Thumbnail: piccole immagini con una grande potenza espressiva
La decisione di acquistare o meno un prodotto è condizionata (perlopiù inconsciamente) dall’immagine riportata sulla sua confezione. È infatti la prima impressione che riceviamo del prodotto ottenuta dalla sua anteprima a influenzare la nostra decisione di acquisto. Proprio come un’immagine di un articolo sul suo imballaggio ne invoglia l’acquisto, i thumbnail su Internet sono responsabili della prima impressione sui contenuti web come immagini e video. Un thumbnail ben fatto risveglia l’interesse dell’utente generando clic. Ma non è tutto qui quello che può fare un thumbnail.
Cos’è un thumbnail?
Un thumbnail (abbreviato thumb) è un’immagine di anteprima ridotta dell’originale che viene utilizzato come segnaposto. A seconda della piattaforma varia la dimensione del thumbnail.
- Google Image Search: per creare un thumbnail per la versione desktop di Google Image Search si raccomanda una dimensione di 177 pixel. Tuttavia possono essere utilizzati anche thumbnail di dimensioni più ridotte.
- Amazon: Amazon usa diverse dimensioni di thumbnail a seconda dei vari campi di applicazione. Sulla homepage si utilizzano thumbnail da 200 pixel con larghezza dinamica. Le immagini di anteprima sulle pagine di categoria sono di 150 pixel.
- YouTube: thumbnail per desktop su YouTube hanno una dimensione di 210 x 118 pixel sulla homepage, che corrisponde al formato immagine comune 16:9. Per i suggerimenti video sulla destra che appaiono sulla pagina del video in esecuzione si utilizzano thumbnail con una dimensione di 168 x 94 pixel.
- Pinterest: nella rappresentazione di immagini in miniatura Pinterest si orienta alla larghezza dell’immagine che è fissa a 236 pixel. Più largo è lo schermo del visualizzatore, più immagini appaiono una accanto all’altra.
Con thumbnail (letteralmente “unghia del pollice”) si intende un’immagine di anteprima di dimensioni ridotte utilizzata come segnaposto per un contenuto multimediale di dimensioni maggiori.
Perché utilizzare un thumbnail?
Il più grande vantaggio dei thumbnail è la dimensione ridotta del file rispetto all’immagine originale. Presentare la gamma di contenuti immagine e video su un sito web sotto forma di thumbnail riduce notevolmente i tempi di caricamento. Spetta quindi agli stessi utenti di Internet decidere quali contenuti vedere e se aprirli con un clic in formato originale.
La dimensione ridotta delle immagini di anteprima permette agli operatori di siti web di offrire ai visitatori molti contenuti contemporaneamente senza gravare sul tempo di caricamento della pagina. Una volta cliccato su un thumbnail si accede al contenuto multimediale nella dimensione di formato originale, il quale si apre in una nuova tab o in una nuova finestra. Ulteriori vantaggi sono:
- Risparmio di spazio: le anteprime consentono di presentare agli utenti di Internet una panoramica dei vari contenuti multimediali in uno spazio ridotto.
- Facilità d’uso: le immagini hanno il vantaggio di poter essere comprese molto rapidamente. Grazie ai thumbnail il sito web è strutturato in modo tale che gli utenti possano orientarsi velocemente.
- Interattività: i thumbnail invitano gli utenti a interagire con il sito web, tendenzialmente con un clic sull’anteprima.
Di norma i thumbnail sono generati automaticamente dai motori di ricerca e dai programmi di elaborazione e gestione di immagini. Nello specifico gli utenti che navigano utilizzando dispositivi mobili come tablet e smartphone traggono vantaggio dalla dimensione più ridotta dei file e dalla chiarezza del sito web visitato.
Dove si utilizzano i thumbnail?
I thumbnail si trovano ovunque su Internet: su YouTube e nei risultati di ricerca di immagini di Google. Anche i negozi online si servono delle mini-anteprime per poter presentare diversi prodotti contemporaneamente sulle pagine di vendita. Cliccando su un prodotto si viene rinviati a una nuova pagina (a volte anche su una nuova tab) con l’immagine in formato originale.
Thumbnail di YouTube
Nel creare thumbnail per YouTube è importante che l’anteprima sia in grado di attirare subito l’attenzione dello spettatore invitandolo a fare clic sul video. Sulla piattaforma video ciò che conta è il numero di clic. Il thumbnail gioca un ruolo fondamentale. Per gli YouTuber una immagine di anteprima riuscita è la migliore possibilità di generare clic, visualizzazioni ed eventualmente nuovi abbonati.
