Cos’è un footer? Consigli di design e SEO
Il design dei siti web è in costante evoluzione. Designer ed esperti nell’esperienza utente continuano a ravvivare il mercato con le loro idee. Da nuove combinazioni di colori, a cambi nella disposizione delle immagini e del testo, a consigli su dove posizionare al meglio i singoli elementi multimediali, la pletora di consigli può essere confusa e travolgente e lasciare gli operatori dei siti web con il dubbio che i loro siti non siano più rilevanti. Ma ci sono anche alcune cose che non cambiano mai! Oltre al menu, tutti i siti web si basano sullo stesso elemento strutturale: il footer. In questa guida vi spieghiamo cos’è un footer, le migliori pratiche per progettarne uno e quali vantaggi comporta.
- Certificato SSL Wildcard incluso
- Registrazione di dominio sicura
- Indirizzo e-mail professionale da 2 GB
Cos’è un footer e dove è situato?
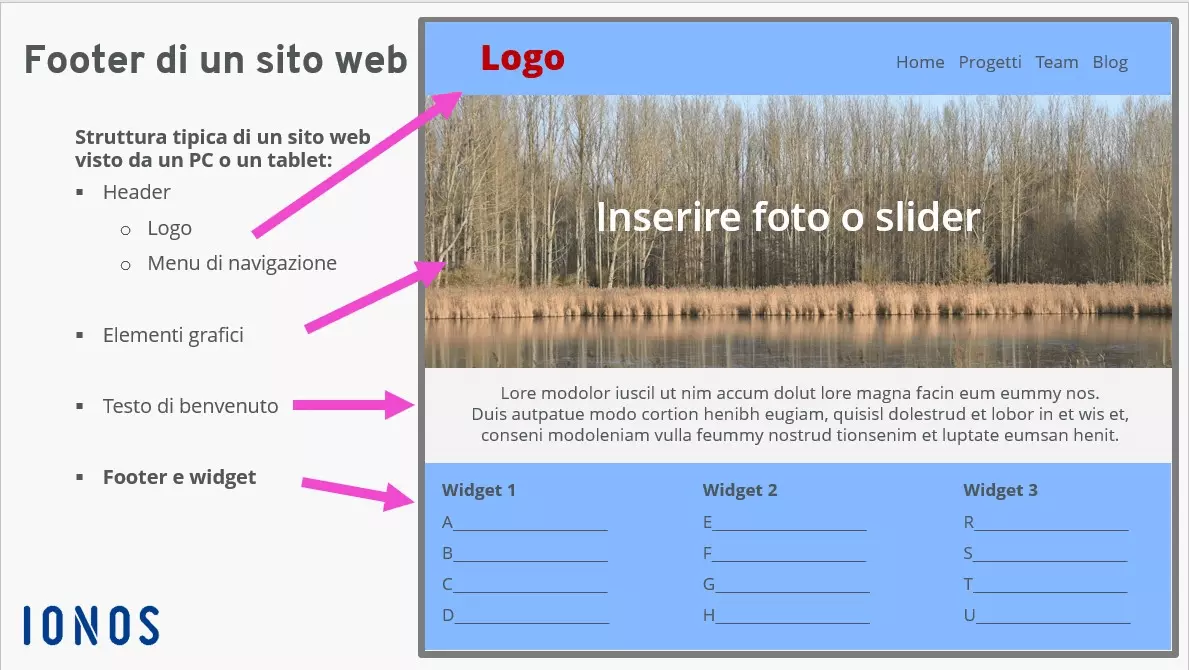
Il footer di un sito web è la “chiave di volta” visiva di un sito web e si trova proprio in fondo alla pagina. Per molto tempo, il footer ha ricevuto poca attenzione poiché si pensava che gli utenti di un dato sito web fossero troppo pigri per scorrere fino alla fine della pagina. Tuttavia, gli studi hanno dimostrato che gli utenti tendono a guardare i siti web nella loro interezza per ottenere le informazioni che cercano. Inoltre, spesso gli operatori dei siti web temono che i visitatori possano perdere qualche informazione e tendono quindi a sovraccaricare l’header. Questa strategia ha però l’effetto opposto, dato che il sovraccarico di informazioni e la mancanza di una struttura chiara portano gli utenti ad allontanarsi dal sito web.
