Come integrare i pulsanti Facebook Mi piace e Condividi
Il pulsante Facebook Mi piace non è più presente solo sui social network. Infatti il famoso pulsante abbellisce anche diversi siti, blog e web app, di modo che i visitatori possano segnalare, ad esempio, il loro apprezzamento nei confronti di un’azienda, una personalità o un preciso contenuto. Grazie al pulsante Condividi di Facebook, gli utenti condividono i contenuti ritenuti interessanti o divertenti con la propria cerchia di amici, e in questo modo diffondono velocemente in rete messaggi, post e brand.
Ma che cosa si nasconde in realtà dietro all’inserimento dei pulsanti dei social media sul proprio sito, diventati ormai quasi obbligatori? Nella nostra guida analizziamo la funzione di questi pulsanti Facebook e vi indichiamo come crearne di vostri. Inoltre vi spieghiamo perché, a volte, implementandoli possano sorgere dei problemi legali e a quali alternative potete ricorrere.
Cosa si nasconde dietro ai pulsanti Facebook
I pulsanti Mi piace e Condividi rientrano tra gli elementi principali di Facebook. I pulsanti, che hanno subito nel corso degli anni diverse modifiche a livello estetico, sono la forza motrice dell’interconnessione tra gli utenti e la diffusione dei contenuti. I social network più recenti hanno fatto ricorso a questo sistema e hanno integrato dei pulsanti simili.
A partire dal 2010 è possibile inserire entrambi i pulsanti anche al di fuori di Facebook e quindi sui siti. Per questo motivo l’azienda mette a disposizione i propri plug-in social, facili da implementare: grazie a un proprio configuratore, questi pulsanti riescono ad adattarsi bene al vostro progetto web e sono disponibili sia come iFrame che come applicazione JavaScript. Per molti CMS, come ad esempio per WordPress, esistono perciò delle estensioni appropriate che vi aiutano nella loro integrazione.
Segnali sociali: ecco perché vale la pena integrare i pulsanti Facebook
I social network sono i canali perfetti per diffondere i propri contenuti e gestire così nel migliore dei modi il contatto diretto con clienti, lettori o fan. Facebook offre perciò la base perfetta con le già citate funzioni di like e di condivisione, oltre che con la possibilità di commentare i contenuti. Queste reazioni degli utenti, che vengono indicate anche come segnali sociali (social signals in inglese), per diversi motivi giocano un ruolo importante per il successo del web moderno:
- Più reazioni generano i vostri post, maggiore sarà la chance che altri autori, blogger o semplici utenti prestino attenzione al contenuto e rimandino con un link al vostro progetto web. Così ricevete dei backlink preziosi e attinenti tematicamente che influenzano positivamente il vostro ranking sui motori di ricerca.
- I backlink, le menzioni e i Mi piace aumentano il vostro raggio d’azione e la vostra autorità per quanto riguarda le keyword rilevanti. Ciò è vantaggioso da una parte per l’acquisizione di nuovi clienti, lettori o fan, mentre dall’altra risulta anche probabilmente positivo in generale per il rafforzamento della vostra presenza sul web.
- Nel lungo periodo i segnali sociali positivi si convertono anche in un aumento del traffico sul vostro sito, un altro punto che vi aiuta a ottenere un ranking migliore tra i risultati di ricerca.
Anche se i segnali utente non rientrano tra i fattori diretti su Google e gli altri, tramite questi è possibile influenzare positivamente il posizionamento sui motori di ricerca. La premessa è quella di produrre contenuti di qualità e informativi, che spingano a condividere, a commentare e a mettere Mi piace: infatti i pulsanti Facebook Mi piace e Condividi integrati al di fuori dei social network aiutano a diffondere questi contenuti.
Inserire un pulsante Facebook: come funziona
Per generare un pulsante Facebook Mi piace o Condividi, avete bisogno del configuratore di codice, che trovate nella sezione di Facebook per gli sviluppatori “facebook for developers”. Vi spieghiamo con un esempio come si genera un pulsante Mi piace tramite questo tool: prima di tutto è necessario controllare la pagina riepilogativa di Facebook su cui sono presenti i plug-in social e dove si può scegliere il pulsante Mi piace.
