Favicon su WordPress: come aggiungere la favicon in tre modi diversi
Nella barra degli indirizzi del vostro browser si apre una tab ogni volta che aprite una nuova pagina. In questa sono contenuti il nome della pagina del sito web e una piccola immagine, che prende il nome di favicon. Queste due informazioni facilitano all’utente l’identificazione del sito e lo aiutano a orientarsi quando ci sono numerose schede aperte contemporaneamente in uno stesso browser. La favicon di un sito web contribuisce inoltre ad aumentare la riconoscibilità del marchio e a migliorare l’esperienza utente. Avete tre possibilità per aggiungere le favicon in WordPress. Vi forniamo una guida al riguardo e vi spieghiamo quale vantaggio porta con sé ogni singola opzione.
Perché aggiungere una favicon in WordPress
Il termine favicon deriva dall’abbreviazione di “favorite icon”. Questa piccola icona è una componente di ogni presenza web, in modo particolare delle aziende. Viene mostrata nella barra degli indirizzi, nella barra dei segnalibri, nell’app mobile di WordPress, e nei risultati di ricerca da mobile. Per questo motivo si consiglia di scegliere un simbolo efficace e inconfondibile da usare come favicon. I vantaggi sono i seguenti:
- Aumenta la serietà e la professionalità del sito web.
- Aiuta l’utente a riconoscere l’azienda/l’organizzazione/il progetto e la relativa offerta sul web, migliorando così la sua esperienza utente nel sito web.
- Influisce positivamente sull’ottimizzazione per i motori di ricerca.
- Quando l’utente ha molte schede aperte nel browser, il nome delle pagine viene accorciato o scompare totalmente, mentre la favicon rimane sempre visibile.
La maggior parte delle aziende utilizza il proprio logo o una sua variazione come favicon in WordPress.
Aggiungere una favicon in WordPress
Se volete aggiungere una favicon in WordPress avete tre possibilità: con il Customizer di WordPress, con un plug-in o manualmente. Di seguito vi presentiamo ciascuna di queste opzioni nel dettaglio.
In questo articolo vi illustriamo i metodi e i relativi passaggi per aggiungere in WordPress una favicon che avrete precedentemente preparato. Per generare una favicon vengono solitamente utilizzati i comuni programmi grafici o un pratico Favicon Generator.
Primo metodo: il Customizer di WordPress
Il metodo più facile e veloce per aggiungere una favicon in WordPress è disponibile dalla versione 4.3 del CMS: il Customizer. Con questo apposito strumento caricate la favicon, la ritagliate in base alle vostre esigenze e la impostate con pochi clic.
Con questo strumento le dimensioni minime consigliate per una favicon sono 512 x 512 pixel, nonostante nella scheda del browser l’immagine venga mostrata con una dimensione di 16 x 16 pixel. Per questo motivo fate attenzione che la favicon sia facilmente riconoscibile anche in questa dimensione. Vi spieghiamo passo dopo passo come aggiungere una favicon in WordPress con il Customizer.
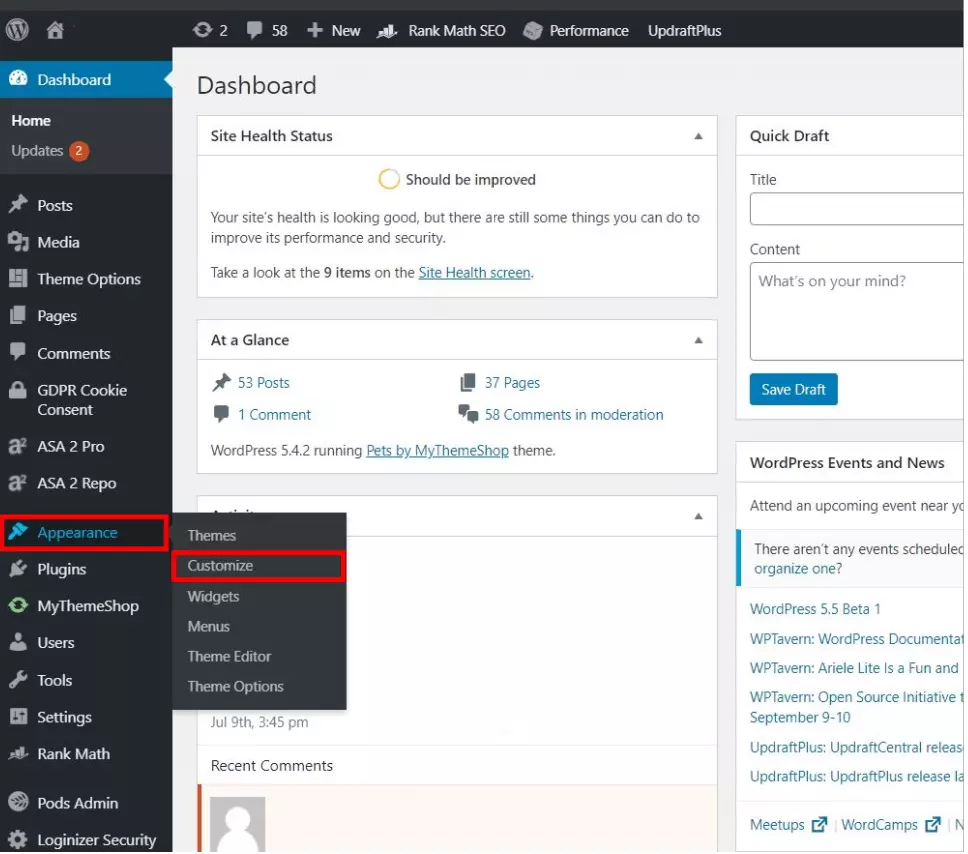
Passaggio 1: aprire il Customizer
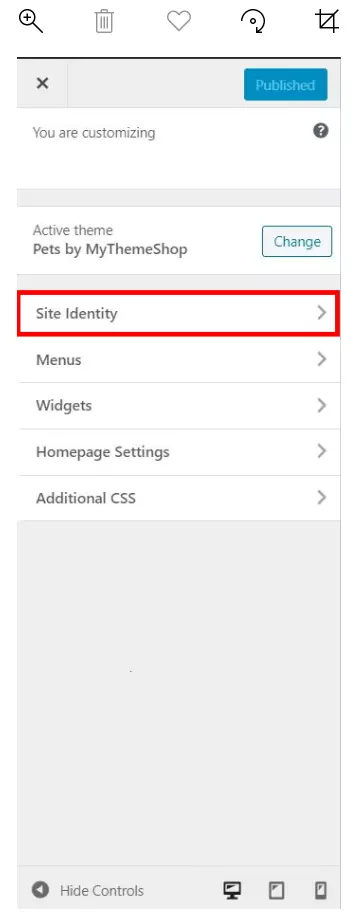
Passaggio 2: aprire la voce “Denominazione del sito”
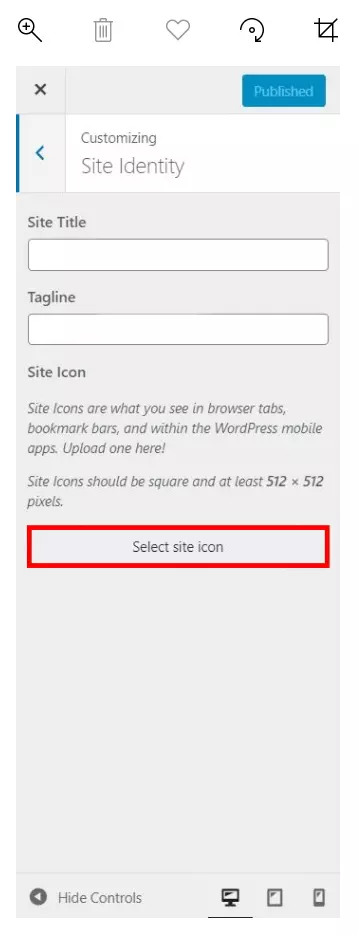
In questa sezione potete impostare o modificare il titolo e il motto del vostro sito web. Queste informazioni verranno mostrate al fianco della favicon nella rispettiva scheda del browser. Fate clic sul pulsante “Seleziona una immagine” sotto “Icona del sito” per impostare la favicon in WordPress.