Generalmente, più chiara è la struttura di un sito web, più velocemente i visitatori possono capirne il contenuto. Il diagramma sopra riportato illustra il posizionamento di un footer come visualizzato su uno schermo desktop, laptop o tablet di dimensioni medio-grandi. Come si può osservare, il footer supporta la chiarezza del sito web e aumenta l’usabilità del web design.
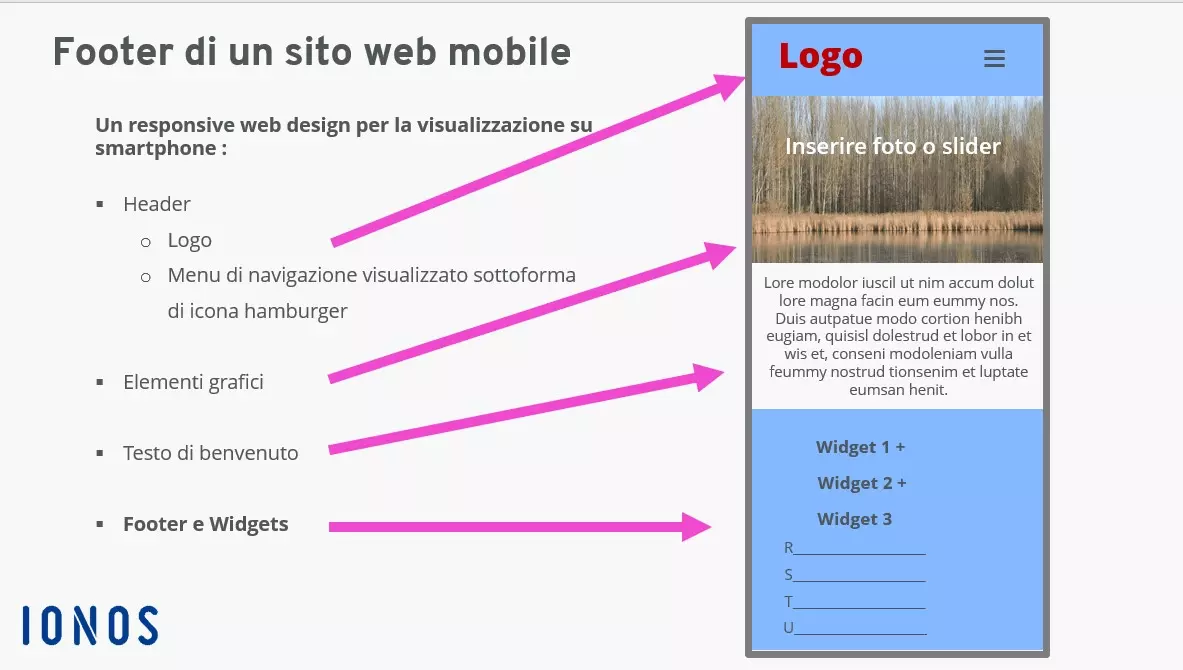
Usando @media queries nel Cascading Style Sheets (CSS), le informazioni del sito web possono essere regolate per la massima facilità d’uso anche sugli schermi dei dispositivi mobili.
Footer: un footer è la sezione finale di un sito web. Il footer di un sito web non serve solo come conclusione visiva, ma offre anche molte opzioni per visualizzare informazioni rilevanti e approfondite.
Qual è lo scopo di un footer?
Il footer segnala la fine di una pagina web. L’implicazione è che l’utente non può scorrere ulteriormente e non vi è più alcun contenuto da visualizzare. Gli utenti che scorrono fino al footer sono generalmente alla ricerca di contenuti aggiuntivi. È in questo caso che il footer di un sito web può essere particolarmente utile, collegandosi a contenuti speciali o addizionali. I footer danno ai siti web un aspetto professionale, dato che le informazioni di base qui contenute sono sempre accessibili.
