Come modificare un footer su WordPress
Tra la moltitudine di sistemi di gestione dei contenuti WordPress è probabilmente il CMS più utilizzato. Un sito web su WordPress è costituito da diversi componenti:
- WordPress Core: l’installazione di WordPress
- Tema: un quadro di base per visualizzare contenuti dinamici
- Plugin: per estendere le funzionalità di base di WordPress
- Contenuto: creato dal proprietario e memorizzato nella libreria multimediale
Per creare un sito web di successo su WordPress, di solito è necessario effettuare delle piccole modifiche. L’integrazione di script esterni è uno dei cambiamenti più comuni eseguiti dagli utenti. Spesso, questi script devono essere integrati nel footer WordPress. In questo articolo vi mostreremo come funziona il processo e a cosa prestare attenzione.
- Certificato SSL Wildcard incluso
- Registrazione di dominio sicura
- Indirizzo e-mail professionale da 2 GB
Cos’è un footer su WordPress e di quali elementi è composto?
Generalmente, un footer si trova in fondo a una data pagina web. Il footer segnala al visitatore che è arrivato alla fine del contenuto della pagina. Un footer WordPress contiene due tipi di elementi, che discuteremo più in dettaglio qui di seguito.
- Elementi visibili
- Elementi invisibili
Elementi visibili in un footer su WordPress
A differenza di un header WordPress, un footer WordPress di solito contiene degli elementi visibili secondari e meno prominenti. Questo è giustificato dal fatto che l’header agisce come la prima impressione visiva di una pagina. Un’header ben costruito può anche agire da “calamita” per i visitatori, mantenedoli sulla pagina più a lungo. Il footer di solito contiene i seguenti elementi:
- Link ad altre pagine contenenti informazioni riguardo alla politica sulla privacy, i dettagli di contatto, ecc.
- Nota sul copyright
- Link “Scorri verso l’alto”
Inizia a costruire il tuo sito su WordPress con l’hosting professionale WordPress di IONOS.
Elementi invisibili in un footer su WordPress
A differenza del footer WordPress, l’header include diversi meta tag. La maggior parte di questi devono essere inclusi nell’elemento HTML head. Tuttavia, i metadati moderni tendono ad essere utilizzati al di fuori della testata HTML. Si tende ad utilizzare soprattutto vari elementi script. Questi sono integrati nel footer WordPress.
Una caratteristica particolare dei file di script esterni è che, quando integrati nella testa HTML, i file di script bloccano il caricamento della pagina. Proprio per questa ragione, in un primo momento, si suggeriva di posizionare gli elementi script esterni prima del tag di chiusura </body> quando possibile. Su WordPress questo corrisponde a integrarli nel footer.
L’elemento script ora capisce i moderni attributi “async” e “defer”, con cui i file di script possono essere integrati senza bloccare il caricamento della pagina.
Bisogna però tenere in conto alcune differenze quando si parla di script. Infatti, gli script possono essere caricati da un file esterno, ma possono anche essere incorporati in una pagina. Inoltre, gli elementi script sono ora utilizzati per una gamma di scopi molto più ampia. L’attributo “type” è usato per descrivere il tipo di dati incorporati. In questo modo, i dati e i metadati dell’applicazione possono essere incorporati in una singola pagina. Di seguito riportiamo una panoramica degli elementi script usati frequentemente:
| Elemento script | Descrizione | Attributo |
|---|---|---|
| Referenza al file di script | Script esterno ed eseguibile | Attributo src con URL |
| Script incorporato | Script integrato ed eseguibile | Nessun attributo src |
| Script markup JSON-LD | Incorporato, metadati non eseguibili | type=“application/ld+json” |
| Dati JSON | Incorporato, dati dell’applicazione non eseguibili | type=“application/json” |
Come modificare un footer su WordPress?
