Le dimensioni ottimali delle immagini in WordPress per un sito web più veloce
Il sistema di gestione dei contenuti WordPress offre sia la possibilità di utilizzare le immagini in dimensioni predefinite che di personalizzarne il formato. Vi illustriamo i passaggi principali per scegliere le dimensioni delle immagini in WordPress 6.0.3.
Le dimensioni predefinite delle immagini in WordPress
La dimensione dei file delle immagini incorporate in un sito web influisce molto sulla sua velocità di caricamento. Un formato di immagine ottimale riduce i tempi di caricamento e il carico sul server. Al momento di caricare un file, il CMS WordPress offre una serie di dimensioni predefinite per le immagini sul server.
| Dimensioni predefinite delle immagini su WordPress |
Dimensioni (L x A) in pixel | Rapporto delle dimensioni |
|---|---|---|
| Anteprima | 150 x 150 | disattivabile |
| Media | 300 x 300 | invariato |
| Grande | 1024 x 1024 | invariato |
| Originale | come da caricamento | invariato |
Lasciate che il vostro nome sia sulla bocca di tutti! Registrate il vostro dominio.
Salvare e ridimensionare le immagini di WordPress nel back end
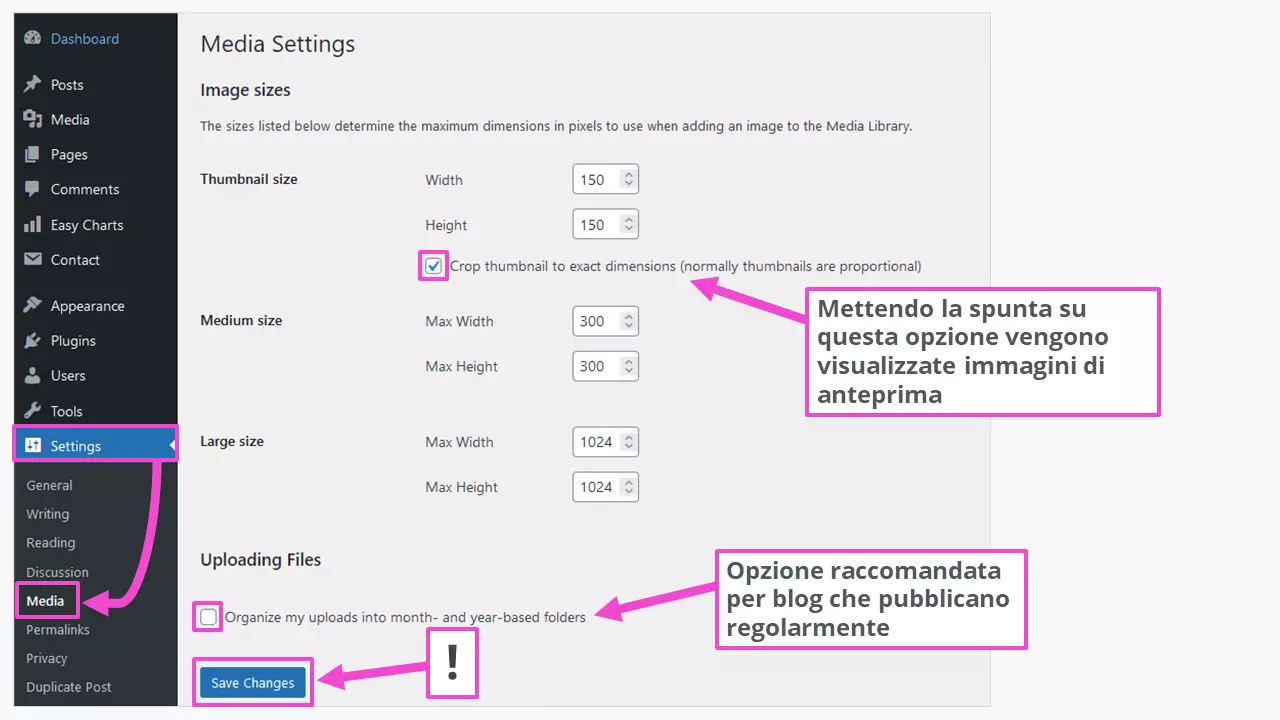
Queste dimensioni delle immagini sono definite nelle impostazioni di WordPress, dove possono essere regolate fino a un certo punto. Per farlo, andate nel back end e fate clic su “Impostazioni” > “Media”.