Con l’Hosting WordPress di IONOS potete accedere a migliaia di template per siti web e consigli su come creare dei footer di bell’aspetto.
La funzione più importante del footer di un sito web è quella di fornire un’opportunità per contenuti aggiuntivi e promuovere una struttura del sito web più facile da usare, ad esempio compattando l’header.
Concetto e design dei footer
Per integrare il footer di un sito web in modo sensato, dovreste esaminare il vostro contenuto per vedere quali componenti con informazioni ricorrenti dovrebbero o devono essere integrate più volte. Una soluzione elegante è quella di aggiungere dei menu separati nel footer. A questo scopo, i sistemi di gestione di contenuti forniscono i cosiddetti widget, che fanno anche in modo che il footer mantenga lo stesso design del resto del sito.
Anche il CMS più utilizzato al mondo offre ampie opzioni per adattare il footer. Imparate come modificare il footer su WordPress.
Il footer dovrebbe essere chiaramente separato dal contenuto principale di un sito web. Ciò può essere ottenuto utilizzando diversi colori di sfondo, contrastando l’area del footer e il colore principale del sito, aggiungendo una linea per separare i blocchi di contenuto, o con una qualsiasi combinazione di queste opzioni. Come sempre, less is more. Come anticipato, è possibile dividere la sezione del footer in due o tre sezioni di contenuto logicamente collegate. È consigliato lasciare abbastanza spazio tra queste sezioni, il cosiddetto spazio bianco, per evitare un sovraccarico visivo. Prestate inoltre molta attenzione all’equilibrio generale tra il design unico del vostro sito web e la chiarezza del contenuto, poiché il footer è spesso l’impressione finale che un utente ha del sito web.
Cosa include un footer?
Non esiste una regola fissa per quanto riguarda le informazioni da includere in un footer. Tuttavia, i contenuti rilevanti del sito web sono spesso collegati al footer. Di seguito riportiamo alcuni suggerimenti.
Categorie e collegamento al blog
Un negozio online potrebbe usare un footer per mostrare categorie di prodotti o sezioni del sito, ad esempio:
Collezione
- Scarpe da corsa
- Scarpe da passeggio
- Scarpe ortopediche
- Solette
- Prodotti per la cura delle scarpe
I siti web di notizie o i blog potrebbero invece voler elencare i loro ultimi post in un widget apposito nel footer.
Informazioni obbligatorie
Il footer del sito web è un buon mezzo per inserire informazioni legali obbligatorie poiché sarà visibile in tutte le pagine e sottopagine del sito stesso. Tali informazioni potrebbero includere un link a un impressum e/o all’informativa sulla privacy. I negozi online potrebbero indicare nel footer anche termini e condizioni e la loro politica di reso e cancellazione. In questo modo si ha l’occasione non solo di adempiere ai requisiti legali, ma anche di guadagnarsi la fiducia dei visitatori. Una buona aggiunta per negozi o fornitori di servizi è una lista delle opzioni di pagamento, dei servizi di consegna e di restituzione. Altre idee per aumentare la fiducia del cliente includono certificati, sigilli di approvazione, recensioni positive degli utenti e un avviso riguardante la crittografia SSL.
Create un sito web ottimale e aggiungete dei footer efficienti e accattivanti con MyWebsite di IONOS, disponibile gratuitamente fino ad un massimo di 3 mesi.
Contatti, newsletter e app
Potete migliorare il servizio del vostro sito web aggiungendo dettagli di contatto e, se applicabile, orari di apertura o disponibilità. Un link alle domande frequenti (FAQ) può essere utile nel caso in cui vendiate prodotti o servizi. Inoltre, se oltre al vostro negozio online disponete anche di un negozio fisico, dovreste aggiungere nel footer gli orari di apertura e una mappa in cui venga indicato come raggiungerlo. A questo scopo, può risultare utile un’integrazione di Google Maps, ad esempio.
