Cos’è una landing page e come crearla correttamente?
Per le aziende e per i lavoratori autonomi, Internet è la chiave per un marketing di successo. Con l’ottimizzazione dei siti web e un’offerta user-friendly potete raggiungere milioni di potenziali clienti, spingerli all’acquisto e fidelizzarli. Le landing page, un importante strumento nell’online marketing, uniscono due vantaggi in uno, cioè collegano la pubblicità e l’interazione con i clienti. Inoltre rappresentano una piattaforma ideale, presentando le offerte al visitatore e trasformandoli così in clienti fissi o acquirenti. Affinché la propria landing page porti nuovi contatti e un ritorno dal punto di vista economico, è necessario prestare attenzione a determinati aspetti.
Cos’è una landing page e a cosa serve?
La landing page (in italiano “pagina di destinazione”) è una pagina specifica sulla quale vengono inoltrati gli utenti dopo aver cliccato un link o una pubblicità. Questi annunci si trovano su banner pubblicitari, nei risultati (le SERPs) dei motori di ricerca come Google, Bing o Yahoo, su pagine informative, blog o riviste nonché su pagine di partner commerciali di altri fornitori (siti web con programmi di affiliazione, il cosiddetto “Affiliate Marketing”). In qualità di moderni strumenti dell’online marketing, le landing page dovrebbero fare in modo di far acquisire potenziali clienti, proponendo loro offerte e prodotti. Buone landing page sono fatte esattamente su misura per soddisfare le esigenze di un determinato target, sono ottimizzate per i motori di ricerca e presentano contenuti di qualità. Sulla landing page l’utente viene spinto, tramite informazioni aggiuntive e le cosiddette CTA (cioè le “Call To Action”, in italiano “invito all’azione”) come link, pulsanti o moduli di contatto, a interagire con il venditore online o a effettuare un acquisto. Per i venditori online le landing page dovrebbero avere due obiettivi: conversioni (transazioni degli utenti) e lead (cioè il contatto con i potenziali clienti). L’obiettivo delle landing page è quindi quello di portare l’utente direttamente sull’offerta cercata e di spingerlo all’acquisto, al download o all’immissione dei suoi dati di contatto. Per questo deve poter visualizzare e usufruire dell’offerta della landing page in pochi click. La transazione dell’utente regala al fornitore pertanto dati di contatto o la possibilità di un guadagno. Se la pagina viene ottimizzata per contenuti specifici e indicizzata dai motori di ricerca, riceve inoltre un ranking positivo e risulta più facile da trovare nella ricerca organica. Landing page di qualità sono pertanto uno strumento essenziale nell’online marketing per ogni azienda e commerciante.
Quali contenuti caratterizzano una landing page?
Spesso le landing page per gli utenti sono il primo punto di accesso ad una determinata offerta presente in rete. Rispetto all’homepage di un sito, non è però l’inizio ma l’obiettivo provvisorio del percorso del cliente. Se l’utente clicca su un annuncio pubblicitario, ha per lo più un’esigenza specifica che dovrebbe poi essere soddisfatta dalla pagina visualizzata. Se clicca su un annuncio che promette scarpe da uomo economiche per l’estate, non dovrebbe poi capitare su una pagina che offre costumi da bagno da uomo e da donna. Se a questo punto si prospetta l’eventualità di cliccare ancora sull’offerta dedicata alle scarpe, è possibile che il suo interesse svanisca, in quanto la sua ricerca non ha portato al risultato atteso. Per questo motivo i contenuti offerti dalla landing page devono sempre coincidere con quanto promesso dall’annuncio.
Non ha importanza se si gestisca una rivista, un blog o un negozio online: solo con dei contenuti appropriati e utili si spinge l’utente a utilizzare un’offerta o a interagire con i fornitori. A questo scopo i contenuti dovrebbero essere il più possibile inerenti alle domande più importanti poste dall’utente:
- Su quale pagina mi trovo?
- Cosa è offerto su questa pagina?
- Come lo ottengo?
- Quali vantaggi ne derivano?
