Staging di WordPress: sviluppo e test in un ambiente sicuro
Oltre il 60% dei siti web al mondo utilizza il sistema di gestione dei contenuti (CMS) WordPress. È gratuito, facile da installare e utilizzare, e viene costantemente sviluppato da una grande community. In linea di principio, gli editor possono gestire i contenuti con la sola conoscenza di Microsoft Word. Quasi tutte le attività immaginabili su un sito web possono essere portate avanti grazie ai quasi 60.000 plug-in disponibili.
Ma è successo anche a programmatori esperti che dopo l’installazione WordPress o l’aggiornamento di un plug-in, il sito abbia improvvisamente smesso di funzionare: schermo bianco, area di accesso scomparsa, sito web sparito. Ciò non accade se si utilizza un ambiente di test in cui provare a proprio piacimento tutti i tipi di nuovi prodotti, senza paura di sbagliare, limiti di tempo, o rischi di distruggere un sito web creato con tanta cura. Di seguito vi forniamo le istruzioni per creare questo ambiente di test, nella nostra guida allo staging di WordPress.
Configurare manualmente l’ambiente di test di WordPress
Anche quando un sito web di WordPress funziona benissimo, bisogna sempre creare due file come copie di sicurezza. Ciò è consigliato anche prima di qualsiasi forma di aggiornamento.
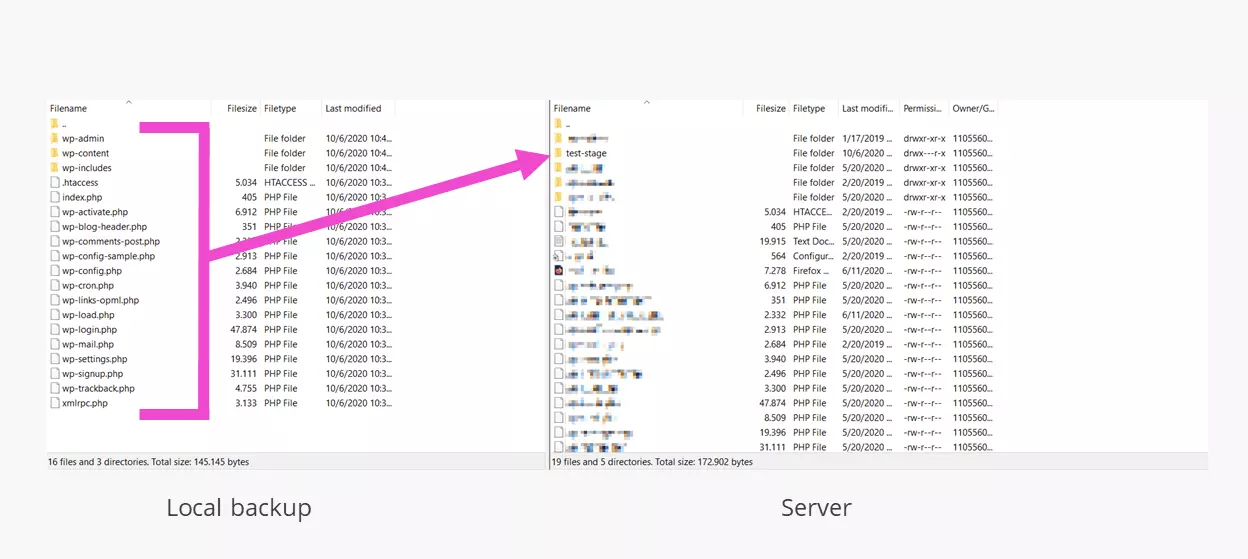
Bisogna salvare tutti i file della propria installazione in una directory locale. Questo processo di solito coinvolge tre cartelle e circa venti file, il file .htaccess ed eventualmente la favicon di WordPress scelta. Il trasferimento dei dati avviene con un client FTP, come ad esempio FileZilla, oppure nella propria area di amministrazione presso il provider, all’interno dello spazio web o tramite connessione FTP.
