Modificare il font in WordPress
Vi sono diversi modi per modificare il font in WordPress. Il primo è formattare i blocchi di testo o le singole sezioni direttamente nell’editor. Seppure sia il metodo più semplice, a lungo andare può portare il vostro sito web ad avere un aspetto non uniforme. È meglio definire i font per l’intero sito nel tema, così da assicurare un design unico e coerente. Tuttavia, per apportare delle modifiche occorrono credenziali da amministratore e conoscenze tecniche. Vi mostriamo come procedere al meglio per modificare il font in WordPress.
- Certificato SSL Wildcard incluso
- Registrazione di dominio sicura
- Indirizzo e-mail professionale da 2 GB
Come fare per modificare il font in WordPress?
Vediamo il metodo più semplice per modificare il font di un sito WordPress già esistente. Normalmente il tema usato definisce un font per l’intero testo. Supponiamo che si tratti di un generico Sans-Serif e che desideriamo modificare i titoli passando al font Serif. In WordPress questa operazione implica due passaggi:
- Definire il font per gli elementi HTML in CSS
- Inserire il codice CSS in WordPress
Per impostare il font di un elemento HTML utilizziamo la proprietà CSS “font family”. L’uso della regola “@font-face” serve a definire i propri font.
| Proprietà CSS | Spiegazione | Esempio |
|---|---|---|
| font-family | Scegliere il font | body { font-family: 'my-custom-font', sans-serif; } |
| @font-face | Definire il proprio font | @font-face { font-family: 'my-custom-font'; src: local('my-custom-font.woff2'; } |
Oltre alla grande quantità di font utilizzati per la riproduzione dei contenuti web sui dispositivi utente, esiste un numero ridotto di pratici font per il web. Questi funzionano quasi ovunque, tuttavia presentano leggere differenze nell’aspetto. Per uniformarli si usano i cosiddetti font stack CSS. Si tratta di gruppi di font funzionanti in modo simile, dai quali il browser sceglie il primo disponibile.
Come configurare un font per un elemento HTML in CSS?
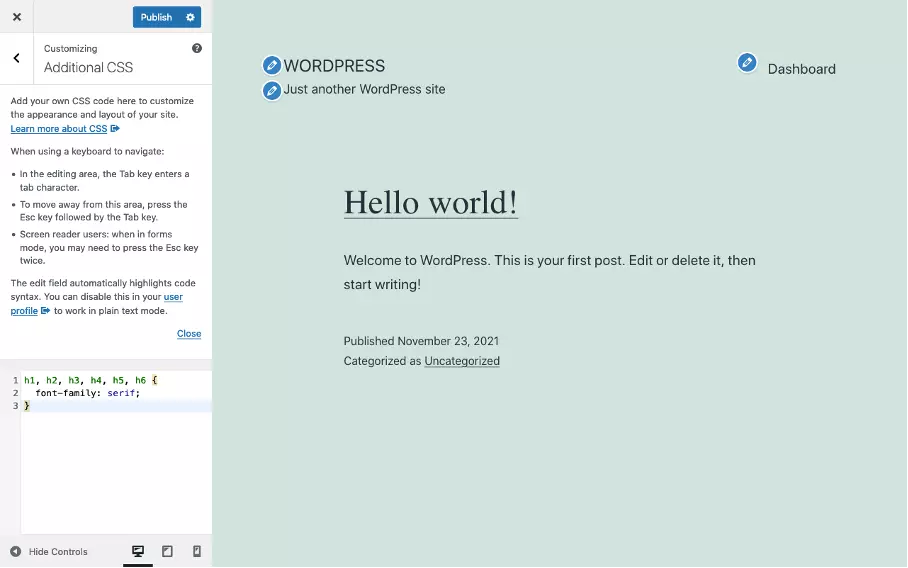
