Le tendenze del web design più popolari nel 2025
Nel web design si possono osservare sempre nuove tendenze che determinano oggi quello che sarà l’internet di domani. Attualmente, le idee di design più popolari includono componenti visivi che attirano l’attenzione, come mondi 3D interattivi e caratteri tipografici accattivanti, ma anche elementi di intrattenimento, come minigiochi sulle pagine di errore 404. Vi presentiamo un totale di 15 tendenze per affrontare ben equipaggiati il web design moderno nel 2025.
- Certificato SSL Wildcard incluso
- Registrazione di dominio sicura
- Indirizzo e-mail professionale da 2 GB
Web design: 15 tendenze di moda oggi
Nel 2025 proseguono diversi trend del web design iniziati negli anni precedenti e il panorama digitale non cambierà radicalmente. Tuttavia, alcune tendenze alludono a un ulteriore miglioramento della user experience sulle piattaforme, con l’intenzione di riprogettare oggi il web di domani. Queste sono:
- Web design nostalgico
- Mondi ed elementi 3D interattivi
- Massimalismo e sovraccarico
- Web design per il puro intrattenimento
- Pagine di errore 404 creative
- Breve materiale video con valore aggiunto
- Tipografia accattivante e personalizzata
- Neumorfismo
- Design a scorrimento: effetto lungo/infinito e parallasse
- La velocità e le prestazioni rimangono importanti
- Esperienza utente personalizzata
- Realtà virtuale e aumentata tramite WebXR
- Ulteriore sviluppo dei chatbot
- Design con motivazioni sociali ed ecologiche
- Micro-interazioni
Tendenze del web design nel 2025: nuove idee per i siti
Web design nostalgico
Nel 2025, visitare molti siti web sarà come fare un salto indietro nel tempo: dalle immagini retrò e dagli elementi in pixel alle ormai superate strutture per la navigazione del sito web. Oltre agli anni Novanta, gli anni Duemila sono una fonte di ispirazione soprattutto per l’attuale revival Y2K.
Nel web design del 2025 si utilizzano anche cursori personalizzati con o senza effetti, costituiti, ad esempio, da un’icona disegnata da sé o da un’animazione che si verifica solo quando si muove il cursore. La pagina “90’s Cursor Effects” mostra diversi tipi di questa tendenza retrò:
Mondi ed elementi 3D interattivi
Tra le tendenze del web design nel 2025 rientrano anche effetti 3D che conferiscono a un sito web un aspetto tangibile o plastico. La parola chiave è in questo caso: immersione. Ad esempio, agli utenti viene presentata una sezione di un mondo virtuale in cui possono avanzare facendo clic o scorrendo. Per esempio: la catena di grandi magazzini Bloomingdale’s offre un sito web per lo shopping immersivo o un centro commerciale virtuale.
Allo stesso modo, nel 2025 si potranno scoprire sempre più spesso siti web con elementi 3D che si possono spostare con un clic del mouse o con il tocco delle dita. Soprattutto per l’e-commerce, gli oggetti interattivi di questo tipo offrono un enorme potenziale: i clienti possono visualizzare comodamente un prodotto da ogni lato e angolazione per farsene un’idea ottimale. Sul sito del produttore di coltelli francese Deejo si può ammirare questo effetto:
Massimalismo e sovraccarico
Un altro stile che emerge tra le tendenze del web design nel 2025 è il massimalismo. Qui non ci si basa sull’approccio “less is more” come nel minimalismo, ma piuttosto sull’esatto contrario. La parola d’ordine è quindi siti web sovraccarichi, in cui quasi ogni elemento cattura l’attenzione di chi guarda, in qualche modo. Superfici animate, effetti speciali di clic e immagini colorate sono solo alcuni esempi che un web design di questo tipo può contenere.
Per esempio: un sito web che mette gli utenti di fronte a molti elementi è “MUTANT STAND”, una community del Web3. Il verde neon, i cristalli volanti e le immagini in movimento creano un web design moderno e accattivante.
I siti web con design colorati o luminosi non soddisfano i vostri gusti? Sappiate che con la modalità scura (o “dark mode” in inglese) si sta facendo strada una tendenza che non riguarda solo il web, ma anche l’intero settore del software. Sempre più utenti trovano fastidiose le interfacce luminose (soprattutto quando c’è poca luce nell’ambiente) e ritengono importante avere un’alternativa al display luminoso. Ad esempio, sistemi operativi come Windows 10 offrono una dark mode, e anche nei browser come Google Chrome si può attivare la modalità scura.