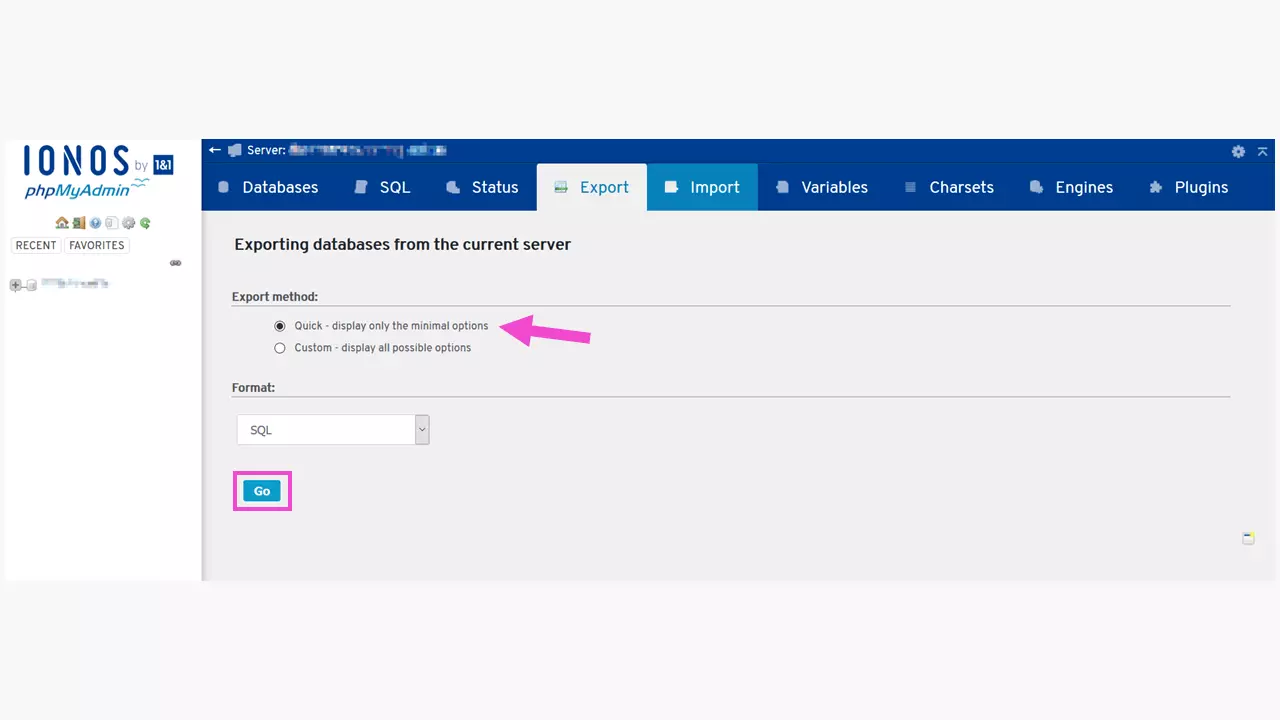
Accedete quindi all’interfaccia di amministrazione del vostro provider, esportate il database di WordPress per avere una copia del file e stare tranquilli nel caso qualcosa vada storto. Il nome del file di solito è costituito dal nome del database, eventualmente una data e dall’estensione “.sql”.
Con questi due backup, eventuali crash anomali durante gli aggiornamenti della versione di WordPress o dei plug-in installati possono essere risolti rapidamente. Allo stesso tempo, il contenuto è disponibile per un ambiente di test WordPress. Seguite questa procedura, passo dopo passo:
- Create una sottodirectory per lo staging di WordPress sul server web. L’operazione può essere effettuata dall’area di amministrazione del proprio provider sotto “Utilizza spazio web” o con un client FTP come FileZilla. Nell’esempio qui di seguito, la directory si chiama www.dominiodiesempio.it/test-stage.
- A questo punto è necessario un nuovo database (vuoto) per il sito web clonato. Dopo averlo creato tramite il provider, prendete nota dei dati di accesso forniti.