Diamo anzitutto un’occhiata a come si configura in CSS il font per un elemento HTML. Supponiamo di voler utilizzare il font Serif per i titoli da H1 sino a H6. Per farlo ricorriamo al seguente codice:
h1, h2, h3, h4, h5, h6 {
font-family: serif;
}Come si includono codici CSS aggiuntivi in WordPress?
Esistono metodi differenti per integrare porzioni di codice CSS aggiuntivo in WordPress. In base a come è stato creato il tema si sceglie quale utilizzare. Temi commerciali e page builder offrono spesso una propria impostazione per inserire CSS aggiuntivo. Mostriamo due metodi d’uso comune, funzionanti con la maggior parte dei temi conformi allo standard WordPress:
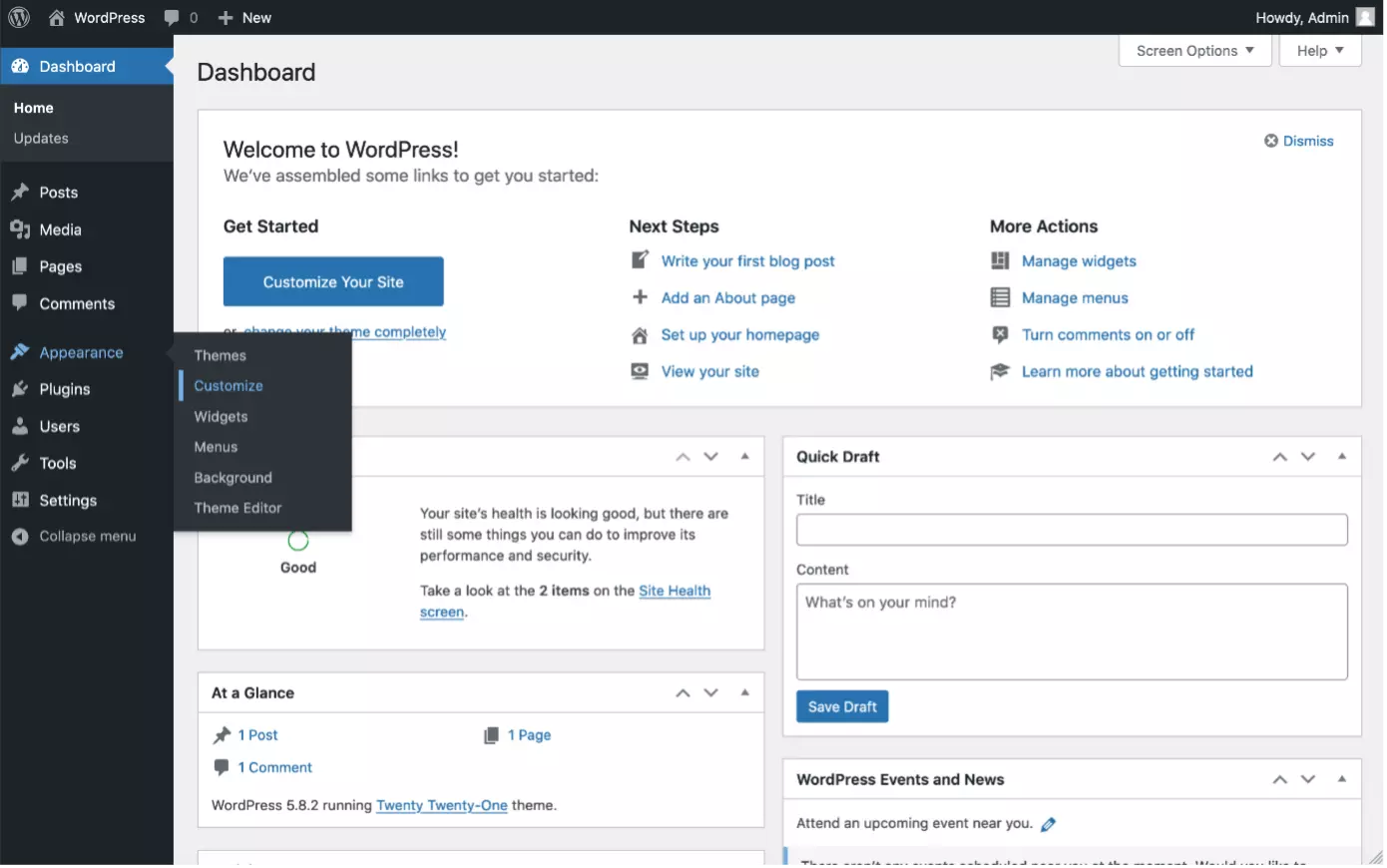
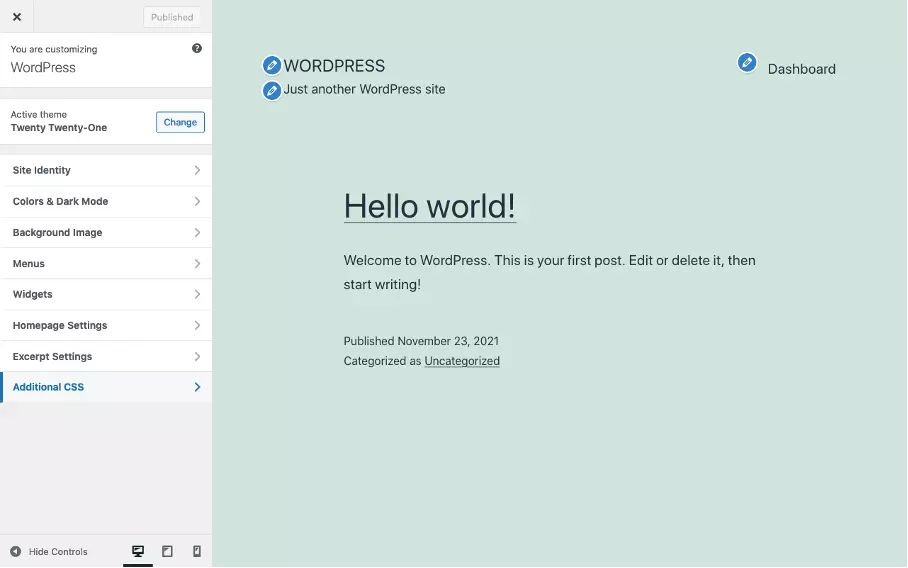
- Utilizzare la personalizzazione del tema di WordPress per integrare i codici CSS aggiuntivi (vedi screenshot)
- Integrare porzioni di codice CSS aggiuntive con il file functions.php, idealmente in un tema child. La procedura specifica è descritta nel nostro tutorial “Come modificare un header su WordPress”
