Tipografia nel responsive web design: caratteri adatti
Se cercate un font per il vostro sito web, in rete potete trovare una vastissima offerta di font responsive (caratteri reattivi per il vostro sito Internet). Nella terza e ultima parte della nostra serie vi mostreremo come realizzare una tipografia reattiva sul vostro sito.
Font gratuiti per il responsive web design
I font sono perfetti come base per la tipografia nel responsive web design, in quanto si basano su grafici vettoriali scalabili liberamente. Richiamando un sito che utilizza font, i caratteri vengono scaricati da un server e in seguito inseriti nella pagina per la visualizzazione sul browser del visitatore. I font reattivi sono adatti alle esigenze del relativo browser e del display del dispositivo utilizzato.
Diverse piattaforme internet forniscono font responsive pronti per il download, in parte gratis, in parte a pagamento. Fornitori famosi di font a pagamento sono per esempio Typekit o Fontspring, che offrono un’ampia scelta di font famosi, tra cui molti classici. In alternativa è possibile utilizzare la vasta offerta di font gratuiti. Raccolte di font gratuiti sono disponibili per esempio su Google Fonts, Adobe Edge Web Fonts, Font Squirrel, DaFont. Non tutti i caratteri disponibili su questi siti sono adatti a qualsiasi situazione: alcuni sono troppo vivaci o insoliti e pertanto consigliabili solo in alcune occasioni; alcuni