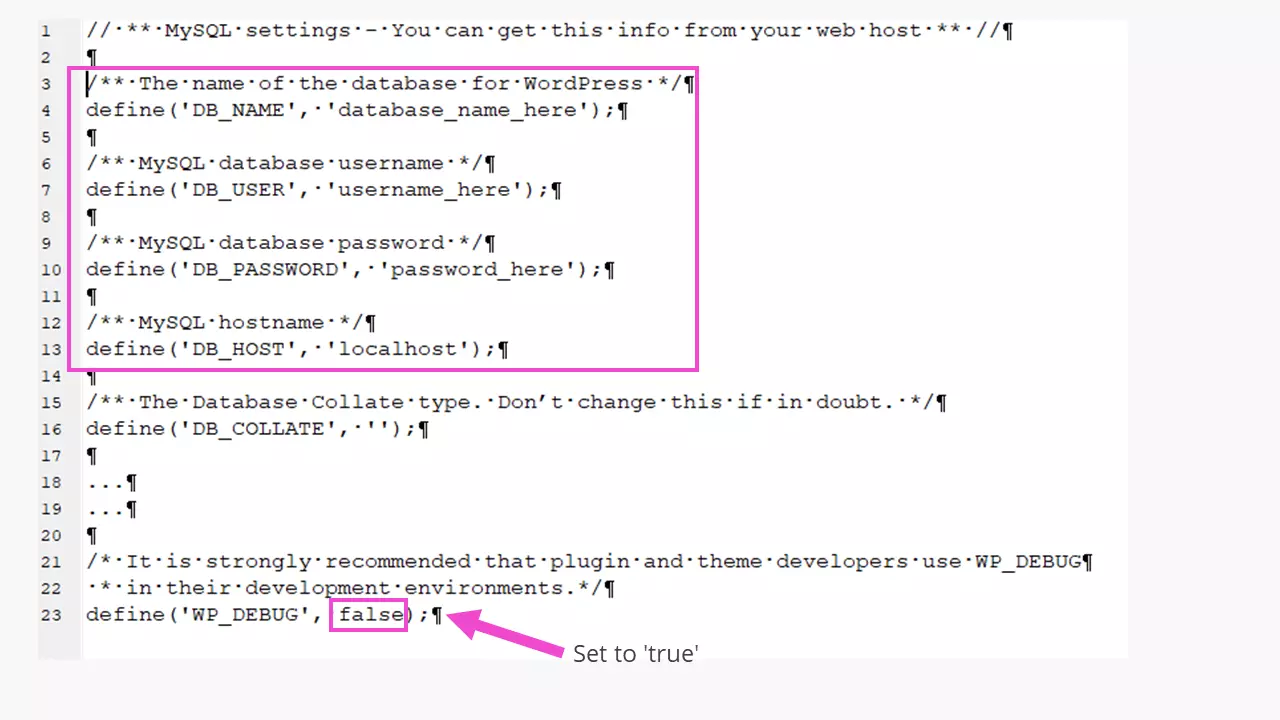
- Aprite il file wp-config-sample.php, salvato in locale, in un editor e inserite i dati di accesso per il database appena creato:
Quando si lavora nello staging di WordPress, si consiglia inoltre vivamente di attivare la modalità di debug:
define( 'WP_DEBUG', true );L’ambiente di test di WordPress ha un indirizzo diverso dalla pagina live, che deve essere annotato anche nel file wp-config.php con le seguenti due righe di codice:
define('WP_SITEURL', 'https://dominiodiesempio.it/test-stage');
define('WP_HOME', 'https://dominiodiesempio.it/test-stage');Chiunque abbia familiarità con MySQL può successivamente modificare manualmente questi due dettagli nel database appena creato. Se è stato selezionato un sottodominio, prenderà il posto di questa voce.
Il file wp-config-sample.php viene salvato come wp-config-test.php, in modo che il file wp-config.php del file di backup non venga sovrascritto. Quindi il file wp-config-test.php viene caricato nella directory “\test-stage” tramite FTP e rinominato in wp-config.php, in modo che WordPress possa integrare questo file con il nome corretto nell’ambiente di test.