Grazie ad articoli informativi e contenuti adatti in cui sono presenti immagini e testi, le landing page dovrebbero rispondere a queste domande sin dal primo momento, offrendo un valore aggiunto. L’utente deve avere la sensazione di aver trovato quello che cerca. Il testo è quindi il più importante mezzo d’informazione. Immagini accattivanti e video esplicativi aiutano l’utente ad avvicinarsi all’offerta in modo ottimale.
I contenuti delle landing page dovrebbero essere realizzati in modo logico, chiaro e strutturato. Testi ben scritti e senza errori trasmettono serietà, competenza e qualità. Quello che vi serve è un titolo originale e coinvolgente, oltre che brevi paragrafi e sottoparagrafi, che trasmettano subito all’utente una panoramica generale. Se a completare il tutto c’è un’accurata scelta di immagini, l’effetto finale sarà ancora più professionale.
La sequenza delle informazioni dovrebbe essere ordinata scorrendo verso il basso in ordine decrescente. È consigliabile rispondere prima alle domande più frequenti e poi a quelle più specifiche. Poiché anche i motori di ricerca dovrebbero trovare i contenuti e valutarli positivamente, è consigliabile inserire risposte brevi, ma che siano allo stesso tempo precise e complete. Poche righe di testo, elenchi chiari e parole chiave adatte al tipo di offerta descrivono in modo compatto ed efficace le caratteristiche, i vantaggi per l’utente e la competenza del fornitore, prima ancora di incoraggiare l’utente a compiere un’azione.
Con IONOS MyWebsite potete pubblicare online le vostre informazioni aziendali in pochi clic!
Call To Action e informazioni legali
Tra le informazioni del testo dovreste inserire i pulsanti CTA in modo visibile: con questi l’utente può effettuare facilmente una transazione (acquisto, download o inserimento dei dati di contatto). Testimonial aggiuntivi (referenze e consigli) di clienti già soddisfatti o di alcuni partner arricchiscono la vostra offerta. Le informazioni fornite devono essere serie e ispirare fiducia. L’utente non dovrebbe sentirsi come al supermercato, ma dovrebbe avere l’impressione di essere seguito e ascoltato come in un negozio. Inoltre è importante non offrire tutto in modo indiscriminato, ma concentrarsi piuttosto su uno specifico tipo di offerta, in quanto la capacità di attenzione del cliente è breve. Solo se l’utente si sente in un contesto sicuro, compilerà un modulo di contatto sulla landing page, effettuerà un download o concluderà un acquisto. Oltre ai contenuti dovreste provare a pensare da un punto di vista legale anche ai seguenti dati: impressum (per quanto in Italia non sia obbligatorio, è consigliabile inserirlo), direttiva sulla privacy e condizioni di utilizzo (soprattutto nei negozi online). In quanto venditori online siete vincolati alle leggi sul commercio elettronico nonché a fornire informazioni su voi stessi e sul tipo di trattamento dei dati dell’utente, per esempio nome, numero di telefono o indirizzo. Le informazioni dovrebbero comparire su tutte le sottopagine del sito e sulle landing page, ben collegate tramite link e dovrebbero essere sempre facili da trovare. Nella generazione di determinati lead è inoltre importante utilizzare una procedura di double opt-in per iscrizioni o abbonamenti a newsletter, con cui l’utente, dopo l’inserimento dei suoi dati, conferma nuovamente l’iscrizione tramite e-mail. Prima di mettere online il vostro sito o la landing page, dovreste informarvi sulle disposizioni legali in materia.
