Ispirazione per un design creativo per il tuo sito web
Il design del tuo sito web parla di te e riflette la tua individualità. Ma dare un’occhiata a diverse fonti di ispirazione per creare o rinnovare il design della tua pagina è comunque un’ottima idea. In questo modo puoi rimanere al passo con le tendenze attuali e trovare nuovi spunti per un web design perfetto.
Idee per web design: 7 di fonti di ispirazione
Trovare idee creative non è facile. A questo scopo, a volte può essere d’aiuto dare un’occhiata ai siti internet dedicati al web design. Ti presentiamo le migliori fonti di ispirazione per le tendenze del design e le idee per i siti web.
Risparmia tempo e denaro: affida la creazione del tuo sito web ai nostri esperti.
Dribbble

Le community sono un primo punto di riferimento per chi è alla ricerca di stimoli creativi. Su Dribbble, chi lavora negli ambiti del web design, della grafica, dell’illustrazione e della tipografia si riunisce da tutto il mondo per scambiare idee sui propri progetti e presentare i risultati ottenuti. Il social network per menti creative offre l’opportunità di condividere ogni mese le immagini del proprio lavoro con la community.
Vantaggi
Il sito web Dribbble può essere inteso come un social network di design, che non offre solo una serie di ispirazioni per il web design. Tra le altre categorie vi sono il design dei prodotti, il design delle app, le animazioni e persino la tipografia. La piattaforma è quindi la base perfetta per raccogliere idee su design di qualsiasi tipo. Dribbble offre alle persone interessate un’iscrizione di base gratuita mediante la quale è possibile visualizzare, salvare e valutare i progetti.
Svantaggi
Per poter valutare i design è necessaria la registrazione a Dribbble. Se stai cercando idee di web design molto specifiche, le opzioni di filtro limitate potrebbero essere un problema: a parte il colore del design e alcuni tag, non è possibile impostare altre opzioni nella ricerca su Dribbble. Inoltre a volte risulta difficile valutare la qualità dei design: in media quelli che fanno uso di molte animazioni o di altre tecniche accattivanti ricevono più like rispetto a idee più semplici e meno elaborate, ma comunque di alta qualità.
Behance

Anche Behance è un social network creativo di portata mondiale che si occupa della pubblicazione di opere grafiche. La piattaforma internet è stata rilevata da Adobe nel 2012 e inserita nella Creative Cloud dell’azienda. Gli utenti del servizio Adobe ricevono automaticamente l’accesso alle funzioni di base di Behance.
Vantaggi
La piattaforma internet rilevata da Adobe offre a chi lavora nel campo della fotografia, della grafica e del design un modo per condividere il proprio lavoro con il pubblico. La funzione di filtro di Behance, che include diverse impostazioni come gli strumenti utilizzati o l’area di provenienza del design, è particolarmente degna di nota. Navigando tra le varie aree creative ci si imbatte in una moltitudine di ispirazioni per il design di siti web, senza bisogno di registrarsi alla piattaforma.
Svantaggi
Behance è strettamente legato al mondo Adobe ed è quindi particolarmente adatto a chi utilizza programmi Adobe come Photoshop. Non presenta particolari svantaggi ed è quindi una piattaforma ideale per chiunque sia alla ricerca di idee e ispirazioni per il design o il layout di un sito web.
Awwwards

Awwwards intende essere un luogo di incontro online per l’industria creativa esperta di web. Il portale offre uno spazio in cui chi si occupa di design può condividere conoscenze ed esperienze, per discutere o per offrire e trovare ispirazione. Una volta al giorno, Awwwards sceglie il “Sito del giorno” e lo presenta sulla propria pagina iniziale. Le opere selezionate compaiono anche nell’annuario “The 365 Best Websites Around The World”. Chi gestisce un sito web può trovare ispirazione per il proprio portale consultando la galleria dei siti vincenti.
Vantaggi
Su Awwwards, coloro che si occupano di web design, sviluppo web e agenzie creative in generale possono presentare progetti online e farli valutare da una giuria professionale. Se desideri trovare ispirazione per la progettazione di un sito web, puoi dare un’occhiata alle pagine premiate giudicando personalmente i loro design e la loro usabilità.