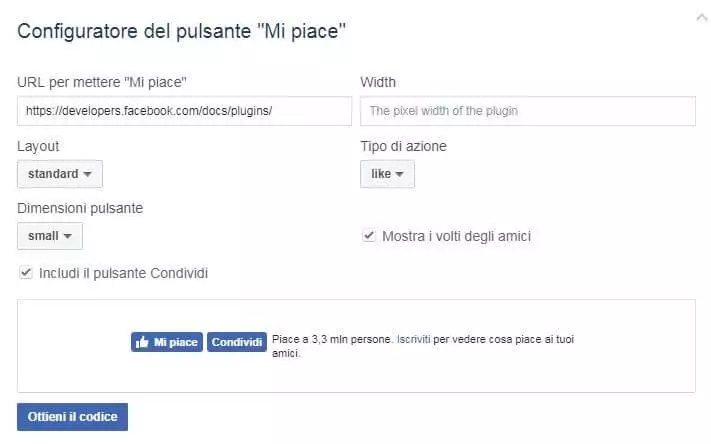
Sulla pagina seguente trovate prima di tutto una piccola introduzione e una guida passo passo per la configurazione del pulsante Facebook Mi piace. Nel terzo passaggio trovate il configuratore cercato che si può aprire alternativamente anche tramite la barra del menu superiore. Prima di generare il codice, dovete compilare i seguenti campi di opzione di questo tool web:
- URL per il pulsante Mi piace: il plug-in social richiede un indirizzo Internet della vostra pagina Facebook, così da poter collegarla successivamente al pulsante. Inserite perciò in questo campo l’URL completo della vostra pagina Facebook.
- Larghezza: nel campo dell’opzione “Width” definite la larghezza in pixel del plug-in Mi piace. La larghezza standard ammonta a 450 pixel, la larghezza minima a 225 e quella massima a 625.
- Layout: nel campo “Layout” potete modificare l’aspetto del pulsante Facebook. Così si tratta del posizionamento del numero indicato delle persone, che sono venute a contatto con la vostra pagina Facebook. Diversamente da quanto spesso detto, questo numero indica infatti non solo il numero dei Mi piace, ma mostra anche il numero complessivo tra like, condivisioni e commenti.
- Tipo di azione: il tipo di azione non ha influssi diretti sulla funzionalità del pulsante. Qui si tratta solo di formalità. Se lasciate l’impostazione standard “like”, optate per la classica variante e l’utente cliccando condivide sul suo profilo Facebook che gli piace il vostro contenuto. Con l’opzione alternativa “recommend” gli utenti esprimono una raccomandazione per il vostro contenuto, la vostra azienda o per il vostro blog. Questa variante è prima di tutto adatta per i contenuti redazionali, mentre, ad esempio, una reazione positiva con Mi piace si addice meno a un trattato sulle catastrofi naturali o simili eventi negativi.
- Dimensioni del pulsante: potete modificare le dimensioni del pulsante. Per i pulsanti più piccoli scegliete lo standard “small”. Se volete che il pulsante Mi piace sia più grande, impostate le dimensioni su “large”.
- Mostrare i volti degli amici: se i visitatori del vostro progetto web sono loggati su Facebook, il plug-in social può mostrargli in aggiunta le foto del profilo degli amici che hanno già cliccato su Mi piace. La premessa è che abbiate spuntato la casella relativa a questa opzione.
- Aggiungere il pulsante Condividi: non dovete per forza creare separatamente il pulsante Facebook Condividi. Se lasciate attiva la scelta in questo campo, il pulsante Condividi rimane automaticamente integrato nel plug-in.
