Incorporare file in WordPress con gli iframe
Se volete includere file di grandi dimensioni sul vostro sito web, come immagini, mappe, calendari o video, ciò richiede molta capacità di memoria e può ridurre la velocità di caricamento della vostra pagina. Grazie a iframe nel vostro sito WordPress, potete visualizzare il contenuto sul vostro sito, senza doverlo ospitare nella vostra libreria multimediale. Questa funzione è molto vantaggiosa. Potete scoprire qui cosa sono gli iframe, come usarli sul vostro sito WordPress tramite plugin o manualmente e come funziona esattamente questa tecnologia.
- Certificato SSL Wildcard incluso
- Registrazione di dominio sicura
- Indirizzo e-mail professionale da 2 GB
Cosa sono gli iframe e quali sono i loro vantaggi?
Gli iframe consentono di incorporare contenuti di terzi o contenuti ospitati su altre piattaforme sul vostro sito web. Solitamente, sono necessari un tag HTML e l’indirizzo della pagina originale. Il grande vantaggio è che, sebbene i file multimediali corrispondenti vengano visualizzati sulla vostra presenza online e possano essere riprodotti da lì, sono memorizzati solo sulla pagina originale. Così la memoria che avete a disposizione non verrà occupata. Soprattutto con i file di grandi dimensioni, come i video, o se si desidera integrare un calendario in WordPress, questa funzionalità è un vantaggio enorme. Altrimenti la velocità del vostro sito rallenterebbe.
Un dominio proprio come piace a voi! Registrate il vostro dominio desiderato con IONOS e beneficiate di un setup facile, di numerose funzioni di sicurezza e di un servizio 24 ore su 24 che risponde rapidamente e con competenza a tutte le vostre domande.
A che cosa serve l’iframe in WordPress?
Su WordPress, per esempio, si usano gli iframe se si vuole includere il proprio contenuto ma non si vuole usare troppo spazio di archiviazione. Un video pubblicitario per la vostra azienda è l’esempio giusto. Potete caricarlo sul vostro canale YouTube e poi incorporarlo sulla vostra pagina WordPress usando l’iframe. Quindi il carico di memoria è su YouTube, ma il video è disponibile sul vostro sito.
Potete fare lo stesso anche con immagini o altri file multimediali di grandi dimensioni, il che vi dà un altro vantaggio: incorporandoli, puntate discretamente anche ai vostri canali social. Un’interazione intelligente e ben pensata delle vostre diverse presenze online ha un aspetto professionale e nella migliore delle ipotesi assicura che i clienti o i visitatori del vostro sito web instaurino un legame con voi.
Gli iframe sono anche una soluzione ottimale per i siti WordPress se si desidera includere contenuti di terze parti. È essenziale che prestiate attenzione alla legge sul copyright. Se incorporate file multimediali da fonti esterne tramite l’iframe sul vostro sito WordPress, di solito siete al sicuro.
Più veloce, più facile e più sicuro: con l’Hosting WordPress di IONOS, non solo scegliete il modello tariffario più adatto a voi, ma beneficiate anche di numerosi vantaggi. Dai database con tecnologia SSD alle connessioni in fibra ottica a 360 Gbit/s e un dominio in omaggio per un anno, sarete sicuri di trovare l’hosting che fa per voi.
Impostare i parametri e incorporare i file multimediali nel modo giusto
Quando si incorporano file multimediali in WordPress con l’iframe, è possibile impostare vari parametri. Questi assicurano che un video, per esempio, non copra il resto della vostra pagina né sia troppo piccolo e scompaia. Bisogna dunque decidere anche quando caricare uno di questi file. Anche la larghezza e l’altezza sono importanti e aiutano a mostrare video e altri file multimediali in modo ottimale, integrandosi al meglio nel rispettivo sito web. Potete anche permettere o escludere altre opzioni come la modalità a schermo intero quando aggiungete file multimediali esterni a WordPress via iframe.
Incorporare manualmente gli iframe in WordPress
Avete varie opzioni per incorporare gli iframe in WordPress. Se scegliete il modo manuale, dovete solo inserire il codice corrispondente nell’editor. Tale codice si presenta così:
<iframe src="example.org"></iframe>Se volete regolare i parametri menzionati sopra, inserite i valori corrispondenti. Ad esempio:
<iframe src="example.org" width="900" height="800"></iframe>Tuttavia, è possibile includere solo pagine web con lo stesso Hypertext Transfer Protocol (HTTP). Se il vostro sito web ha un certificato SSL e quindi usa HTTPS, ma la pagina sorgente no, l’incorporamento non andrà a buon fine.