Web design per il puro intrattenimento
Il web design del 2025 si basa anche su elementi di intrattenimento che non devono necessariamente avere uno scopo specifico. Dopo che negli ultimi anni le persone hanno dovuto affrontare alcuni ostacoli e continuano a farlo tuttora, questa tendenza ha lo scopo di deliziare e presentare i vecchi componenti in una nuova veste.
In questa tendenza del web design, ad esempio, ci si può aspettare animazioni interattive che gli utenti possono muovere, attivare e altro ancora per puro divertimento. Allo stesso modo, potete sostituire la classica barra di caricamento del vostro sito web con un’originale animazione di caricamento e rendere così divertente il tempo di attesa.
Il portfolio dello sviluppatore full stack Francois Risoud, ad esempio, è dotato di animazioni hover: più precisamente, il sito web contiene elementi che appaiono e scompaiono non appena si sposta il cursore su di essi.
Pagine di errore 404 creative
Nel moderno web design del 2025, anche le pagine di errore 404 originali svolgono un ruolo importante. Come per la tendenza precedente, anche in questo caso l’attenzione è rivolta all’intrattenimento degli utenti. La classica pagina di errore che appare quando viene richiamato un URL non valido è piena di elementi accattivanti o divertenti. In questo modo, un vicolo cieco si trasforma in un passatempo divertente. In un articolo a parte abbiamo raccolto alcune idee per pagine 404 creative e originali.
Ad esempio, un’azienda che ha implementato questa tendenza del web design è l’agenzia di design Feldman Studio. Sulla loro pagina di errore, gli utenti possono giocare al classico gioco “Snake” e magari finire in classifica con il proprio punteggio:
Breve materiale video con valore aggiunto
L’incorporazione di filmati è una tendenza del web design già diffusa. Tuttavia, il 2025 si concentra su clip brevi che non solo sono di grande impatto visivo, ma offrono anche un valore aggiunto. Questa tendenza potrebbe essere attuata, ad esempio, sotto forma di un video di presentazione della vostra azienda o di voi stessi. Allo stesso modo, i prodotti possono essere presentati in modo accattivante attraverso brevi video. Se desiderate ottenere una maggiore copertura, potete condividerli anche sui social media più importanti.
Un esempio di questa tendenza è il sito web dell’app Paper, dove gli utenti si fanno una prima impressione delle sue caratteristiche in un video:
Volete creare un sito web professionale per il vostro progetto, ma non ne avete il tempo? In questo caso, dovreste prendere in considerazione il servizio MyWebsite Design Service di IONOS che vi supporterà nella realizzazione di siti web, in linea con le vostre esigenze.
Evergreen: web design che non passano mai di moda
Tipografia accattivante e personalizzata
Caratteri flagranti e personalizzati sono all’ordine del giorno del web design anche nel 2025. Le homepage accolgono gli utenti con parole e frasi che dominano quasi tutta la pagina e non di rado coprono esteticamente anche gli elementi. Questa tendenza tipografica ci ricorda che il carattere scelto non deve solo servire a trasmettere informazioni, ma può anche funzionare come un elemento di design di supporto.
I font per il web sono anche uno strumento importante quando si tratta di dare a un marchio la propria identità. Grandi nomi come Coca-Cola, Disney e Harry Potter hanno creato tipografie personalizzate che li identificano in tutto il mondo. Quindi dovete sicuramente prendere in considerazione l’idea di usare un font auto-progettato sul vostro sito web. Sperimentate con i colori e le forme. Immagini e altri contenuti multimediali possono anche essere incorporati nelle lettere.
