WCAG: le linee guida del W3C per contenuti online facilmente accessibili
Il World Wide Web non è ugualmente accessibile a tutte le persone. Nello specifico le persone con disabilità sono spesso costrette a ricorrere a una versione speciale dell’offerta sul web, per riuscire a percepire e comprendere i contenuti. In questo ambito si parla di accessibilità dei contenuti web. Le WCAG riassumono i criteri importanti per un sito web accessibile.
Cosa sono le WCAG?
Nelle Linee guida per l’accessibilità dei contenuti web (WCAG), la Web Accessibility Initiative (WAI) del World Wide Web Consortium (W3C) definisce le raccomandazioni per l’accessibilità delle offerte web. La versione attuale WCAG 2.1 è disponibile in inglese, mentre in italiano vi è la traduzione delle WCAG 2.0.
Le linee guida WCAG mettono in evidenza il modo in cui i siti web dovrebbero essere strutturati affinché possano essere accessibili a tutti gli utenti a prescindere dalle loro capacità fisiche, mentali o tecniche. Inoltre, costituiscono la base per la legislazione italiana ed europea sul web design accessibile.
Le linee guida WCAG 2.1 attualmente valide da giugno 2018 sono già in fase di ulteriore sviluppo. A maggio 2023 è stata pubblicata la bozza della versione successiva WCAG 2.2, proposta come raccomandazione a luglio 2023. Le WCAG 2.0 avevano già sostituito lo standard precedente WCAG 1.0 nel 2008. Le versioni WCAG 2.1 e 2.2 ampliano la versione 2.0 con linee guida per l’accessibilità con opzioni di input alternative, come il comando vocale o il touch screen, e sono compatibili retroattivamente come le WCAG 2.0. È già in preparazione uno standard WCAG 3.0 completamente nuovo.
Il World Wide Web Consortium (W3C) è un’organizzazione internazionale di standardizzazione delle tecnologie del web come HTML, XHTML, XML, RDF, OWL, CSS, SVG e WCAG. Il fondatore nonché presidente dell’associazione è Tim Berners-Lee, un informatico britannico conosciuto come l’inventore del World Wide Web.
Le differenze tra le WCAG 1.0 e le WCAG 2.1
Con la redazione delle WCAG, l’obiettivo del W3C è quello di mettere a disposizione dei gestori di siti uno standard internazionale per l’accessibilità dei contenuti web che vada incontro sia alle esigenze delle singole persone sia a quelle delle organizzazioni e delle istituzioni governative.
Rispetto allo standard e alle versioni precedenti, le WCAG 2.1 si differenziano per il loro approccio indipendente dalla tecnologia. Le linee guida sono formulate in modo tale da tenere in considerazione sia lo stato attuale della tecnologia sia i suoi possibili sviluppi futuri.
Una differenza sostanziale tra le WCAG 1.0 e le WCAG 2.x risiede nella struttura del catalogo dei criteri:
- La struttura delle WCAG 1.0: la versione 1.0 delle Web Content Accessibility Guidelines è suddivisa in 14 linee guida per cui ognuna contiene da 1 a 10 punti di verifica delle priorità 1, 2 e 3. A ogni punto di verifica è assegnato un esempio che si riferisce agli standard web di base HTML e XML.
- La struttura delle WCAG 2.x: la versione 2.0 delle Web Content Accessibility Guidelines offre un sistema in cui le linee guida per la progettazione web accessibile sottostanno ai 4 principi di design basilari, ovvero percepibile, utilizzabile, comprensibile e robusto. Per ogni linea guida le WCAG 2.x mettono a disposizione dei gestori di siti web una frase con i criteri di successo e conformi ai livelli A, AA e AAA (vedi sotto).
- Nell’attuale standard non sono contenuti esempi. Le descrizioni dettagliate e i suggerimenti su come applicare le raccomandazioni sono state inserite nelle pagine informative Understanding WCAG 2.0 e Techniques for WCAG 2.0 (entrambe disponibili solamente in inglese) e collegate con un link al rispettivo criterio di successo.