Usare i codici di incorporamento per l’iframe
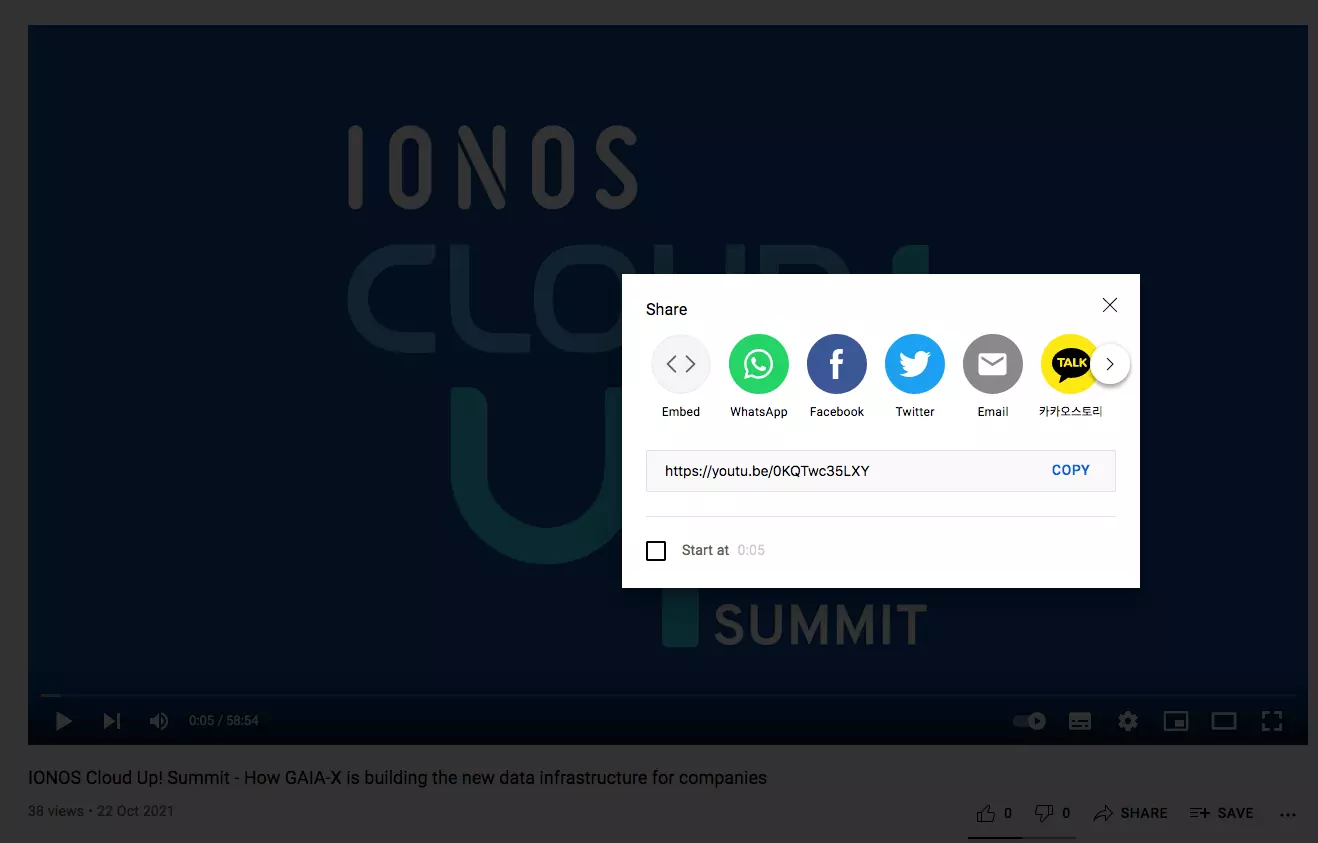
Tuttavia, non tutte le piattaforme permettono l’inserimento manuale degli iframe in WordPress. Ciononostante, non dovete fare a meno del contenuto di queste pagine. Invece, alcune pagine il cui contenuto è incorporato con particolare frequenza rendono anche un po’ più facile per voi utilizzare il contenuto corrispondente per il vostro sito web. YouTube, per esempio, offre un pulsante Condividi. Potete trovarlo sotto il rispettivo video.
Selezionando questa opzione, si ha la possibilità di copiare uno snippet HTML oppure l’URL di origine. Dopodiché incorporatelo nella vostra pagina WordPress nell’iframe.