- Progettazione completa del tuo negozio online
- Ottimizzazione SEO per i motori di ricerca
- Supporto per gestire il tuo negozio online in autonomia
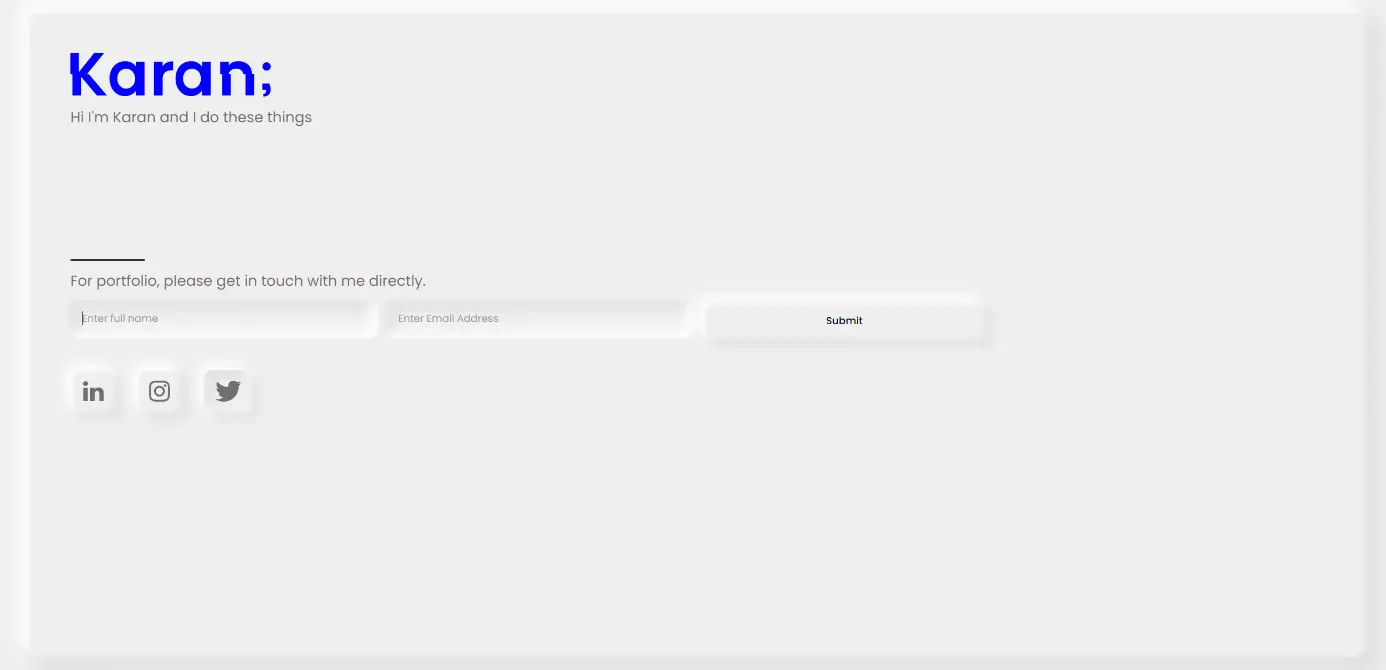
Neumorfismo
Il neumorfismo (chiamato anche “nuovo skeumorfismo”) dona più realismo al design di siti web, alcuni dei quali sono diventati molto astratti. In particolare, i layout molto piatti, basati su schede, dovrebbero acquistare più vitalità con l’approccio moderno. A questo scopo, i vari componenti dell’interfaccia utente delle pagine vengono visualizzati in uno stile simile al 3D utilizzando tonalità più chiare e più scure nel design realizzato tramite CSS. Di conseguenza, i singoli elementi sembrano messi più in risalto sullo schermo fino a quando non vengono selezionati dall’utente e quindi (almeno visivamente) premuti, il che contribuisce a dare un’impressione realistica.
Nonostante la sua popolarità, questa tendenza del design ha anche i suoi svantaggi. Per esempio, gli utenti che soffrono di disturbi della vista non riescono a percepire correttamente le linee divisorie sottili quando visualizzano elementi di neumorfismo. Per questo motivo, la tendenza va sempre più nella direzione di un neumorfismo con contrasti più forti.
I programmi di grafica classica come Adobe Illustrator sono i più adatti per l’implementazione. In alternativa, è possibile trovare sul web offerte versatili come Neumorphism.io, che vi supportano nella realizzazione del neumorfismo.
Poiché l’ombreggiatura è la base del design neumorfico, questa tendenza del web design non supporta bene le applicazioni web o le applicazioni in dark mode. In questo caso, è necessario valutare concretamente quale strategia si adatta meglio al vostro progetto.
Design a scorrimento: effetto lungo/infinito e parallasse
I dispositivi mobili favoriscono il passaggio dal cliccare allo scorrere. Essenzialmente il sito “a scorrimento” è un vecchio conoscente, ma i concetti di design come lo scorrimento infinito e parallasse continuano a essere molto popolari e rimarranno in voga anche nel 2025.
