Padding vs margin in CSS: i componenti del box model
I Cascading Style Sheets (fogli di stile a cascata), o in breve CSS, sono utilizzati per personalizzare completamente l’aspetto di un sito web. Grazie agli attributi CSS padding e margin è possibile modificare il layout degli elementi HTML e quindi perfezionare lo stile di un sito web.
Fondamenti di HTML
Per capire come padding e margin incidano sulla formattazione e l’aspetto del vostro sito web, dovete innanzitutto acquisire alcune nozioni di base di HTML. Nel linguaggio di markup è possibile creare tutta una serie di elementi diversi che finiscono per essere visualizzati su un sito web. Tra questi elementi si distinguono due gruppi: gli elementi inline e quelli di blocco.
Gli elementi HTML inline si affiancano al testo del sito web e non necessitano di un paragrafo proprio. Un esempio tipico sono i tag em- o b-, i quali determinano già nello script HTML se il contenuto tra il tag di apertura e quello di chiusura sia visualizzato nel browser web come corsivo o grassetto.
A differenza degli elementi inline, gli elementi di blocco sono sovraordinati e necessitano di un paragrafo proprio. Per questo motivo, potete immaginare gli elementi di blocco come una sorta di scatola che si estende per l’intera larghezza dello schermo. In maniera analoga, naturalmente è anche possibile modificare larghezza e altezza degli elementi di blocco, in modo che il riquadro sia ridotto o ingrandito rispetto allo schermo. Gli elementi di blocco possono essere uniformati l’uno rispetto all’altro e costituiscono quindi un tassello essenziale per il layout di un sito web. I principali rappresentanti di questa categoria di elementi HTML sono, ad esempio, le intestazioni da h1 a h6 e il contenitore div.
Ancora non avete un vostro sito web? Grazie a IONOS potete creare il vostro sito web personalizzato in pochi minuti. Con il nostro web hosting avrete il dominio che desiderate, compreso il certificato SSL e la protezione DDoS.
Cos’è il padding?
Dopo aver familiarizzato con la struttura di base dei vari elementi HTML, è facile capire cosa si intende esattamente per padding. In breve, il padding si riferisce alla spaziatura interna che si trova tra il contenuto di un elemento e i suoi confini. Anche in questo caso, può essere utile pensare agli elementi di blocco come a delle scatole.
Ad esempio, quando create un contenitore div, le proprietà CSS padding-top, padding-left, padding-bottom e padding-right rappresentano la distanza del contenuto testuale dai lati del riquadro creato per questo elemento HTML.
Un esempio di codice in cui colleghiamo CSS nei documenti HTML ci aiuta a illustrare questo concetto:
<!DOCTYPE html>
<html>
<head>
<style>
h2 {
font-family: arial;
}
div {
background-color: blue;
padding-top: 100px;
padding-left: 50px;
padding-bottom: 40px;
padding-right: 50px;
color: white;
font-family: arial;
}
</style>
</head>
<body>
<h2>How to use padding:</h2>
<div>This is a div-element with the following values for padding:
<ul>
<li> padding-top: 100px.</li>
<li> padding-right: 50px.</li>
<li> padding-bottom: 40px.</li>
<li>padding-left: 50px.</li>
</ul>
</div>
</body>
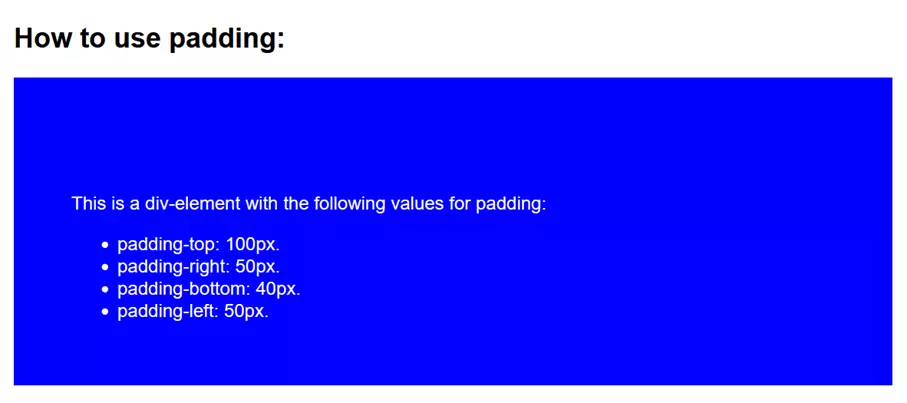
</html>Il contenitore div creato con il codice di cui sopra avrà il seguente aspetto:
Sintassi del padding
Il padding CSS può essere utilizzato in diversi modi. Un pratico trucco CSS è quello di utilizzare le abbreviazioni, i cosiddetti “shorthand”. Esistono diversi shorthand in grado di comprimere il vostro codice CSS a seconda delle esigenze.
Denominazione di tutti e quattro i valori
La modalità più semplice consiste nello specificare la spaziatura interna che si desidera ottenere per tutti e quattro i lati dell’elemento. Per farlo, utilizzate i singoli attributi CSS padding-top, padding-left, padding-bottom e padding-right. In alternativa, potete anche ricorrere alla sintassi abbreviata:
padding: 100px 50px 40px 50px;In questo caso potete specificare tutti e quattro i valori in un unico comando. L’ordine è: padding-top, padding-right, padding-bottom e padding-left.