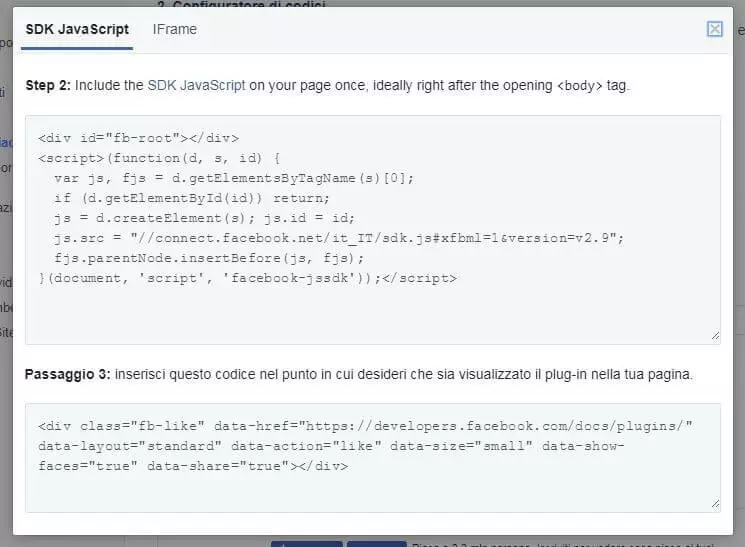
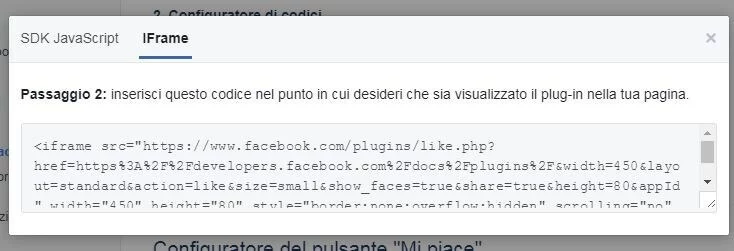
Infine create il codice del pulsante corrispondente, cliccando su “Ottieni codice”. Scegliete il vostro app ID di Facebook e nella finestra pop-up che si apre apparirà il codice da inserire tramite SDK JavaScript (Software Development Kit), che dovete integrare sia sul vostro sito nel primo passaggio (meglio se dopo il tag di apertura <body>) che nel codice del plug-in vero e proprio. Ora inserite questo codice del plug-in nel documento HTML nel punto in cui dovrà apparire il pulsante.
Se non avete ancora un app ID Facebook, lo create facilmente nel menu plug-in social. Loggatevi con il vostro account Facebook e scegliete la voce “Aggiungi nuova app”, che trovate nella barra superiore del menu su “Le mie app”. Qui inserite poi il nome da visualizzare per l’ID, il vostro indirizzo e-mail di contatto e una categoria.
Non dovete per forza creare il pulsante Condividi nello stesso pacchetto del pulsante Mi piace: scegliete semplicemente nella voce del menu il pulsante Condividi e generate il pulsante social nella stessa maniera di quello Mi piace grazie al configuratore messo a disposizione.
Che cosa si ottiene con le due varianti di codice e in cosa si differenziano?
Fa differenza se i pulsanti Facebook vengono integrati nel vostro sito sotto forma di un iFrame o applicazione JavaScript, anche quando entrambe le versioni si assomigliano molto nella loro funzione basilare: visto che entrambi i plug-in social vengono gestiti da Facebook, il social network riconosce automaticamente se un utente è loggato e mostra, quando opportuno, una forma personalizzata del pulsante. Nel caso di iFrame si tratta di una lista di tutti gli amici dei visitatori (comprensiva di immagini del profilo) a cui è piaciuto il sito o il post. Se non è loggato o non ha un account, compare automaticamente una richiesta, ovvero un invito, a loggarsi o a registrarsi. Il plug-in di JavaScript garantisce così all’utente la possibilità di aggiungere un commento quando si clicca sul pulsante Mi piace. Al contrario dell’iFrame, che è un semplice elemento HTML, la variante JavaScript prevede in aggiunta alla riga di codice del pulsante anche l’integrazione del codice SDK Facebook. Anche in questo caso integrate la richiesta di registrarsi sul social network grazie all’efficiente kit per sviluppatori. Affinché Facebook possa riprodurre i pulsanti personalizzati, il browser dell’utente contatta automaticamente il server dell’azienda. Se si è registrati sul social network, o lo si era, e si apre una pagina con un plug-in social integrato, il browser può persino venire identificato univocamente. Ma ciò significa anche che Facebook ottiene diverse informazioni sull’utente, come ad esempio l’orario di accesso, l’ID utente o i dati relativi al browser utilizzato e persino l’indirizzo IP. L’azienda americana si riserva il diritto di salvare e utilizzare questi dati raccolti per il miglioramento dei propri prodotti e servizi, oltre che per l’ottimizzazione degli annunci pubblicitari attivati. Anche in Italia, stando alla nuova normativa sui cookie, tale situazione andrebbe quantomeno segnalata dal gestore del sito.