Struttura e design
Anche i contenuti migliori non servono a niente, se vengono presentati in modo sbagliato. Nel caso delle landing page, come per i siti web, si può affermare che dipende tutto da una usabilità ottimale: l’utente deve potersi fare velocemente un’idea e deve potersi orientare senza problemi. La struttura e il design di una landing page dovrebbero “accompagnarlo”, fornirgli informazioni e portarlo a destinazione senza difficoltà. Se il design della pagina risulta poco chiaro, potrebbe perdere velocemente l’interesse. Se annulla l’operazione, aumenta la frequenza di rimbalzo (“bounce rate”) della vostra pagina. Interruzioni e tempi di permanenza bassi non solo non portano a conversioni e lead, ma hanno anche un effetto negativo sul posizionamento sui motori di ricerca. Pertanto è importante inserire solo le informazioni necessarie, in modo compatto e in singoli blocchi uno sotto l’altro all’interno di una pagina, facendo in modo che siano ben visibili. Realizzare una buona landing page non è un lavoro astratto: al contrario, si tratta di creare una pagina con un’offerta chiara, precisa e che risulti anche appropriata. L’aspetto visivo è pertanto fondamentale: è coerente con l’offerta, suscita interesse, ma non è ridondante. Per quanto riguarda i colori e la composizione dell’immagine, il design supporta i contenuti, non risulta eccessivo e non devia l’attenzione dall’offerta. Una tonalità di colori adatta all’offerta è quindi armoniosa e in linea con la Corporate Identity (CI). Se la CI ha un’impostazione piuttosto conservativa, la landing page non dovrebbe essere troppo noiosa. Al contrario, landing page artificiose non dovrebbero essere troppo caotiche o appariscenti, in quanto potrebbero spaventare o confondere l’utente. Lo stile dell’annuncio originario (per esempio di un banner pubblicitario) dovrebbe riprendere i colori e lo stile della landing page. Per garantire un’ottimizzazione sui dispositivi mobili, le landing page dovrebbero essere realizzate con un design responsive o adattivo per smartphone e tablet. Così potete essere certi che i contenuti vengano visualizzati in modo appropriato e senza problemi anche sui dispositivi mobili. Una landing page di questo tipo è molto apprezzata dagli utenti, i quali valutano le offerte in modo flessibile anche mentre sono in giro, e migliora inoltre il posizionamento sui motori di ricerca. Organizzate i contenuti delle vostre landing page in modo efficiente e in modo tale che l’offerta sia accessibile in pochi click, senza eccessive ricerche o problemi. L’uso di spazi tipografici (“whitespaces”) aiuta a rendere una pagina più leggibile e a fornire un quadro generale. In base alla quantità di informazioni fornite, può a volte essere utile inserire tutti i contenuti più importanti già nella prima schermata del browser, affinché l’utente non debba scorrere ancora verso il basso. Una landing page ottimale segue pertanto uno schema rigoroso, compatto, rapido e chiaro:
- Introduzione: logo, titolo e introduzione con immagini
- Descrizione del prodotto: informazioni più importanti, USP (ovvero le unique selling proposition), prezzo, vantaggi e funzionalità
- Call to action con testo e/o immagine
- Referenze: testimonial, recensioni di clienti, certificati di qualità
Tutto questo non ha solo delle ragioni visive di ordine pratico: quantità di dati troppo grandi, immagini ad alta risoluzione, plug-in non necessari o funzioni aggiuntive inutili potrebbero rallentare i tempi di caricamento delle landing page e generare messaggi di errore che potrebbero allontanare i clienti dalla pagina. Per mantenere la performance della landing page è quindi importante aggiornarla regolarmente e ottimizzarla per mezzo di analisi dei dati, testing A/B e controllo degli errori. Solo se si conosce quali elementi delle landing page attraggono maggiormente i clienti, è possibile ottimizzarli e renderli efficienti a lungo termine.