Nonostante le differenze rispetto all’organizzazione dei requisiti e dei criteri di progettazione, le WCAG 2.x rimangono compatibili con la versione precedente. Un sito web può così realizzare le premesse di entrambi gli standard. Secondo il WC3 il trasferimento di un sito web da WCAG 1.0 a WCAG 2.1 avviene con pochi minimi aggiustamenti. Di seguito con WCAG ci si riferisce sempre alle linee guida della versione attuale 2.1.
Conformità
Se un sito web adempie alle direttive delle WCAG, allora si parla di conformità. Va comunque osservato che un sito web conforme alle WCAG non è tenuto a seguire tutti i criteri di successo dello standard. Piuttosto il W3C delinea le differenze di un totale di tre livelli di conformità: A, AA e AAA. Questi indicano quanto un sito web è stato adattato alle esigenze degli utenti di internet con capacità limitate.
| Livello di conformità | Definizione | Livello di accessibilità |
|---|---|---|
| A | Un sito web corrisponde al livello di conformità A se tutti i criteri di successo del livello A sono stati soddisfatti oppure se è disponibile una versione alternativa del sito web che adempie ai rispettivi criteri. | Livello di accessibilità basso |
| AA | Un sito web corrisponde al livello di conformità AA se tutti i criteri di successo dei livelli A e AA sono stati soddisfatti oppure se è disponibile una versione alternativa del sito web che adempie ai rispettivi criteri. | Livello di accessibilità medio |
| AAA | Un sito web corrisponde al livello di conformità AAA se tutti i criteri di successo dei livelli A, AA e AAA sono stati soddisfatti oppure se è disponibile una versione alternativa del sito web che adempie ai rispettivi criteri. | Livello di accessibilità elevato |
Per quanto riguarda i livelli vale la seguente regola: la caratteristica “conformità” fa sempre riferimento a una singola pagina web (un singolo documento HTML che è a disposizione sotto un proprio URL) e può essere acquisita sempre solo per le pagine web nella loro interezza.
- Se alcune singole sezioni di una pagina web non soddisfano il livello di conformità desiderato, allora nemmeno l’intera pagina sarà conforme.
- Se la pagina è parte di un percorso composto da diverse pagine che permette di eseguire una determinata azione, allora tutte le pagine del percorso devono essere conformi al livello di conformità desiderato o a quello superiore. Se anche solamente una delle pagine non soddisfa i criteri, allora anche tutte le altre pagine del percorso saranno considerate non conformi.
Di seguito un esempio:
Diversamente dalle WCAG 1.0, le WCAG 2.x offrono la possibilità di realizzare singoli aspetti di un sito web accessibile seguendo differenti livelli di conformità. Per quanto riguarda l’aspetto del contrasto cromatico, ad esempio, nell’attuale standard sono stati definiti due criteri di successo e diversi livelli di conformità:
1.4.3 Contrasto (minimo): la rappresentazione visiva del testo e di immagini contenenti testo ha un rapporto di contrasto di almeno 4,5:1, fatta eccezione per i seguenti casi: (livello AA)[…]
1.4.6 Contrasto (avanzato): la rappresentazione visiva del testo e immagini contenenti testo ha un rapporto di contrasto di almeno 7:1, fatta eccezione per i seguenti casi: (livello AAA)[…]
Dichiarazione di conformità su base volontaria
Se lo desiderano, i gestori dei siti web hanno anche la possibilità di rilasciare una dichiarazione di conformità per tutte le pagine che adempiono ai criteri di successo delle WCAG. La redazione di questo documento è del tutto facoltativa e non ha alcun effetto sull’accessibilità effettiva del sito web. Se però si decide di rilasciare la dichiarazione, si deve fare in modo che contenga i dati obbligatori richiesti dal W3C:
- Data della dichiarazione di conformità
- Riferimento a quali WCAG vengono prese in considerazione dalla dichiarazione di conformità, inclusi titolo, versione e link allo standard