Svantaggi
Non ci sono veri e propri svantaggi in Awwwards. Va solo menzionato il fatto che il web design dei siti premiati potrebbe in alcuni casi risultare troppo elaborato e sovraccarico per il tuo sito web.
FWA

L’acronimo FWA sta per “Favorite Website Awards”, un programma di premi riconosciuto in tutto il settore e disponibile da maggio del 2000 per chi si occupa di web design. Similmente ad Awwwards, FWA presenta ogni giorno un “Sito del giorno” (SOTD). Inoltre, ogni mese viene scelto un “Sito del mese” (SOTM). Alla fine dell’anno, i siti web vincitori partecipano al concorso People’s Choice Award (PCA).
Vantaggi
FWA è la soluzione ideale per chi è alla ricerca di ispirazione per un sito web fuori dagli schemi e che si distingua dalla massa. Anche se i design sono a volte molto idiosincratici, danno sempre molta importanza alla user experience, in modo da garantire un’esperienza di navigazione perfetta.
Svantaggi
Il sito dei Favorite Website Awards si concentra molto sulla presentazione dettagliata di progetti specifici. Non è quindi idoneo a ottenere una panoramica generale e soprattutto veloce delle varie tendenze di design attuali.
- Editor facile e intuitivo con supporto IA
- Immagini e testi d'effetto in pochi secondi
- Dominio, indirizzo e-mail e certificato SSL inclusi
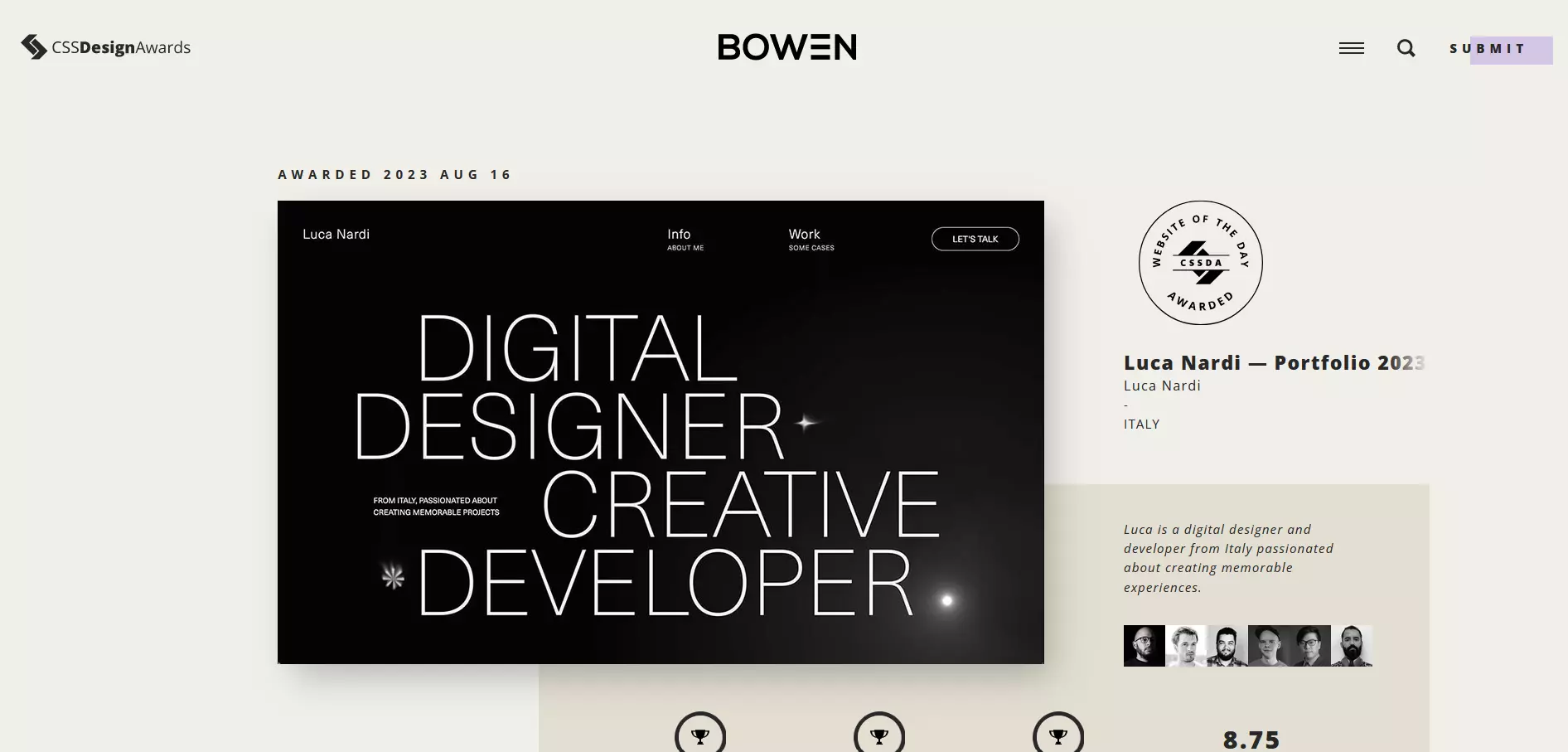
CSS Design Awards

Anche la piattaforma online CSS Design Awards decreta ogni giorno il “sito web del giorno”, oltre a vincitrici e vincitori mensili e annuali. I criteri di valutazione sono “Creative Design”, “Core & Function” e “UX & Content”.
Vantaggi
Il sito web dei CSS Design Awards mette a disposizione utili funzioni di filtraggio per effettuare le ricerche: si possono persino filtrare i progetti vincitori e candidati in base al colore, alle caratteristiche e al settore di appartenenza. Inoltre, il sito fornisce articoli su argomenti chiave del web design e link a risorse liberamente disponibili, aiutando chi ha interesse a migliorare le proprie capacità di web design.
Svantaggi
Così come Favorite Website Awards, anche il sito CSS Design Awards si concentra sulla presentazione dettagliata di idee di design per siti web specifici. Pertanto, anche in questo caso, non è indicato a chi desidera farsi rapidamente un’idea generale delle tendenze attuali e delle ispirazioni concrete per il design di siti web.