Esempi di buone landing page
Di seguito vi proponiamo una scelta di landing page di qualità, divise per tipologia:
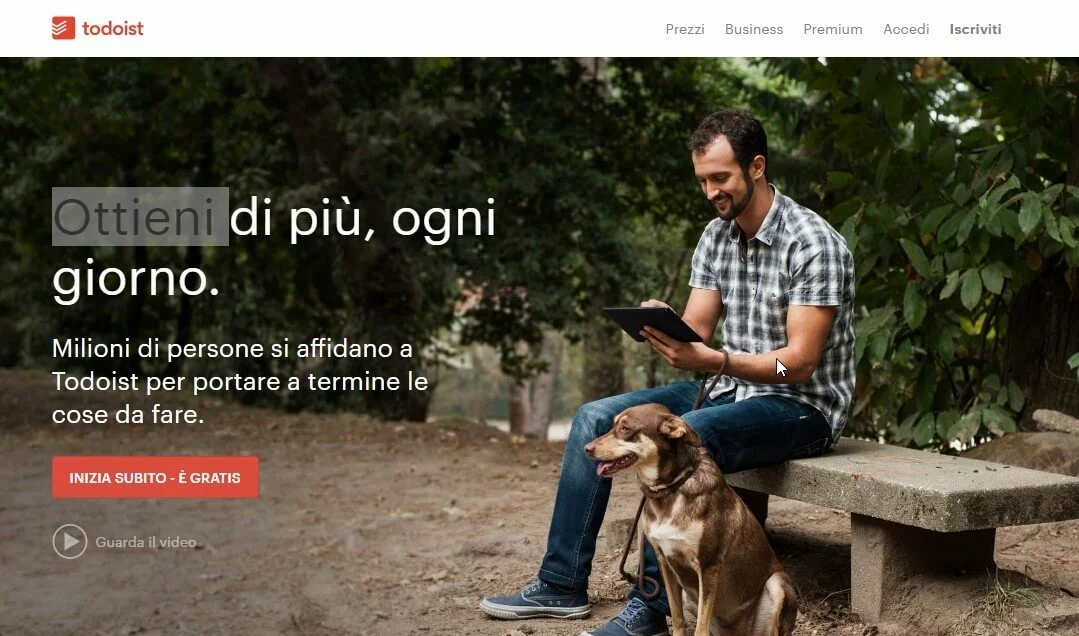
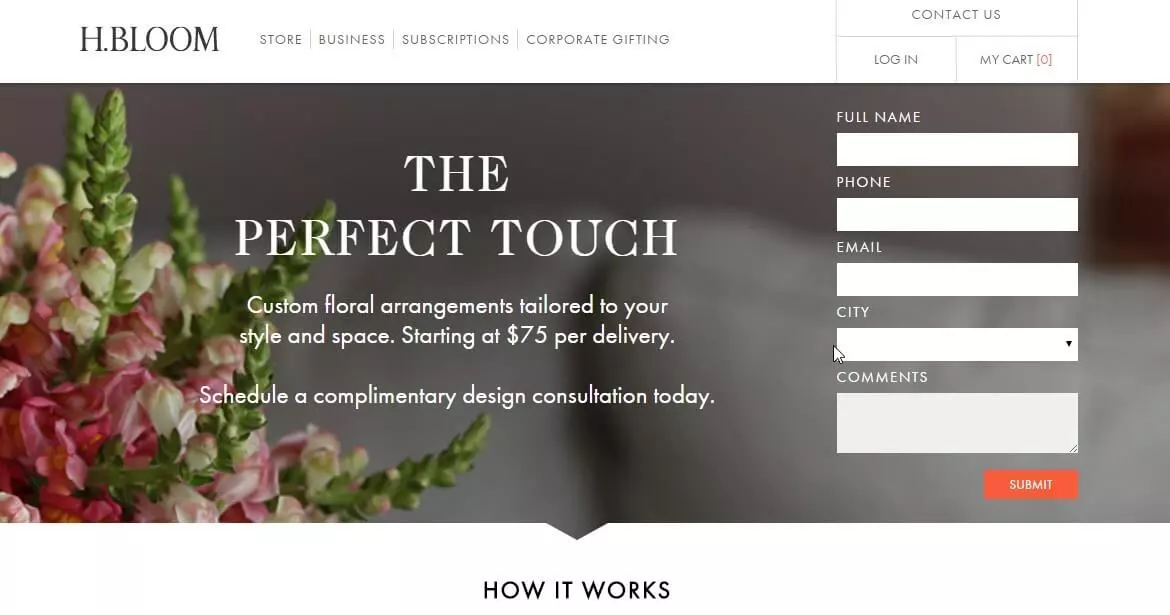
L’uso di video e immagini evocative è uno strumento potente grazie alla capacità di suscitare l’interesse nei confronti del visitatore. La presenza di immagini di qualità o di un video realizzato in modo professionale trasmette fiducia al cliente e rende la vostra offerta più chiara ed esplicativa. In questa landing page il pulsante CTA si trova evidenziato in rosso immediatamente sotto la descrizione delle caratteristiche del prodotto, rendendo così più semplice un’azione diretta da parte del visitatore.