- Riferimento a quale livello di conformità si intende adempiere (livello A, AA oppure AAA)
- Descrizione precisa di quali pagine web del dominio sono oggetto della dichiarazione di conformità (ad esempio un elenco di tutti gli URL)
- Lista di tutte le tecnologie web essenziali che entrano in azione sulle pagine web conformi alle WCAG e come incidono sulla loro conformità
Oltre a ciò, i gestori dei siti web hanno anche la possibilità di ampliare la dichiarazione con i seguenti dati:
- Una lista di tutti i criteri di successo realizzati che superano il livello di conformità documentato
- Una lista di tutte le tecnologie messe in atto sul sito web che non incidono però sulla conformità del sito
- Una lista di tutti gli user agent con i quali è stato testato il sito web
- Una versione della lista di tutte le tecnologie web essenziali coinvolte sulle pagine web conformi alle WCAG che sia in linguaggio macchina
- Una versione della dichiarazione di conformità che sia in linguaggio macchina
- Una lista con ulteriori provvedimenti per la progettazione accessibile che non sono contenuti all’interno delle WCAG
L’Unione Europea mette a disposizione un modello per la dichiarazione di conformità.
Una totale accessibilità dei contenuti web che rispetti tutti i requisiti e le limitazioni degli utenti di internet con disabilità non è attuabile. Un sito web, infatti, può comunque continuare a rappresentare un ostacolo nonostante adempia ai requisiti del più alto livello di conformità (AAA): ciò può essere il caso soprattutto per quanto concerne limitazioni cognitive, disabilità linguistiche e di apprendimento come anche pluridisabilità. Il W3C consiglia comunque ai gestori di siti web di rispettare più criteri di successo possibili così da rendere internet accessibile al maggior numero di persone.
Un approfondimento sulle linee guida WCAG 2.1
Le Web Content Accessibility Guidelines sono composte da 13 linee guida che sono sottoposte ai 4 principi fondamentali. Mentre i principi WCAG definiscono la base per l’utilizzo accessibile del web, le linee guida danno agli sviluppatori web, agli autori e ai designer chiare indicazioni su cosa tenere in considerazione durante la realizzazione di contenuti accessibili quando si aspira a un determinato livello di conformità. La traduzione autorizzata del testo integrale delle WCAG 2.0 in italiano è disponibile qui. Nei prossimi paragrafi ti presentiamo un breve riassunto delle WCAG 2.1, comprendente anche le linee guida attualizzate delle WCAG 2.2.
In uno scenario ottimale, le caratteristiche che devono possedere i contenuti web per essere accessibili conformemente ai principi WCAG sono percezione, utilizzabilità, comprensione e robustezza. I principi sono applicabili come segue:
Percezione
Per un’usabilità web ottimale devi presentare i contenuti in modo tale che siano percepibili per tutti gli utenti di internet. Le linee guida WCAG per il miglioramento della percepibilità dei contenuti web recitano:
- Alternative di testo: una rappresentazione alternativa basata su testo permette di trasferire contenuti non testuali in altre forme di rappresentazione come un font più grande, il braille, simboli o un linguaggio più semplice. Il criterio di successo corrisponde al livello di conformità A.
- Contenuti multimediali: il sito web mette a disposizione forme alternative di rappresentazione per media temporizzati, ovvero basati sullo scorrimento del tempo come lo sono ad esempio i contenuti audio e video. A seconda del livello di conformità ambito, sono a disposizione come media alternativi testi di accompagnamento, descrizioni audio, sottotitoli, trascrizioni e linguaggio dei segni. La linea guida contiene nove criteri di successo dei livelli di conformità A, AA e AAA.
- Adattabilità: i contenuti del sito possono essere trasferiti su una forma di rappresentazione alternativa senza perdita di dati (layout semplice). La linea guida comprende sei criteri di successo dei livelli di conformità A, AA e AAA.
