CSS di WordPress: modificare il design del vostro sito web
Avete diverse possibilità per modificare i CSS su WordPress. Oltre alle modifiche nel tema o tramite la sezione Personalizza, esistono diversi plugin tra cui scegliere.
- Certificato SSL Wildcard incluso
- Registrazione di dominio sicura
- Indirizzo e-mail professionale da 2 GB
A cosa servono i CSS su WordPress?
Oltre a template e temi per WordPress già pronti, WordPress offre tramite i CSS uno strumento particolarmente importante e utile, che vi permette di progettare il vostro sito web interamente secondo le vostre esigenze. I CSS (acronimo derivato dal nome inglese, Cascading Style Sheets) sono pensati per la progettazione di una presenza online e consentono di personalizzare il layout, i colori e la tipografia.
Perché è importante modificare i CSS su WordPress?
Modificare i CSS di WordPress può essere importante e utile per vari motivi. Mentre con l’HTML si definiscono i contenuti, i CSS assicurano che questi vengano presentati in maniera accattivante a chi visita il sito web. Solo per questo motivo, vale la pena imparare il CSS.
Oltre ai vantaggi puramente visivi, i CSS offrono anche la possibilità di rendere il sito responsive e quindi di ottimizzarlo per i diversi dispositivi. Modificare il file CSS su WordPress è relativamente facile e, soprattutto, a basso rischio grazie ai temi per WordPress.
Quali metodi esistono per modificare i CSS su WordPress?
Esistono diversi modi per modificare i CSS di WordPress. Il modo più semplice è lavorare direttamente dalla sezione Personalizza o aggiungervi qualcosa. Nel farlo, molte fasi sono già definite e l’editing segue regole fisse. Se avete già una certa dimestichezza con WordPress e volete dare al vostro sito web un design completamente personalizzato, potete anche apportare modifiche direttamente nel tema WordPress. Questo metodo è più impegnativo, ma offre anche la massima libertà. La via di mezzo sono i vari plugin di WordPress che consentono di modificare e personalizzare il file CSS di WordPress. Le opzioni e il livello di difficoltà variano a seconda del fornitore.
Volete iniziare a lavorare anche con il versatile sistema di gestione dei contenuti (CMS)? L’Hosting di WordPress di IONOS si abbina perfettamente al CMS. Approfittate dell’archiviazione su SSD al 100%, del traffico illimitato e dei backup giornalieri!
Modifica dei CSS di WordPress nel tema