Lo scorrimento infinito
Quando si è raggiunta la fine di una parte informativa, segue immediatamente quella successiva: questo è lo scorrimento infinito (in inglese: “infinite scrolling”). I social network come Facebook, Instagram, Reddit e Quora ricorrono già da tempo a questo metodo, per presentare agli utenti il contenuto in un feed continuo di notizie. Anche nei blog lo scorrimento infinito è di casa da molto tempo e giocherà un ruolo importante anche in futuro.
Questo tipo di scorrimento è adatto ai siti con una vasta quantità di informazioni e viene combinato solitamente con algoritmi sofisticati, che pre-filtrano le informazioni e presentano per primi gli articoli più rilevanti agli utenti. Tuttavia, i gestori dei siti web che nel 2025 intendono seguire il trend dello scorrimento infinito dovrebbero prestare attenzione a un’implementazione che sia adatta ai motori di ricerca. All’inizio per Google era difficile scansionare i siti web che ricorrevano a questa tecnica, ma oggi, grazie alle direttive di progettazione dettagliate fornite dal leader del mercato dei motori di ricerca, si può optare per questa soluzione senza impedimenti. Ciononostante, è bene prendere in considerazione i seguenti aspetti:
- URL personalizzati per ogni sottopagina;
- nessuna sovrapposizione dei contenuti;
- il visitatore o la visitatrice deve individuare facilmente gli elementi ricercati;
- tempi di caricamento adeguati.
Google rimanda alla demo del sito web dell’analista di trend per webmaster John Mueller, fornendo così un esempio di un’applicazione dello scorrimento infinito adatto ai motori di ricerca.
Effetto parallasse
Anche lo scorrimento parallasse non rientra tra le tendenze del web design più recenti, ma è attualmente tra quelle più popolari. L’effetto parallasse in movimento viene utilizzato già da alcuni anni come componente basilare dei siti moderni. Ne risulta un effetto di percezione della profondità, dato che i singoli livelli del sito si muovono diversamente.
Nel migliore dei casi, oltre all’effetto di movimento, il sito presenta anche elementi che incitano i visitatori a compiere una determinata azione. Lo scorrimento parallasse si può quindi combinare in maniera ottimale con lo storytelling interattivo.
Nel 2025, gli utenti potranno anche aspettarsi lo scorrimento parallasse con zoom sui siti web. In questo caso, lo scorrimento non provoca un movimento verticale o orizzontale, ma ingrandisce o rimpicciolisce gli elementi tramite uno zoom. In questo modo chi guarda ha la sensazione di essere accompagnato in un viaggio. La pagina “Wonderland Digitalfashion” fornisce un chiaro esempio di questa tecnica, corredata di effetti 3D:
La velocità/performance resta importante
In realtà si tratta di un principio di base delle pagine web con un buon design più che di una tendenza: la velocità diventa sempre più importante. Da una parte i ringraziamenti vanno alla rivoluzione mobile; infatti, i gestori delle pagine web vogliono che le loro pagine siano raggiungibili facilmente anche dai dispositivi mobili, risparmiando volume dati. Più le pagine internet si caricano velocemente, migliore sarà la user experience, così come avviene ormai da dieci anni a questa parte. Anche nel 2025 prosegue questa tendenza, che consente un utilizzo più veloce del sito, ad esempio ricorrendo al lazy loading.
Anche determinate tendenze del web design apportano il loro contributo in questo campo: così con il minimalismo si rinuncia, ad esempio, ampiamente a contenuti multimediali che richiedono molto tempo e spazio per essere caricati, preferendo scegliere dei formati più agevoli in termini di memoria. Le pagine web “long scrolling”, che posizionano tutte le informazioni necessarie su un’unica pagina “a scorrimento”, puntano al fatto che l’utente deve caricare solo questa pagina e non molte altre sottopagine. Anche il sempre più famoso “White Space” indica l’assenza di elementi, che potrebbero limitare la velocità di caricamento di una pagina web.
Altri trend di progettazione del web design moderno, come le animazioni interattive, destano clamore e migliorano (se applicati correttamente) la raccolta di informazioni. Spesso però un design elaborato porta con sé degli effetti negativi, che si ripercuotono sulla performance generale del sito. I web designer devono quindi tenere attentamente in considerazione quali contenuti multimediali e interattivi offrano effettivamente un valore aggiunto per l’utente e quali, invece, rallentino inutilmente il sito web. In generale vale la regola “less is more”, anche se con ciò non si intende per forza un ritorno al flat design.