- Distinzione: i contenuti vengono realizzati in modo tale che si differenzino chiaramente dagli altri dal punto di vista ottico e acustico (colore, dimensione del carattere, contrasto, sfondo sobrio). La linea guida comprende 13 criteri di successo dei livelli di conformità A, AA e AAA.
Utilizzabilità
Nei contenuti web accessibili l’interfaccia utente dovrebbe essere strutturata in modo tale da permettere a tutti gli utenti di attingere alle informazioni desiderate. L’usabilità dei progetti online si può ottimizzare seguendo queste linee guida.
- Accessibilità tramite tastiera: il massimo livello di usabilità possibile è dato se tutti i contenuti e le funzionalità sono accessibili per mezzo della tastiera; in questo caso la tastiera è definita come interfaccia utente primaria. La linea guida comprende quattro criteri di successo dei livelli di conformità A e AAA.
- Nessuna fretta: agli utenti viene concesso sufficiente tempo per l’interazione con i contenuti web, per leggerli e utilizzarli, dato che le persone con disabilità hanno spesso bisogno di più tempo per comprendere i contenuti di un sito web o per effettuare delle azioni come degli inserimenti. La linea guida comprende sei criteri di successo dei livelli di conformità A e AAA.
- Ridurre il rischio di attacchi: tutti i contenuti web sono strutturati in modo tale che un qualsiasi rischio di attacchi provocato da stimoli visivi venga ridotto. Qui vengono definiti i valori di soglia per gli stimoli visivi che possono provocare crisi epilettiche. Vengono specificati tre criteri di successo dei livelli di conformità A e AAA.
- Navigazione: il sito web mette a disposizione degli utenti dei mezzi che permettono una navigazione facile. Le indicazioni per una navigazione accessibile si riferiscono a meta titoli, meta descrizioni, testi dei link, possibilità di accesso ai siti web, titoli e diciture per paragrafi di testo, oltre che concentrarsi sulla tastiera. La linea guida per la navigazione comprende 13 criteri di successo dei livelli di conformità A, AA e AAA.
- Accessibilità tramite altri dispositivi: tutte le funzionalità disponibili tramite tastiera devono essere accessibili anche in una maniera alternativa, ad esempio con i gesti. La linea guida specifica otto criteri di successo per i livelli di conformità A, AA e AAA.
Comprensibilità
I contenuti web dovrebbero essere progettati in modo tale che le informazioni in essi contenuti siano comprensibili e l’usabilità intuitiva. Gli sviluppatori e le sviluppatrici web e gli autori e le autrici possono raggiungere una comprensibilità ottimale seguendo queste linee guida.
- Leggibilità: un’accessibilità ottimale dei progetti web presuppone dei contenuti leggibili e comprensibili. La linea guida relativa alla leggibilità comprende regolamentazioni che indicano in quale modo gli elementi linguistici debbano essere contrassegnati e arricchiti con informazioni aggiuntive. Per la leggibilità le WCAG stabiliscono in totale sei criteri dei livelli di conformità A, AA e AAA.
- Prevedibilità: il comportamento di elementi funzionali e interattivi del sito web deve essere sempre prevedibile per facilitare la comprensione. I sei criteri di successo proposti sono relativi ai livelli di conformità A, AA e AAA.
- Assistenza nell’inserimento: i siti web ben accessibili aiutano i visitatori e le visitatrici a evitare gli errori correggendoli automaticamente per mezzo di suggerimenti durante l’inserimento. Sono compresi ad esempio requisiti per il riconoscimento automatico di errori. I gestori di siti web dispongono di nove criteri di successo dei livelli di conformità A, AA e AAA.