non sono dotati di lettere accentate o altri caratteri particolari (generalmente la circonferenza del carattere varia di molto). È consigliabile pertanto che per il vostro responsive web design scegliate un carattere che comprenda un numero sufficiente di caratteri. A titolo esemplare qui di seguito riportiamo alcuni Google Fonts utilizzabili in modo versatile per il vostro sito.
Esempi di tipografia web su Google Fonts
La piattaforma Google Fonts, lanciata nel 2010, viene utilizzata da molti web designer come pool di caratteri per una tipografia reattiva. Sin dall’inizio furono offerti esclusivamente font reattivi utilizzabili per scopi commerciali e non. Avete la scelta tra oltre 700 font. Tutti i font sono scaricabili e dotati di un codice da inserire nella vostra pagina.
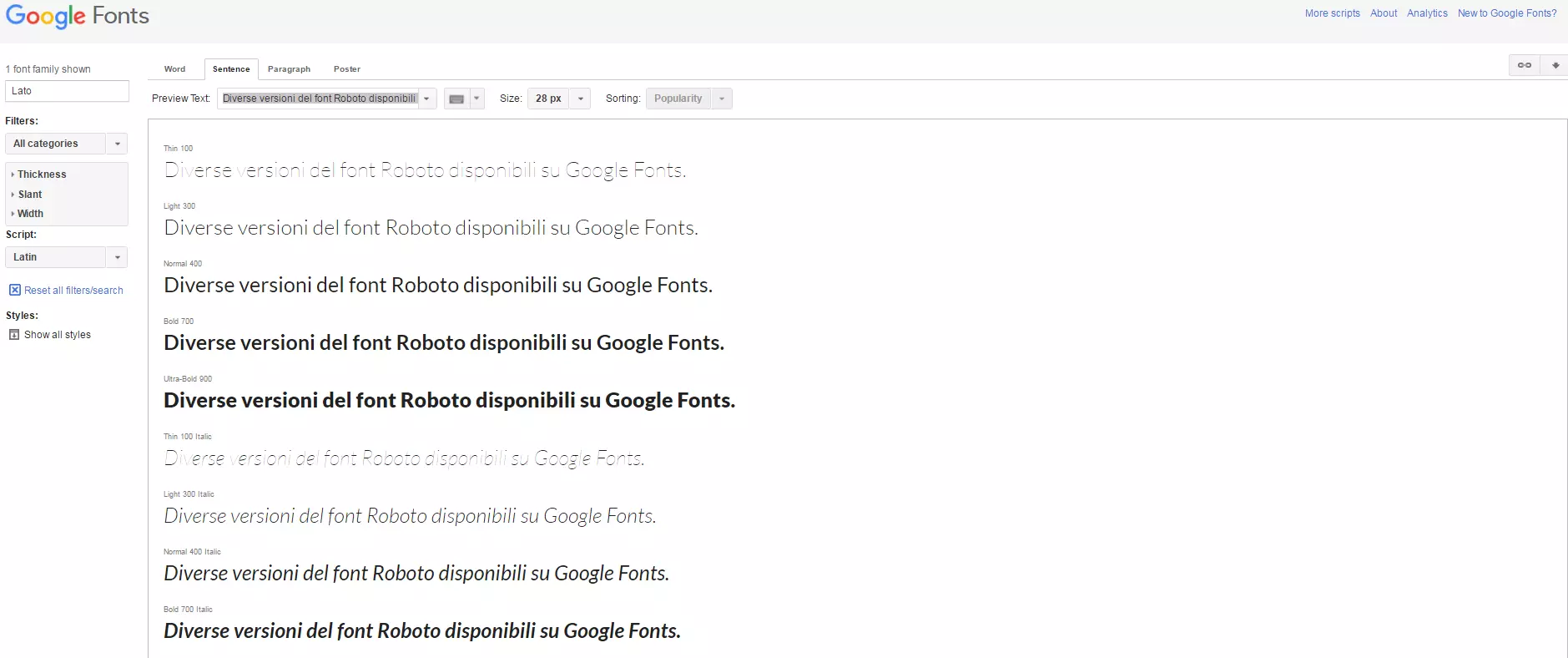
Roboto
“Roboto” fu utilizzato innanzitutto come carattere per il sistema operativo Android e da quel momento è stato continuamente migliorato. Questo font senza grazie consiste di lettere relativamente piccole, grazie alle quali in una riga entrano più caratteri di quanti ne entrerebbero con un altro.
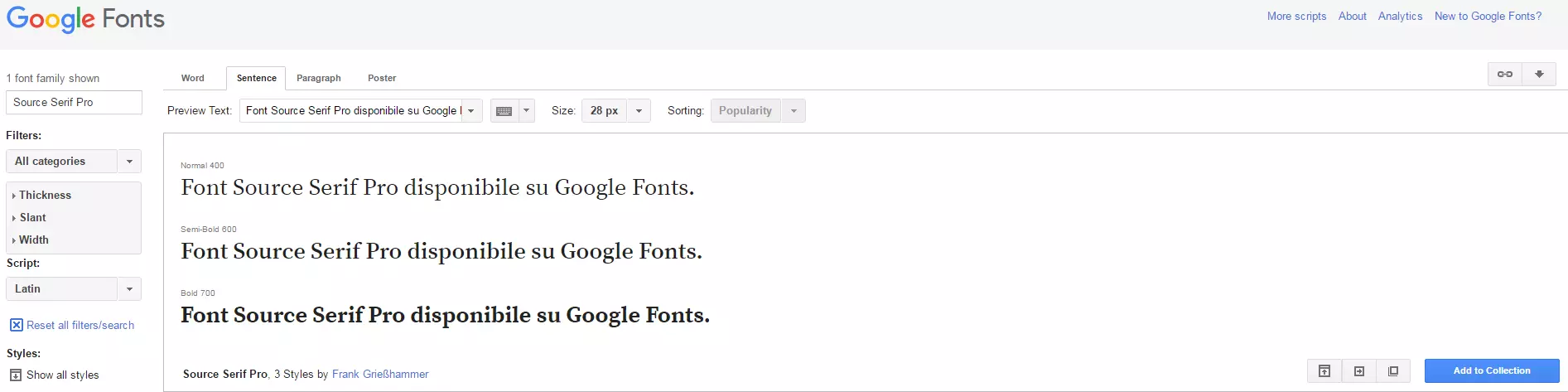
Source Serif Pro
“Source Serif Pro” fu creato per l’azienda Adobe Systems. Il font con grazie serve come complemento al font senza grazie “Source Sans Pro” e al carattere Monospace “Source Code Pro”, che Adobe mette a disposizione in modo gratuito.