È importante notare che la performance di un sito si ripercuote direttamente sulla user experience. In questo caso occorre distinguere tra il tempo di caricamento effettivo e quello percepito dall’utente. I ritardi sono problematici solo se l’utente li percepisce come tali. Perciò i web designer si basano sulle seguenti misure per compensare tempi di caricamento elevati:
Barra di avanzamento
Se il visitatore deve aspettare, almeno sarebbe meglio informarlo per quanto tempo. La barra di avanzamento non riduce i tempi di caricamento, ma perlomeno, se progettata in modo originale, riesce a rendere l’attesa divertente. Quantomeno l’utente non dovrebbe essere indotto a lasciare la pagina mentre aspetta. Infatti, basta pensare che la soglia di tolleranza su internet diminuisce in maniera inversamente proporzionale alla velocità di connessione.
Caricare gli elementi chiave per primi
I siti web dovrebbero essere programmati in modo tale da richiamare per primi i contenuti “above the fold” e riprodurli sul browser. Si tratta di quei componenti del sito web visibili a chi guarda senza che sia necessario scorrere con il mouse. Se questi contenuti sono disponibili, per gli utenti è inizialmente irrilevante se altri elementi vengono caricati successivamente (“below the fold”).
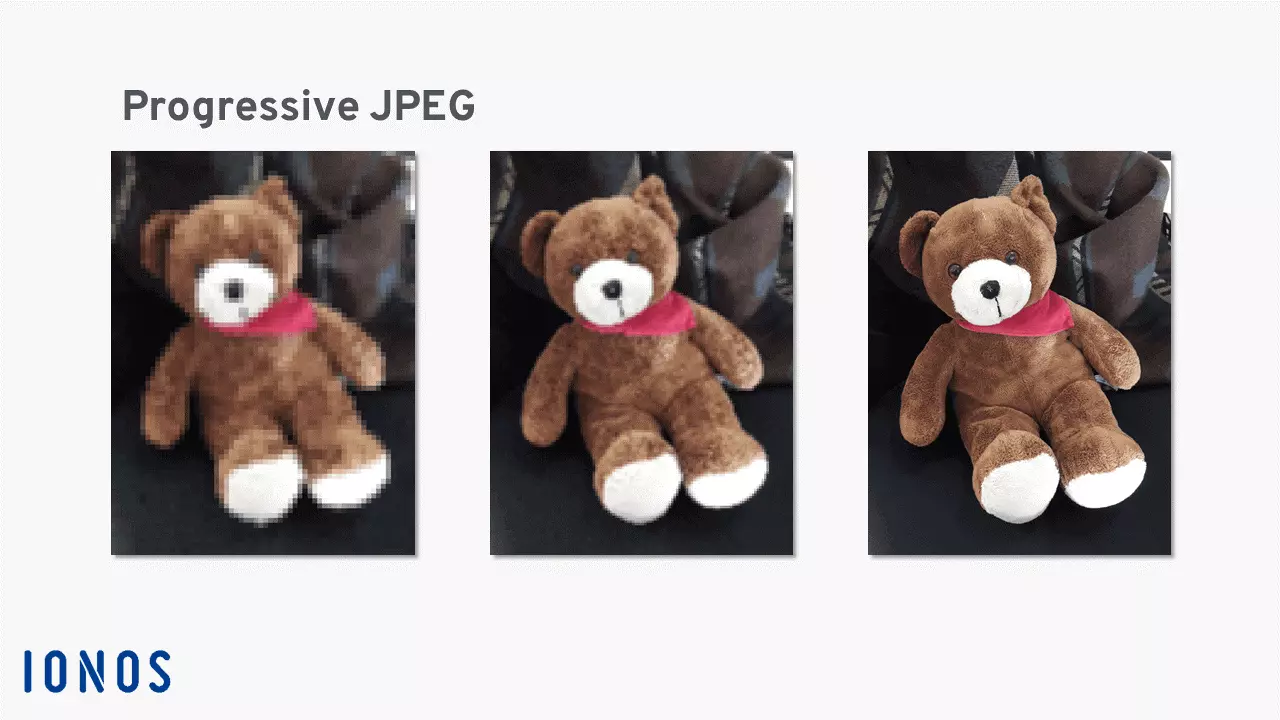
JPEG progressivo
Le immagini che vengono integrate con la tecnica del JPEG progressivo non vengono riprodotte dall’alto verso il basso nella risoluzione definitiva, ma si servono del processo di interlacciamento: all’osservatore viene provvisoriamente presentata un’immagine di anteprima in bassa qualità che diventa sempre più nitida fino a quando, terminato il caricamento completo dei dati, non si arriva alla qualità di immagine desiderata.