Robustezza
Il principio delle WCAG della robustezza si riferisce alla compatibilità dei contenuti web. Per garantire una buona accessibilità, i contenuti dovrebbero essere disposti in modo tale da poter essere elaborati con sicurezza dalla maggior parte degli user agent utilizzati (browser, dispositivi di output per l’assistenza e simili). I gestori dei siti trovano le rispettive direttive all’interno della linea guida relativa alla compatibilità:
- Compatibilità: la compatibilità con le tecnologie attuali e future viene garantita tramite un’attenta applicazione di standard specifici per il web. La premessa è che l’implementazione di contenuti avvenga secondo le rispettive specifiche, per intero e senza errori per mezzo di linguaggi di markup come HTML. La linea guida relativa alla compatibilità comprende due criteri di successo del livello di conformità A e AA.
Le novità delle WCAG 2.2
Le WCAG 2.2 aggiungono un totale di nove nuovi criteri di successo alle varie linee guida esistenti:
- Uso della tastiera: tre criteri per la dissolvenza dei contenuti quando ci si concentra sui componenti
- Uso del touch screen e del mouse: un criterio ciascuno per il trascinamento e le aree cliccabili
- Ulteriore supporto per le abilità cognitive limitate:
- Le funzioni di aiuto devono trovarsi sempre nello stesso posto
- Supporto per i dati già inseriti
- Meccanismi alternativi per l’inserimento di password e test di funzionalità cognitiva
- Alternative alla selezione di immagini o oggetti per i test di funzionalità cognitiva
Le WCAG 2.2 sono quindi piuttosto un’integrazione delle WCAG 2.1, laddove le linee guide attuali presentano ancora delle lacune.
Lista di controllo per le WCAG
La bozza di lavoro del W3C (la versione funzionante delle WCAG 2.0) del 27 aprile 2006 conteneva nell’appendice una lista di controllo che comprendeva tutti i criteri di successo definiti dal W3C e che serviva ai gestori di siti come breve rassegna. Da quando sono state pubblicate le WCAG 2.0 a dicembre 2008 questa lista di controllo è però considerata obsoleta.
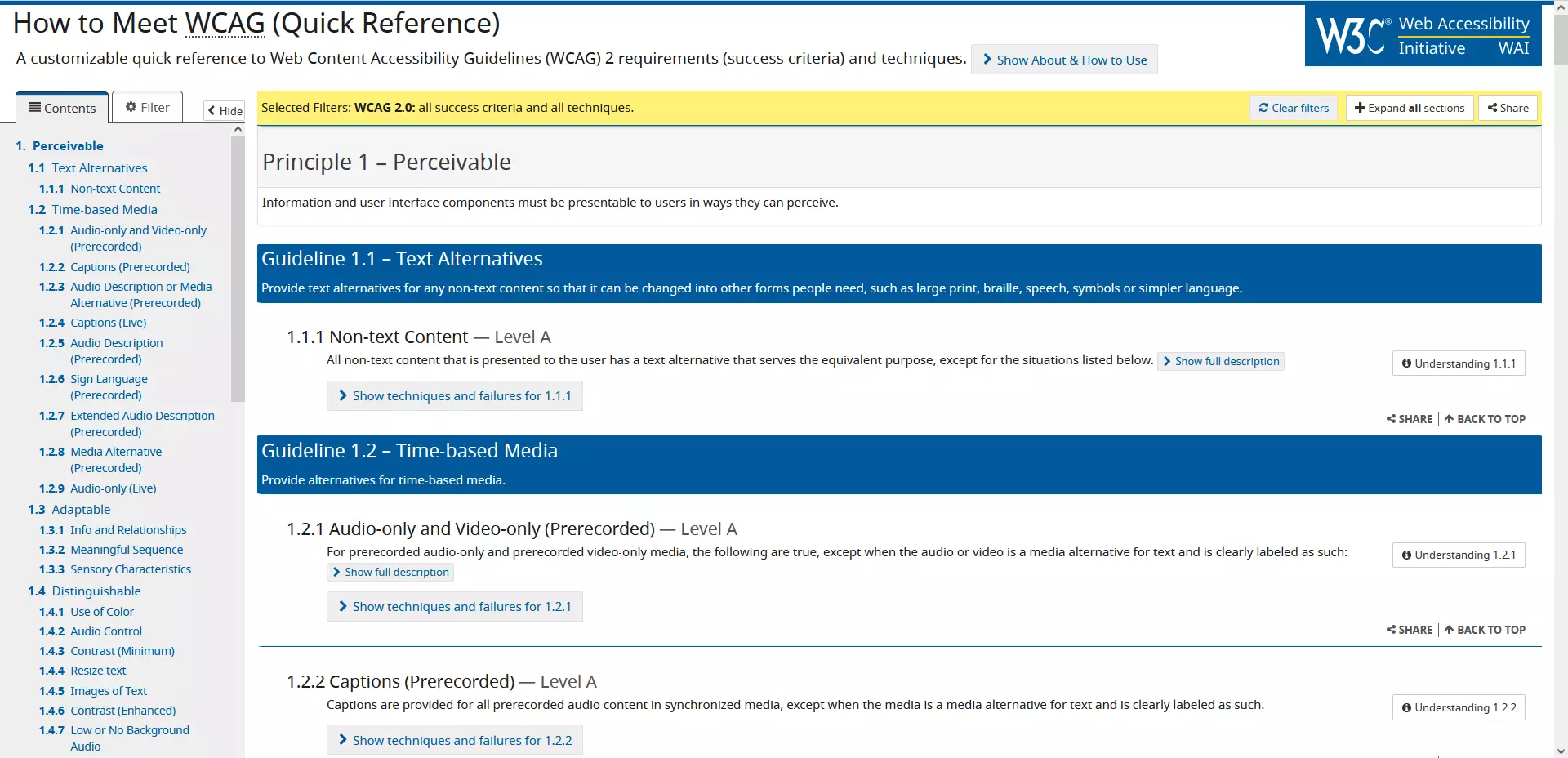