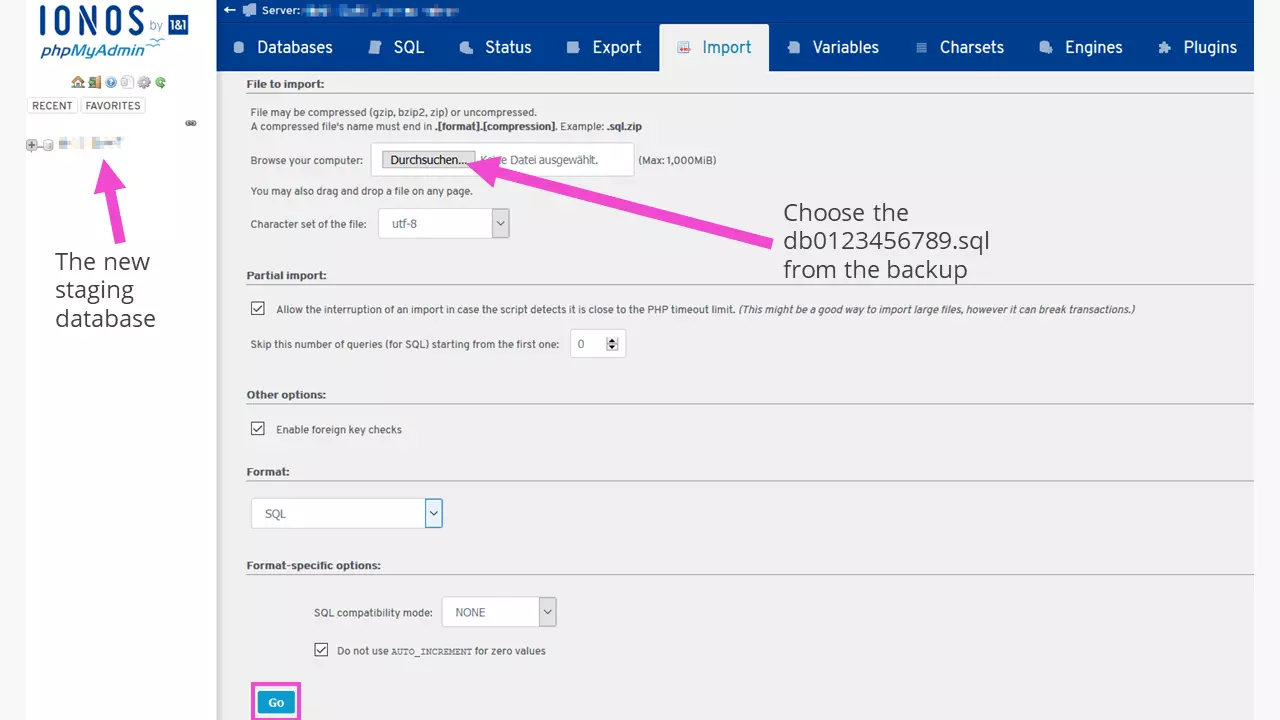
- Il nuovo database deve ora essere riempito con i contenuti. Questa operazione potrebbe richiedere un po’ di tempo.
- Aprendo dominiodiesempio.it/test-stage/wp-admin, l’amministratore o lo sviluppatore può accedere allo staging di WordPress configurato manualmente.
È anche possibile decidere se un sottodominio come “test-stage.dominiodiesempio.it” sia appropriato. Il sottodominio deve fare riferimento alla directory appena creata.
Configurare l’ambiente di test WordPress con plug-in
Come già accennato, esistono migliaia di plug-in per WordPress, compresi quelli per la duplicazione o la clonazione di un sito web. Il plug-in “WP Staging - DB & File Duplicator & Migration” è uno dei preferiti. Utilizzandolo, è possibile automatizzare in gran parte il processo. La duplicazione di un’installazione WordPress esistente in un ambiente di test funziona già perfettamente con la versione gratuita del plug-in. Se si desidera compiere anche altre azioni, ad esempio trasferire le modifiche ben riuscite alla pagina live e clonare su altri domini o altri database, è necessario acquistare la versione pro a pagamento. Al momento della redazione di questo articolo, il plug-in è stato testato fino alla versione di WordPress 5.6. ed è disponibile in tedesco, inglese, spagnolo e francese.