Trovate ulteriori trucchi su come migliorare la performance delle pagine nel nostro articolo sull’ottimizzazione dei siti web.
Riassumendo: per i video, le foto e simili, vale la stessa regola che per il contenuto, ossia devono essere di alta qualità, unici e rilevanti per l’utente. Inoltre risulta sensato che questi contenuti vengano caricati solo quando il visitatore li visualizza. Proprio gli utenti dei dispositivi mobili o che dispongono di connessioni Internet lente beneficiano di siti ben strutturati, privi di dati superflui.
WebAssembly
Le applicazioni web sono diventate, a ragione, una parte essenziale dell’esperienza di navigazione. . JavaScript permette ai visitatori di interagire con il sito web, elemento che porta a sua volta a una migliore esperienza. Tuttavia, molte applicazioni web presentano ancora basse prestazioni. Con WebAssembly (Wasm) è stato creato non molto tempo fa un linguaggio che può essere eseguito molto rapidamente nel browser grazie alla precompilazione. Anche se lo standard non è ancora così diffuso, tutti i browser moderni sono già in grado di gestire la tecnologia.
Esperienza utente personalizzata
La presentazione dei contenuti web a seconda del target si annovera tra i principi di base del web design moderno. In particolar modo nell’e-commerce, la selezione dei contenuti e la loro presentazione dovrebbe essere orientata alle esigenze della potenziale clientela. Mentre finora l’attenzione era concentrata su gruppi astratti di persone, nel 2025 il focus continuerà a essere sull’esperienza d’uso del singolo individuo.
Una tendenza del web design nel 2025 sarà il sito web personalizzato, in cui i visitatori e le visitatrici visualizzeranno contenuti che corrispondono alle loro abitudini d’uso. La base di dati per un’interfaccia utente personalizzata è fornita da strumenti di analisi web come Google Analytics o Matomo, i quali consegnano ai fornitori di contenuti un quadro completo di come gli utenti della rete interagiscano con i contenuti web.
Il vostro progetto web è basato su WordPress? Con l’Hosting WordPress di IONOS avete a disposizione un pacchetto perfettamente amministrato del popolare sistema di gestione dei contenuti comprensivo di hosting, certificato SSL/TLS e un dominio!
Realtà virtuale e aumentata tramite WebXR
La maggior parte degli utenti conosce la realtà virtuale (VR) dal settore dell’intrattenimento: l’industria dei giochi per computer, in particolare, sta investendo molto nello sviluppo di occhiali per la realtà virtuale e rispettivi giochi. Inoltre, negli ultimi anni nel settore degli smartphone stanno arrivando sul mercato sempre più applicazioni che utilizzano la Realtà Aumentata (AR) per scopi ludici ma anche pratici. In questo modo si assiste, ad esempio, alla fusione dell’ambiente reale con informazioni digitali visualizzate su un dispositivo, che servono per progettare l’arredamento di un appartamento o provare dei vestiti in modo virtuale. Ora anche il World Wide Web sta facendo questo passo. Con WebXR, il W3C ha creato un’interfaccia che sostituisce la tecnologia WebVR esistente, non priva di errori, e permette ai browser di visualizzare i contenuti VR e AR.
Se si dispone di occhiali VR, un sito web programmato di conseguenza può essere visitato in tre dimensioni. Come in una stanza, ci si muove avanti e indietro tra le voci del menu e i contenuti. Questo potrebbe essere di particolare interesse per il settore dell’e-commerce in futuro. I negozi online possono così avvicinarsi un po’ di più all’esperienza di un negozio. Chi ha gli occhiali adatti, può già provare WebXR su una pagina di prova di Mozilla.
Ulteriore sviluppo dei chatbot
I programmi che svolgono compiti di comunicazione non sono certo una novità. I chatbot derivano dal settore di ricerca dell’Intelligenza Artificiale (IA) e già al giorno d’oggi se ne fa uso su siti web aziendali o su negozi online. Di norma si tratta di una piccola finestra di dialogo che accetta domande poste dagli utenti e che fornisce risposte generate automaticamente, personalizzabili grazie ad algoritmi di apprendimento automatico (machine learning). L’utente ha così l’impressione che il suo interlocutore sia umano. I chatbot sono utilizzati in veste di assistenti virtuali per lo shopping oppure come alternativa alle classiche FAQ.