Se volete modificare il file CSS di WordPress direttamente tramite il tema, prima dovreste assolutamente creare un tema child. Da un lato, questo è il procedimento più sicuro e, dall’altro, impedisce che le modifiche elaborate vengano cancellate di nuovo con l’aggiornamento del tema. Le modifiche più importanti vengono effettuate nel foglio di stile (o style sheet, in inglese), con il quale collegate i CSS nei documenti HTML. Il modo più semplice per accedervi è tramite la dashboard. Non sono necessari programmi o editor aggiuntivi. Tuttavia, è possibile apportare modifiche anche tramite FTP, file transfer protocol.
Tramite la dashboard
Per modificare il CSS di WordPress tramite la dashboard, procedete come descritto di seguito:
- Per prima cosa, create un backup del vostro sito web WordPress. In questo modo, eviterete che gli errori possano compromettere la vostra intera presenza online. Dovreste anche creare un tema child.
- Ora accedete al back end.
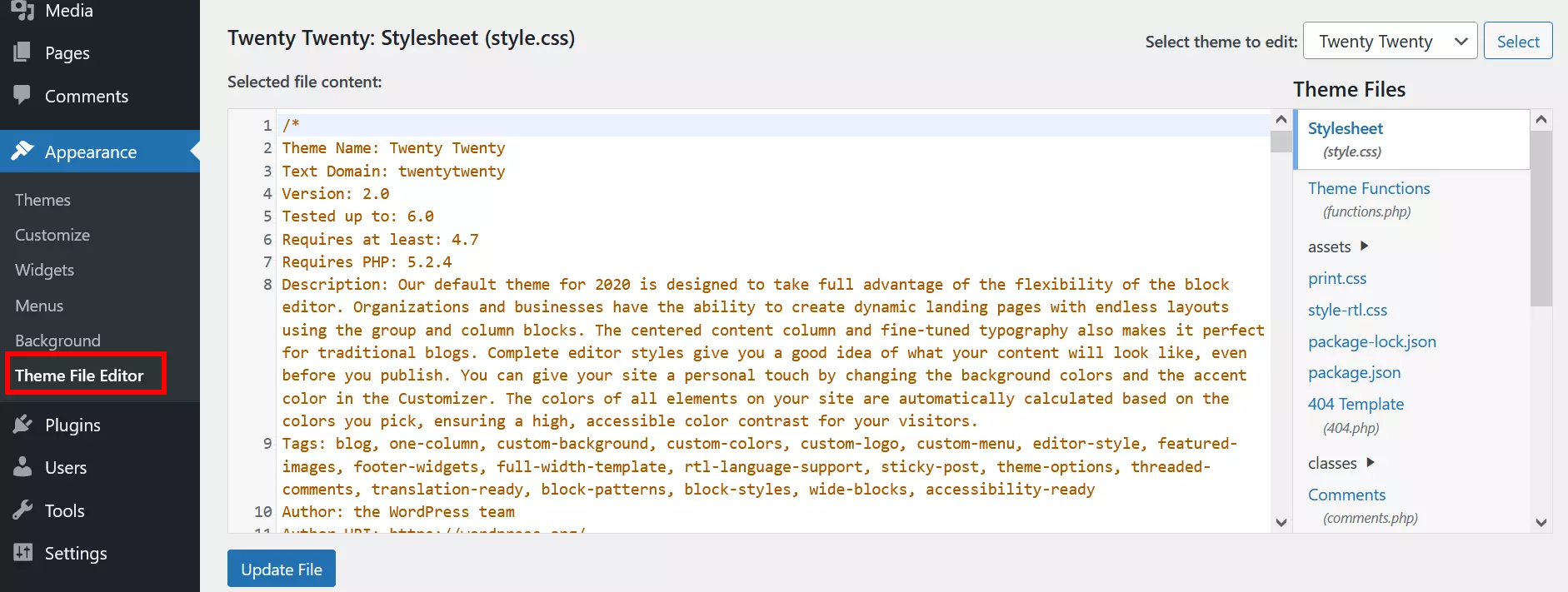
- Il file che state cercando si chiama style.css. Questo è il vostro foglio di stile. Il file si trova nel menu “Aspetto” e “Editor del tema”.
- Si aprirà una finestra pop-up che vi avvertirà di non apportare modifiche dirette ai file. Tuttavia, se avete creato un tema child e avete effettuato un backup, qui potete acconsentire senza esitazioni.
- Ora potete modificare il file CSS. Tenete presente, tuttavia, che la maggior parte dei cambiamenti verranno applicati globalmente. Ciò significa che non modificate solo un’area specifica, ma ogni pagina e sottopagina che la contiene. Se desiderate modificare solo una determinata sottopagina, dovete specificarlo a priori.
Tramite un client FTP
Anche se non avete accesso all’editor del tema o non desiderate usarlo, potete comunque modificare il file CSS su WordPress. A tal fine, è necessario disporre di una connessione FTP al proprio sito web.
- Prima di tutto, installate un client FTP.
- Accedete ora al client FTP con i dati di accesso.
- Trovate il vostro foglio di stile nella cartella “wp-content”. Lì troverete una sottocartella con il nome del vostro tema e, a sua volta, il file style.css.
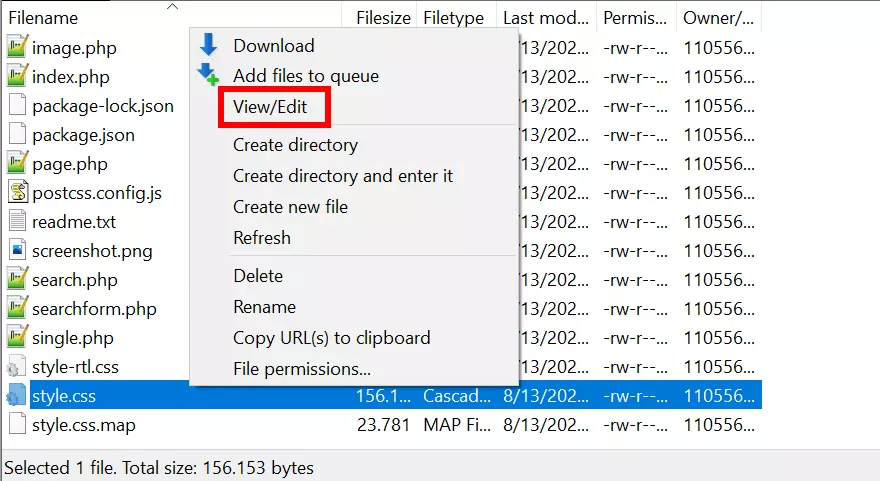
- Fate clic con il tasto destro del mouse sul file e selezionate “Visualizza/Modifica” per apportare modifiche.
- Una volta terminate le modifiche, salvate il file e caricatelo nuovamente sul server.
L’indirizzo web perfetto per il vostro progetto WordPress: registrate il vostro dominio su IONOS: non solo sceglierete il nome desiderato, ma anche funzioni utili come il blocco del trasferimento del dominio, un certificato SSL e un’e-mail professionale da 2 GB.