L’intero processo di clonazione di un sito web di prova completo (senza online shop) dura circa due minuti e mezzo. Alla fine, all’utente viene dato un link tramite il quale può accedere con i suoi soliti dati di amministratore. Con la versione gratuita del plug-in utilizzato, tutte le tabelle del database esistenti vengono create da zero con un prefisso di tabella diverso nello stesso database. Quando si lavora nell’ambiente di staging di WordPress, vengono modificate solo queste nuove tabelle; le tabelle del database dell’installazione effettiva di WordPress rimangono inalterate. Un vantaggio di questo metodo è che le tariffe web con un solo database non richiedono un aggiornamento.
Proteggere l’ambiente di test di WordPress
Per tutelare l’ambiente di test di WordPress da visitatori indesiderati, le directory possono essere protette nell’area di amministrazione del proprio provider, inclusa la directory per lo staging di WordPress. Su IONOS l’area si trova sotto “Hosting”, nella sezione “Spazio web”. Si accede alla voce del menu “Directory protette” tramite il simbolo dell’ingranaggio. La configurazione è facile da eseguire. Si raccomanda di prendere nota della propria password e di tenerla in un luogo sicuro!
Il file .htaccess nella directory principale dell’ambiente di test di WordPress offre un’ulteriore opzione di protezione. Aprite con un editor il file .htaccess salvato in locale e aggiungete le seguenti righe di codice:
AuthType Basic
AuthName "paginaditest"
# Memorizzazione del file delle password con il percorso del server assoluto #
AuthUserFile /homepages/99/d1234567890/htdocs/test-stage/.htpasswd
Require valid-userEsistono vari generatori online per la creazione del file .htpasswd, che utilizzano un metodo di crittografia per generare stringhe di caratteri come:
Paginaditest:$1$xyUaMnyQ$AbkfDta7T876ObPNYaoj1.Questa riga viene salvata anche con un editor di testo come .htpasswd. Se un editor di testo assegna estensioni di file, è possibile modificarlo manualmente dopo il caricamento nella directory principale dell’ambiente di test di WordPress. Quando si richiama l’ambiente di test di WordPress, appare una richiesta di nome utente e password.
Ambiente locale di test WordPress
Per sviluppare (ulteriormente) un sito WordPress, si può utilizzare anche un ambiente di staging locale. Ciò significa che il processo di sviluppo rimane protetto da eventuali attacchi di terzi, poiché non vi è alcuna connessione a Internet. Per poter funzionare in questo modo, il computer utilizzato deve essere in grado di fungere da server e necessita quindi di un software server specifico. Perché? Il linguaggio di scripting PHP, ad esempio, non può essere interpretato da un browser. Per farlo, ha bisogno dei servizi di un server.
Software simili sono, ad esempio, MAMP oppure XAMPP. Quest’ultimo è open source e funziona con Linux, Windows e MacOS. È stato sviluppato da “Apache Friends”, un progetto senza scopo di lucro per supportare il server web Apache e sede del progetto XAMPP. Questo tipo di gestione temporanea di WordPress viene utilizzato principalmente dai team di sviluppo professionale.
Vantaggi e svantaggi di entrambe le varianti: ambiente di staging locale vs staging online con WordPress
Infine, vi presentiamo un confronto dei vantaggi e degli svantaggi di entrambe le varianti dell’ambiente di staging di WordPress.
| Ambiente di test WordPress locale | Ambiente di test WordPress online | |
|---|---|---|
| Vantaggi | - Non è necessaria una connessione a Internet- Sviluppo e risoluzione dei problemi senza mettere in pericolo il sito web live- Al sicuro da tentativi di attacco | - Creato automaticamente e in modo rapido con plug-in- Le modifiche possono essere inviate al sito web live con il plug-in corrispondente |
| Svantaggi | - Richiede che il software del server sia installato in locale- Le modifiche al sito web live devono essere apportate manualmente | - L’ambiente di prova è vulnerabile come il sito web stesso- Per lavorare al meglio, è necessario avere un plug-in a pagamento- Può comportare ulteriori costi di hosting per un database aggiuntivo |
Lo staging di WordPress è un metodo elegante e sicuro per il continuo sviluppo e la risoluzione dei problemi dei siti web di WordPress. L’uso di un plug-in offre chiari vantaggi pratici. Se si desidera sviluppare plug-in o temi WordPress, si consiglia vivamente di utilizzare un ambiente di test apposito.