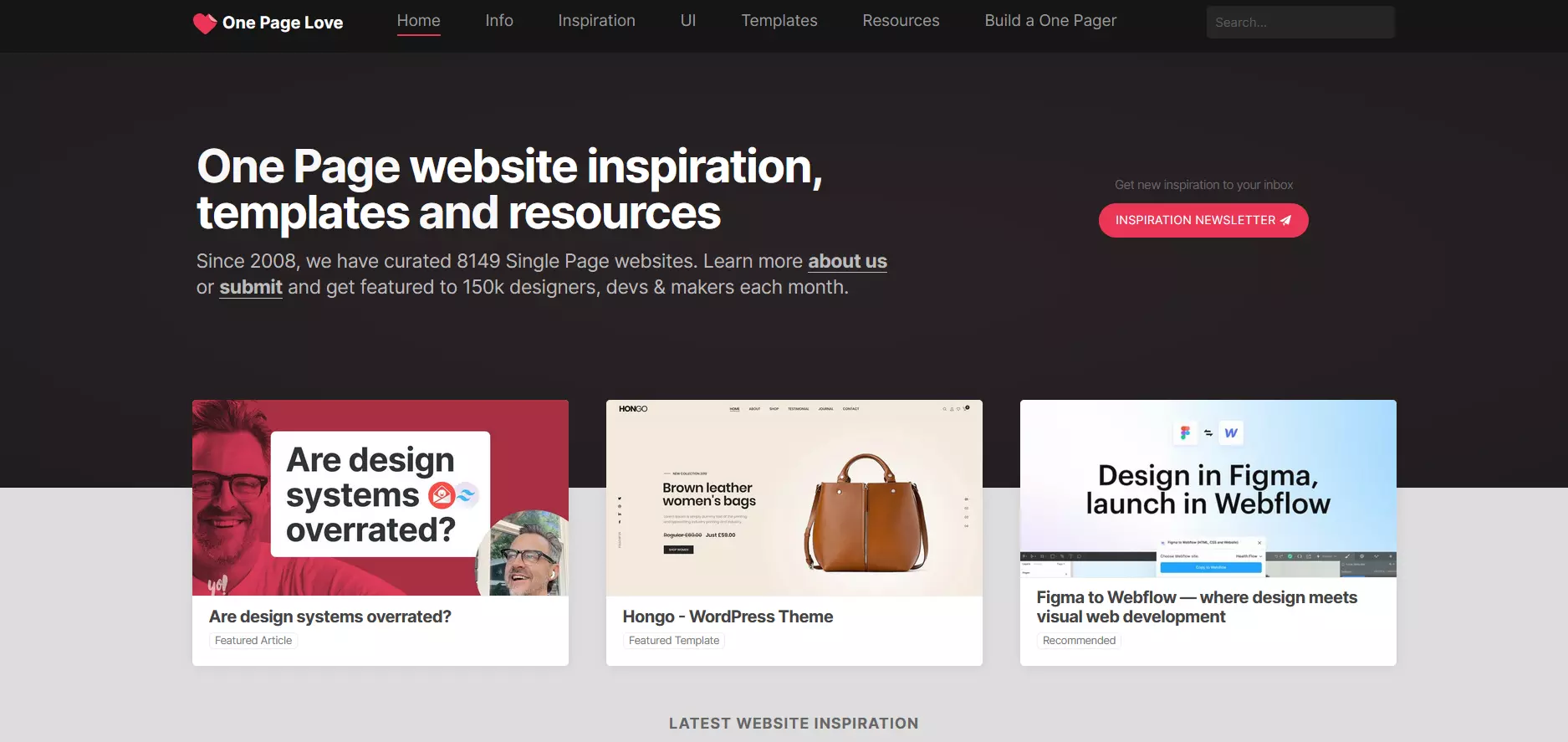
One Page Love

Se fai parte di coloro che ritengono che le sottopagine dei siti web siano ormai superate e che preferiscono organizzare i propri contenuti in un’unica pagina, troverai i giusti spunti su One Page Love. La piattaforma si considera la vetrina definitiva per i siti web, i template e le risorse a pagina singola.
Vantaggi
One Page Love è, come suggerisce il nome, la fonte di ispirazione per la progettazione di siti web a pagina singola. Offre all’utente oltre 8.000 esempi con le attuali tendenze del web design, come i layout divisi centralmente (centrally divided layouts) o lo User Centered Design. Se cerchi ispirazione per il layout di un sito web per la tua applicazione a pagina singola, One Page Love è il posto giusto. Un altro vantaggio: qui sono messi a disposizione una raccolta di risorse con articoli, set di icone, template e tutorial.
Svantaggi
Se non hai un’applicazione web a pagina singola, One Page Love può soltanto fornirti idee per il design del tuo sito web. Naturalmente, il sito non prende in considerazione l’interazione creativa di diverse sottopagine.