Passaggio 3: scegliere o caricare la favicon
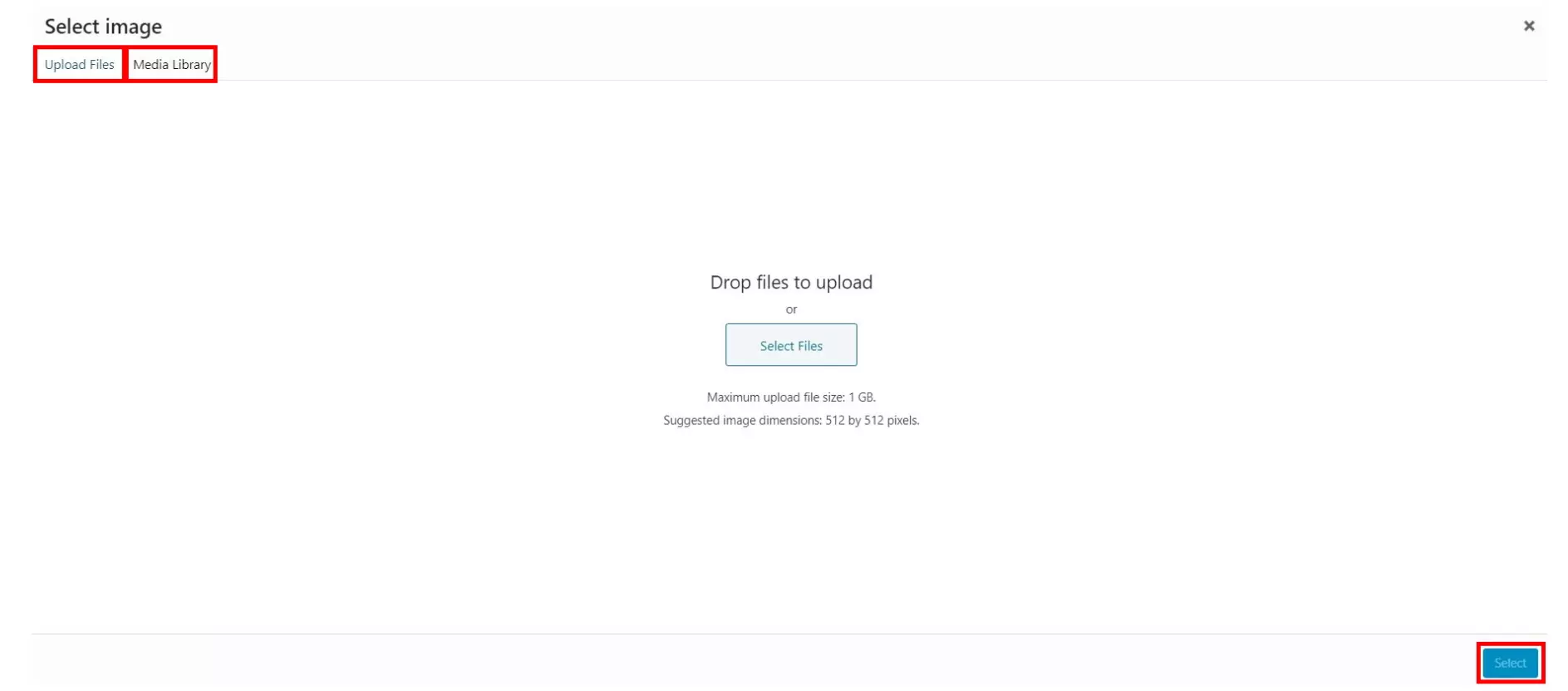
Nel prossimo passaggio, si apre la libreria media di WordPress. Se avete precedentemente caricato il file che volete utilizzare come favicon, allora non vi resta che selezionarlo. Altrimenti fate clic su “Carica file” e selezionate il file dal vostro computer. Confermate la scelta con un clic sul pulsante “Seleziona”.