Una volta caricati i file, vengono aggiunti altri file nella Libreria multimediale. La directory corrispondente è https://ilmiodominio.it/wp-content/uploads/ oppure https://ilmiodominio.it/wp-content/uploads/2022/11/ (è necessario che sia attivo l’ordinamento delle cartelle per mese e anno). Ad esempio, per un’immagine sono disponibili i seguenti file:
- immagine-1024x683.jpg
- immagine-150x150.jpg
- immagine-1536x1024.jpg
- immagine-2048x1365.jpg
- immagine-300x200.jpg
- immagine-620x413.jpg
- immagine-scaled.jpg (2.560 x 1.707 px)
- immagine.jpg (l’originale)
In questo modo si hanno a disposizione immagini di dimensioni ottimali per la maggior parte delle pagine e dei post di WordPress. Le immagini da caricare nella mediateca non devono essere più grandi di 1.920 pixel sul bordo lungo. È possibile ridurle alle dimensioni necessarie prima di caricarle utilizzando programmi di elaborazione di immagini gratuiti. Per evitare spiacevoli sorprese, è consigliabile anche dare prima un’occhiata ai formati di immagine più comuni. Questo vale, ad esempio, per il formato immagine WebP, che non è supportato in modo nativo da tutti i browser.
Hosting WordPress vi permette di combinare il popolare sistema di gestione dei contenuti con un servizio di hosting sicuro e affidabile.
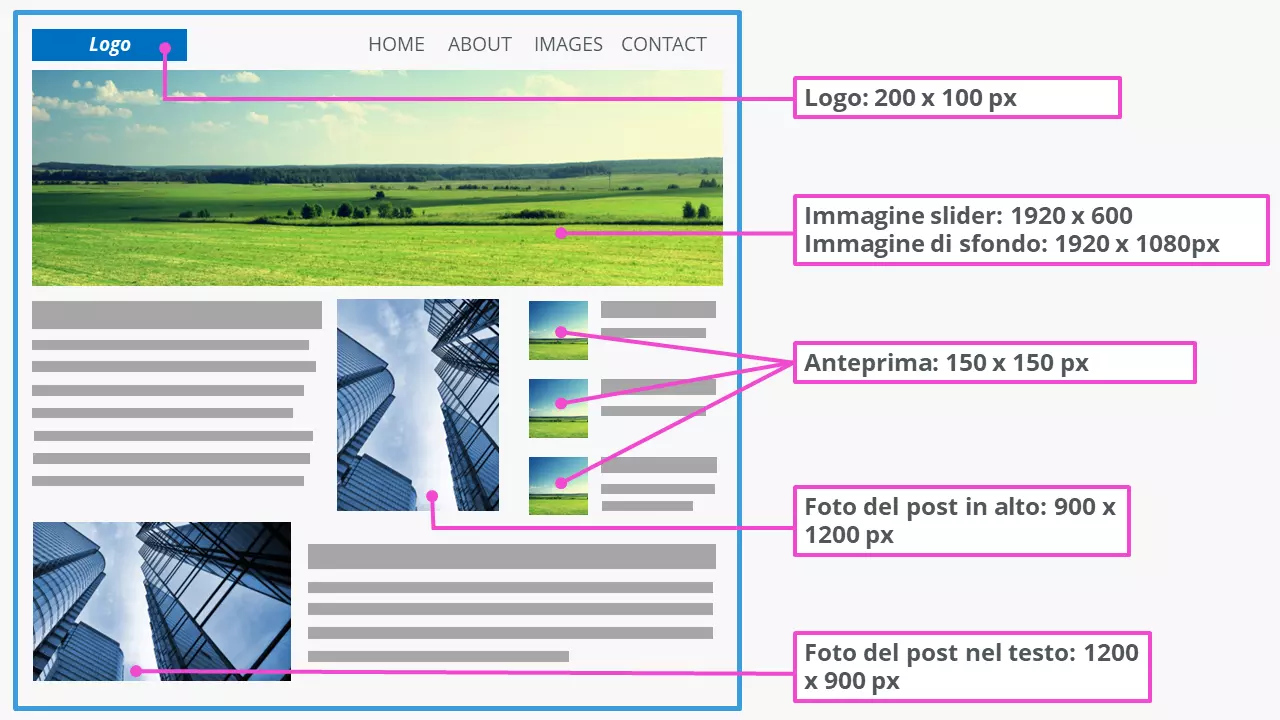
Le dimensioni consigliate per le immagini da utilizzare nei temi WordPress sono le seguenti:
| Dimensioni delle immagini su WordPress | Dimensioni (L x A) in pixel |
|---|---|
| Loghi | 200 x 100 |
| Anteprime | 150 x 150 |
| Sfondi | 1.920 x 1.080 |
| Immagini in formato verticale | 900 x 1.200 |
| Immagini in formato orizzontale | 1.200 x 900 |
| Immagini header (banner) | 1.048 x 250 |
| Immagini slider (a seconda del tema) | fino a 1.920 x circa 600 |