I seguenti articoli vi possono essere utili per modificare il font in WordPress:
Come aggiungere un ulteriore font in WordPress?
Per aggiungere un font su un sito web occorre un font per il web, scaricabile direttamente da Google Fonts o da una piattaforma simile. Dopodiché sarà sufficiente integrare in WordPress un foglio di stile aggiuntivo ospitato da Google. Tuttavia, in alcuni casi questa procedura può destare preoccupazioni per la tutela dei dati personali. Inoltre, il metodo utilizzato per integrare il font per il web può in alcuni casi pregiudicare le prestazioni del sito. Per questo motivo è preferibile ospitare i font all’interno della cartella dei temi sul server di WordPress.
I font per il web vengono integrati in un sito che, oltre ai file dei font, richiede un foglio di stile speciale. Le piattaforme come Google Fonts offrono la possibilità di scaricare sia i fogli di stile sia i file dei font e di integrarli nei siti web. Nonostante tutto ciò risulti piuttosto pratico e conveniente, per un utilizzo ottimale sono richieste conoscenze pregresse e uno specifico procedimento, poiché ogni font aggiuntivo viene scaricato dal browser e quindi ha un costo.
Come ospitare un font per il web in WordPress?
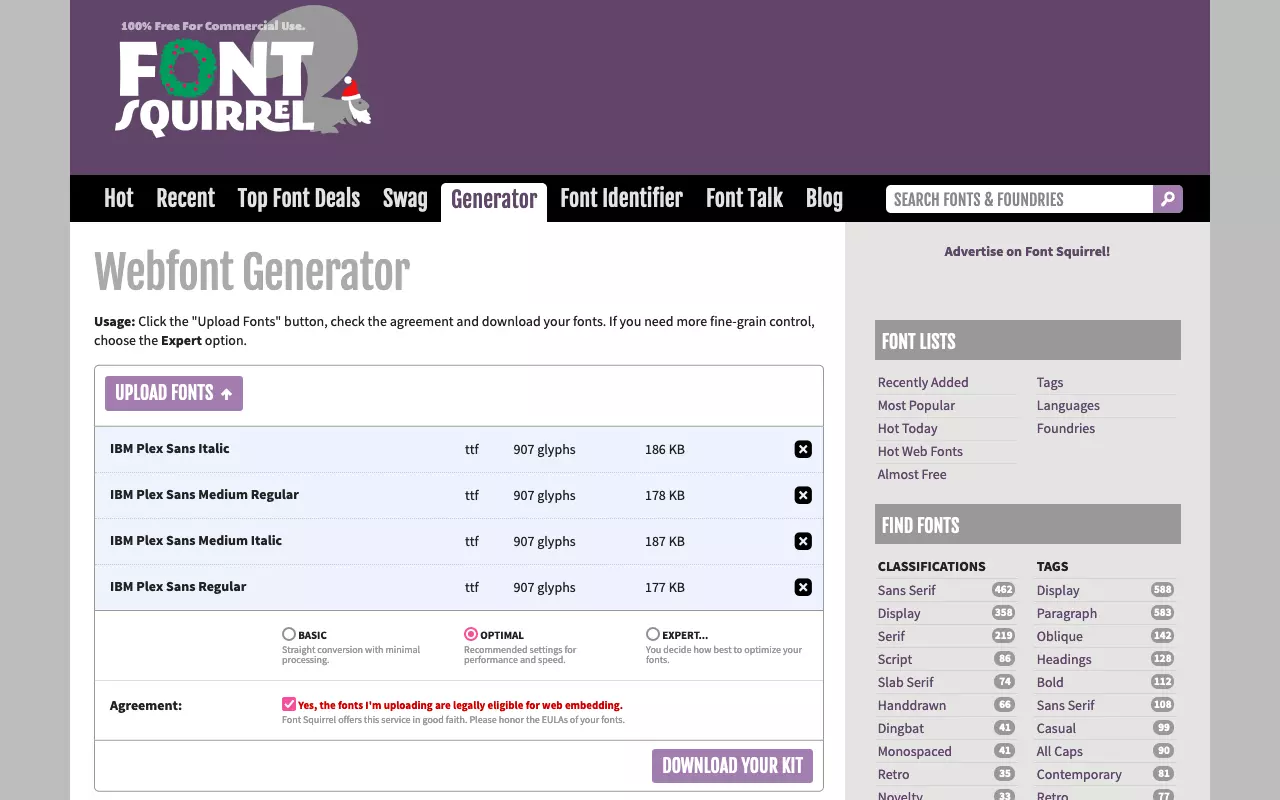
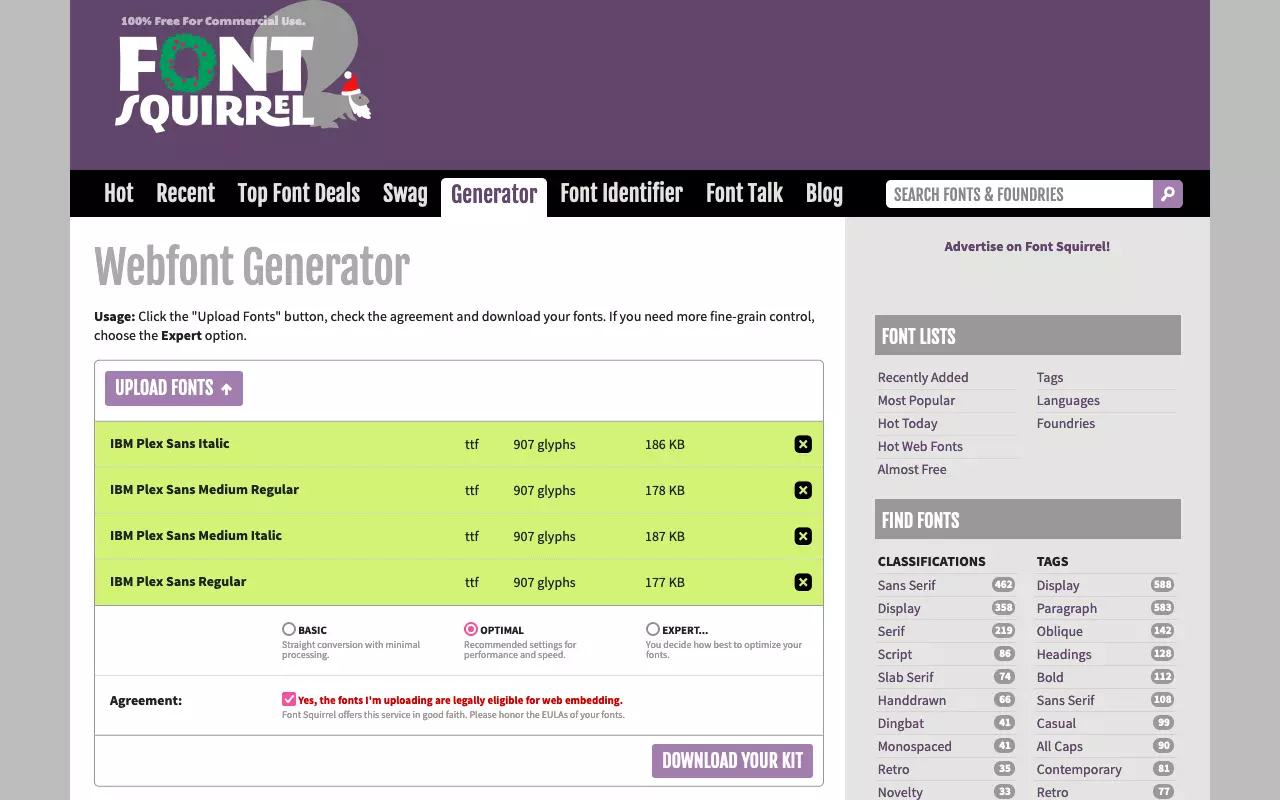
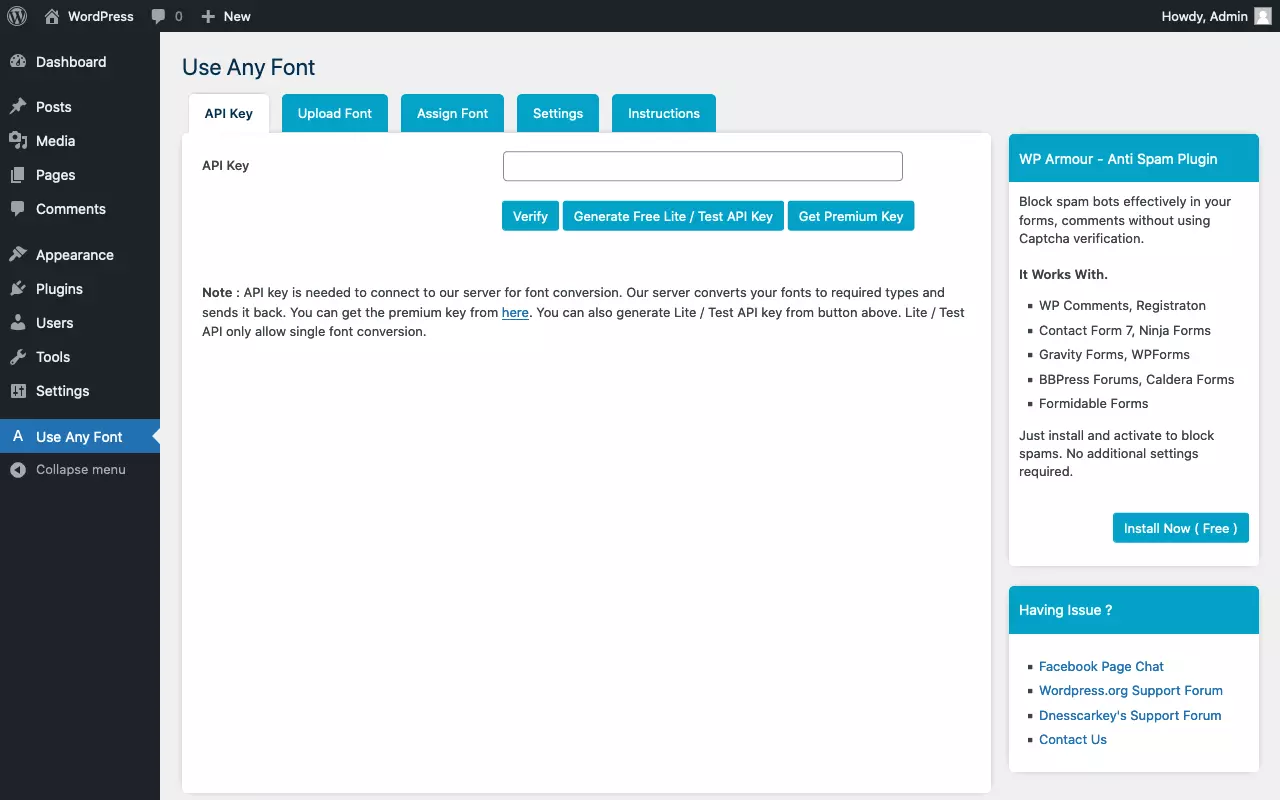
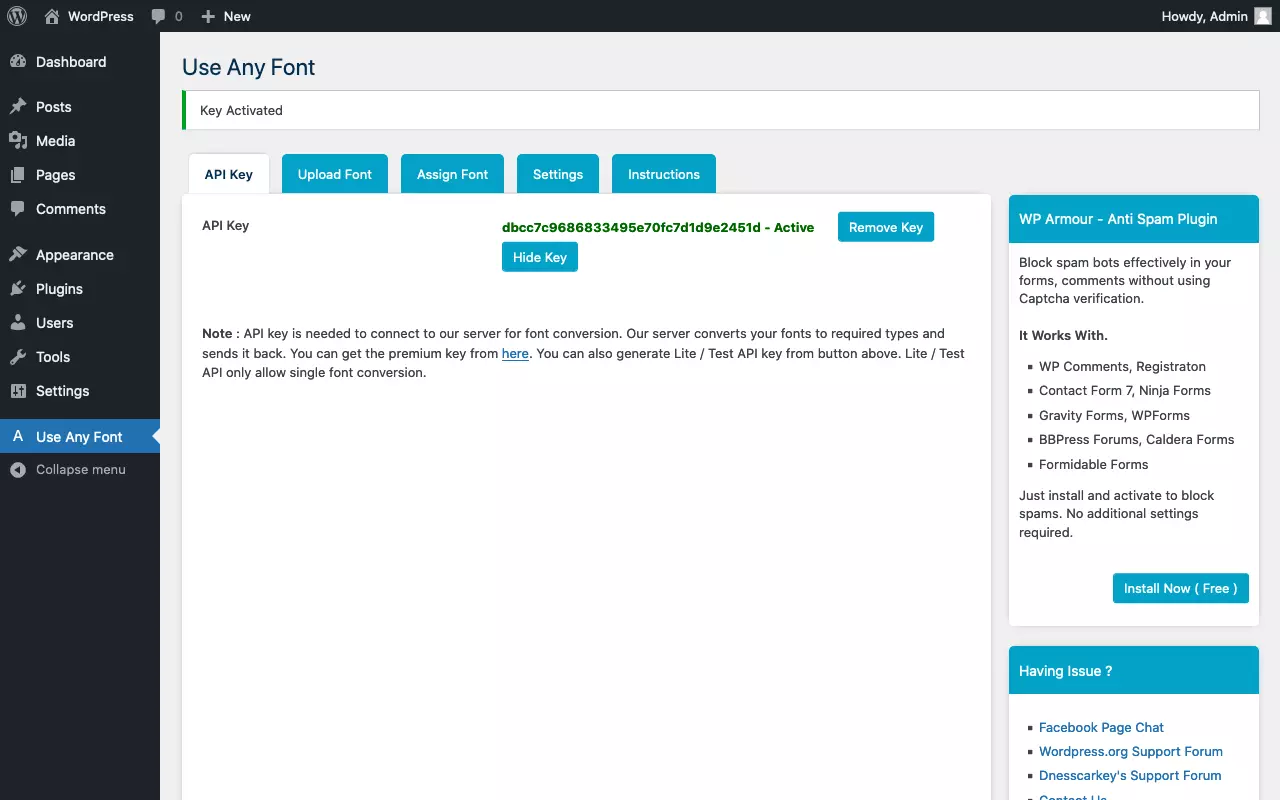
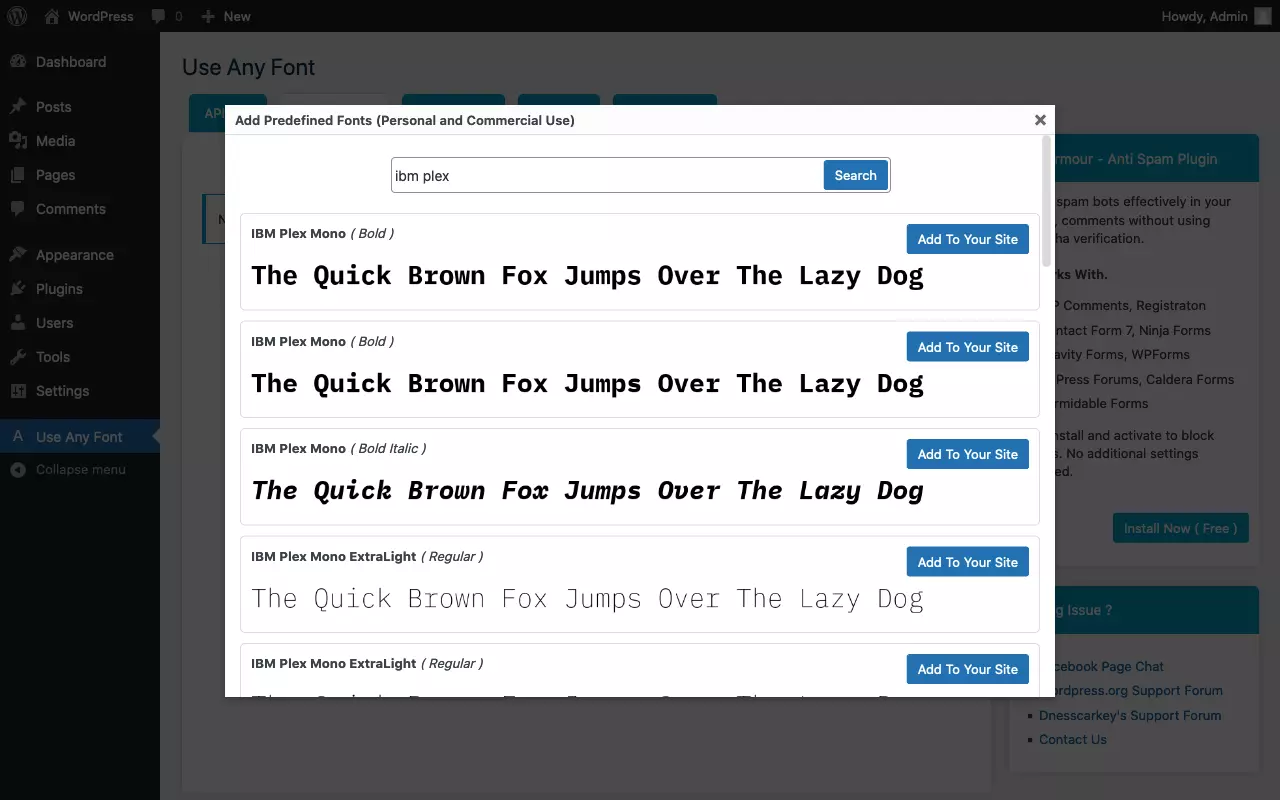
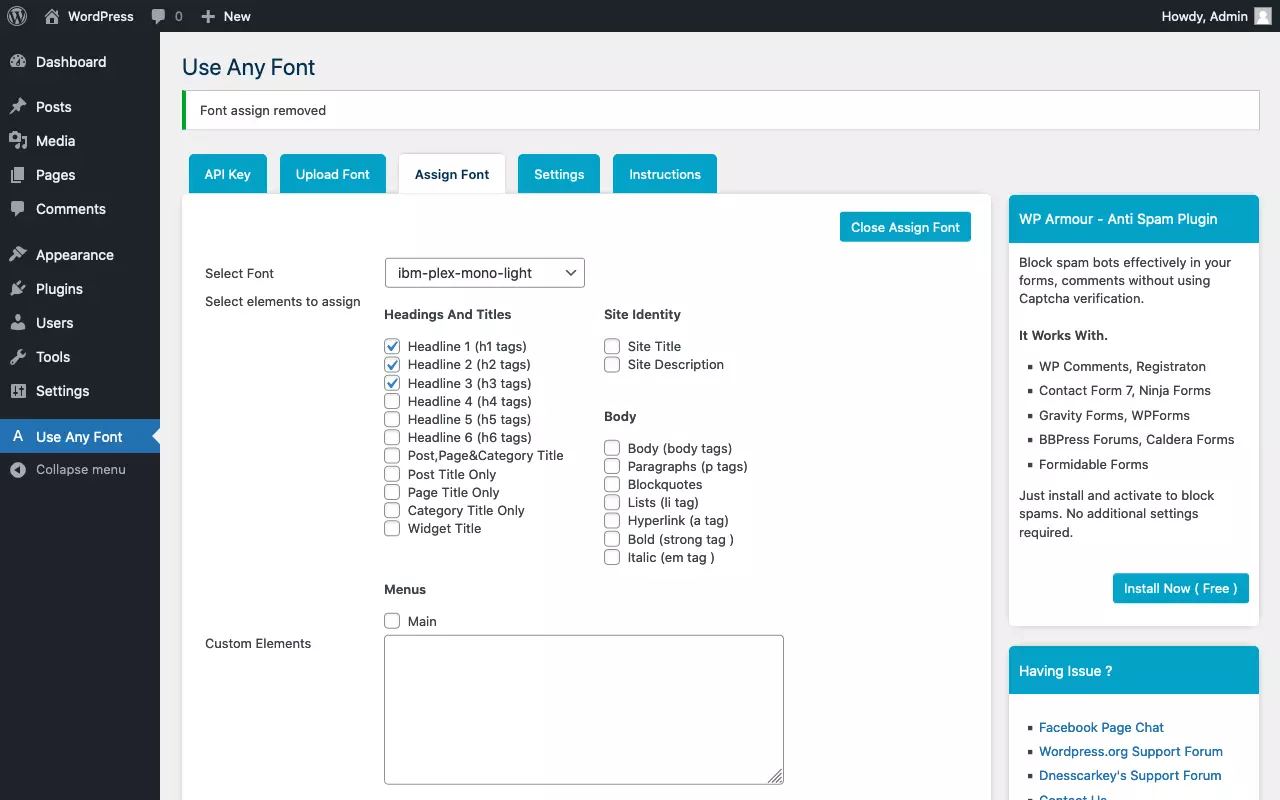
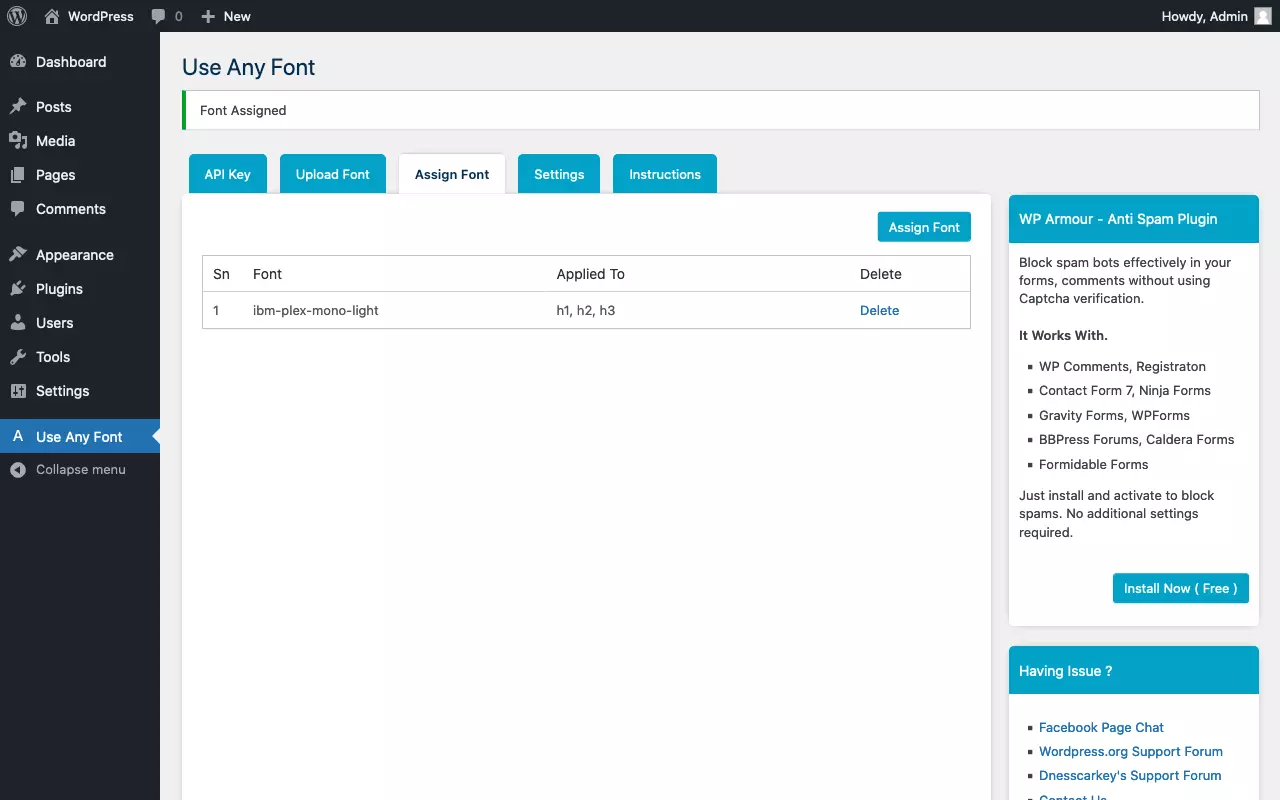
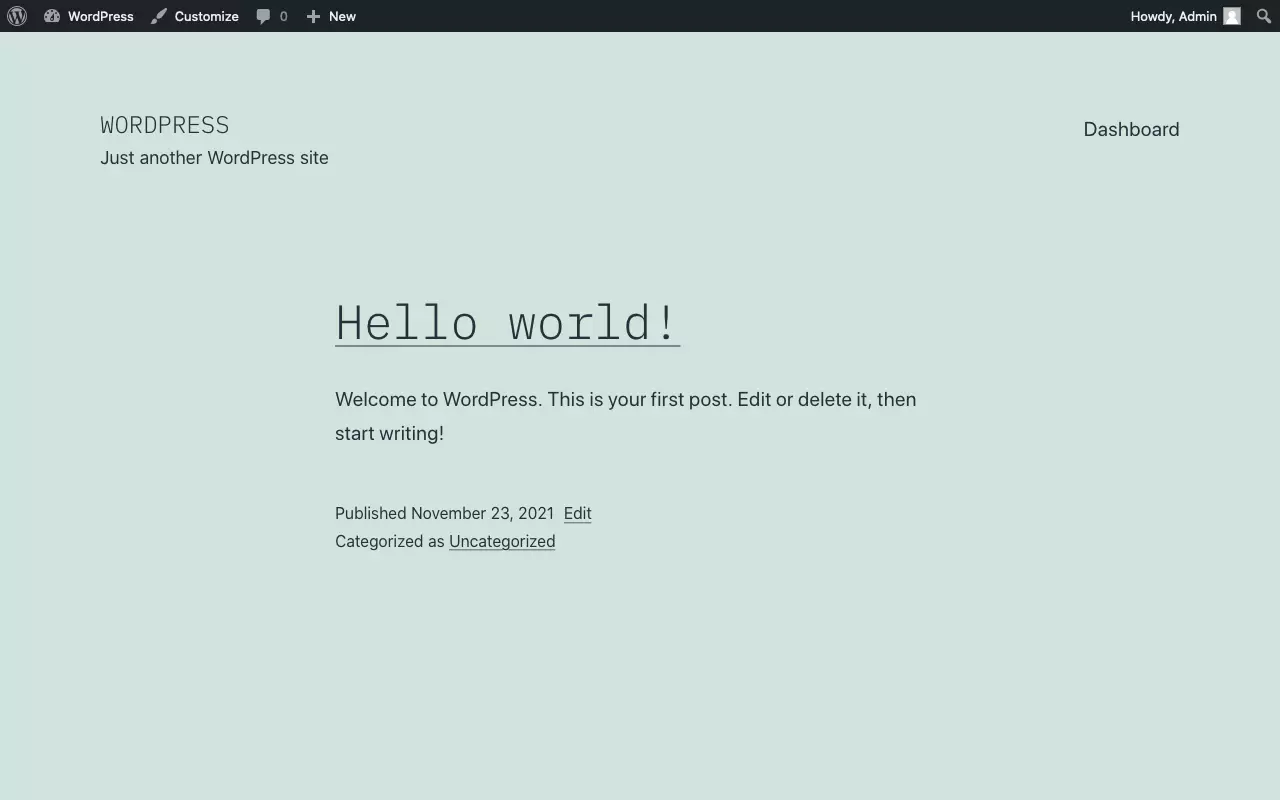
Ospitare i font per il web autonomamente è più facile a dirsi che a farsi. La miglior cosa da fare è servirsi di un programma apposito, il quale dai file dei font caricati è in grado di generare tutti i comuni formati di font e il codice CSS necessario. Negli anni, Font Squirrel si è affermato come standard. In alternativa, si può ricorrere a un plugin come Use Any Font per aggiungere un ulteriore font in WordPress.