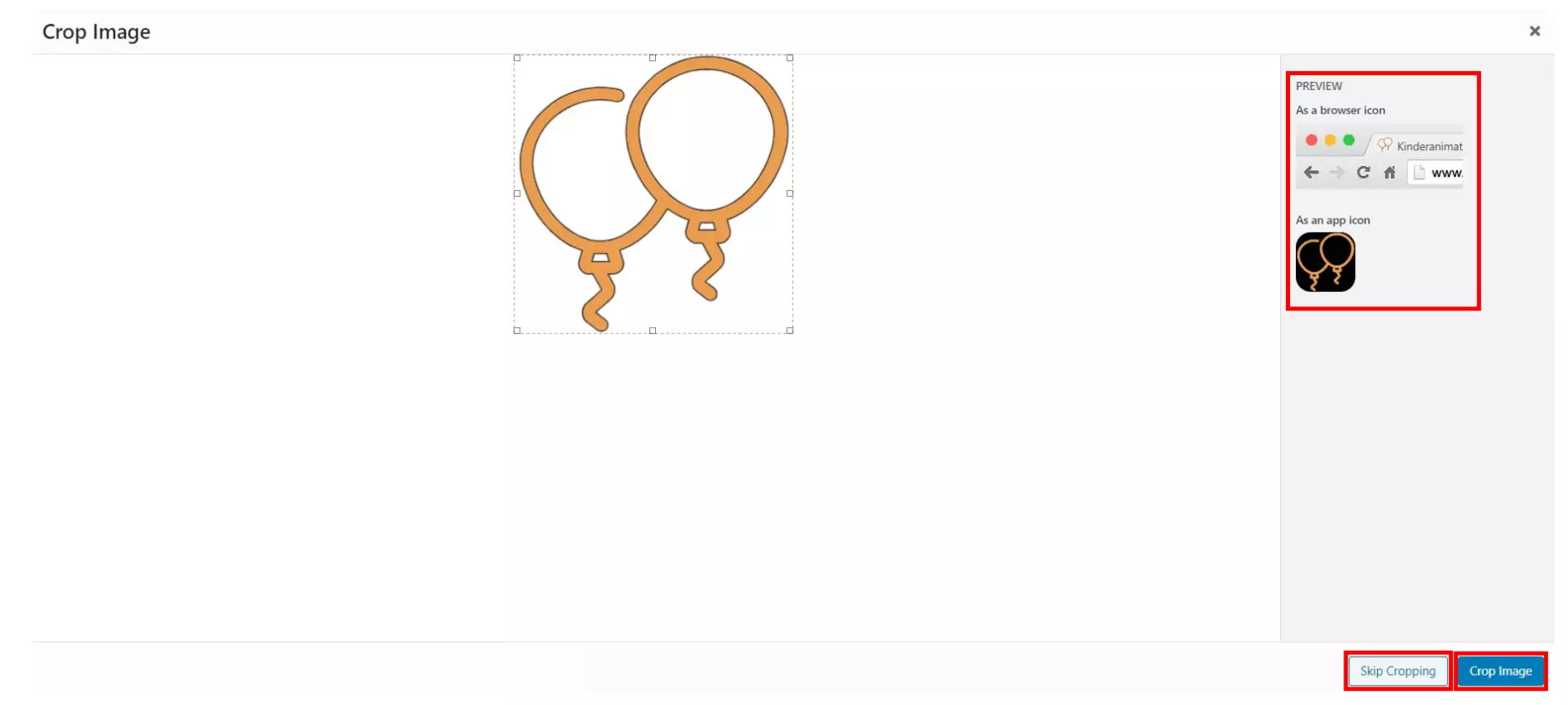
Passaggio 4: ritagliare la favicon
Dopo aver selezionato il file, avete la possibilità di ritagliarlo. Nel riquadro sulla destra dello schermo, WordPress vi mostra in automatico l’anteprima della favicon. Non appena avete ritagliato l’immagine adeguatamente, date conferma con un clic su “Ritaglia immagine”. Se invece l’icona ha già la dimensione giusta, optate per “Salta Ritaglio”.
Completato questo passaggio, WordPress acquisisce automaticamente la favicon. Per cambiare la favicon del vostro sito WordPress, tornate nell’area di personalizzazione di WordPress e ripetete il procedimento.