Mentre i thumbnail per le immagini servono per prima cosa come segnaposto, con essi gli YouTuber perseguono obiettivi più ambiziosi: il thumbnail per un video su YouTube viene utilizzato come una sorta di poster cinematografico con cui fare promozione dei video e attirare spettatori. Lo scopo è distinguersi dalla folla. Il thumbnail diventa quindi uno spazio pubblicitario all’interno della ricerca su YouTube.
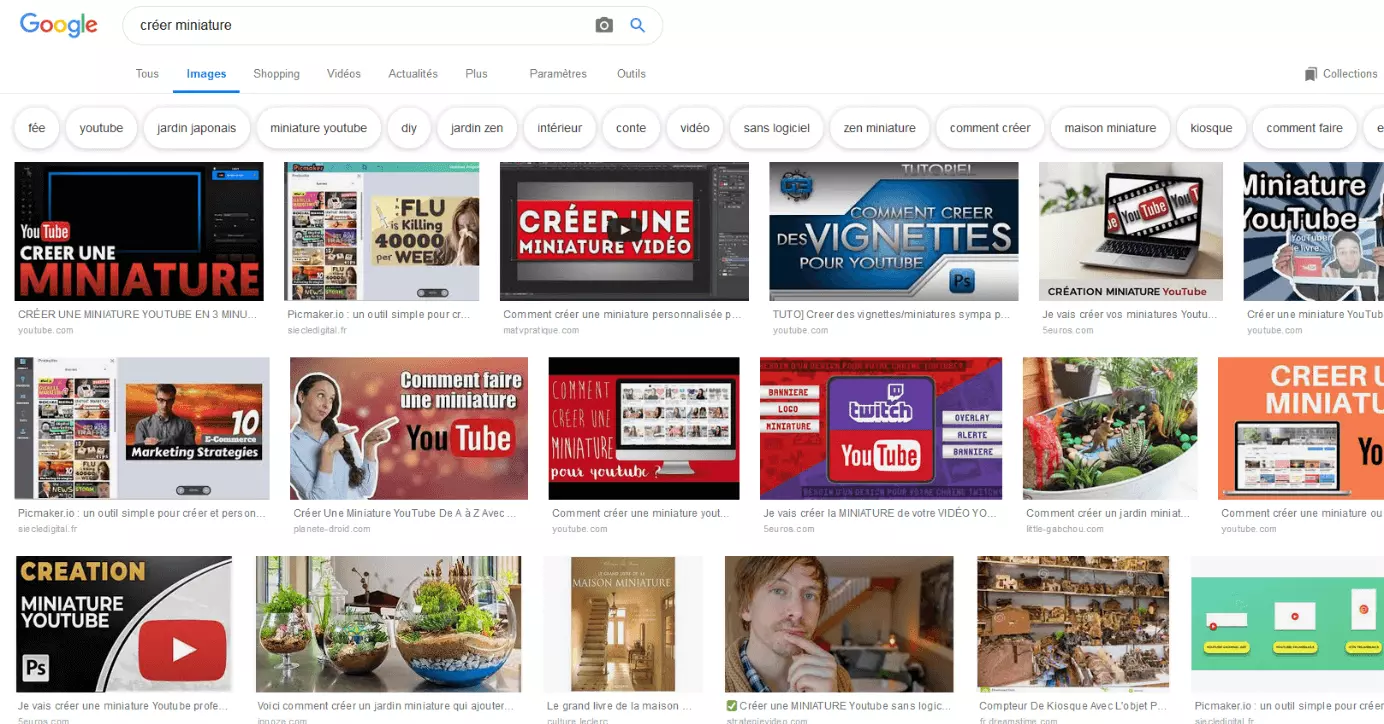
Thumbnail nella ricerca di immagini di Google
Google utilizza le miniature nella ricerca delle immagini al posto della versione originale per poter presentare agli utenti un gran numero di immagini diverse allo stesso tempo. Cliccando su una delle miniature è possibile reperire ulteriori informazioni ed essere inoltrati direttamente al sito web di origine.