Landing page di e-commerce
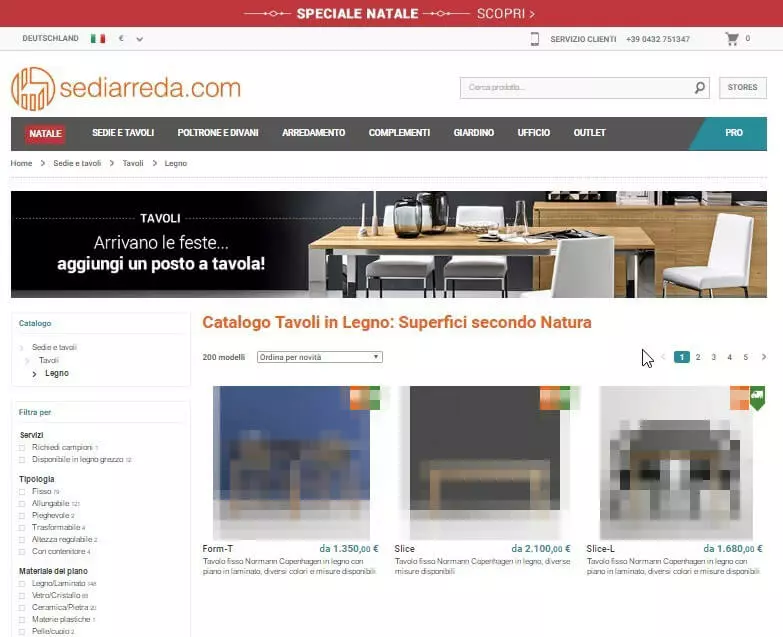
Dopo aver effettuato una ricerca su Google relativa a “tavoli in legno”, una delle prime pagine che si ottengono come risultato è quella di sediarreda.com. Quella che vediamo è una semplice pagina che offre una vasta scelta di prodotti attinenti al criterio di ricerca inserito. Questa pagina presenta i prodotti con descrizioni e indicazione del prezzo, oltre ad altri criteri da spuntare per filtrare la ricerca. Come ulteriore incentivo in alto è inserita una fascia che rimanda direttamente ad altri sconti e offerte, che promuovono altri prodotti con prezzi vantaggiosi. Pulsanti CTA che rimandano al carrello, si trovano cliccando direttamente sui singoli prodotti. In alcuni casi è necessaria un’iscrizione prima di poter effettuare l’acquisto. Il design della pagina è semplice, chiaro e utilizza tutti gli spazi in modo efficiente per ulteriori opzioni di ricerca come filtri, link dei prodotti, altre categorie ecc.
Design semplice e minimale
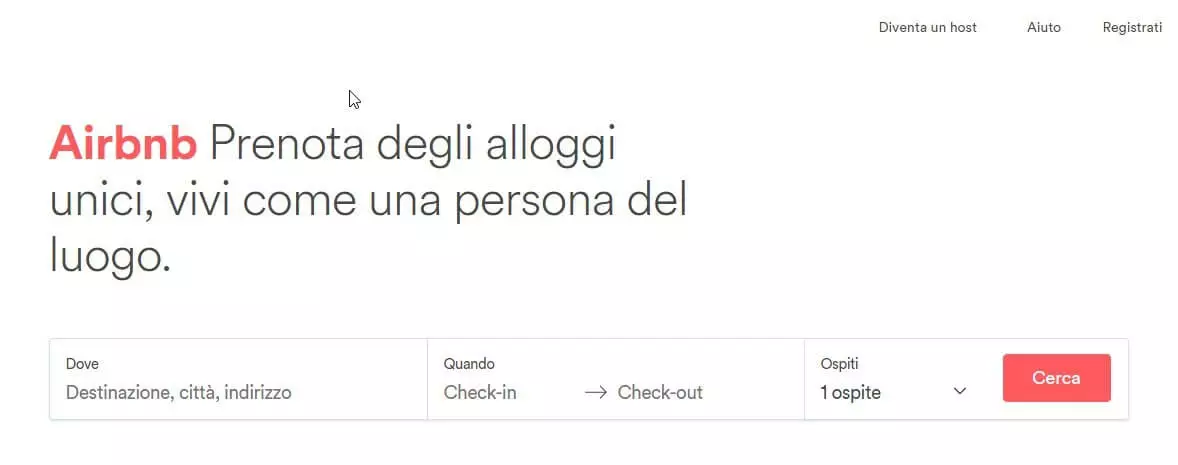
Un altro aspetto importante è quello del design, che deve essere semplice e, se possibile, minimale. La landing page deve avere un obiettivo principale, che può essere sia quello di fornire informazioni chiare ed esaustive su una determinata offerta, sia quello di spingere il cliente a inserire i propri dati o le proprie informazioni in una maschera di ricerca o su un modulo di contatto. Un design essenziale, con pochi elementi grafici, fa sì che l’attenzione del cliente si focalizzi su un solo aspetto.