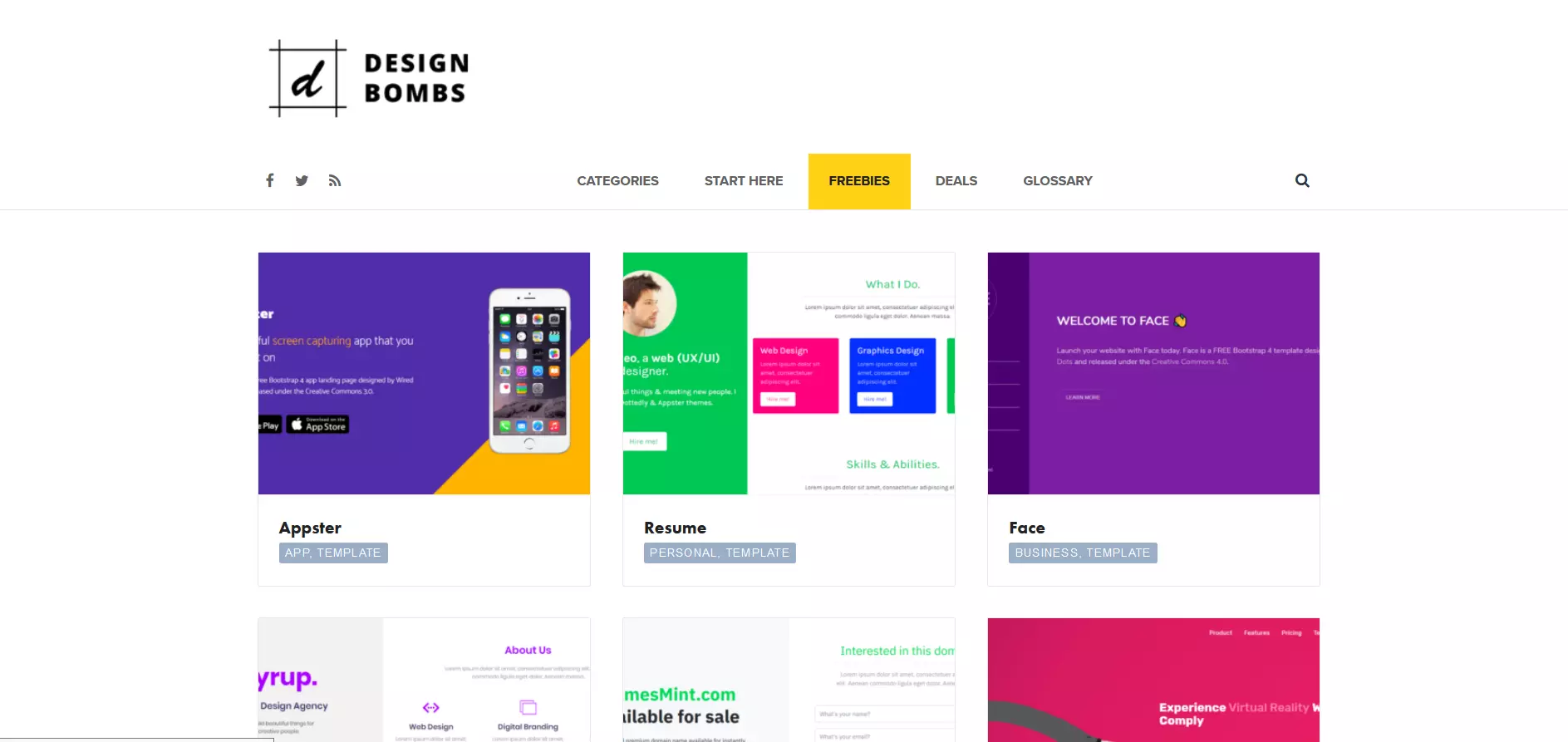
Design Bombs

Su Design Bombs non si trovano solo ispirazioni per il web design. Il sito offre anche una serie di articoli e tutorial dedicati al web design. Ad esempio, sono disponibili diverse risorse per chi desidera ampliare le proprie conoscenze nel campo del coding.
Vantaggi
Design Bombs non serve solo come fonte di ispirazione per il web design, ma fornisce anche dei template pronti da utilizzare. Grazie alla varietà di risorse disponibili, la piattaforma ben si presta anche ad ampliare le proprie conoscenze o ad apprendere le più importanti nozioni di base del web design. Aiutandoti con i tutorial presenti puoi, ad esempio, creare in pochissimo tempo le linee guida perfette per il tuo sito web.
Svantaggi
Design Bombs non è un classico sito di ispirazione che premia le idee di web design più innovative o che mette in contatto le menti creative. Piuttosto, offre una raccolta di risorse e idee. Di conseguenza, i template presentati su Design Bombs sono piuttosto semplici e non stabiliscono nuovi standard nel web design.
- Certificato SSL Wildcard incluso
- Registrazione di dominio sicura
- Indirizzo e-mail professionale da 2 GB