Bisogna però fare attenzione, poiché quando si incorporano delle mappe online, è necessario aderire alle norme sulla protezione dei dati. Il trasferimento dei dati degli utenti ai server di solito richiede il consenso dell’utente stesso. A questo fine, potreste incorporare una mappa con un simbolo, una foto e un testo per dettagliare qualsiasi trasmissione di dati. Tenete presente che alcuni fornitori di servizi di mappe proibiscono espressamente l’uso di rappresentazioni sfocate delle loro mappe (ad esempio, Google Maps).
La situazione è simile per le varie piattaforme di social media. È meglio includere un’icona che rimandi a Facebook, Google, Twitter e Co. Ciò poiché’ l’integrazione diretta dei loro servizi può portare alla trasmissione non autorizzata di dati e potrebbe costituire una violazione delle norme sulla protezione dei dati. Fortunatamente, quando si tratta di social media, vi sono ora molti strumenti web disponibili per aiutare l’incorporazione degli stessi in un sito web conforme alle norme legali.
Il footer del sito web è anche utile per invogliare gli utenti a registrarsi alla newsletter. Le iniziative di e-mail marketing sono un ottimo modo per favorire la fedeltà e la fiducia dei clienti.
Se i vostri servizi sono accessibili tramite una app, potete collegare tramite link nel footer i relativi app store. Poiché un numero sempre crescente di utenti accede al web dal proprio dispositivo mobile, le app sono un’aggiunta utile per alcune aziende.
Quanto è importante la navigazione sul footer?
Aggiungendo il collegamento al menu principale del sito web nel footer, si rende più facile la navigazione ai visitatori del sito sulla pagina, dato che non avranno bisogno di scorrere di nuovo fino all’header per cercare le informazioni necessarie (con l’eccezione del cosiddetto menu adesivo). Una visualizzazione della sitemap può essere usata per collegare le pagine internamente.
Lavorate con un sistema di gestione dei contenuti? In questo caso potete testare la migliore disposizione dei menu provando diverse posizioni in un sito web, potendo riadattare il design rapidamente se alcune aree non dovessero funzionare. Non dimenticate di ottimizzare la struttura di navigazione per migliorare l’usabilità del vostro sito web.
Footer del sito web e SEO
I visitatori di un sito web tendono a valutare il contenuto incluso nel menu di navigazione e nel footer del sito web come più importante e degno di essere letto. Questo può aumentare il tempo che un visitatore trascorre sulla vostra pagina, che a sua volta migliora il posizionamento SEO del vostro sito web. I motori di ricerca sono allergici al cosiddetto “contenuto duplicato”, ovvero il contenuto che appare almeno due (o più) volte in un sito web, e poiché il footer è di solito copiato in ogni pagina, lunghi passaggi di testo saranno considerati duplicati dai crawler dei motori di ricerca. È possibile evitare la duplicazione salvando il contenuto in una pagina separata a cui ci si collega tramite il footer del sito.
Volete saperne di più sull’ottimizzazione per i motori di ricerca? Controllate il nostro articolo sul lessico SEO per scoprire tutti i termini più comuni.
Footer in un sito web: best practices
Di seguito troverete alcuni esempi di footer che implementano i requisiti discussi sopra in modi diversi.