Modifica dei CSS di WordPress tramite la sezione Personalizza
Se desiderate apportare modifiche personalizzate e verificarle direttamente, la sezione Personalizza è un’ottima opzione. Qui potete fare a meno di un tema child e anche l’aggiornamento del tema non cancella i vostri progressi. Solo se utilizzate un nuovo tema, le vostre modifiche potrebbero non essere applicate. Le fasi di questo procedimento sono le seguenti:
- Anche qui, effettuate prima di tutto un backup per prevenire eventuali guasti.
- Ora accedete al back end.
- Trovate la sezione Personalizza sotto la voce “Aspetto”, nella barra di sinistra.
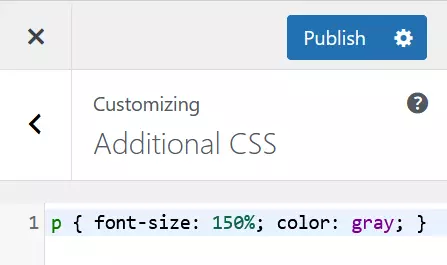
- Se ora scorrete verso il basso, potete fare clic sull’opzione “CSS aggiuntivo”
- Si apre un’interfaccia dove potete inserire il vostro codice. Grazie all’anteprima dal vivo, potete vedere in diretta come le modifiche apportate al file CSS di WordPress appariranno sul sito web. Nella sezione Personalizza vengono segnalati anche eventuali errori nel codice.
- Se la modifica è di vostro gradimento, potete salvare le modifiche, pubblicarle o programmare di pubblicarle in seguito.
Tenete presente che dalla sezione Personalizza vengono applicate le modifiche anche a tutte le sottopagine, a meno che non selezionate esplicitamente solo alcune pagine.
- Funzioni IA per generare e modificare il tuo sito web
- Aggiornamenti automatici e sempre personalizzabili
- Scansioni di sicurezza giornaliere, protezione DDoS e disponibilità del 99,98%
Plugin per la modifica dei CSS di WordPress
Si consiglia l’utilizzo di un plugin soprattutto per ridurre al minimo il rischio di perdere tutte le modifiche apportate al file CSS quando si cambia il tema. Oggi esistono diversi strumenti adatti a questo scopo e alcuni di essi sono anche disponibili gratuitamente. Di seguito vi presentiamo alcuni plugin particolarmente validi.
Simple Custom CSS
Il miglior plugin che potete usare per modificare in modo rapido e semplice il file CSS di WordPress o per aggiungere il vostro CSS è probabilmente Simple Custom CSS. Il nome dice tutto, soprattutto per quanto riguarda la configurazione e l’utilizzo. In questi ambiti, il plugin è molto semplice e quindi s’impara velocemente a utilizzarlo. I vantaggi sono notevoli, infatti Simple Custom CSS non ha un impatto negativo sulle prestazioni e guadagna punti con il controllo degli errori e l’evidenziazione della sintassi, per citare alcune funzioni. Inoltre, il plugin funziona con tutti i temi più comuni.
CSS Hero
CSS Hero costa 29 dollari all’anno ed è una soluzione molto vasta, ma comunque di facile utilizzo. Se volete progettare e adattare il file CSS di WordPress secondo le vostre idee, questa soluzione merita di essere presa in considerazione. Le modifiche possono essere monitorate in tempo reale e le opzioni di progettazione sono varie. Questo strumento è decisamente troppo esteso per le modifiche più piccole, ma se volete regolare con precisione diversi dettagli, CSS Hero è la soluzione giusta per voi. Il plugin è compatibile con molti temi.
I plugin semplificano il lavoro con WordPress e aggiungono funzioni ulteriori. Nella Digital Guide potete informarvi sui vari plugin e sulla loro ampia gamma di vantaggi:
SiteOrigin CSS
Se cercate una soluzione più agile per le personalizzazioni sporadiche, SiteOrigin CSS è una buona scelta. Il plugin offre la possibilità di passare a un editor visuale e quindi di apportare modifiche senza codice. Vale la pena di considerare questo aspetto, soprattutto se siete principianti. SiteOrigin CSS funziona anche con numerosi temi.
WP Add Custom CSS
WP Add Custom CSS offre vantaggi simili a Simple Custom CSS, ma si spinge un po’ oltre. Il plugin non solo consente di modificare il file CSS, ma permette anche di selezionare con precisione singole pagine e sottopagine. In questo modo, le modifiche non vengono apportate globalmente, ma solo in punti selezionati. Ciò è possibile grazie a un piccolo meta box che può essere utilizzato in aggiunta alla schermata di modifica vera e propria.
Sia per le piccole modifiche che per le grandi decisioni progettuali, i vari strumenti per lavorare con i CSS di WordPress sono importanti e necessari. Soprattutto per gli interventi più grandi, vale la pena di utilizzare un plugin, ma se desiderate modificare solo i caratteri o i colori, potete utilizzare direttamente il tema o la sezione Personalizza per modificare il file CSS di WordPress.