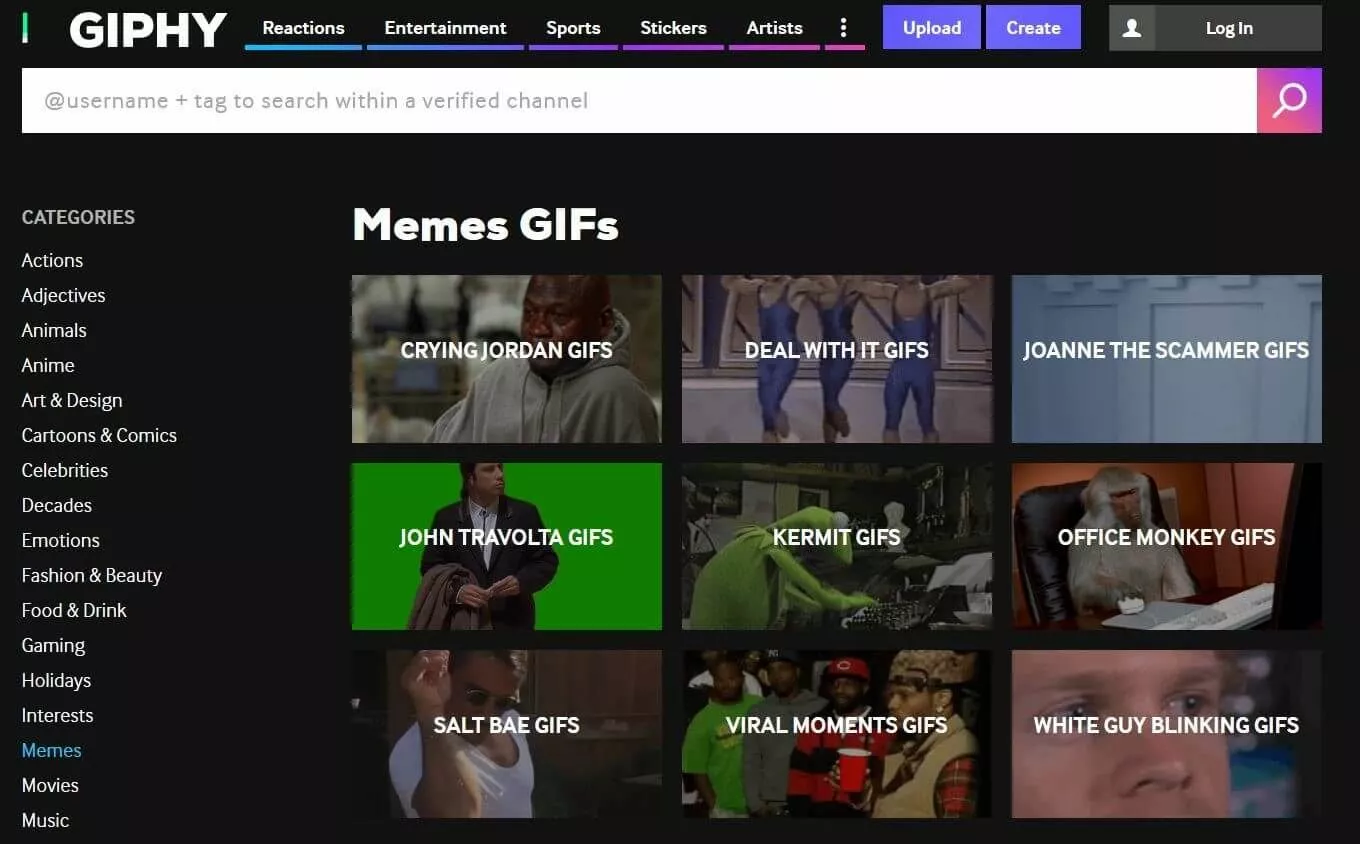
Thumbnail per GIF
Rispetto ai thumbnail per video, le mini-anteprime per le animazioni GIF sono molto più semplici. Dal momento che le GIF sono solo brevi loop video, in genere si fa a meno di elementi di testo o altro – a meno che non si tratti di anteprime che portano a una sottocategoria e che sono quindi etichettate di conseguenza. In linea di principio questi fotogrammi funzionano proprio come i thumbnail fissi: rimandano al file originale e forniscono un rapido orientamento.