Al posto della lista di controllo originaria è entrata in gioco una raccomandazione veloce adattabile individualmente: servendosi di un filtro, questa raccomandazione permette ai gestori di siti di adattare alle proprie esigenze il catalogo dei criteri per la progettazione web accessibile (a fronte degli specifici requisiti tecnici e dei livelli di conformità desiderati) e creare quindi liste di controllo definite dall’utente.

I test WCAG
Per quanto riguarda le direttive delle WCAG si tratta di criteri di successo testabili sulla base di come i gestori di siti possano valutare il grado di conformità delle singole pagine web secondo lo standard della WAI. Per i gestori di siti che non vogliono verificare solamente le singole pagine bensì l’accessibilità dell’intero progetto online, la WAI ha finora sviluppato quattro strategie, riportate qui di seguito.
Easy Checks
Con Easy Checks la WAI indica gli aspetti fondamentali di una progettazione web accessibile. La lista deve permettere ai gestori di siti di farsi un’idea veloce dello stato del loro progetto online. Nell’ambito degli Easy Checks vengono presi in esame i seguenti aspetti:
- Meta titoli
- Testi alternativi
- Titoli
- Rapporto di contrasto
- Ridimensionamento del testo
- Accessibilità tramite tastiera
- Contenuti dinamici, lampeggianti o che si avviano automaticamente
- Alternative multimediali
- Struttura del sito
In proporzione, l’importanza in relazione all’accessibilità del sito web è ridotta. Per una valutazione di conformità significativa sono necessarie ulteriori valutazioni (ad esempio secondo la WCAG-EM).
WCAG-EM
Gli Easy Checks servono a dare ai gestori di siti una prima impressione dell’accessibilità generale della loro offerta in rete. Infatti, la WAI ha sviluppato un approccio esemplificativo pensato proprio per loro: si tratta della Website Accessibility Conformance Evaluation Methodology(WCAG-EM), grazie alla quale possono determinare la conformità del proprio progetto online secondo le WCAG in maniera affidabile e dimostrabile. La valutazione di conformità secondo la WCAG-EM comprende cinque passaggi:
- Determinare il campo di valutazione
- Esaminare il progetto online
- Scegliere pagine web rappresentative
- Valutare le pagine web selezionate
- Realizzare la valutazione finale di conformità con lo strumento di report della WCAG-EM.