Font Squirrel
Use Any Font
A cosa servono gli icon font?
Oltre ai font per il web per la riproduzione testuale ci sono anche i tanto apprezzati icon font. I cosiddetti glifi di un font non raffigurano alcuna lettera, ma si tratta semplicemente di forme definite matematicamente. Così le icone possono essere riprodotte e utilizzate, ad esempio, per i social media.
Attenzione: gli icon font non sono da confondere con le favicon di un sito web.
Come usare un font per il web di Google Fonts in WordPress?
Nella maggior parte dei casi è preferibile ospitare autonomamente i font per il web. Tuttavia, ci sono alcune eccezioni. Ad esempio, se volete soltanto sperimentare un nuovo font su un sito in allestimento oppure se il sito in questione è un piccolo blog sul quale le prestazioni non sono poi così importanti. Qui di seguito vi mostriamo il procedimento necessario così da avere una visione d’insieme.
Per aggiungere un font da Google Fonts in WordPress seguite questi passaggi:
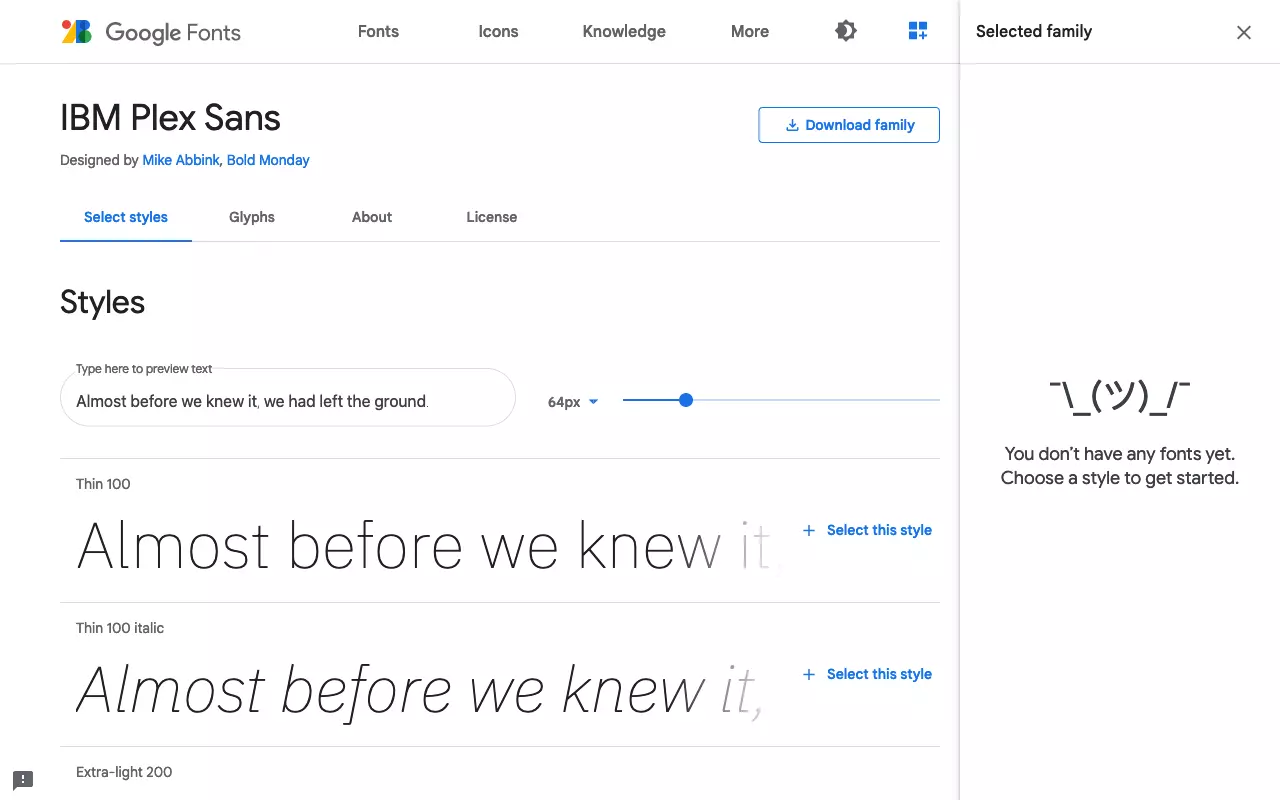
- Cercate il font desiderato in Google Fonts servendovi della funzione di filtro e ricerca oppure scorrendo tra i vari font.
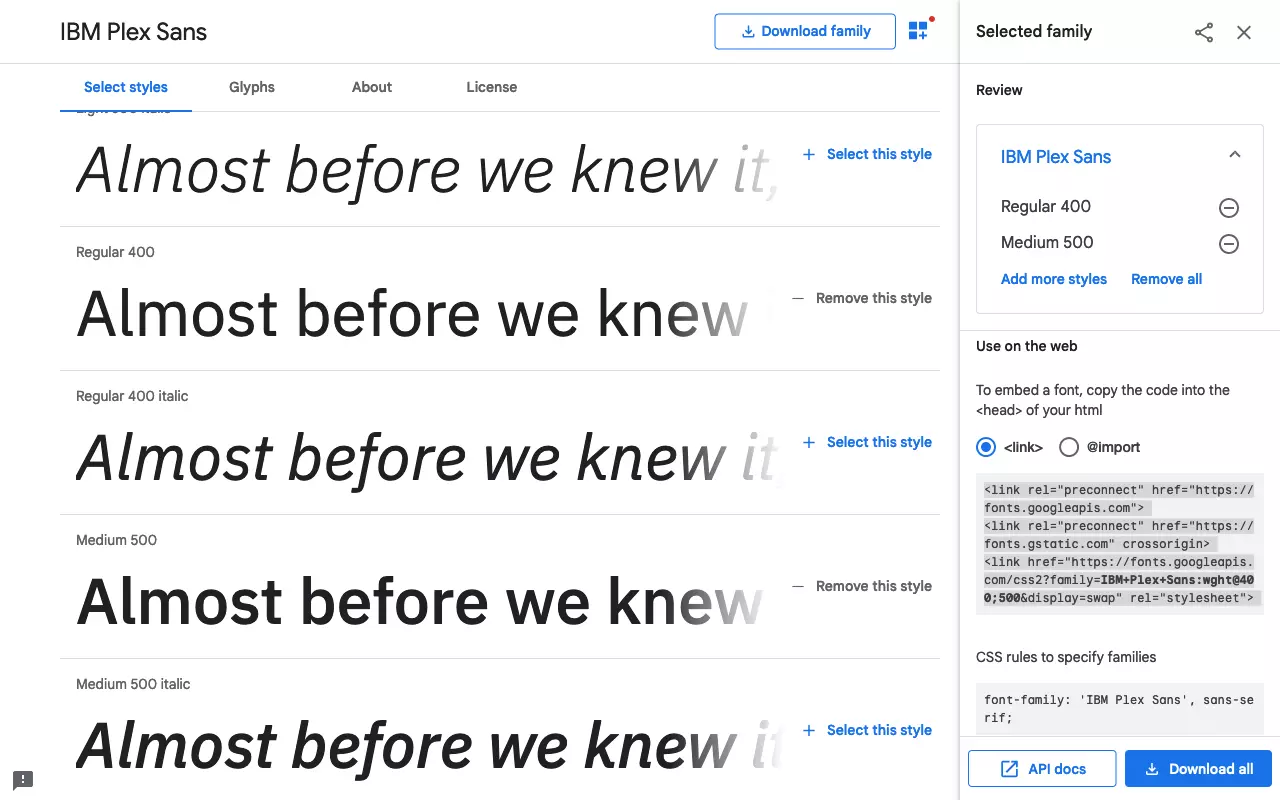
- Scegliete tra le diverse varianti tenendo in considerazione che ogni tipo di carattere aggiuntivo causa il download di un ulteriore file di font.