Sul sito del portale austriaco Dachstein Salzkammergut avete ad esempio accesso a un chatbot di nome “Vroni”:
I chatbot sono così raramente invadenti e si attivano spesso tramite piccoli elementi interattivi. Nella maggior parte dei casi non sono niente di più che delle barre di ricerca (per ora), che reagiscono in maniera più dinamica ai termini di ricerca inseriti. Quindi resta da vedere fin dove i chatbot verranno sviluppati nel 2025. Prevedibili sono assistenze clienti automatizzate e processi di pagamento, per citare giusto due cose che saranno in grado di fare.
Design con motivi sociali ed ecologici
Negli ultimi anni le questioni sociali ed ecologiche hanno acquisito una notevole importanza. Sempre più spesso, questo fatto sta permettendo alle aziende di entrare in contatto con i clienti o gli utenti in modo più intenso e profondo. La pandemia da coronavirus ha evidenziato la necessità e l’importanza di una partecipazione attiva sul World Wide Web, sia sui social media che creando un proprio sito.
La sostenibilità o l’impegno sociale non sono più semplici note a margine e stanno acquistando sempre più influenza sul web design rispetto a qualche anno fa. Le foto, i video, le visualizzazioni o le simulazioni posizionate in modo evidente sono di moda tanto quanto un design concreto, direttamente legato all’impegno dell’azienda o del gestore del sito web.
Micro interazioni
Con micro interazioni si intende un trend dello UX design, in cui determinate interazioni tra gli utenti vengono accompagnate da piccoli effetti animati. Può trattarsi, ad esempio, di un pulsante “Mi piace”, il quale ricompensa il clic dell’utente con un simpatico effetto in movimento oppure con una vibrazione dello smartphone. Per l’esperto di UX Dan Saffer sono proprio i dettagli che fanno la differenza in termini di esperienza d’uso.
Trovate esempi di animazioni riuscite con le quali realizzare micro interazioni su Awwwards.com o su Dribbble.
Che cosa significa web design nel 2025?
Il web design del 2025 enfatizza l’individualità visiva e il divertimento. Elementi 3D, animazioni interattive e tipografie grandi sono solo alcuni elementi con i quali i siti web di domani stanno pensando di adornarsi.
Inoltre, si possono osservare sviluppi che risalgono all’adattamento mobile degli ultimi anni. Le pagine web devono diventare ancora più efficienti e user-friendly per poter concorrere nel difficile mercato online. Tuttavia, si possono osservare nuovamente controtendenze come il massimalismo e il sovraccarico, che per un certo periodo sono stati considerati fuori dai giochi. Il miglioramento delle basi tecniche fa sì che anche questi web design non vadano a scapito delle prestazioni del sito.
La facilità d’uso, quindi l’usabilità delle pagine web, rimane in voga anche nel 2025. Decisivo per questo trend è il responsive design,molto importante per il mercato mobile, che mette in evidenza la flessibilità tecnica in base al dispositivo in uso dall’utente.
Un web design moderno significa quindi che una pagina internet reagisce in modo efficiente al dispositivo dell’utente e si presenta in maniera appropriata. Il design responsive è creato consapevolmente in maniera previdente, di modo che le pagine web possano reagire abilmente a nuovi sistemi o a quelli finora meno usuali. Inoltre, i web designer sviluppano non più solo per i browser, ma molti dei fornitori di pagine web più famosi consentono un utilizzo più semplice dai dispositivi mobili, mettendo a disposizione delle app proprie.
Alcune buzzwords del web design ci accompagneranno anche nel 2025. Tra queste ci sono da una parte l’Internet of Things, che sta alimentando una crescente digitalizzazione della vita quotidiana e offre agli utenti maggiori possibilità di interazione. Dall’altra i progressi essenziali compiuti nella ricerca IA fanno in modo che i servizi web automatizzati migliorino sempre più. Inoltre, c’è da aspettarsi l’integrazione più mirata di effetti 3D interattivi e di elementi di realtà aumentata e virtuale. Entrambe le tecnologie rendono i progetti web più interattivi e allo stesso tempo stabiliscono importanti stimoli visivi.