Le dimensioni effettive richieste per le immagini dipendono dai componenti e dalla struttura del tema di WordPress. Queste possono essere trovate nella documentazione del rispettivo tema.
Modificare le dimensioni delle immagini nella Libreria multimediale di WordPress
Le dimensioni delle immagini possono essere definite anche nella Libreria multimediale di WordPress: oltre a modificare le dimensioni dell’immagine originale, è possibile ritagliarle, ruotarle e capovolgerle. Per esempio, per creare una foto da inserire in uno slider da un’immagine di dimensioni maggiori nella Libreria multimediale, è necessario procedere come segue:
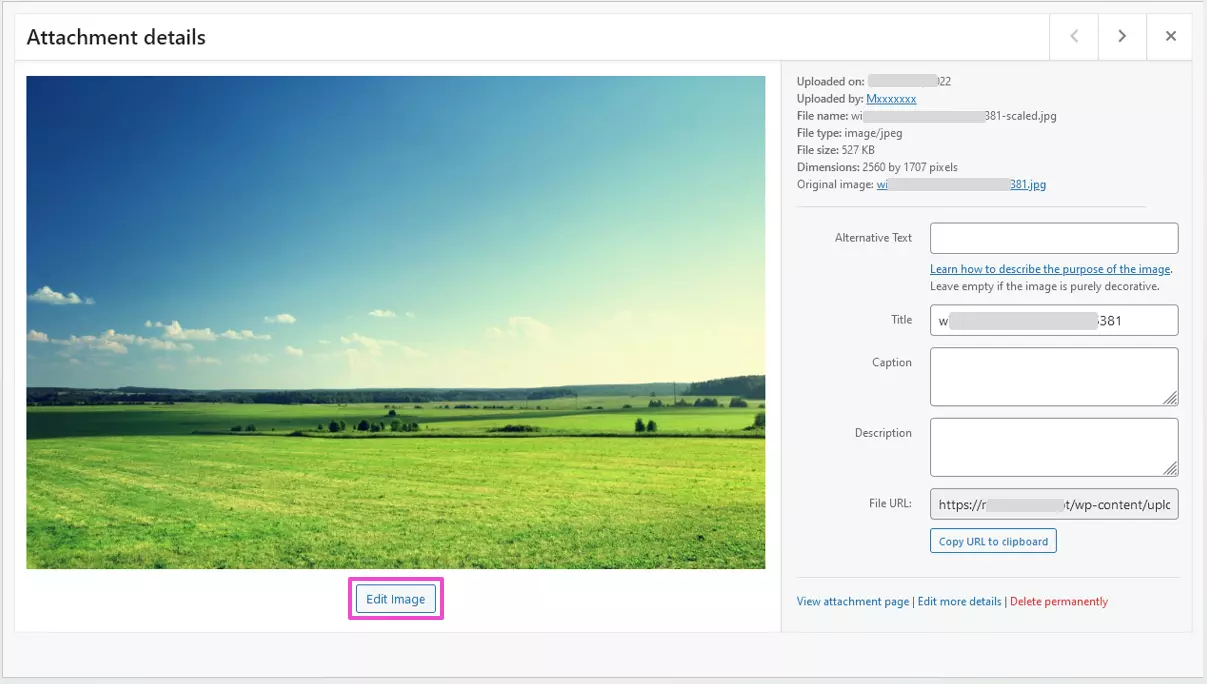
Primo passaggio: selezionate l’immagine nella Libreria multimediale e fate clic su “Modifica immagine”

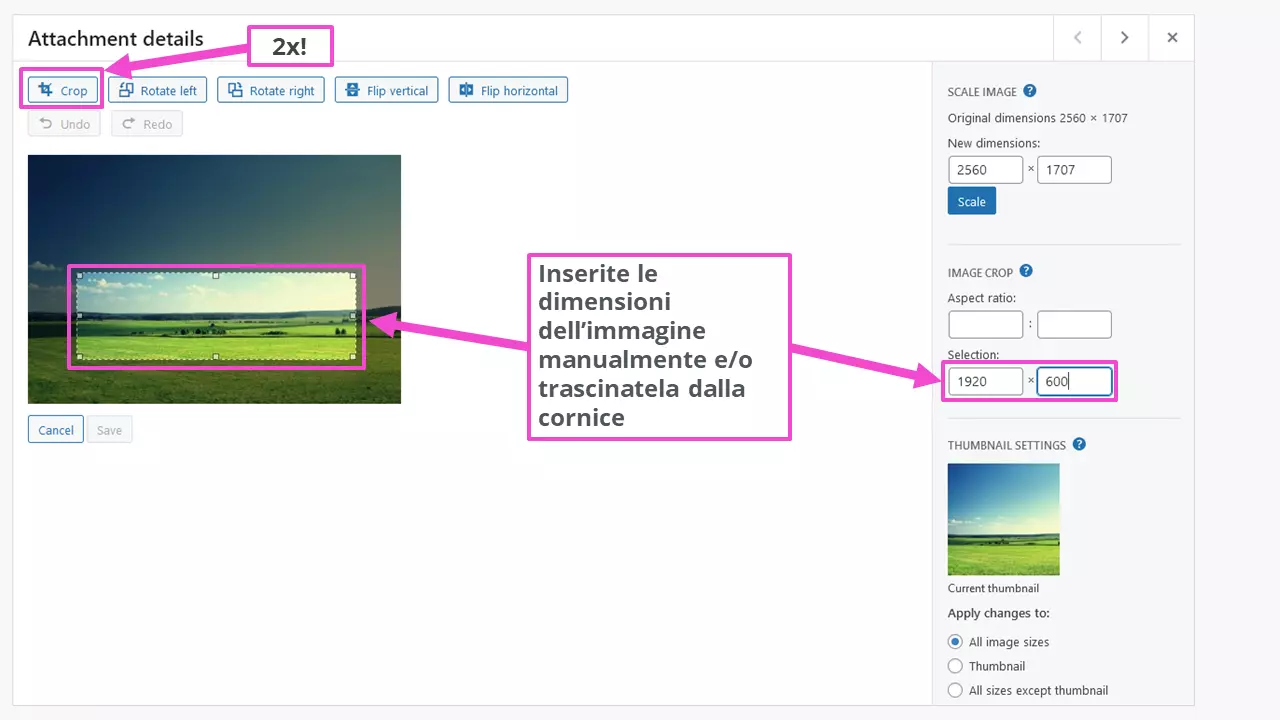
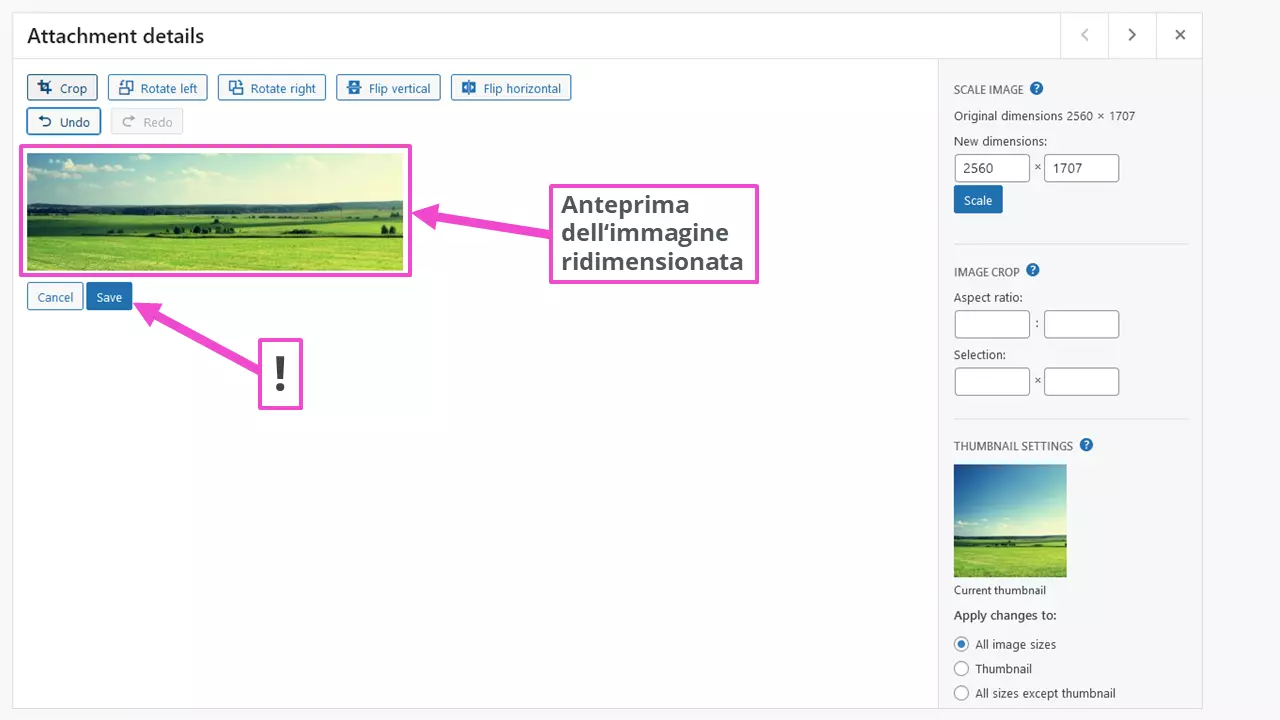
Secondo passaggio: impostare il metodo di editing e le dimensioni

Si noti che durante l’operazione il pulsante “Ritaglia” deve essere utilizzato due volte: la prima per attivare la funzione e la seconda dopo aver impostato le dimensioni dell’immagine.
Il servizio Managed Nextcloud di IONOS offre una soluzione cloud flessibile e adatta a tutte le esigenze.
Terzo passaggio: salvare l’immagine nella Libreria multimediale

Dopo aver salvato l’immagine ritagliata, nella cartella di upload troverete il file
- immagine-scaled-e1667121439976.jpg
in cinque ulteriori formati, a cui viene assegnato automaticamente l’ID …-e1667121439976. Le dimensioni delle immagini appena create possono essere selezionate dalla Libreria multimediale nell’editor Gutenberg al momento del loro inserimento o della loro sostituzione. Qui sono disponibili anche le dimensioni in pixel dell’immagine.
Nel caso in cui il tema di WordPress da voi scelto non offra la possibilità di creare slider, potete utilizzare uno dei tanti plugin per slider di WordPress disponibili sulla piattaforma.