Inserire i caratteri tramite Google Fonts
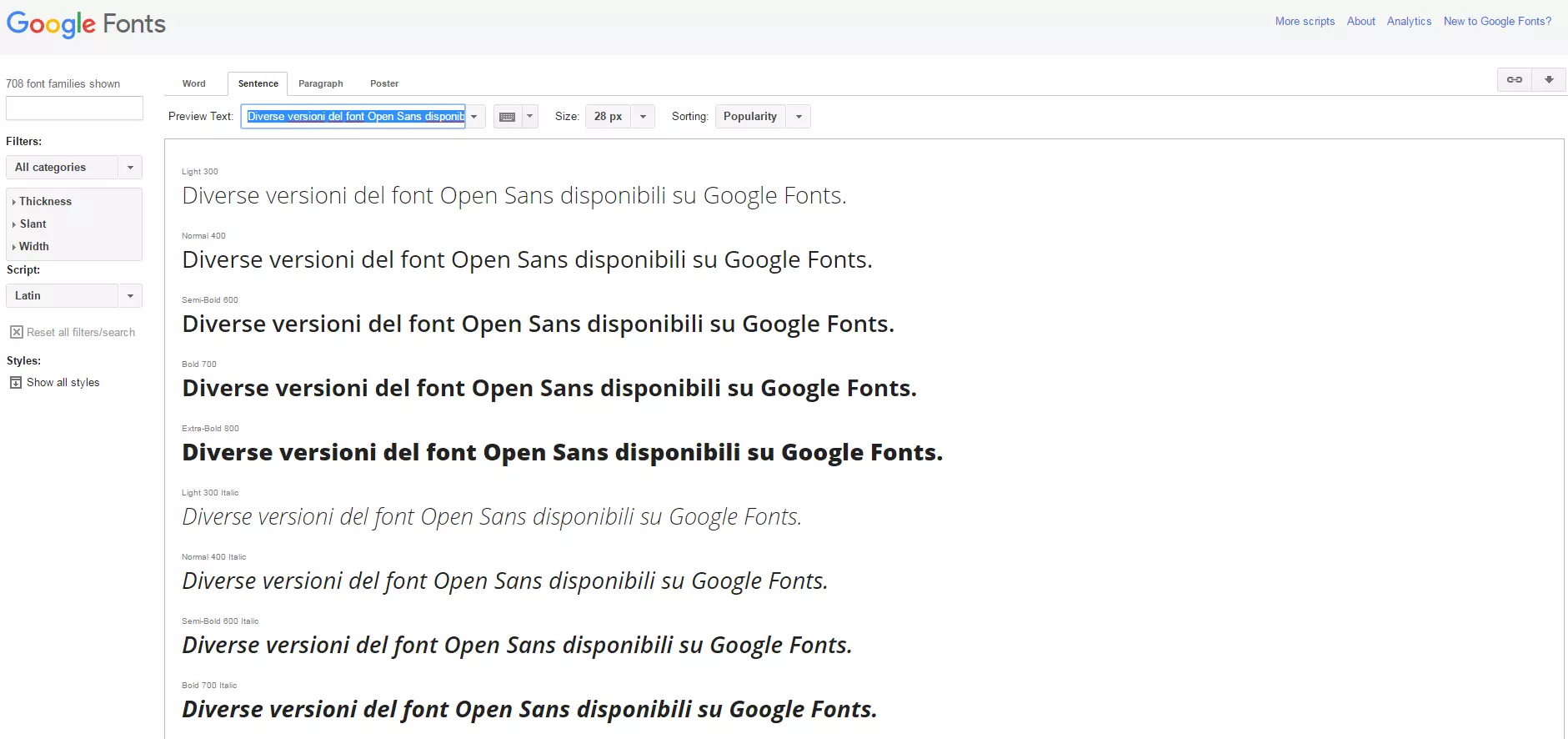
Molti font si trovano su diverse banche dati. I caratteri qui presentati si trovano sia su Google Fonts sia su Adobe Edge Web Fonts e Font Squirrel. Vi mostriamo come inserire il carattere “Open Sans” tramite Google Fonts.
- Inserite “Open Sans” nel campo di ricerca e cliccate sul bottone “Quick use” contrassegnato da una freccia.
- Inoltre vi presentiamo ancora una volta i diversi stili del carattere, tra i quali potete scegliere i vostri preferiti. Potete anche specificare se volete utilizzare altri caratteri rispetto ai classici caratteri latini.
- Inoltre viene visualizzato rispettivamente un codice per l’<head> del vostro sito e per il documento CSS.
- Per inserire “Open Sans” nell’HTML, incorporate nell’<head> il codice corrispondente (che contiene anche il link di Google Fonts). L’istruzione dovrebbe apparire in questo modo:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Come inserire un font di Google</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Open+Sans">
</head>
<body>
</body>
</html>- Con il secondo codice definite il carattere nel CSS:
body {
font-family: 'Open Sans', sans-serif;
font-size: 100%
}Come potete vedere, inserire un font utilizzando questo servizio di Google è decisamente facile. Insieme a questa variante per inserire il carattere potete utilizzare inoltre la direttiva @import nel CSS o anche il linguaggio JavaScript.