Non è richiesta la pubblicazione della valutazione di conformità. I risultati ottenuti costituiscono la base di una dichiarazione di conformità volontaria (vedi sopra).
Valutazione da parte degli utenti
I gestori di siti web che intendono valutare l’accessibilità della propria offerta in rete di solito si concentrano sul processo di verifica standard come la WCAG-EM. Tuttavia, la WAI consiglia di abbinare la valutazione di conformità anche a una verifica supportata da utenti, per quanto possibile. In questo modo è possibile anche identificare problemi di usabilità che non sono stati rilevati per mezzo del catalogo dei criteri delle WCAG 2.1.
Solitamente questa verifica di accessibilità fa riferimento a persone con disabilità e anziane. Sono possibili procedimenti di verifica informali sotto forma di questionari oppure anche test di usabilità formalizzati composti da valutazioni statistiche di determinati compiti che hanno a che fare con il sito in questione.
Sulle pagine informative della WAI i gestori di siti possono trovare suggerimenti per coinvolgere i visitatori e le visitatrici delle pagine in tali procedimenti di valutazione per l’accessibilità.
Strumenti per la valutazione
In rete si trovano diversi strumenti con i quali si può valutare l’accessibilità dei progetti online e anche la WAI incoraggia lo sviluppo di simili programmi e servizi online. Sul sito web del W3C non si trovano però raccomandazioni per strumenti di valutazione specifici; la WAI offre invece un’ampia lista degli strumenti di valutazione esistenti, la quale si può comodamente ridurre secondo le esigenze personali e gli standard desiderati per mezzo di un filtro.
Si rispettano le WCAG in Italia?
In Italia gli interessi delle persone con disabilità vengono tutelati dalla legge 4/2004. La legge, conosciuta anche come “Legge Stanca” perché prende il nome dell’allora ministro Lucio Stanca che la propose, garantisce che internet sia una risorsa davvero disponibile per tutti, quindi anche per persone disabili. Approvata nel 2004 ed entrata in vigore nel 2005, stabilisce quali siano i “requisiti tecnici e i diversi livelli per l’accessibilità agli strumenti informatici” rifacendosi direttamente alle linee guida WCAG.
Nel 2008, quando i principi WCAG sono stati aggiornati, la legge è stata tempestivamente modificata conformandosi alle linee guida 2.0. La legge si mantiene costantemente al passo con i tempi grazie al decreto attuativo che prescrive l’aggiornamento tempestivo e continuo in caso di modifiche delle normative internazionali in materia di accessibilità. In Italia i siti web istituzionali o di interesse pubblico sono obbligati a rispettare i requisiti della legge per non incorrere in sanzioni.
Sul sito dell’Agenzia per l’Italia digitale si trovano tutte le normative in vigore per l’accessibilità sui siti web e in ambito informatico.
Prospettive future: WCAG 3.0
Le WCAG 2.1 e l’aggiunta con le WCAG 2.2 sono lo standard attuale consigliato dal W3C. Eppure la WAI sta già lavorando a una nuova versione delle Web Content Accessibility Guidelines: le WCAG 3.0 prenderanno in considerazione nuovi requisiti. Un’attenzione particolare dovrebbe essere rivolta a test aggiuntivi e a diversi meccanismi di valutazione. A differenza dei suoi predecessori, le WCAG 3.0 non saranno retrocompatibili, ma rappresenteranno piuttosto un nuovo insieme di linee guida. Verrà rivista anche la dichiarazione di conformità. Chi fosse interessato può prendere visione dell’attuale bozza di lavoro delle WCAG 3.0.