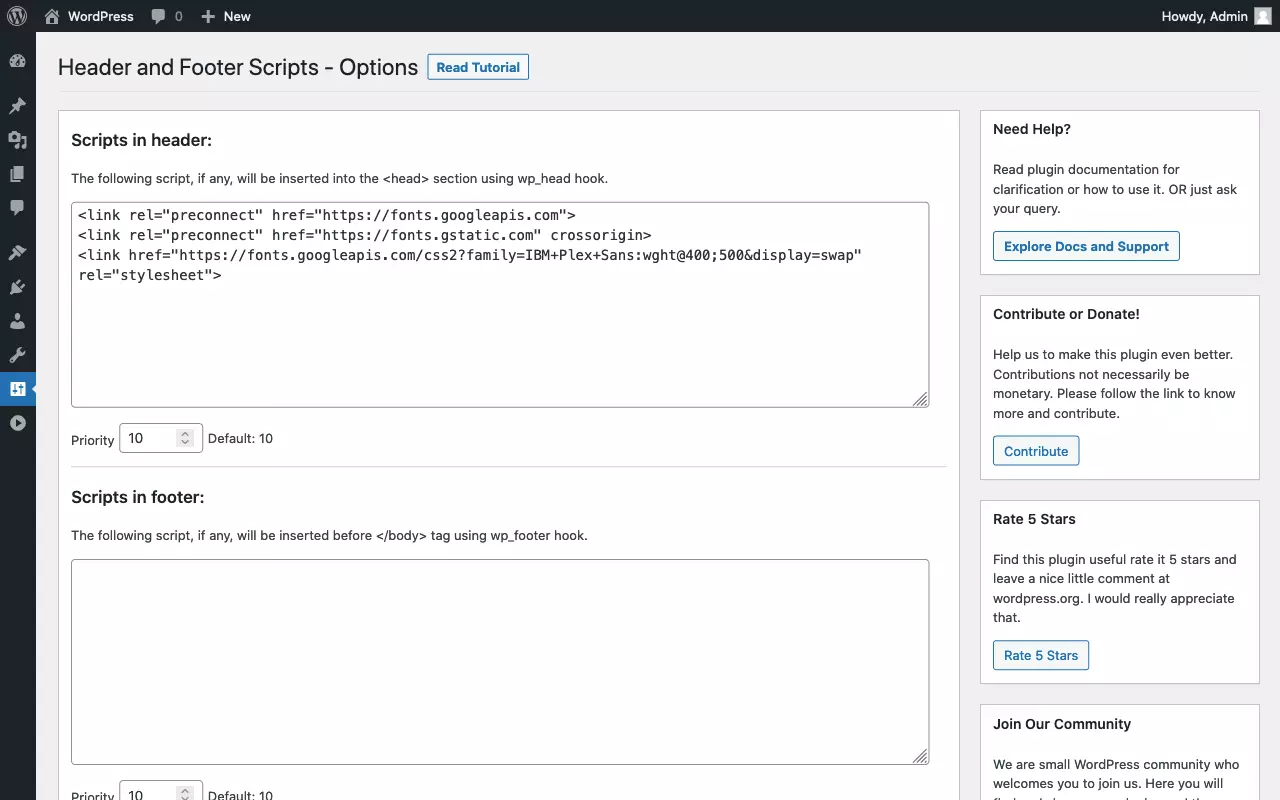
- Collocate il codice dei fogli di stile nell’header di WordPress come spiegato nel nostro tutorial su “Come modificare un header su WordPress”.
- Configurate il font via CSS, per l’intero sito o per singoli elementi.
- Funzioni IA per generare e modificare il tuo sito web
- Aggiornamenti automatici e sempre personalizzabili
- Scansioni di sicurezza giornaliere, protezione DDoS e disponibilità del 99,98%
Con quali metodi integrare un font per il web in WordPress?
Riassumiamo i metodi più usati per aggiungere un font su WordPress. Ognuno di questi presenta dei pro e contro:
| Metodo di aggiunta del font per il web | Vantaggio | Svantaggio |
|---|---|---|
| Usare la direttiva CSS @import | Semplice, supportato da Google Fonts; richiede solamente l’accesso ai fogli di stile. | Incide sulle prestazioni del sito; in alcuni casi può impedire il caricamento parallelo dei fogli di stile. |
| Integrare CSS usando <link rel="stylesheet"> | Semplice, supportato da Google Fonts; richiede semplicemente l’accesso all’header di WordPress; vantaggioso per la performance del sito qualora il foglio di stile esterno venga richiamato dalla cache. | Richiede l’accesso al menu Temi e all’header di WordPress; può compromettere la performance del sito, poiché il foglio di stile viene caricato come risorsa propria. |
| Impiegare un plugin per font per il web | Semplice; direttamente dalla dashboard di WordPress; funziona coi font non ospitati pubblicamente. | Richiede l’installazione di un ulteriore plugin; meno controllo rispetto al metodo manuale e al generatore di web font. |
| Integrare CSS usando wp_enqueue_style() | Migliori prestazioni del sito, poiché i fogli di stile vengono minimizzati e concatenati. | Richiede l’accesso a Temi ossia a functions.php. |
| Definire la regola CSS @font-face | Grandi possibilità di controllo, include FOUT-Fix. | Richiede conoscenze specifiche. |
| Sviluppare font per il web con il generatore e integrarli nei Temi | Funziona con i font che non vengono ospitati pubblicamente; migliore capacità di controllo dei file dei font generati e delle regole @font-face. | I file generati devono essere integrati nei Temi ed eventualmente adattati; richiede conoscenze specifiche. |
Come adattare un font in WordPress?
Fin qui abbiamo parlato di come modificare il font su WordPress. Ora andiamo a vedere con quali metodi si possono modificare le dimensioni e il colore dei caratteri in WordPress. In linea di massima utilizziamo lo stesso procedimento col quale si modifica il font in WordPress:
- Localizzare l’obiettivo di un elemento e identificare il selettore
- Creare i prototipi delle regole CSS in Web Inspector
- Integrare le indicazioni CSS in WordPress
Vediamo in sintesi le istruzioni CSS più importanti per modificare dimensione e colore dei caratteri in WordPress:
| Istruzione CSS | Spiegazione | Esempio |
|---|---|---|
| font-size | Stabilire la dimensione del carattere | p { font-size: 1rem; } |
| font-weight | Stabilire lo spessore del carattere | strong { font-weight: bold; } |
| color | Stabilire il colore del carattere | a { color: blue; } |
Come si modifica la dimensione del carattere in WordPress?