Grafica e concept personalizzati
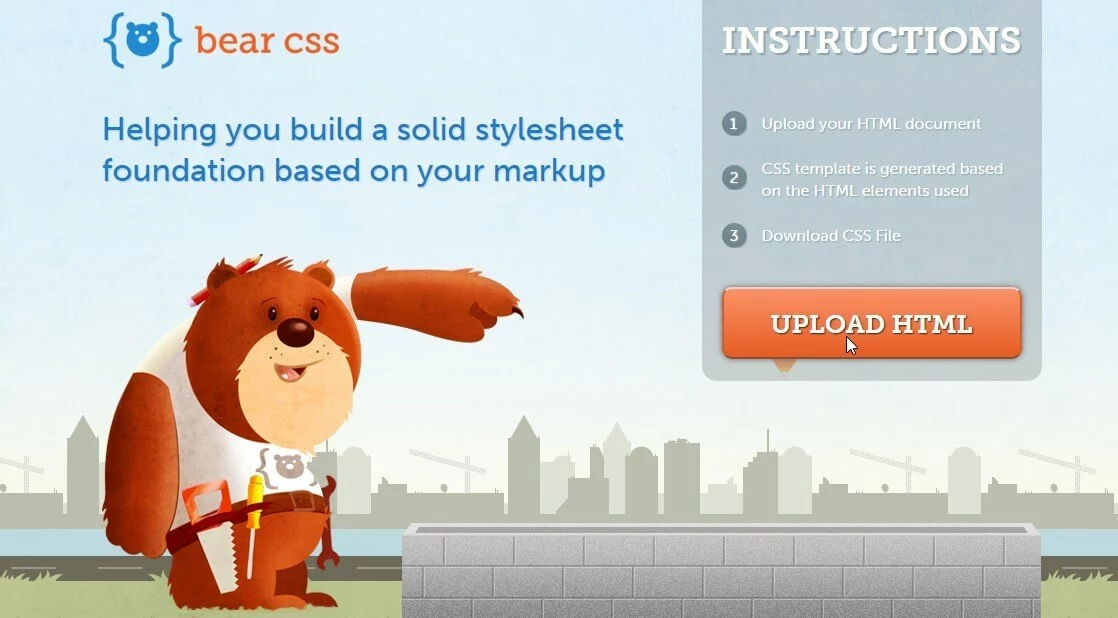
L’utilizzo di una grafica personalizzata permette al cliente di identificare lo stile della vostra landing page con i tratti distintivi della vostra Corporate Identity. Un’illustrazione unica e originale permette ai visitatori di riconoscere subito la vostra offerta. Provate a utilizzare uno stile unico e accattivante, legando quest’ultimo con un tipo di illustrazione che rispecchi la vostra azienda e il tipo di prodotto offerto. Anche in questo caso il pulsante CTA è inserito immediatamente sotto le istruzioni che indicano al visitatore come procedere e quali passi effettuare, accompagnandolo quindi nel processo di interazione iniziale con la vostra offerta.
Uso di squeeze page
Le squeeze page sono uno strumento facile ed efficace che vi permetterà di aumentare radicalmente il numero dei vostri clienti. Questo tipo di landing page è pensata per consentire agli utenti un inserimento rapido dei propri dati attraverso una struttura chiara che invita i visitatori a ottenere maggiori informazioni sulla vostra offerta. In questo modo potrete moltiplicare il vostro raggio d’azione grazie a un numero sempre maggiore di contatti a cui poter inviare materiale informativo, offerte di prodotti ecc.
State progettando un sito e avete già un’idea per una perfetta landing page? Cliccate qui per scoprire la collezione di template creativi di IONOS.