Secondo metodo: inserire la favicon con un plug-in
WordPress offre un plug-in per quasi tutte le funzioni e ciò vale anche per l’aggiunta delle favicon. Uno dei plug-in gratuiti più comunemente utilizzati è Favicon by RealFaviconGenerator che, rispetto al Customizer di WordPress, offre opzioni di configurazione aggiuntive per migliorare la compatibilità della favicon con diversi dispositivi e app. Nei paragrafi successivi vi spieghiamo come aggiungere una favicon in WordPress per mezzo di questo plug-in.
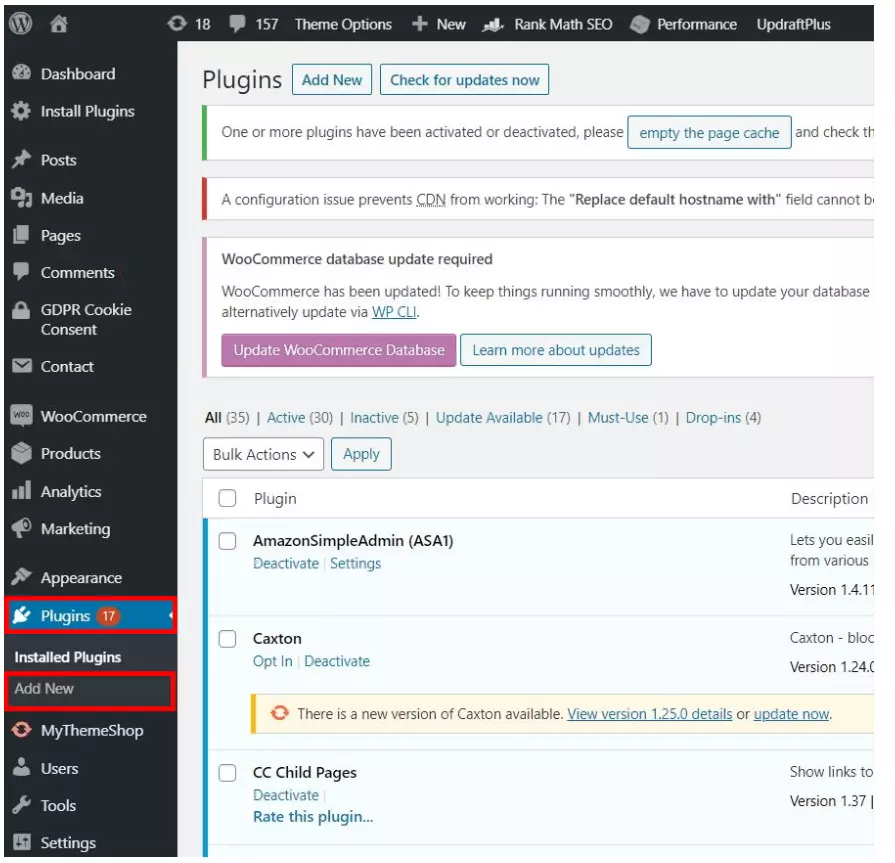
Passaggio 1: installare il plug-in
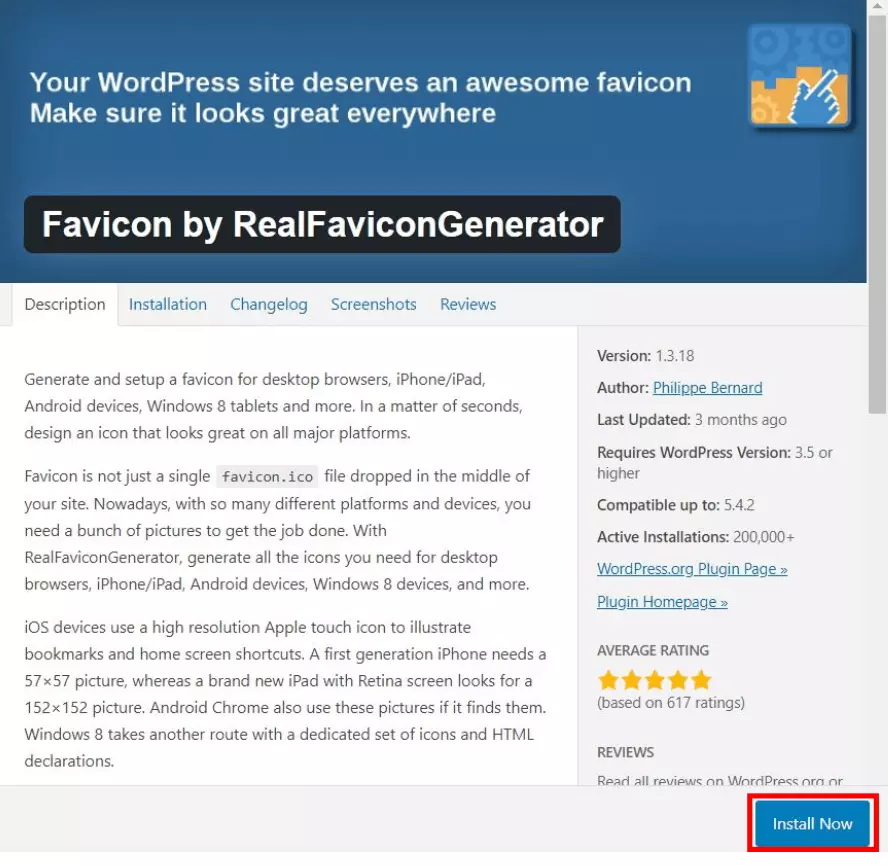