Tendenze e controtendenze note nel web design
I trend nel web design non si muovono quasi mai nel nulla, ma oltre a richiamare tendenze simili, hanno anche degli antagonisti che portano un determinato elemento di design in un’altra direzione o persino in una completamente opposta. A volte si sviluppano dei controtrend, che derivano da una reazione a determinate tendenze, che si stagliano sempre più chiaramente nel panorama digitale. Spesso ci si basa su un controtrend per imporsi già oggi sulla scena web di domani.
| Tendenza | Controtendenza |
| Immagini stock, ovvero immagini professionali di agenzie che mettono a disposizione degli stock, integrabili nelle pagine web più diverse; una possibilità sicura per abbellire il proprio sito. | Immagini personalizzate o autentiche, che trasmettono vicinanza, mostrando persone e aziende come sono realmente, al fine di rivolgersi a chi visita il sito nel modo più personale possibile. |
| Forme simmetriche, box, “Flat Grid”, ad esempio le pagine web con un design rigorosamente verticale-orizzontale, che sono molto facili da navigare e vengono utilizzate in maniera efficiente; queste pagine si orientano alla natura consolidata e affermata di tipo “rettangolare” del linguaggio HTML e CSS. | Forme asimmetriche, design sperimentali, “Broken Grid”, cioè interfacce web progettate in modo innovativo, le quali rompono con le convenzioni correnti e risaltano così con un carattere individuale e giocoso. |
| Design one page, in cui tutte le informazioni importanti vengono presentate raggruppate in una pagina, risparmiando molti clic a chi visita la pagina; si preferisce far scorrere l’utente piuttosto che farlo cliccare. Qui si vanno affermando dei determinati layout standard, soprattutto per le aziende che operano nel settore digitale. | Trend di design web-nostalgici, che vogliono ritornare ai principi dell’interfaccia internet degli anni 2000 (“brutalismo web”, minimalismo, interfaccia testuale) o presentano barre dei menu e pulsanti innovativi, che sono necessari ancora per la navigazione del sito, ma senza essere voluminosi per un uso dai dispositivi mobili (hamburger menu, micro-interazioni). |
| Set di colori vivaci e colori complementari forti che danno quel tocco in più alla pagina web; a questo si aggiunge un simbolismo o un’associazione di colori usata consapevolmente (blu per i prodotti digitali, verde per le aziende a scopi benefici, rosa per i cosmetici, ecc.), per comunicare in maniera subconscia agli utenti qual è il messaggio che la pagina vuole trasmettere. | Colori minimali e molto spazio bianco per far distrarre il meno possibile dalle informazioni comunicate. I siti rigorosamente a due colori (bicromatici) si basano sull’usabilità e rinunciano così a una progettazione più complessa dal punto di vista dei colori. Spesso, al contrario, si dà maggiore risalto ai marchi e ai simboli. |
Conclusione: avere successo con le tendenze del web design
I trend del web design nel 2025 sono diversi e spaziano da look individuali a elementi interattivi. Mondi 3D e tipografie accattivanti trasformano i siti in un vero e proprio colpo d’occhio digitale, mentre le animazioni e gli effetti di scorrimento danno nuova vita al mondo online, a volte molto astratto. La velocità del sito web e la visualizzazione ottimale su diversi dispositivi rimangono aspetti importanti anche per quest’anno.
Il web design moderno offre nuove possibilità di creare siti coinvolgenti, senza però risultare eccessivi (a meno che il massimalismo non sia voluto). Ma non bisogna mai dimenticare: le tendenze stanno cambiando, stanno emergendo nuove tecnologie, ma l’utente rimarrà sempre in primo piano anche in futuro. La presentazione visiva deve quindi essere sempre adeguata al target e ai contenuti offerti.
Chi al momento sta progettando il proprio sito web oppure vorrebbe aggiornarne uno già esistente, dovrebbe sicuramente prendere ispirazione da alcune di queste tendenze del web design che domineranno la scena nel 2025. Così allestite già oggi un sito che sia in grado di rispondere alle esigenze e aspettative di domani.
- Editor facile e intuitivo con supporto IA
- Immagini e testi d'effetto in pochi secondi
- Dominio, indirizzo e-mail e certificato SSL inclusi


![Screenshot del sito “Filayyyy”] Immagine: Screenshot del sito “Filayyyy”]](https://www.ionos.it/digitalguide/fileadmin/_processed_/2/6/csm_7-webdesign-trends-filayyyy_fb829d9188.webp)