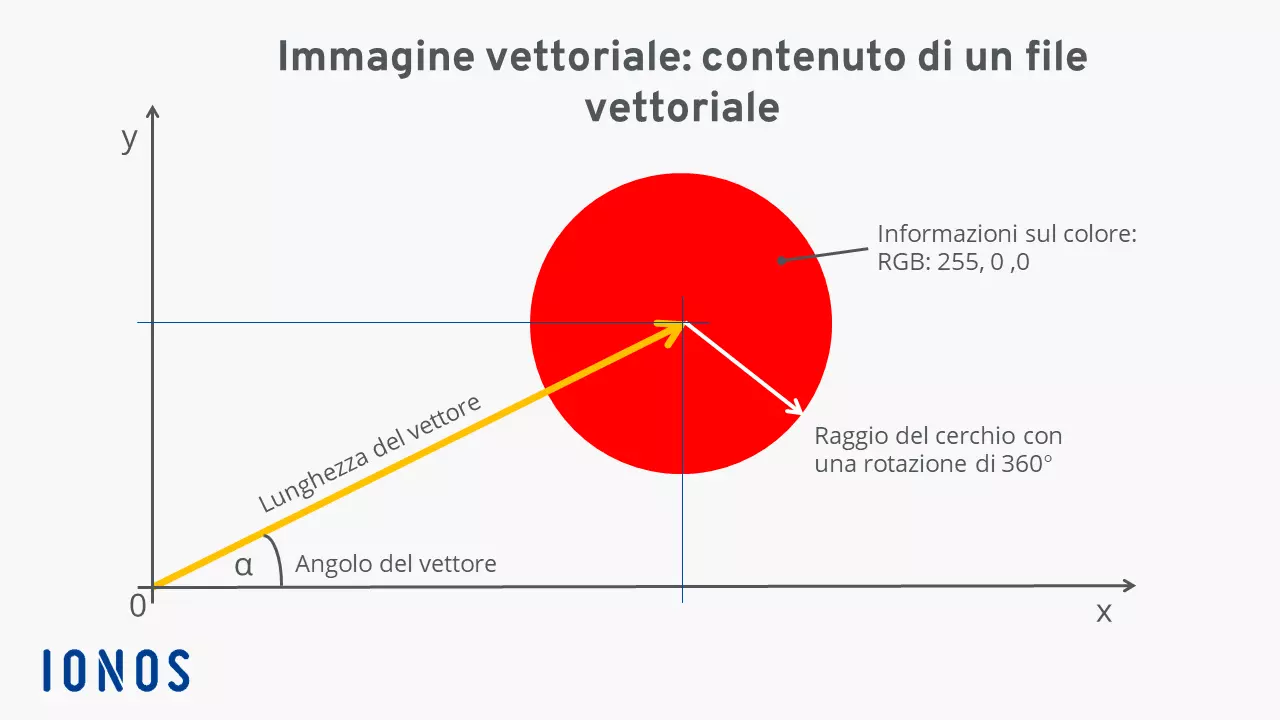
Un vettore è paragonabile a una freccia: ha un’origine, una direzione e una lunghezza. La coda della freccia si trova all’origine di un grafico di coordinate, mentre la punta della freccia indica un punto che è definito in base alla lunghezza e all’angolo del vettore. Nel creare un cerchio rosso, per esempio, la punta della freccia servirà come centro; il raggio del cerchio viene poi definito e ruotato di 360 gradi. A ciò si aggiungono poi i dettagli sul colore. Tutte queste informazioni sono riassunte nel file vettoriale.
La costruzione di immagini vettoriali complesse richiede l’uso di diversi vettori, ognuno dei quali punta a diversi riferimenti nell’immagine e può includere informazioni sulle curve e sugli angoli delle linee.
Il percorso che compone il lato della forma risulta in un bordo liscio, indipendentemente da quanto si ingrandisca l’immagine.
Panoramica dei formati vettoriali più comuni
Nel corso degli anni si sono affermati diversi formati per i file vettoriali.
| Formato vettoriale | Abbreviazione | Area d’utilizzo | Spiegazione |
|---|---|---|---|
| Adobe Illustrator | AI | Grafica per web e stampa | Formato di scambio orientato ai vettori; salva le immagini vettoriali modificate |
| Scalable Vector Graphics | SVG | Web | Formato d’immagine scalabile; può essere usato per l’animazione e manipolato con i CSS |
| Encapsulated PostScript | EPS | Stampa | Basato sul linguaggio di programmazione PostScript |
| Portable Document Format | Stampa, web, archiviazione | Standard globale per la condivisione di documenti elettronici | |
| Freehand Format | FH | Illustrazioni con o senza colore | Salva le illustrazioni con colori e riempimenti |
| Corel Draw Format | CDR | Creazione di immagine per stampa e web | Formato immagine non compresso con caratteristiche simili ad AI |
Quando vengono utilizzate le immagini vettoriali?
Le immagini vettoriali sono richieste ogni volta che è necessario ridimensionare un’immagine senza limiti. Per esempio, se create un logo dovrete poterlo utilizzare sul vostro sito web, fuori dal vostro ufficio, e probabilmente su un grande cartellone pubblicitario. In questo caso, un’immagine vettoriale creata con Adobe Illustrator è la scelta migliore. Questo file vettoriale può essere esportato in numerosi altri formati che serviranno in seguito.
È importante tenere a mente che quando l’immagine viene visualizzata in formato stampa o su uno schermo, sarà mostrata come un’immagine raster. Anche il formato SVG più recente per la grafica web viene visualizzato in questo modo su uno schermo. Tuttavia, le immagini in questo formato possono essere ingrandite e rimpicciolite senza provocare alcuna pixelatura del tipo mostrato sopra. Inoltre, le immagini vettoriali SVG possono essere create direttamente nella sintassi HTML, manipolate usando i CSS e possono anche essere animate.
Vantaggi delle immagini vettoriali
Con un’immagine vettoriale, è sempre possibile scalare le dimensioni di un’immagine per ingrandirle o rimpicciolirle a seconda delle proprie necessità. Cambiando la dimensione di un’immagine, sono le informazioni sulle distanze che vengono cambiate piuttosto che i pixel. Lo stesso vale quando si sposta un’immagine. Nel caso in cui si lavori con un file vettoriale che è stato creato con Adobe Illustrator (.ai) o CorelDraw (.cdr), anche il file sorgente può essere modificato.
Inoltre, le immagini vettoriali richiedono meno memoria d’archiviazione rispetto alle immagini raster. Tuttavia, uno svantaggio è dato dal fatto che anche la più grande immagine vettoriale deve alla fine essere visualizzata come un’immagine raster.
Vi è una varietà di software sul mercato per la creazione di immagini vettoriali, che spazia da soluzioni gratuite open source a software in abbonamento. Adobe Illustrator è usato frequentemente dai professionisti. Anche Adobe Photoshop fornisce opzioni per la creazione di immagini vettoriali. Un’alternativa gratuita è Inkscape, compatibile con SVG, che offre un interessante set di funzioni.
- Editor facile e intuitivo con supporto IA
- Immagini e testi d'effetto in pochi secondi
- Dominio, indirizzo e-mail e certificato SSL inclusi