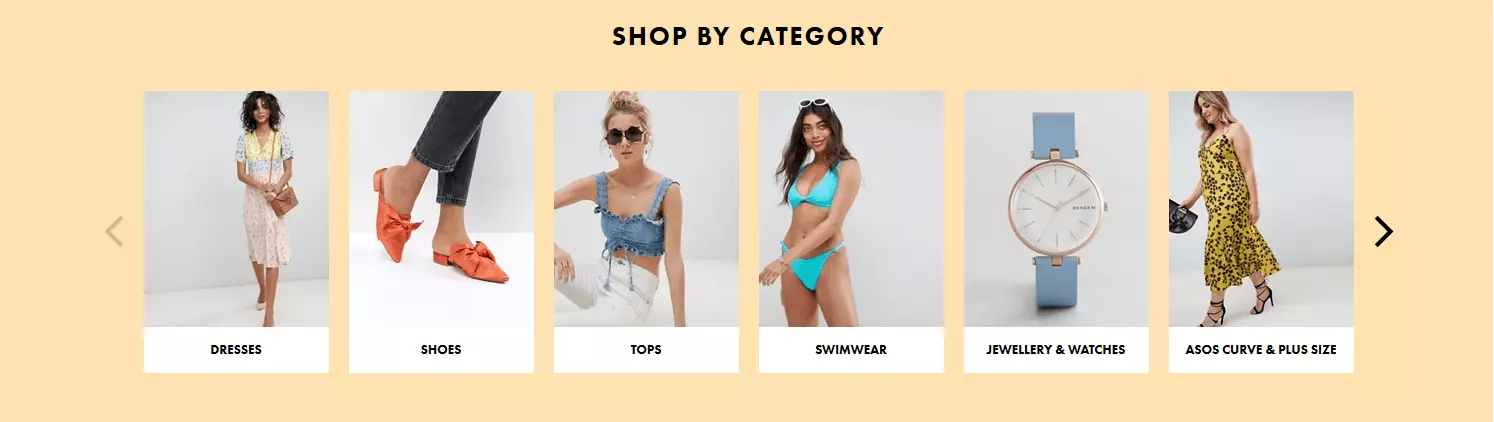
Thumbnail sugli shop online
Sui negozi online vengono utilizzati thumbnail per raffigurare diversi prodotti su una pagina senza compromettere la velocità di caricamento. Anche la panoramica della categoria è rappresentata sotto forma di immagini di anteprima tramite le quali gli utenti giungono alla pagine di prodotto che contengono a loro volta le anteprime dei prodotti. Cliccando ulteriormente sul thumbnail di un prodotto si apre l’immagine originale corredata dalle informazioni relative all’articolo. Anche in questo caso i thumbnail servono a facilitare l’orientamento sulla pagina web aperta.
5 suggerimenti su come progettare un thumbnail efficace
La frequenza con cui gli utenti del web cliccano su un video o un’immagine dipende spesso dal design del thumbnail. A seconda di come si struttura il proprio spazio sul web ci sono alcuni principi da tenere a mente nella creazione di un thumbnail. La differenza tra immagini di anteprima e thumbnail di video è minima. In genere i thumbnail per video sono più elaborati, in parte perché i video hanno più contenuto da comunicare. Di base per entrambe le varianti vale la regola seguente: il thumbnail deve essere adeguato al contenuto e invogliare chi guarda a fare clic.
Questi 5 suggerimenti dovrebbero aiutarvi a trovare il design giusto per i vostri thumbnail:
- Utilizzate colori con un potere espressivo.
- Può bastare un volto per stabilire una connessione con il pubblico in un modo facile.
- Utilizzate scatti in azione per attirare l’attenzione.
- Aggiungete del testo se non è chiaro di cosa tratta il video.
- Aumentate il valore di riconoscimento con un logo o simile (branding).
Di seguito un esempio di thumbnail efficaci:
Vi si riconoscono molte caratteristiche che ne fanno un perfetto esempio di thumbnail efficace. I creatori:
- si servono del thumbnail come di un poster per il video
- mostrano un primo piano che rappresenta bene l’argomento trattato
- aumentano il valore di riconoscimento posizionando il logo di National Geographic in alto a sinistra
Posizione legale dei thumbnail
La legge italiana sul diritto d’autore (633/1941) prevede che si possano utilizzare thumbnail, ovvero versioni in miniatura e di qualità e dimensioni inferiori di un’immagine originale, purché se ne citi la fonte e lo scopo sia didattico-informativo. Essa si applica sia ai thumbnail sia alle immagini originali. Al fine di evitare possibili problemi di copyright, è quindi opportuno indicare l'autore dell'immagine nel luogo appropriato, proprio come si fa con altri materiali dell'immagine che non sono stati creati da voi stessi. È inoltre importante rispettare le norme in materia di diritti di immagine su Internet. Se un'immagine che si desidera utilizzare non è disponibile sotto una cosiddetta licenza libera, è necessario ottenere il permesso di pubblicarla dal proprietario del copyright.