Esaminiamo nuovamente il caso più semplice: desideriamo modificare la dimensione del carattere per l’intero sito in WordPress. A questo scopo utilizziamo un elemento HTML radice come selettore e usiamo la percentuale per la dimensione del carattere. Per capire intuitivamente come avviene la modifica della dimensione:
- “Aumentare il carattere del 10%”: html { font-size: 110%; }
- “Diminuire il carattere del 10%”: html { font-size: 90%; }
Come procediamo ora, per adattare la dimensione del carattere a determinati elementi? Prendiamo ad esempio i titoli da H1 sino a H6. Vi mostriamo anzitutto quello che non dovete fare:
h1 { font-size: 35px; }
h2 { font-size: 28px; }
h3 { font-size: 25px; }
h4 { font-size: 21px; }
h5 { font-size: 18px; }
h6 { font-size: 15px; }Qua vi sono due cose che non vanno: da un lato i pixel (“px”) vengono utilizzati come unità assoluta, dall’altro le singole dimensioni del carattere vengono selezionate in modo arbitrario. Tutto ciò porta ad avere un design inconsistente e poco funzionale. Questi due “anti-pattern” possono essere riscontrati in molti temi WordPress, anche tra quelli commerciali. La miglior cosa da fare consiste nell’utilizzare unità relative per definire le dimensioni del carattere. Con l’unità “rem” le impostazioni del font dipendono dall’elemento HTML radice. “2rem”, ad esempio, corrisponde a “due volte la dimensione del carattere normale”.
La combinazione tra la percentuale per l’elemento HTML radice e le istruzioni rem per tutti gli altri elementi del testo si presta perfettamente per un design responsive. Bastano poche CSS media query per adattare le dimensioni del carattere dell’elemento HTML radice a schermi di varie larghezze. Tutti gli altri elementi del testo scalano in automatico, conservando tuttavia le proporzioni tra loro:
/* Dimensioni mobile-first */
html { font-size: 100%; }
/* 'medium' Breakpoint */
@media screen and (min-width: 30em) and (max-width: 60em) {
html { font-size: 105%; }
}
/* 'large' Breakpoint */
@media screen and (min-width: 60em) {
html { font-size: 110%; }
}Resta la questione di quale criterio utilizzare per definire la dimensione dei singoli elementi del testo. Come già accennato, non è una buona idea selezionare valori in modo arbitrario. Le scale tipografiche sono ispirate ad armonie musicali e si fondano su formule matematiche come la sezione aurea. Lo scaglionamento di differenti dimensioni del font secondo una scala tipografica porta a ottenere un aspetto armonico. Sul web si possono trovare degli appositi generatori in grado di generare automaticamente il codice CSS di cui avete bisogno. Mostriamo qui ad esempio la scala tipografica del framework “Tachyons”:
h1 { font-size: 3rem; }
h2 { font-size: 2.25rem; }
h3 { font-size: 1.5rem; }
h4 { font-size: 1.25rem; }
h5 { font-size: 1rem; }
h6 { font-size: .875rem; }Come modificare il colore del font in WordPress?
Forse lo avrete già intuito: per modificare il colore del carattere in WordPress, non selezioniamo l’intero testo di una pagina, ma ne scegliamo uno nuovo dal menu. Procediamo analogamente a quanto già spiegato per la scelta del font, usando il codice CSS per definire il colore. CSS offre tipicamente diversi metodi per farlo e per questo non è possibile illustrarli tutti dettagliatamente. Le seguenti regole CSS sono equivalenti:
body {
color: black;
color: #000000;
color: #000;
color: rgb(0, 0, 0)
}Come potete vedere, per stabilire il colore del font per l’intero sito utilizziamo l’elemento body HTML con la proprietà CSS “color”. Tutti gli altri elementi del testo discendono da questo. All’occorrenza possiamo sovrascrivere il valore del colore ereditato per specifiche classi di elementi. Per configurare i titoli in grigio scuro, ad esempio, ci serviamo del seguente codice:
h1, h2, h3, h4, h5, h6 {
color: #555555;
}Il colore del carattere, così come il font, è un elemento essenziale di design. I colori, in modo particolare, trasmettono emozioni. Per questa ragione è importante rimanere sobri e non utilizzare troppi colori diversi su un sito. Un abbinamento cromatico poco riuscito che trasmette irrequietezza può addirittura far scappare il visitatore dal sito. Nel dubbio vale la regola: meno è meglio.
Per una buona usabilità risulta imprescindibile garantire un rapporto di contrasto sufficientemente alto, così da rendere i testi leggibili senza sforzo. Fortunatamente si possono calcolare i valori di contrasto per le combinazioni del testo e del colore dello sfondo. Il già citato framework “Tachynos” comprende una tabella dei colori pronta all’uso assieme a diverse combinazioni di contrasto. Non si sbaglia di certo a copiare questi valori cromatici per il proprio sito WordPress.
A seconda dell’editor utilizzato è possibile modificare il colore del font in WordPress senza CSS. Questo metodo porta solitamente a un risultato finale inconsistente e pertanto non risulta essere una buona idea. Il moderno editor WordPress Gutenberg offre una soluzione praticabile che si colloca a metà strada. Infatti, Gutenberg dispone di una scala di colori predefinita che può essere adattata ai colori del tema. Assegnando a un blocco un colore di testo predefinito, l’editor inserisce solamente un paio di classi CSS. In questo modo viene mantenuta la separazione. All’occorrenza, le classi possono essere sovrascritte o disattivate in un secondo momento.
Gutenberg consente anche l’assegnazione di un “colore individuale” per singoli paragrafi, tuttavia, sarebbe opportuno evitare di farlo. Infatti, al posto di un nome di classi predefinito, l’editor inserisce il singolo colore come valore cromatico hard-coded tramite stile Inline nel codice HTML. Come potete vedere qui di seguito, a titolo d’esempio:
<span style="color:#38a300" class="has-inline-color">I live in Los Angeles, have a great dog named Jack, and I like piña colada</span>Gli stili Inline possiedono la più alta specificità CSS e sopravvivono ostinatamente a un successivo redesign. Perciò è consigliabile disattivare i colori individuali nell’editor. Trascriviamo il seguente codice nel file functions.php del nostro tema child:
function disable_gutenberg_custom_color_picker() {
add_theme_support( 'disable-custom-colors' );
}
add_action( 'after_setup_theme', 'disable_gutenberg_custom_color_picker' );In alternativa potete disattivare completamente la scala di colori di Gutenberg. Usiamo nuovamente il file functions.php:
function disable_gutenberg_custom_color_palette() {
add_theme_support( 'editor-color-palette' );
}
add_action( 'after_setup_theme', 'disable_gutenberg_custom_color_palette' );Il modo migliore per modificare il carattere in WordPress consiste nel configurare il font interamente tramite CSS. Idealmente facendo ricorso a dei font stack CSS standardizzati. Qualora vi occorresse un vostro font per il web, è fortemente consigliato ridurre al minimo il numero di tipi di carattere. Meglio se il carattere che desiderate è disponibile come font variabile. Per avere la miglior possibilità di controllo ospitate i font autonomamente e servitevi di un generatore di font adatti per il web.
Qualora vogliate modificare le dimensioni e il colore del font in WordPress, l’editor Gutenberg vi offre un buon compromesso. Se le dimensioni e il colore del font individuali sono stati disattivati nella configurazione dei temi, i valori predefiniti risultano relativamente facili da utilizzare.