Cercate il plug-in “Favicon by RealFaviconGenerator”, selezionatelo tra i risultati di ricerca e fate clic su “Installa ora”. Dopodiché cliccate su “Attiva” e il plug-in sarà pronto per essere utilizzato.
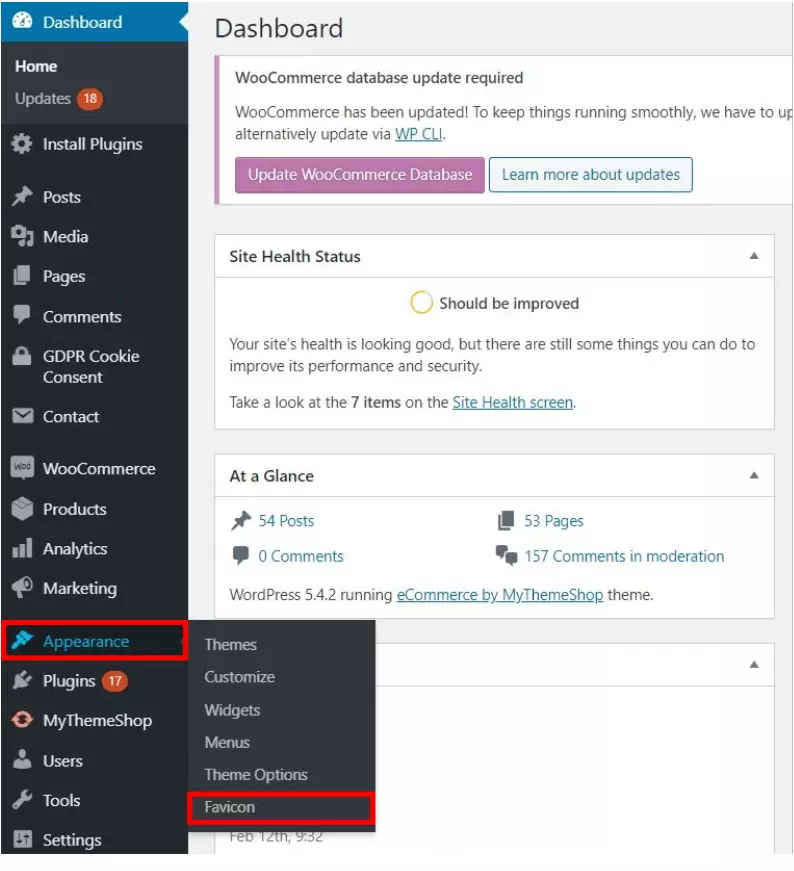
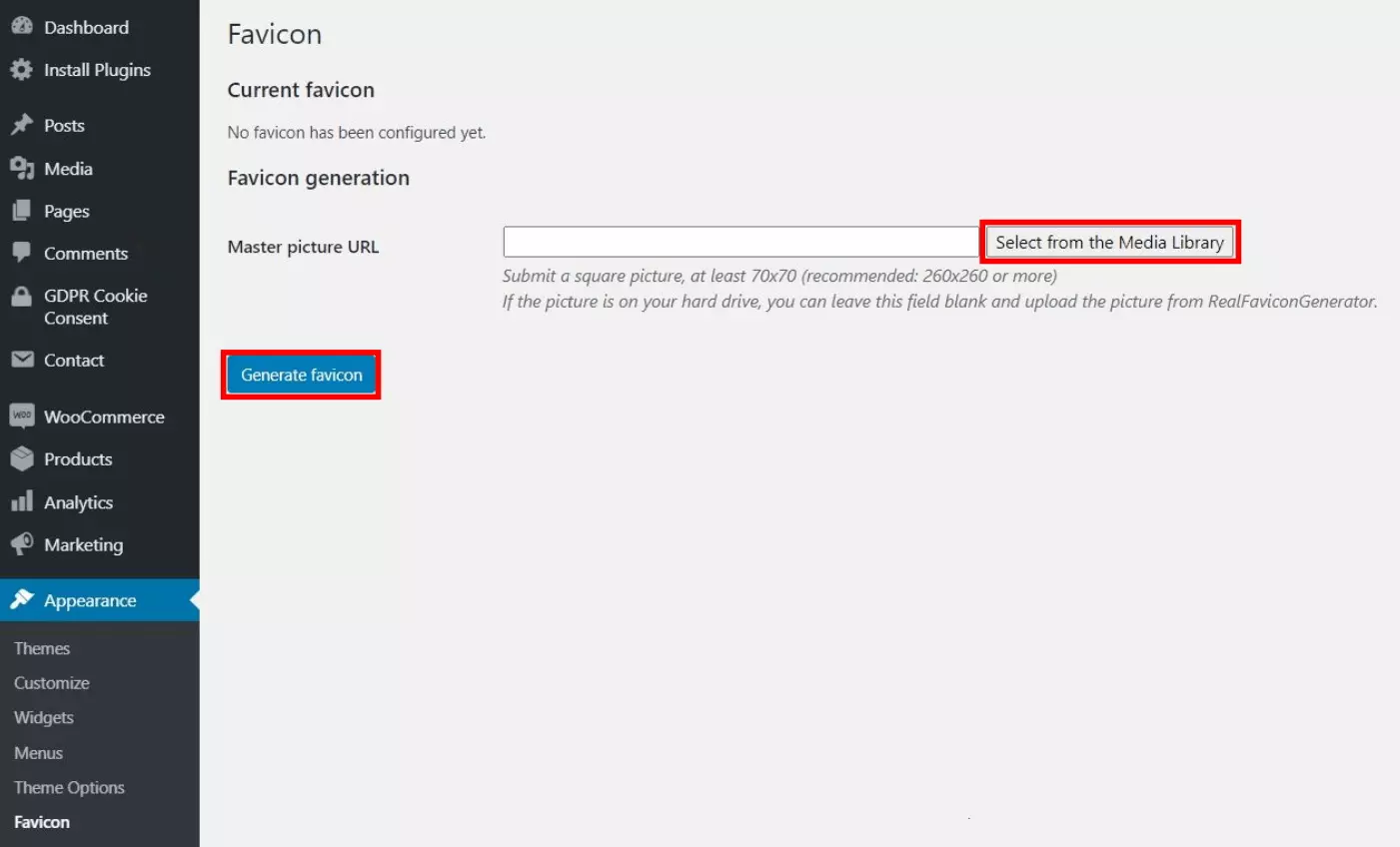
Passaggio 2: aprire le impostazioni del plug-in
Passaggio 3: configurare la favicon
Fate clic sul pulsante “Seleziona dalla libreria media” per scegliere il file direttamente dalla vostra libreria media di WordPress. Con questo plug-in avete bisogno di un’immagine di dimensioni minime 70 x 70 pixel, ma l’ideale sarebbe 260 x 260 pixel o delle dimensioni maggiori. Dopo aver scelto l’immagine, date conferma facendo clic sul pulsante sottostante “Genera favicon”.