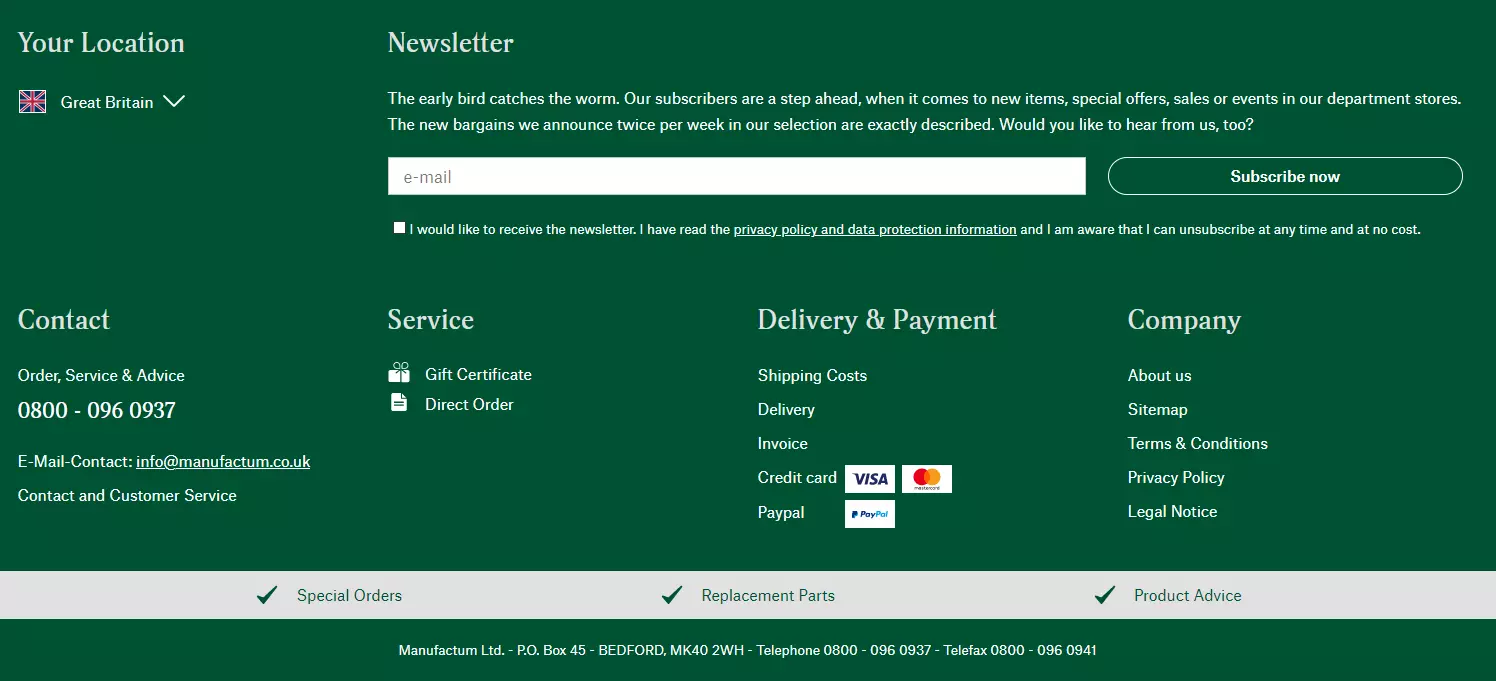
Manufactum
L’azienda di vendita per corrispondenza Manufactum gestisce un grande negozio online e grandi magazzini fisici in 18 sedi. Di conseguenza, il footer del sito web è piuttosto esteso, ma mantiene una struttura chiara e incoraggia i clienti a iscriversi alla newsletter dell’azienda offrendo un buono sconto in cambio. La stretta barra grigia sopra le icone dei social media fornisce inoltre segnali per incoraggiare i visitatori del sito ad acquistare.