Riepilogo: per un responsive web design ci sono molti caratteri gratis
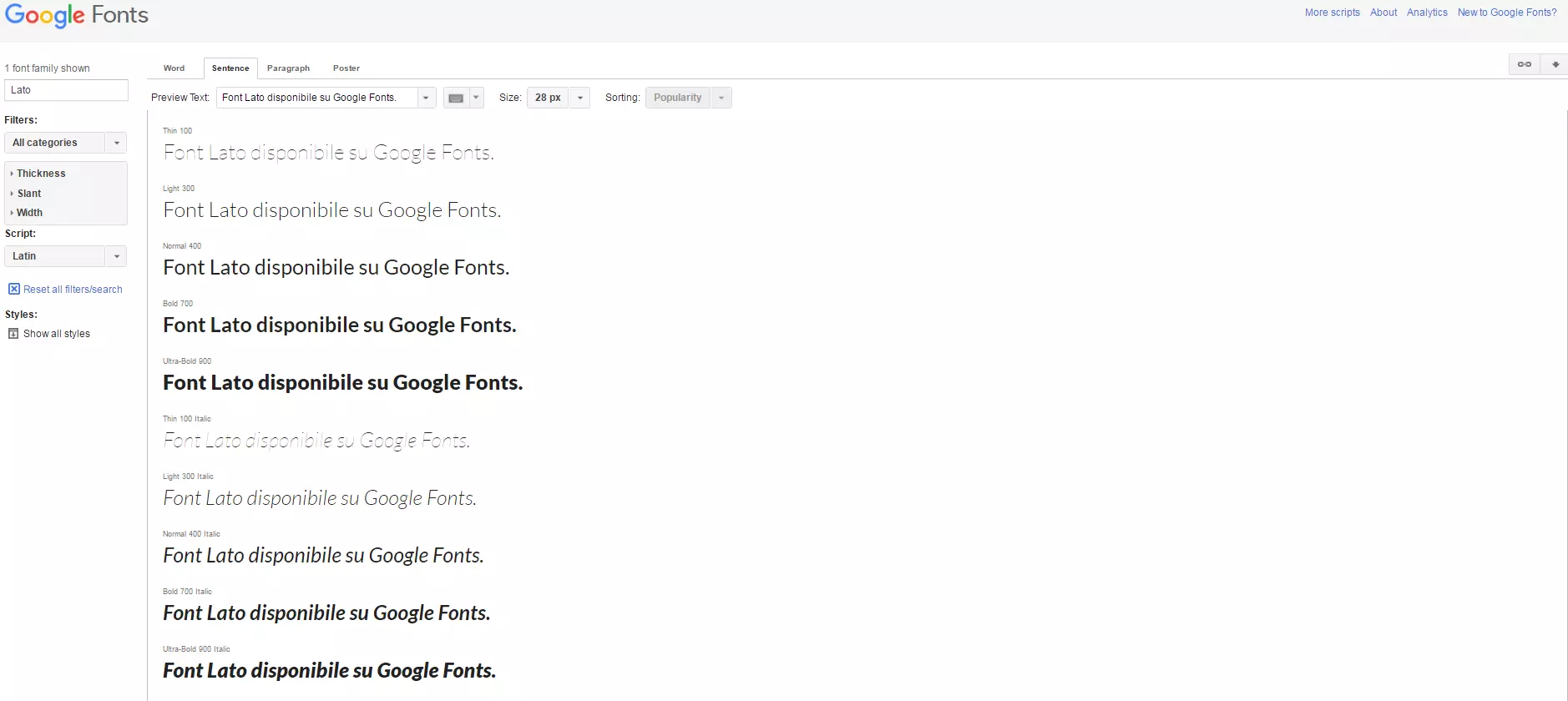
Per siti web adattivi esiste un’ampia gamma di caratteri a disposizione. Come web designer potete utilizzare font gratuiti da Google Fonts, Adobe Edge Web Fonts, Font Squirrel e altri. Dovreste però sapere che proprio i caratteri più popolari come “Open Sans”, “Roboto” o “Lato” sono quelli più utilizzati sul web. Un carattere personalizzato e unico (soprattutto specifico per una sola azienda) non sono disponibili gratuitamente. I font gratuiti vi danno una grande libertà nell’ambito del responsive web design. Inoltre l’inserimento nei siti è piuttosto veloce e in tal modo i vostri visitatori potranno godere dei vantaggi dei font reattivi in pochissimo tempo. Come mettere in pratica tutto quello che vi abbiamo mostrato nella parte uno e due sulla tipografia nel responsive web design, ve lo spieghiamo nella terza parte della nostra serie.