Esistono due modi per inserire dei codici addizionali in un footer WordPress:
- Utilizzare un plugin
- Modificare il codice tema
Entrambi i metodi presentano vantaggi e svantaggi che riassumiamo di seguito:
| Metodo | Vantaggi | Svantaggi |
|---|---|---|
| Utilizzare un plugin | Applicazione ed uso semplici | I frammenti di codice sono archiviati nella base dati; controllo insufficiente; può causare dei problemi di performance |
| Modificare il tema | I frammenti di codice formano parte della base del codice; possibili cambi visuali; controllo anche su applicazioni complesse | Richiede la modifica del codice del tema e capacità di codificazione |
- Funzioni IA per generare e modificare il tuo sito web
- Aggiornamenti automatici e sempre personalizzabili
- Scansioni di sicurezza giornaliere, protezione DDoS e disponibilità del 99,98%
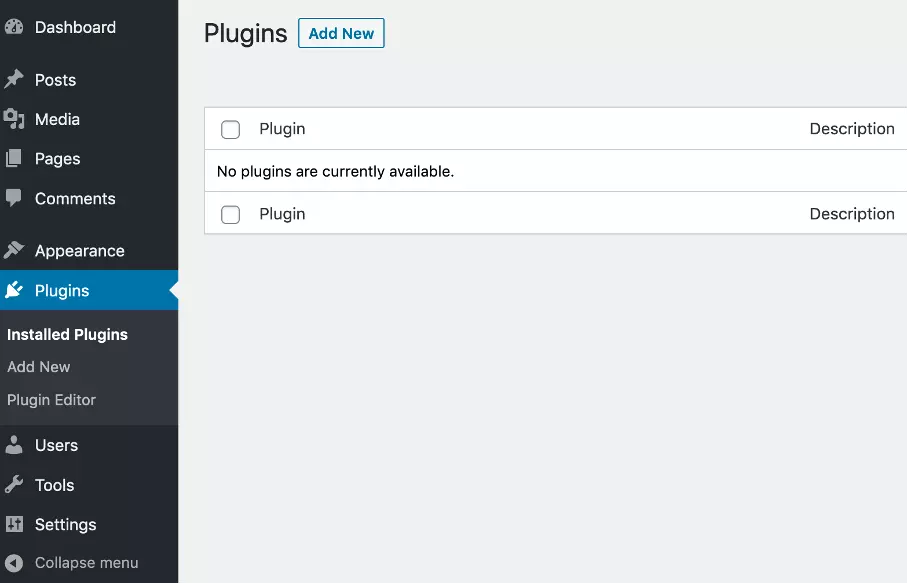
Utilizzare un plugin per modificare un footer su WordPress