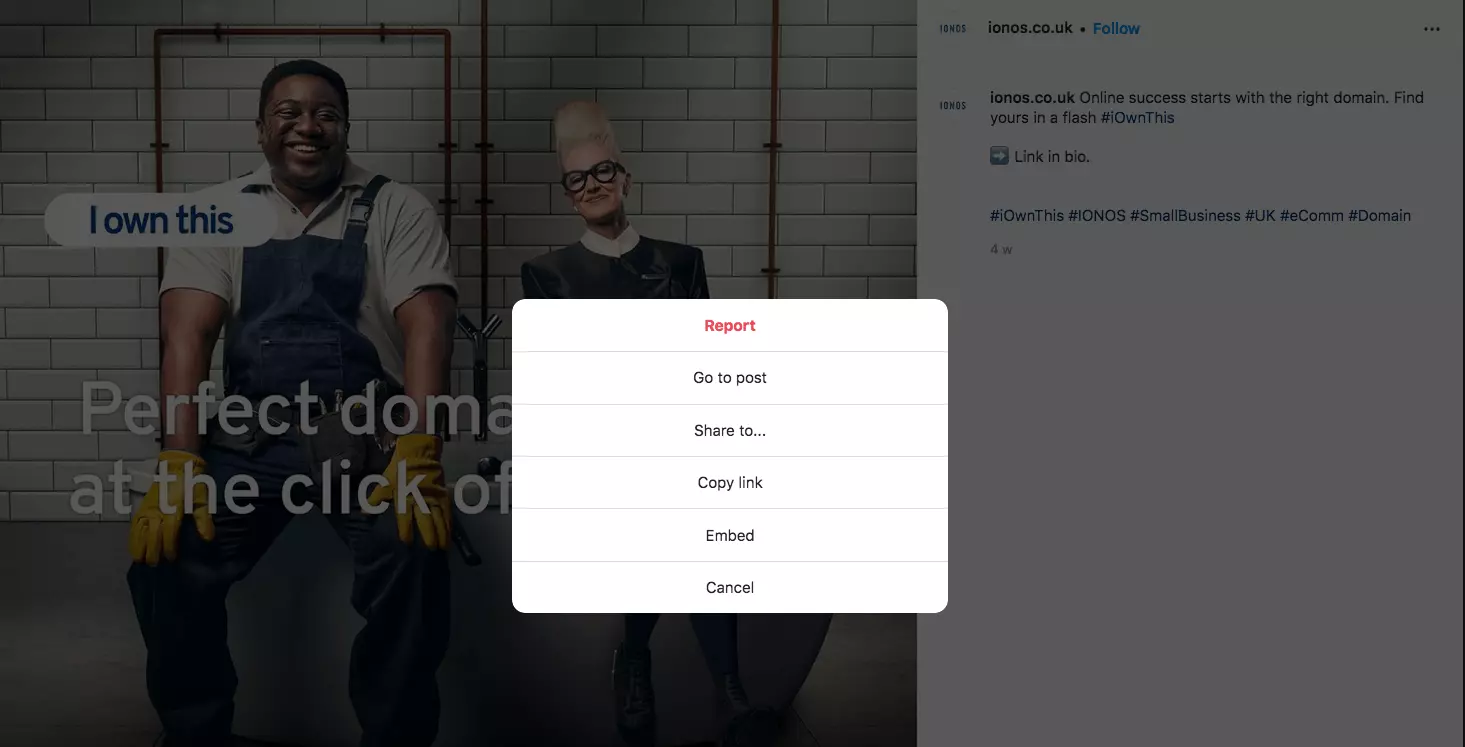
Instagram risolve il problema in un modo altrettanto semplice. Lì troverete le informazioni di cui avete bisogno in alto a destra tramite i tre puntini.
Procedete poi come descritto sopra.
- Funzioni IA per generare e modificare il tuo sito web
- Aggiornamenti automatici e sempre personalizzabili
- Scansioni di sicurezza giornaliere, protezione DDoS e disponibilità del 99,98%
Utilizzare plugin iframe per WordPress
In alternativa, incorporate il contenuto con un plugin iframe su WordPress. Tale procedura è molto simile a quella manuale, ma viene creato uno shortcode invece del tag HTML. Per questo non è necessario un setup che richieda molto tempo. Si attiva il plugin iframe desiderato e poi si può subito iniziare. Anche qui, è possibile impostare vari parametri per garantire che il video, la mappa o il calendario si adattino perfettamente a WordPress.
I plugin iframe più popolari sono ad esempio:
- Advanced iFrame (disponibile anche nella versione pro a pagamento)
- Simple Iframe
- Include Me
Quando scegliete un plugin iframe, assicuratevi che sia testato e che sia compatibile con la vostra attuale versione di WordPress.
Conclusione: con gli iframe alleviate il carico del vostro sito web e integrate perfettamente i file multimediali
Gli iframe sono una buona soluzione per WordPress per includere contenuti di alta qualità da altri siti o i propri file multimediali risparmiando capacità di archiviazione. Le tre opzioni presentate sono tutte raccomandabili e possono essere eseguite senza molte conoscenze preliminari. È importante scegliere i parametri in modo che i file multimediali esterni si adattino organicamente al tema di WordPress del vostro sito e non sostituiscano altri elementi.
Potete scoprire tutto quello che dovete sapere sui temi di WordPress nella nostra Digital Guide! Oltre a una lista dei migliori plugin di WordPress e a una guida per creare temi child su WordPress, ci sono anche preziosi consigli su come rendere più veloce un sito WordPress.