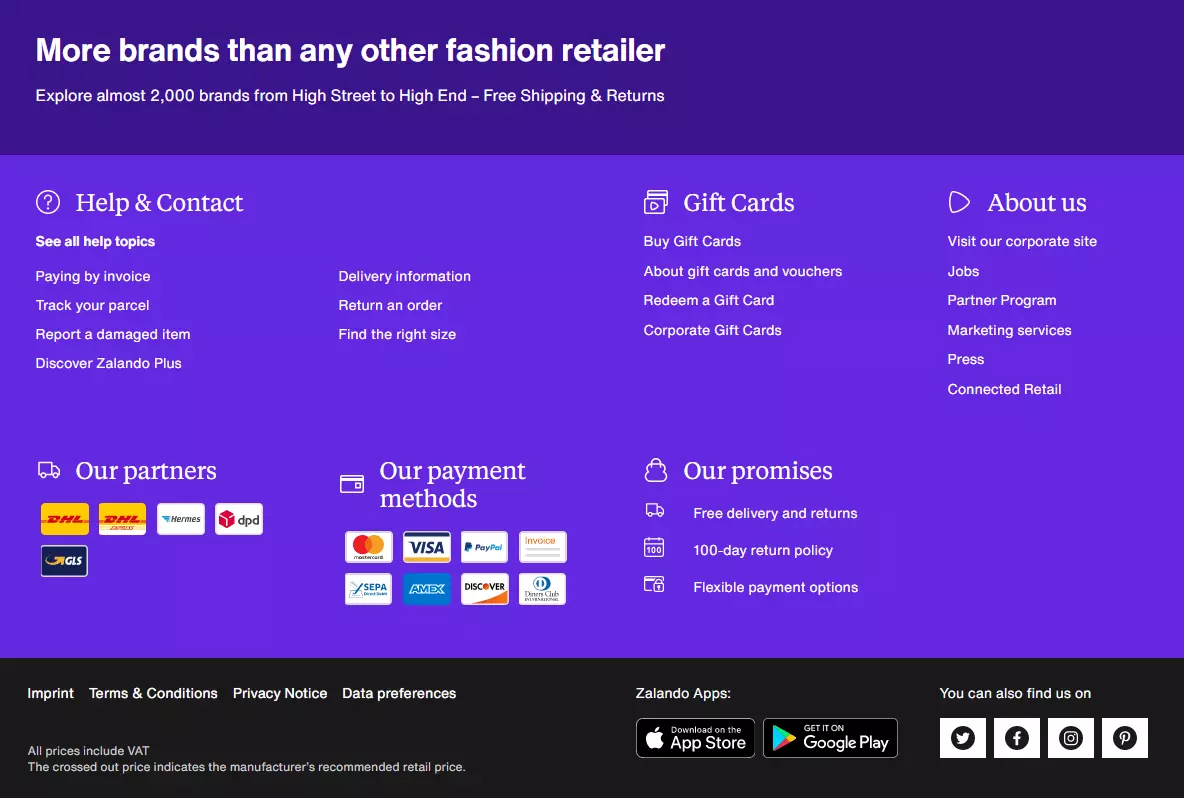
Zalando
Il footer di Zalando è un ulteriore esempio di un’integrazione più ampia, ma è molto più diretto grazie alla sua struttura chiara. Il footer posiziona Zalando come uno dei più grandi marchi europei e aiuta i clienti ad accedere rapidamente alle informazioni riguardanti il servizio al cliente, le offerte di carte regalo e i metodi di pagamento. Il footer include anche dei link ai contenuti legali, alle applicazioni mobili di Zalando e agli account dei social media.
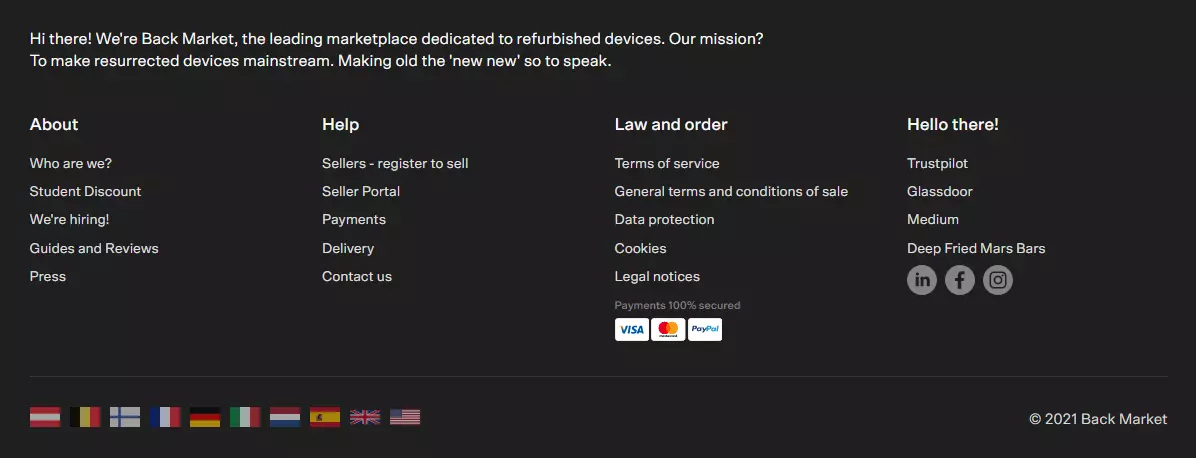
Back Market
Back Market è una piattaforma online che vende vari tipi di dispositivi elettronici ricondizionati, dagli smartphone agli epilatori. Il footer incorpora alcune caratteristiche extra come un link alla pagina Trustpilot di recensioni sull’azienda. Integrare le recensioni dei clienti trasmette fiducia. A seconda del settore, incorporare un link al profilo Glassdoor permette agli utenti di accedere a informazioni aggiuntive sulla vostra azienda, come dettagli sugli stipendi, le opinioni del personale, le foto dell’ufficio e altro ancora. I visitatori possono scoprire rapidamente di più su