WordPress dispone di una gamma di plugin per modificare i footer. Questi sono principalmente adatti per inserire elementi invisibili nel footer WordPress. La maggior parte non è adatta a modificare gli elementi visivi. Di seguito riportiamo una panoramica dei plugin conosciuti per modificare il footer WordPress:
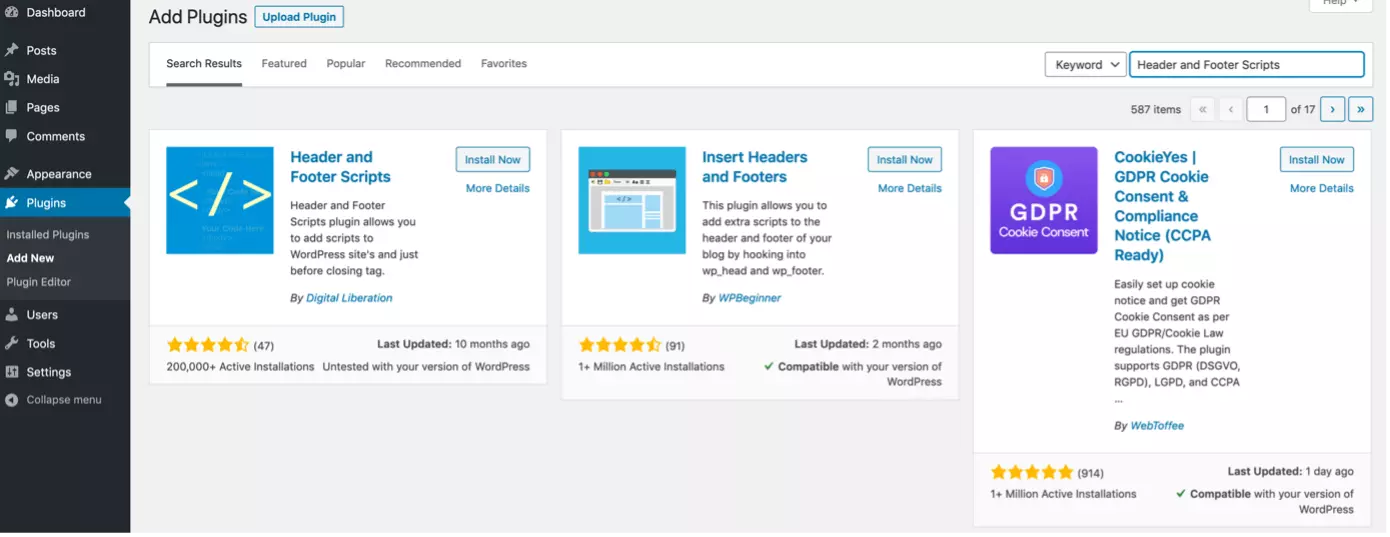
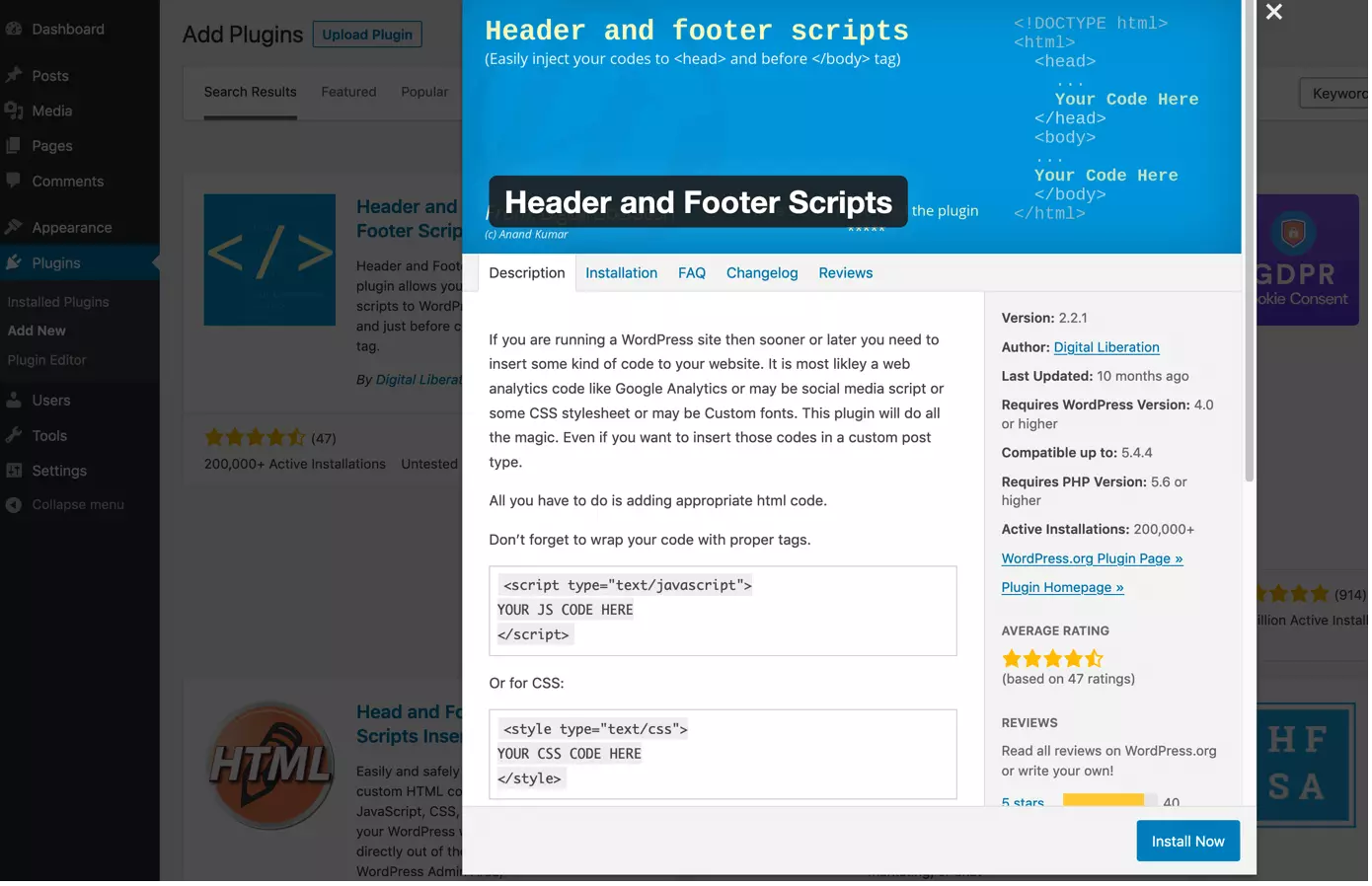
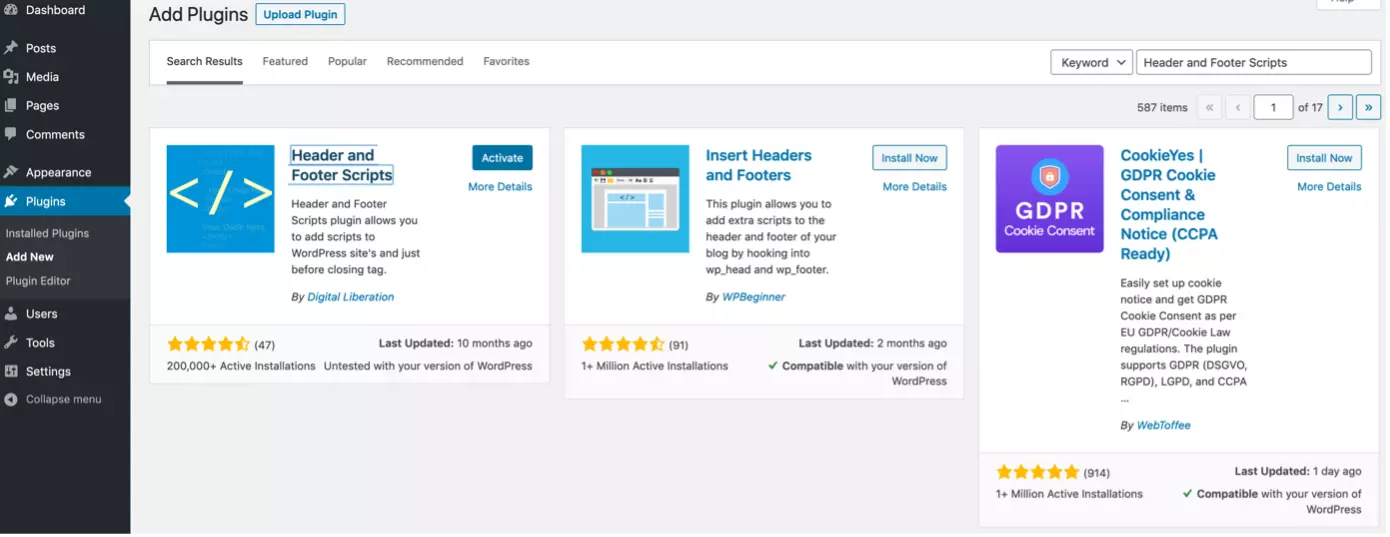
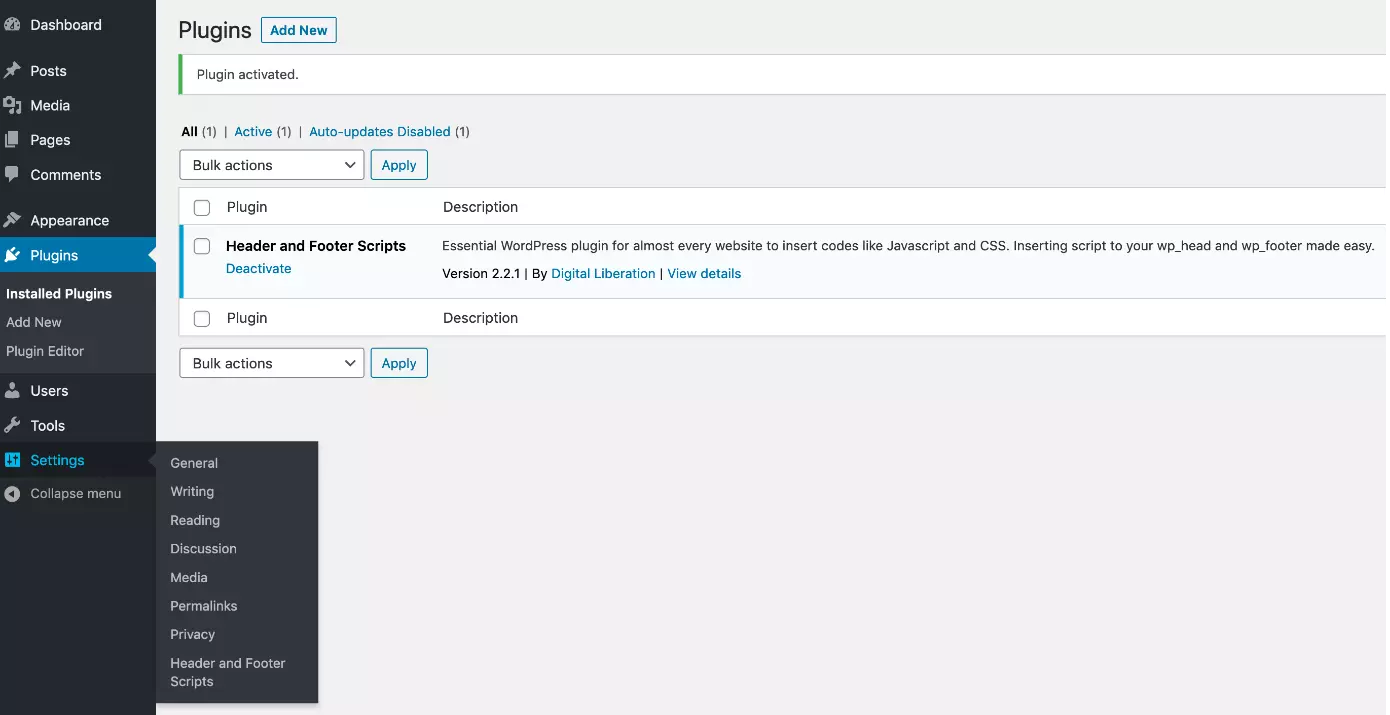
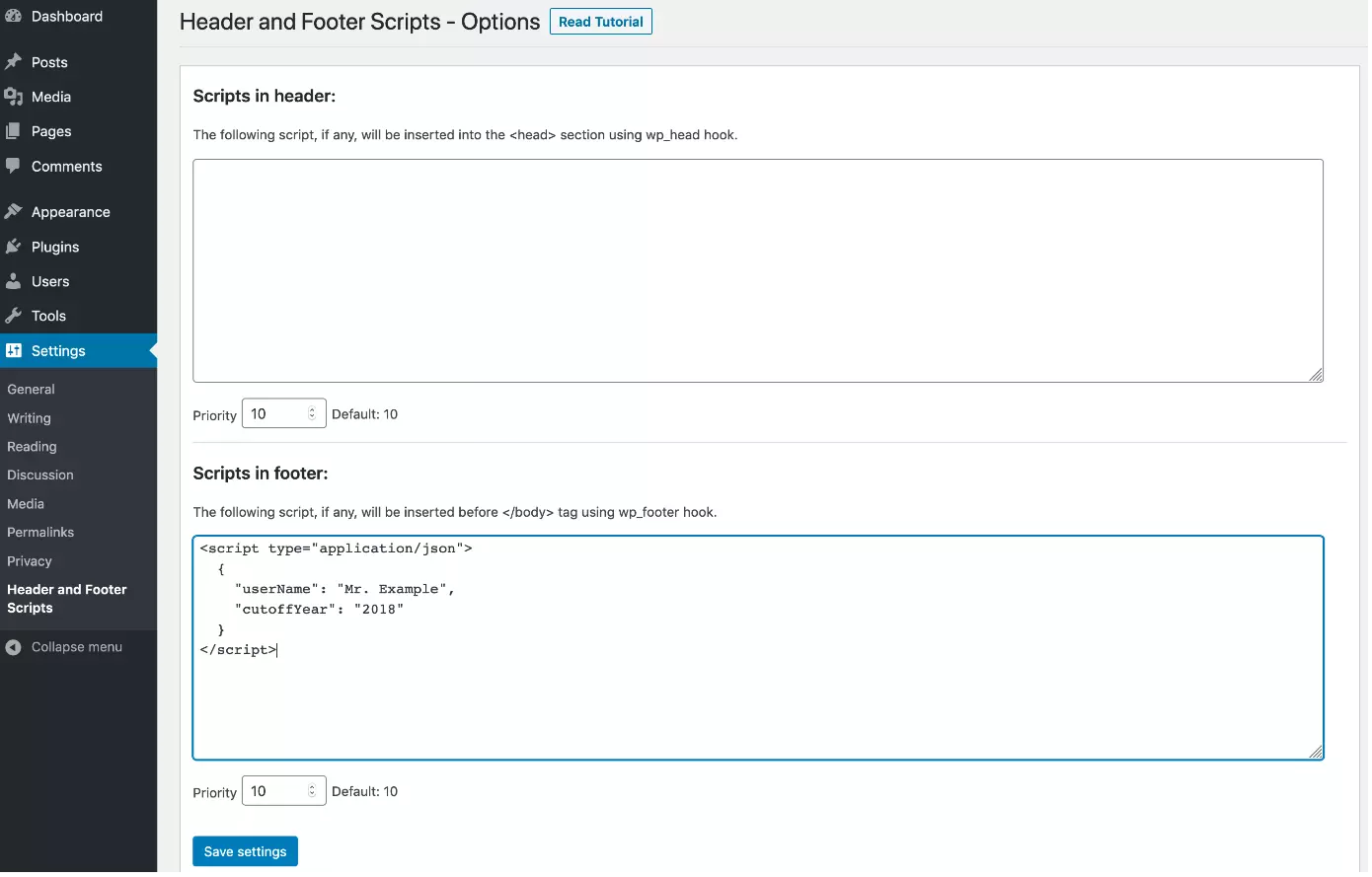
Di seguito vi mostreremo passo dopo passo come utilizzare il plugin “Header and Footer Scripts” per inserire codice aggiuntivo nel footer WordPress.
Modificare il codice del tema per cambiare un footer su WordPress
Un tema di WordPress è la struttura di base per mostrare il contenuto di un sito su WordPress. La modifica del tema permette un controllo completo dei footer; gli elementi visibili e invisibili possono essere aggiunti, rimossi e modificati.
Qui di seguito, ci concentreremo sugli elementi invisibili, poiché le modifiche agli elementi visibili di solito dipendono dal tema usato, il che richiederebbe l’inclusione di fogli di stile nelle nostre spiegazioni. Vi è tuttavia un’eccezione: se siete esperti di HTML e PHP, potete facilmente rimuovere un elemento visibile.
Quando si vuole apportare delle modifiche a un tema, vale la pena creare un a href="t3://page?uid=2815">tema child che garantisce che le modifiche siano al sicuro dagli aggiornamenti e possano essere annullate in qualsiasi momento. I benefici ripagano lo sforzo leggermente maggiore.