A prescindere dalla forma scelta, le dimensioni del padding possono essere definite con diverse unità di misura: se optate per il valore in pixel, si tratta di un valore fisso che non verrà modificato. Se ad esempio lavorate con le Media Queries CSS e volete che il vostro sito si adatti dinamicamente alle diverse dimensioni degli schermi, questo metodo non è indicato; infatti, dovreste specificare nuove informazioni per ogni dimensione dello schermo. Per evitare un simile dispendio di tempo, si ricorre spesso a una percentuale della distanza interna. Questa si riferisce all’altezza o alla larghezza del box.
Denominazione di tre valori
In base all’uso previsto, potrebbero non essere necessari tutti e quattro i valori per definire il padding di un sito web. L’indicazione di solo tre valori nella sintassi shorthand del padding significa che il primo valore è usato per la spaziatura interna dall’alto (padding-top), il secondo valore per la spaziatura interna dai lati (padding-right e padding-left) e il terzo valore per la spaziatura interna dal basso (padding-bottom). Questa funzione è particolarmente pratica se si desidera centrare il contenuto di un elemento sull’asse orizzontale.
Denominazione di due valori
Lo stesso vale per la denominazione di due valori: il primo viene interpretato come la spaziatura verso l’alto e verso il basso, il secondo come la spaziatura a destra e a sinistra.
Denominazione di un valore
Forse lo avrete già intuito: un singolo valore specificato dopo l’elemento padding fa sì che la spaziatura interna ai quattro lati dell’elemento sia identica. Questo permette di centrare perfettamente il contenuto dell’elemento.
Cos’è il margin?
Imparando il CSS, non è possibile fare a meno del margin. Anche questo è un elemento CSS utilizzato per adattare il layout dei singoli elementi HTML e del sito web. Diversamente dal padding, il margin indica la spaziatura esterna che un elemento ha dagli altri elementi che lo circondano o dai bordi del sito web. Per fortuna, la sintassi del margin è identica a quella del padding, quindi sarà sufficiente ricordare una sola forma di scrittura.
Le scritture abbreviate dei margin con quattro, tre, due o un solo valore sono analoghe alle scritture abbreviate del padding.
Il modo migliore per illustrare la spaziatura esterna del margin è ricorrere a un semplice esempio di codice in cui vengono creati due contenitori div:
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: blue;
margin-top: 10px;
margin-bottom: 20px;
width: 50%;
height: 50px;
font-family: arial;
color: white;
}
</style>
</head>
<body>
<div>
A div-container.
</div>
<div>
A second div-container. The spacing between the two containers is determined by margin.
</div>
</body>
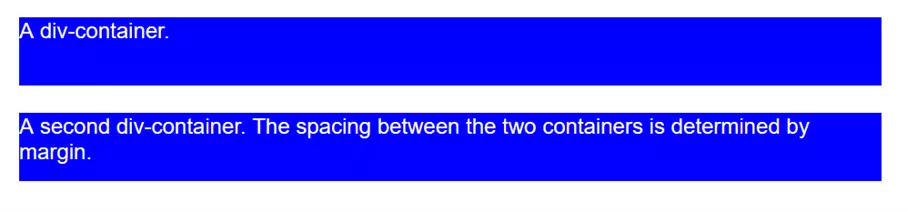
</html>Uno sguardo all’uso degli elementi CSS
Ogni volta che desiderate formattare il contenuto rispetto al suo elemento genitore, servitevi del padding. Quando dovete posizionare diversi elementi l’uno rispetto all’altro o rispetto alle dimensioni dello schermo o della finestra, il margin è lo strumento che fa per voi. Nella pratica, tuttavia, è raro che i due attributi CSS appaiano da soli: nella maggior parte dei casi, infatti, padding e margin vanno combinati tra loro per fare in modo che il sito web abbia un aspetto bilanciato. Ciò è facilmente realizzabile inserendo entrambi gli elementi nel file HTML o CSS e definendone i rispettivi valori.
Per chi desidera concentrarsi esclusivamente sul contenuto della propria attività web, MyWebsite Now di IONOS mette a disposizione un’ampia gamma di template professionali.
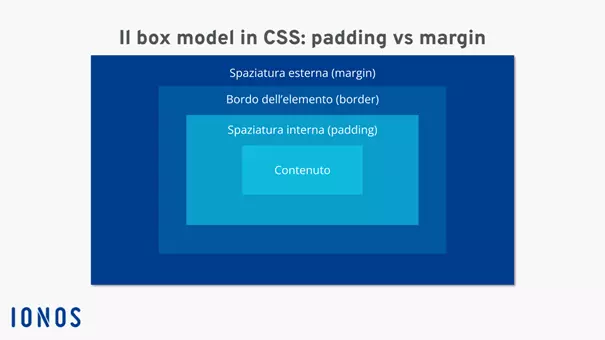
Il box model in CSS: padding vs margin
Il box model evidenzia in modo particolare le differenze tra margin e padding.
Desiderate saperne di più sui diversi attributi e tag del linguaggio CSS? Lasciatevi ispirare dai nostri consigli di lettura:
- Tutorial CSS
- CSS Grid
- CSS Flexbox
Di seguito, elenchiamo ulteriori articoli dedicati allo sviluppo web:
- Less
- SAAS
- YAML
- Fondamenti di sviluppo web moderno
- Certificato SSL e protezione DDoS
- Velocità, flessibilità e scalabilità
- Dominio e consulente personale
- 1 anno gratis del gestionale di fatturazione elettronica FlexTax