I pulsanti social e i cookie
Tutti i pulsanti social, come quelli Facebook, possono sollevare qualche dubbio in materia di privacy. Infatti, al momento della condivisione di contenuti o quando si mette un Mi piace, Facebook rileverebbe alcune informazioni sull’utente attraverso i cookie. Quindi inserendo un pulsante social sul proprio sito, saranno presenti dei cookie di terze parti da segnalare nell’informativa sulla privacy e sui cookie per rimanere conformi alla legge. In alternativa si consiglia di collegare al pulsante solo un link al sito e quindi di evitare i plug-in, ma optare piuttosto per l’inserimento di una stringa nel codice.
Un approccio moderno per i pulsanti social: semplici link HTML formattati in CSS
Una soluzione per evitare che i pulsanti dei social network generino cookie di terze parti sul vostro sito è fornita da Shariff, che permette agli utenti di condividere i contenuti dei social media in tutta tranquillità. Il progetto open source viene sviluppato sulla piattaforma pubblica GitHub, dove potete anche scaricare il codice sorgente. Un pulsante Shariff per la condivisione non è nient’altro che un semplice link statico che è stato strutturato in modo personalizzato grazie al linguaggio dei fogli di stile CSS (file shariff.min.css) per poter sembrare come i tipici pulsanti di condivisione dei famosi social media, quali Facebook, Google+ e Twitter. Per questo il team di sviluppatori di Heise ha fatto ricorso a icone vettoriali flessibili invece che alle solite grafiche, perché rimangono nitide anche sui display ad alta risoluzione e rimangono memorizzate sul proprio server o si possono integrare tramite una Content Delivery Network MaxCDN. Per evitare di dover inserire manualmente ogni volta l’URL del link statico, Shariff lo compila automaticamente tramite JavaScript (file shariff.min.js) nel codice sorgente. L’implementazione del pulsante avviene grazie a un elemento contenitore <div> e alla classe shariff, che posizionate facilmente nel punto desiderato della sezione <body> del vostro sito web. Nella sua forma più facile, il codice sorgente di una pagina appare quindi così:
<!DOCTYPE html>
<html>
<head>
[...]
<title>Il vostro sito</title>
<link href="shariff.min.css" rel="stylesheet">
</head>
<body>
<h1>Il vostro articolo</h1>
<p>[...]</p>
<div class="shariff"></div>
<script src="shariff.min.js"></script>
</body>
</html>Con un componente server opzionale è persino possibile individuare e mostrare il numero di tutti gli utenti che hanno utilizzato il pulsante di condivisione. Perciò Heise ha sviluppato a questo scopo tre back end e moduli specifici per Facebook, Google+ e Twitter, ovvero una versione PHP, Perl e una Node.js. Così il back end invia tramite un’API apposita una richiesta al server delle reti, ricevendo in risposta una serie di metadati e ricavandone anche l’informazione circa la frequenza di condivisione dell’URL coinvolto.
Conclusione: inserire i pulsanti social sulla propria pagina
Se si collega il proprio sito ai social network tramite pulsante, è possibile alleggerire notevolmente la diffusione dei propri contenuti. Il discorso non vale solo per Facebook, ma anche per tutte le altre piattaforme sulle quali siete attivi. Se vi destreggiate nel dialogo tra gli utenti e pubblicate regolarmente contenuti di alta qualità, avete delle buone chance di trasformare nel lungo periodo i segnali sociali in traffico per il vostro sito. Con i plug-in social offerti da Facebook ma anche da altri social media, come Google+ o Twitter, riuscite a collegare le vostre pagine tramite dei pulsanti. Tuttavia andrebbero usati con parsimonia perché, infatti, possono sollevare qualche dubbio in materia di privacy.
Soluzioni alternative con link statici, come il progetto Shariff, evitano di inviare i dati ai server dei social network e fanno in modo che il visitatore riesca a gestire i dati forniti. Utilizzando questi link sotto forma di pulsanti, siete più che sicuri dal punto di vista legale.