È possibile modificare il footer WordPress tramite le seguenti opzioni:
- Modificare il codice nel file template footer.php
- Creare funzioni aggiuntive in functions.php
| Metodo | Vantaggi | Svantaggi |
|---|---|---|
| Aggiungere del codice al footer.php | Il principio di azione è facile da capire; controllo sulla sequenza degli script; possibilità di implementare anche dei cambiamenti visivi | Le modifiche sono codificate in modo rigido; le modifiche multiple apportate rischiano di creare un codice confuso |
| Creare delle funzioni su functions.php | Chiara separazione tra presentazione e funzionalità; controllo dettagliato dei tag script integrati | Può apparire confuso per i principianti; maggiore complessità |
Per prima cosa, diamo un’occhiata alla struttura generale di una moderna pagina HTML. Molti temi di WordPress seguono questo schema, anche se con leggere variazioni. Segnaliamo i template specifici di WordPress nei commenti:
<!-- `header.php` inizia qui -->
<!--—Elementi invisibili nella testa HTML ---->
<header></header>
<!--—Elementi visibili nell’header ---->
<!-- `header.php` finisce qui -->
<main></main>
<!--—Elementi visibili nell’area principale ---->
<!-- `footer.php` inizia qui -->
<footer></footer>
<!--—Elementi visibili nel footer ---->
<!--—Elementi invisibili alla fine del documento ---->
<!-- `footer.php` finisce qui -->Un documento HTML consiste di due elementi: <head> e <body>. Nel nostro esempio, l’elemento <body> contiene gli elementi <header>, <main> e <footer>. In un tema WordPress, questa struttura di elementi è distribuita in diversi file template. Quasi tutti i temi usano i file header.php e footer.php per codificare l’header o il footer.
Modificare il codice su footer.php
Il modo più veloce per modificare il footer WordPress è con molta probabilità quello di modificare il file template “footer.php”. Diamo un’occhiata al tema ufficiale WordPress “TwentyTwenty” per esemplificare la struttura di un tipico file footer.php. È necessario tenere a mente che il codice qui riportato è abbreviato.
<footer id="site-footer" role="contentinfo" class="header-footer-group"></footer>
<!--—Gli ementi visibili sono visualizzati qui ---->
<!-- #site-footer -->
<!--?php wp_footer(); ?-->
<!--—Gli elementi invisibili sono visualizzati qui ---->- Il footer.php inizia con un tag di apertura
- Questo è seguito da elementi visibili e dal tag di chiusura .
- Poi viene inserito l’hook di WordPress wp_footer.
Gli elementi aggiuntivi vengono inseriti in maniera dinamica (come vedrete più avanti nella nostra guida).
- Infine, seguono i tag di chiusura </body> e </html>.
Il footer WordPress nel tema TwentyTwenty contiene il testo “Powered by WordPress”. Rimuoviamo questo elemento dal footer.php modificando il file con il seguente codice:
<p class="powered-by-wordpress">
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>">
<?php _e( 'Powered by WordPress', 'twentytwenty' ); ?>
</a>
</p><!-- .powered-by-wordpress -->Cancellando le linee di codice pertinenti e salvando il file, il testo della pagina non viene più visualizzato. Ma bisogna fare attenzione, poiché il footer WordPress è integrato in ogni pagina e di conseguenza gli errori commessi durante l’adattamento del codice possono influenzare tutto il sito web. Assicuratavi pertanto di eseguire una copia del file prima di iniziare.
Spesso, è più facile e meno rischioso aggiungere una linea di CSS invece che modificare il codice PHP. Tuttavia, questo funziona solo se il codice del tema è ordinato. Per il tema TwentyTwenty, è possibile nascondere il testo con il seguente codice CSS:
#site-footer .powered-by-wordpress {
display: none;}Creare delle funzioni su functions.php
Il file functions.php è un file di tema speciale che contiene un codice per personalizzare sia il tema che il sito web su WordPress. Tra le altre cose, serve come punto di ingresso per l’inserzione dinamica di un codice nel footer WordPress. L’hook wp_footer è collegato a funzioni appositamente definite: se l’hook funziona, le funzioni vengono eseguite. Vediamo alcuni esempi.
Per prima cosa, incorporiamo un blocco con i metadati dello script markup nella homepage di WordPress. Per fare ciò, aggiungiamo il seguente codice in formato JSON-LD a functions.php:
function load_start_page_meta() {
// Ci troviamo sulla pagina iniziale?
if ( is_front_page() ) {
// Script element output
echo <<<'EOT'
<script type='application/ld+json'>
{
"@context": "http://www.schema.org",
"@type": "Fiorista",
"name": "Fiore felice",
"address": {
"@type": "PostalAddress",
"streetAddress": "Via dei Fiori 1",
"addressLocality": "Roma",
"postalCode": "00100"
}
}
</script>
EOT; // questa linea non deve essere indentata!