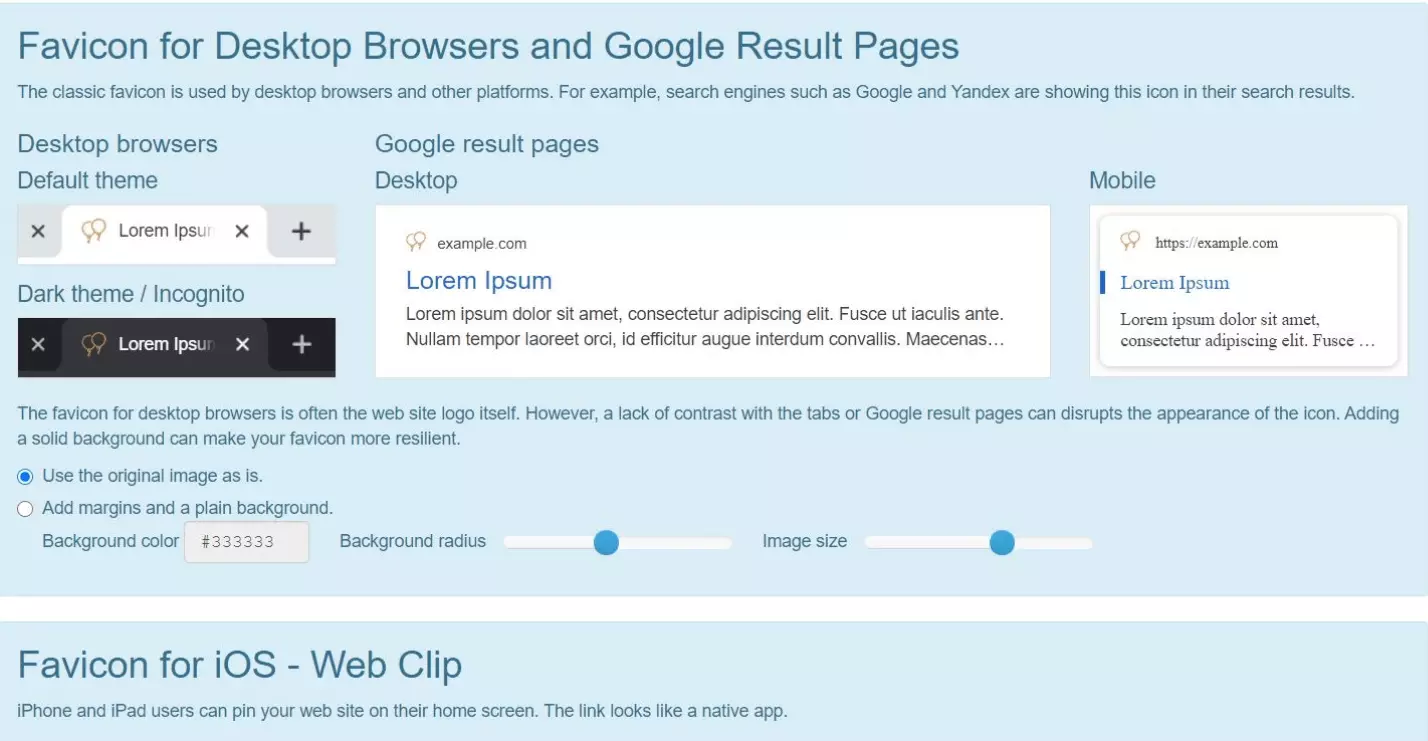
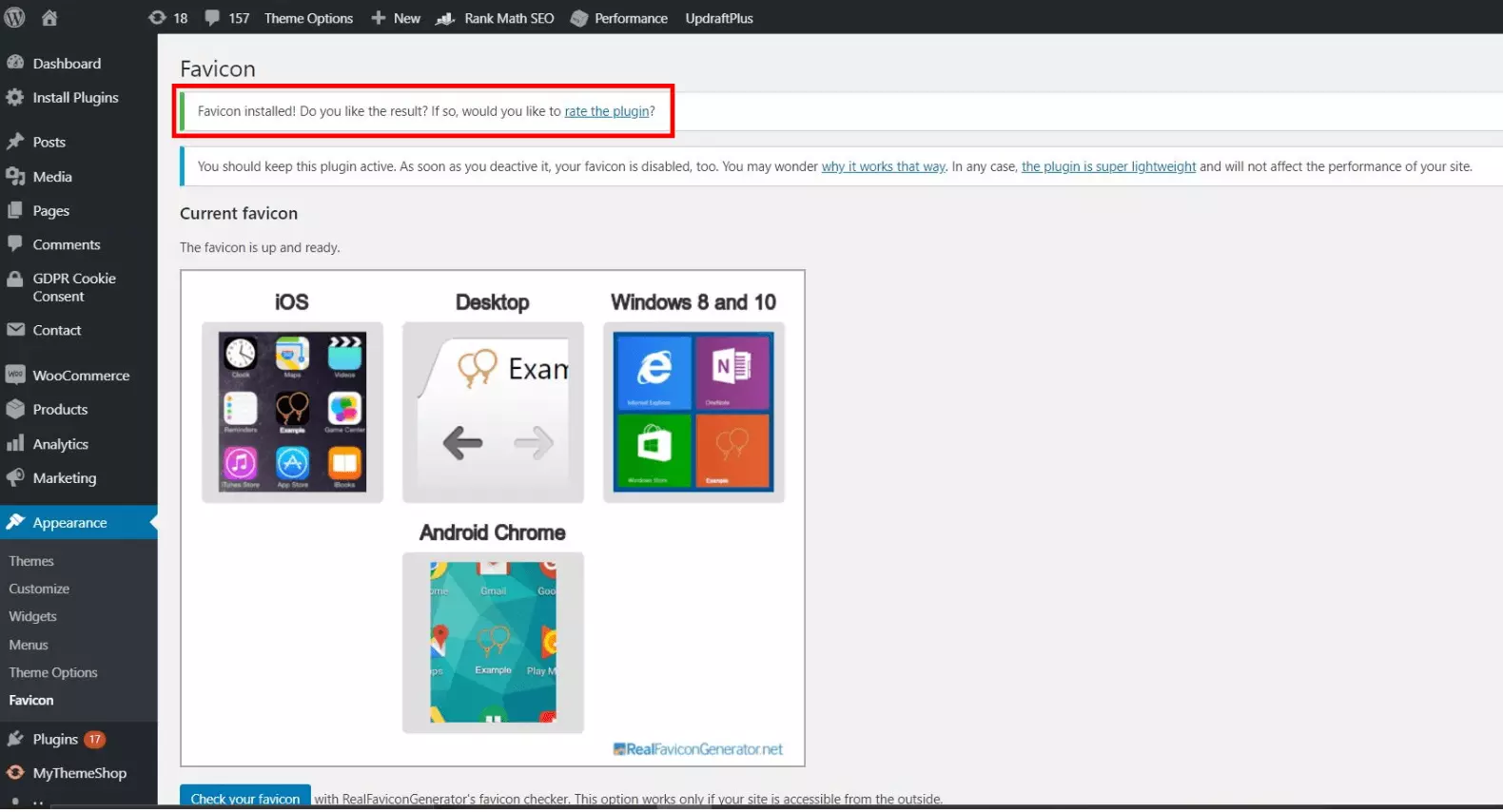
Il plug-in vi reindirizza automaticamente al vostro sito web. Non appena l’immagine sarà stata caricata con successo, avete diverse configurazioni opzionali tra cui scegliere. Adattate la riproduzione della favicon per il browser, per i risultati di ricerca di Google o per i vari smartphone.
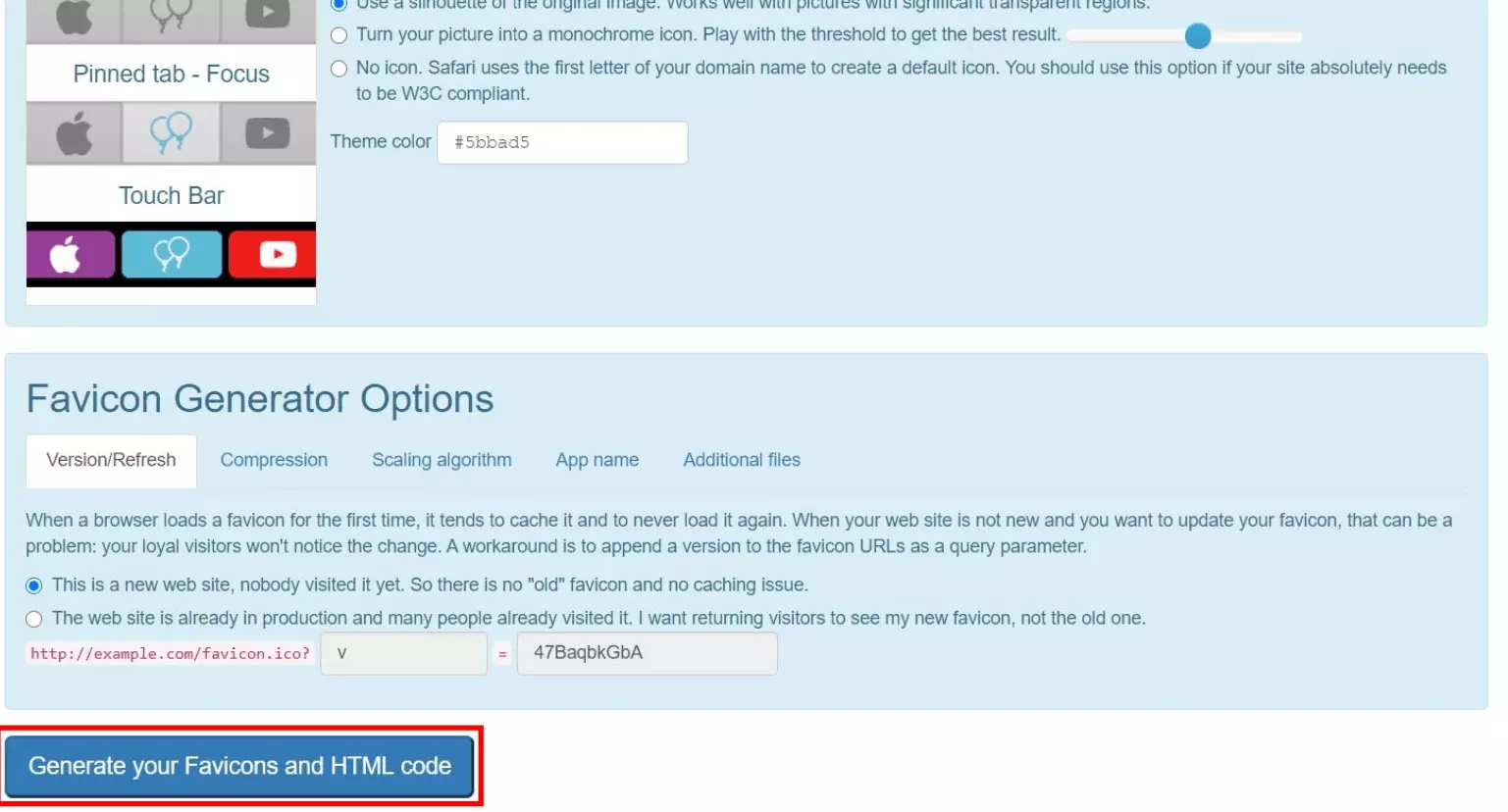
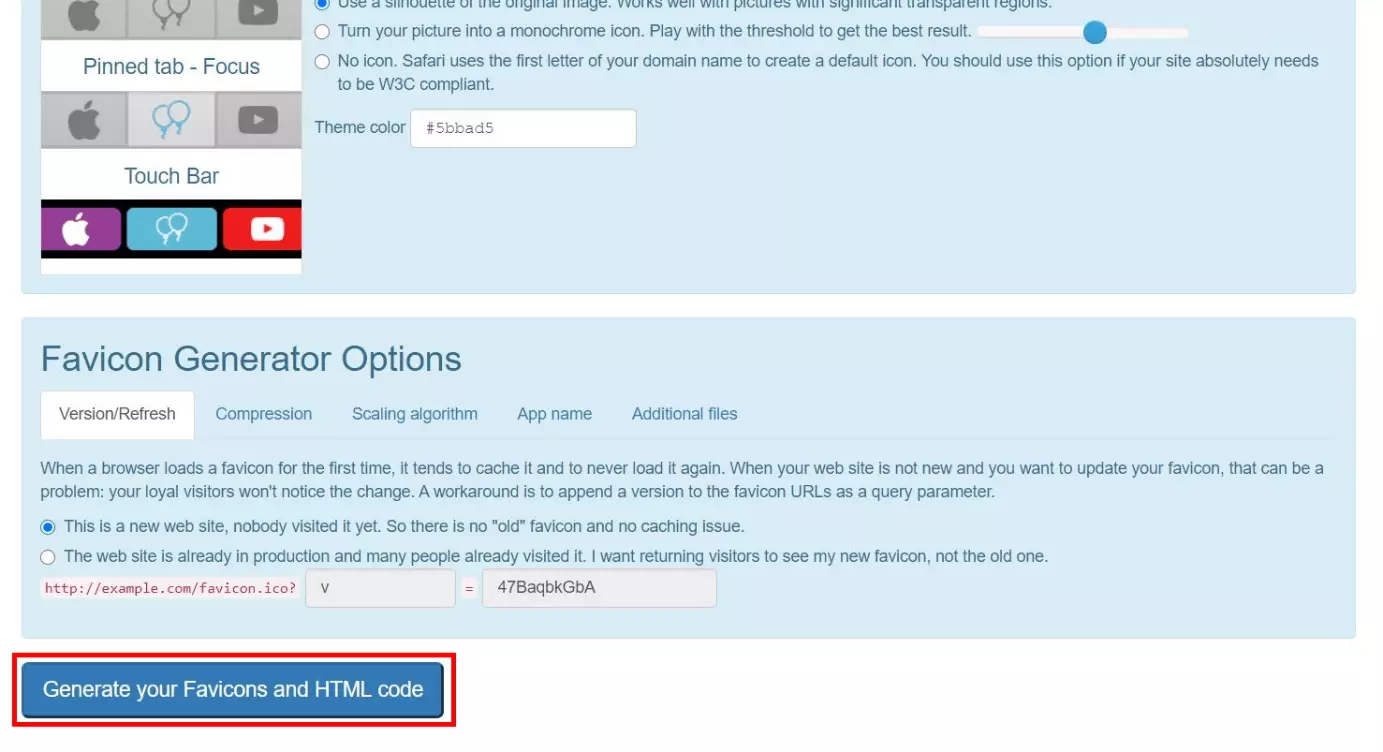
Non appena avete terminato con la configurazione, fate clic sul pulsante “Genera Favicon e codice HTML” in fondo alla pagina. Potete cliccare su questo pulsante anche se non avete configurato tutte le impostazioni a disposizione, poiché, in quanto opzionali, potete decidere di saltarne quante volete.
Terzo metodo: inserimento manuale
WordPress offre in molti casi anche la possibilità di apportare manualmente modifiche alle impostazioni. Anche le favicon possono essere aggiunte in WordPress utilizzando il File Transfer Protocol (FTP). Tutto ciò di cui avete bisogno è un pacchetto favicon contenente sia i file necessari sia un apposito codice HTML. Questo pacchetto può essere facilmente creato usando uno dei tanti strumenti disponibili gratuitamente online.