un’azienda accedendo al link “Who are we?” (“Chi siamo”) dalla sezione “About” (“Su di noi”) nel footer. La vasta gamma di lingue disponibile emana un’atmosfera internazionale. Solo il link di Wikipedia a “Deep Fried Mars Bars” sembra un po’ fuori posto, ma dimostra senz’altro che Back Market ha un senso dell’umorismo!
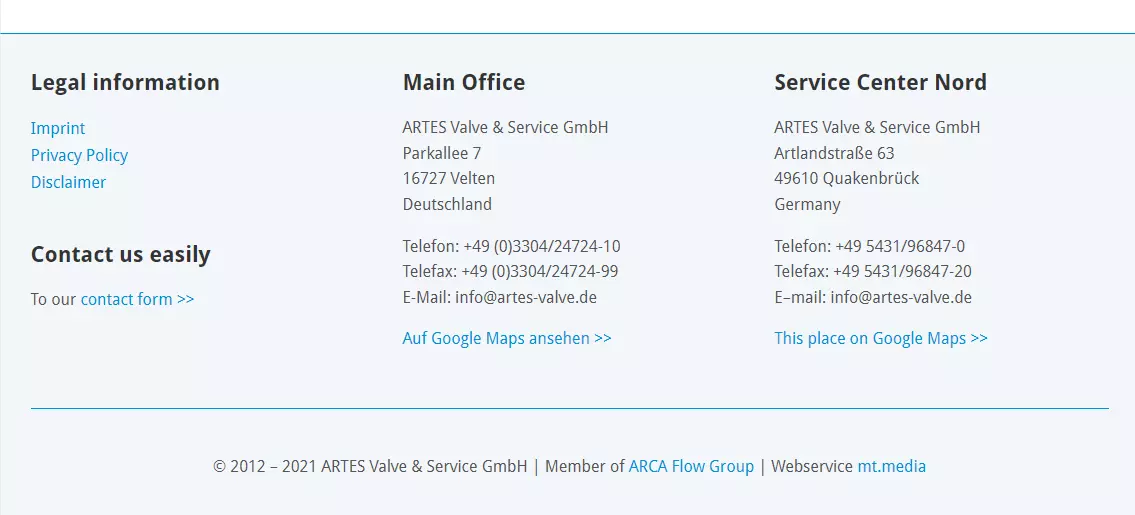
ARTES Valve & Service
Il footer del produttore tedesco di valvole industriali ARTES Valve & Service è diretto e include tutti i dettagli più importanti perché i clienti possano contattare l’azienda rapidamente e facilmente per chiedere informazioni sui suoi servizi. I dettagli di contatto dell’azienda possono essere visualizzati anche su Google Maps. Il footer del sito è separato visivamente dal contenuto con un sottile contrasto e una linea blu.
In definitiva, ciò che va inserito nel footer del sito web dipende dal settore e da ciò che si ritiene necessario. Non vi è un’unica soluzione “migliore”. Ricordate che è sempre possibile apportare cambiamenti al design del footer del vostro sito web. Inoltre, è meglio aggiornare regolarmente un footer per migliorare l’esperienza dell’utente e la SEO.