}
}
// Link alla funzione attraverso l’hook `wp_footer`
add_action( 'wp_footer', 'load_start_page_meta' );In questo esempio, viene utilizzata la “sintassi Nowdoc” per integrare il codice JSON in un elemento script HTML in PHP.
Nell’esempio seguente, vogliamo aggiungere un elemento script con dati JSON solo sulle pagine dove i commenti sono attivati. Supponiamo che si desideri nascondere i commenti di utenti specifici o relativi a un determinato periodo di tempo. Aggiungiamo quindi il nome dell’utente e l’anno sulle pagine come segue:
function load_comments_exclusion() {
// ci troviamo su una pagina con commenti?
if ( is_single() && comments_open() ) {
// Output degli elementi script
echo <<<'EOT'
<script type="application/json">
{
"userName": "Mario Rossi",
"cutoffYear": "2018"
}
</script>
EOT; // questa linea non deve essere indentata!
}
}
// Link alla funzione attraverso l’hook `wp_footer`
add_action( 'wp_footer', 'load_comments_exclusion' );Come incorporare dei file di script aggiuntivi ad un footer WordPress
L’integrazione di script esterni è una delle modifiche più comuni apportate a un footer WordPress. Solitamente non è una buona idea includere file di script esterni tramite un plugin o modificando il footer.php. Invece, si consiglia di utilizzare la funzionalità specifica fornita da WordPress. La funzione wp_enqueue_script () e l’hook wp_enqueue_scripts sono utilizzati per effettuare delle modifiche su functions.php.
Utilizzare le funzioni specifiche di WordPress per integrare script esterni ha diversi vantaggi:
- Potete specificare che lo script A venga caricato solo dopo che lo script B è stato caricato. Questo passo assicura che le dipendenze siano soddisfatte.
- Potete specificare che uno script deve essere pubblicato nel footer WordPress. In alternativa, lo script finisce nella testata HTML.
- È possibile aggiungere un numero di versione esplicito per uno script. Questo viene aggiunto all’URL dello script. Se la versione cambia, allo script viene assegnato un nuovo URL. Questo forza lo script a ricaricarsi piuttosto che usare la vecchia versione da una cache.
- Potete definire quali script integrare e come. WordPress si occupa del resto. Questo è un passo essenziale per ottimizzare le prestazioni. Ad esempio, un plugin di caching può prendere in consegna l’elenco degli script da integrare ed elaborarli. Tecniche di ottimizzazione frequentemente utilizzate come la “minificazione” e la “concatenazione” sono basate su questo meccanismo.
Diamo un’occhiata più da vicino alla struttura della funzione wp_enqueue_script (). Di seguito troverete lo script di base per richiamare la funzione con tutti i suoi parametri:
wp_enqueue_script( $handle, $src, $deps, $ver, $in_footer );Qui sotto riportiamo un riassunto della funzione wp_enqueue_script (), le spiegazioni dei suoi parametri e un esempio:
| wp_enqueue_script() | $handle | $src | $deps | $ver | $in_footer |
|---|---|---|---|---|---|
| Spiegazione | Abbreviazione interna | Percorso al file JavaScript | Matrice di dipendenza | Versione | Output nel footer? |
| Esempio | ‘main-script’ | ‘/js/main.js’ nella cartella del tema | array(‘jquery’) | Falso | Vero |
Infine, ci concentriamo su come l’esempio riportato nella tabella viene tradotto in codice. Se mettiamo il seguente codice nel file functions.php, il nostro script sarà caricato come dipendente da jQuery. Il numero di versione dell’installazione di WordPress viene aggiunto come versione all’URL dello script. Lo script viene quindi integrato nel footer WordPress:
function add_theme_scripts() {
# Load script based on jQuery in the footer
wp_enqueue_script( 'main-script', get_template_directory_uri() . '/js/main.js', array('jquery'), false, true);
}
add_action( 'wp_enqueue_scripts', 'add_theme_scripts' );- Certificato SSL Wildcard incluso
- Registrazione di dominio sicura
- Indirizzo e-mail professionale da 2 GB