Passaggio 1: generare i file della favicon
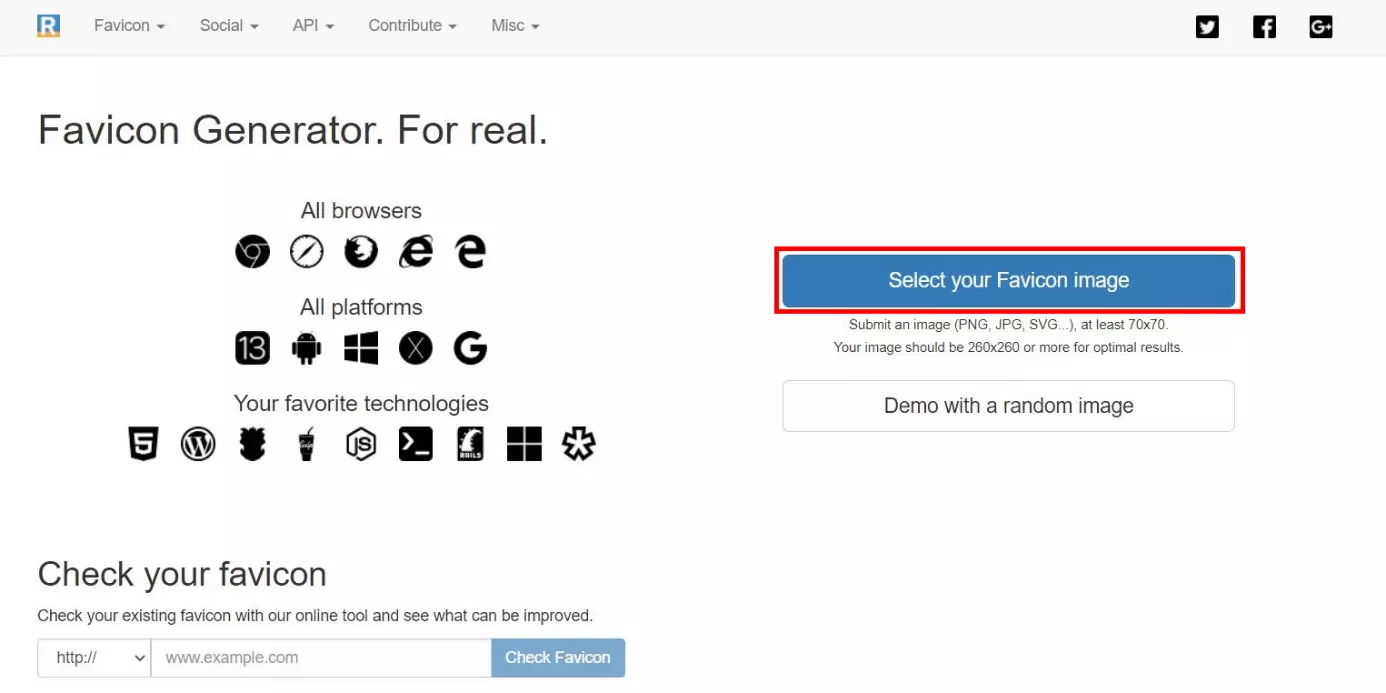
Aprite un qualsiasi strumento online per la generazione delle favicon. Nel nostro esempio utilizziamo lo strumento Real Favicon Generator, disponibile solo in inglese. Fate clic sul pulsante “Select your Favicon image” per caricare l’immagine che volete utilizzare come favicon per il vostro sito WordPress.
Dopo aver caricato l’immagine, potete scegliere tra le opzioni di impostazione del tool che avete deciso di utilizzare e che servono a modificare le dimensioni e lo sfondo della favicon. Apportate le modifiche necessarie o passate direttamente alla generazione della favicon. Successivamente, fate clic alla fine della pagina sul pulsante “Generate your Favicons and HTML code”.
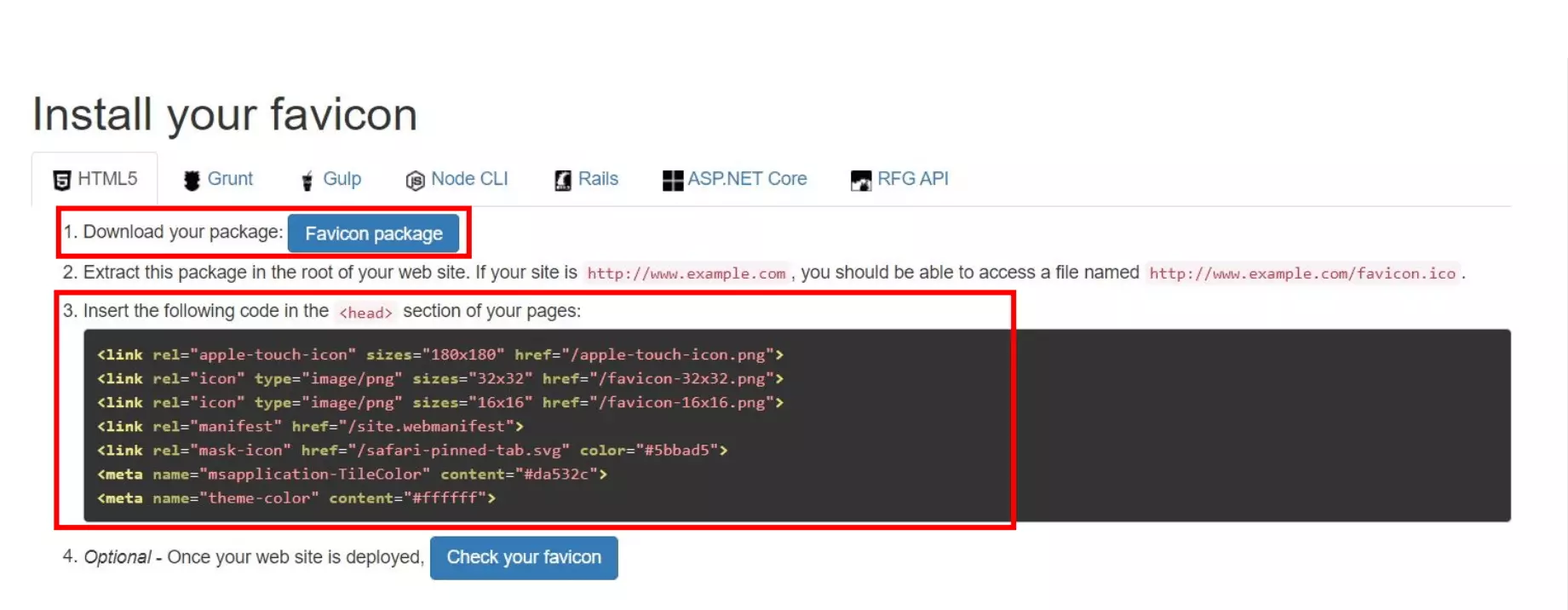
Non appena il tool avrà terminato la creazione del pacchetto, potete scegliere se scaricarlo o se copiare semplicemente il relativo codice HTML. Scaricate il pacchetto e rinominatelo “favicon.ico”. Questo permetterà a WordPress di riconoscere l’immagine direttamente come favicon.
Passaggio 2: caricare il pacchetto della favicon tramite FTP
Accedete ai dati di WordPress tramite FTP. Aprite la directory principale e caricate al suo interno il pacchetto della vostra favicon. Assicuratevi che si trovi nella stessa cartella della cartella “WP-admin” o della cartella “WP-content”.
Passaggio 3: inserire il codice HTML
Arrivati a questo punto, aprite il file header.php e inserite il codice HTML della favicon nel campo dell’header. Accertatevi che il vostro dominio e il percorso che porta alla favicon siano riportati correttamente.
Un hosting WordPress professionale aiuta a meglio orientarsi nel mondo WordPress, oltre a offrire maggiore sicurezza e backup automatici per il sito WordPress.