Regolare le dimensioni delle immagini al momento dell’inserimento nei contenuti di WordPress
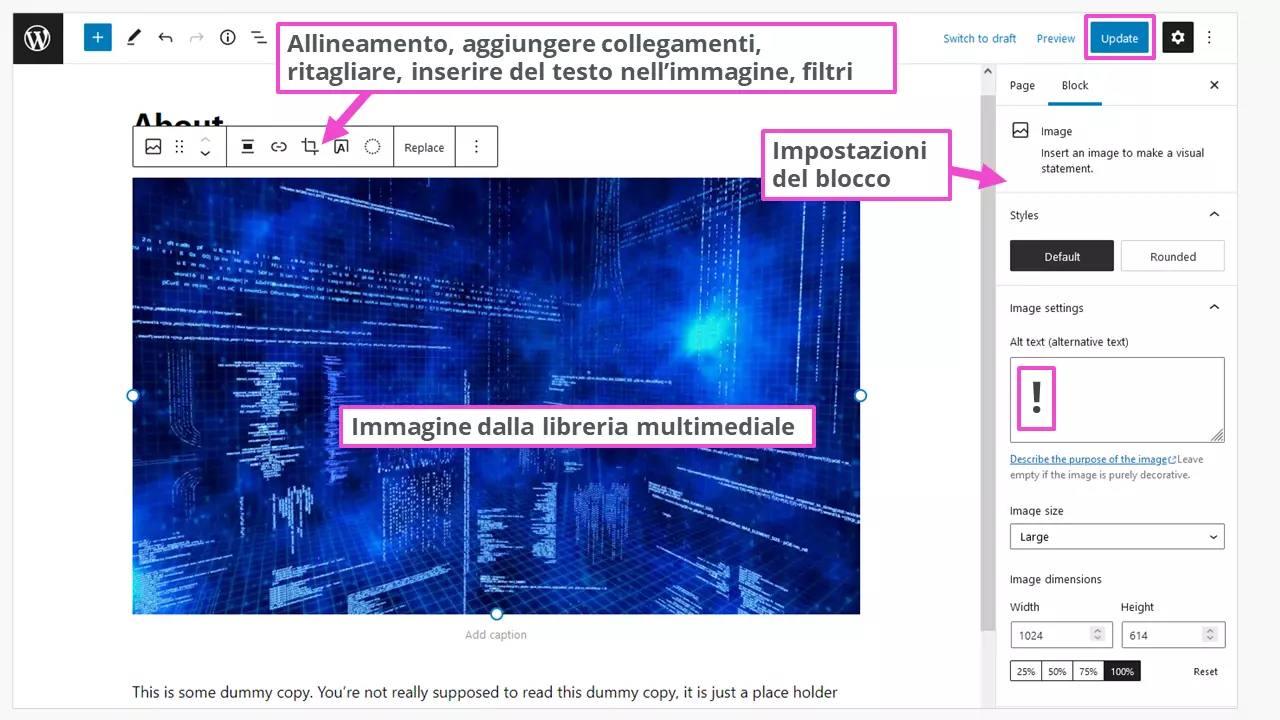
La dimensione delle immagini inserite dalla Libreria multimediale di WordPress nel contenuto può essere modificata anche in seguito. Ad esempio, tramite l’editor di WordPress Gutenberg, che offre anche un ventaglio di opzioni significativamente più ampio rispetto al classico editor TinyMCE.

Se desiderate salvare le vostre impostazioni individuali per riutilizzarle in seguito, potete utilizzare il blocco di Gutenberg “Aggiungi ai blocchi riutilizzabili” e bloccarlo contro le modifiche involontarie: un enorme risparmio di lavoro nel caso in cui pubblichiate spesso nuovi contenuti.
Per alcuni siti professionali, ad esempio un sito web per fotografi, potrebbero essere necessari ulteriori formati di immagine. Nella nostra guida “Comprimere le immagini” trovate ulteriore assistenza per regolare le dimensioni delle immagini, ad esempio per i plugin per creare gallerie su WordPress.
Un altro strumento efficace per ridurre i tempi di caricamento del vostro sito web è il lazy loading su WordPress. Questa tecnica fa in modo che le immagini vengano caricate solo quando appaiono nell’area visualizzata, in seguito allo scorrimento della pagina.
Disattivare le dimensioni predefinite di WordPress per le immagini
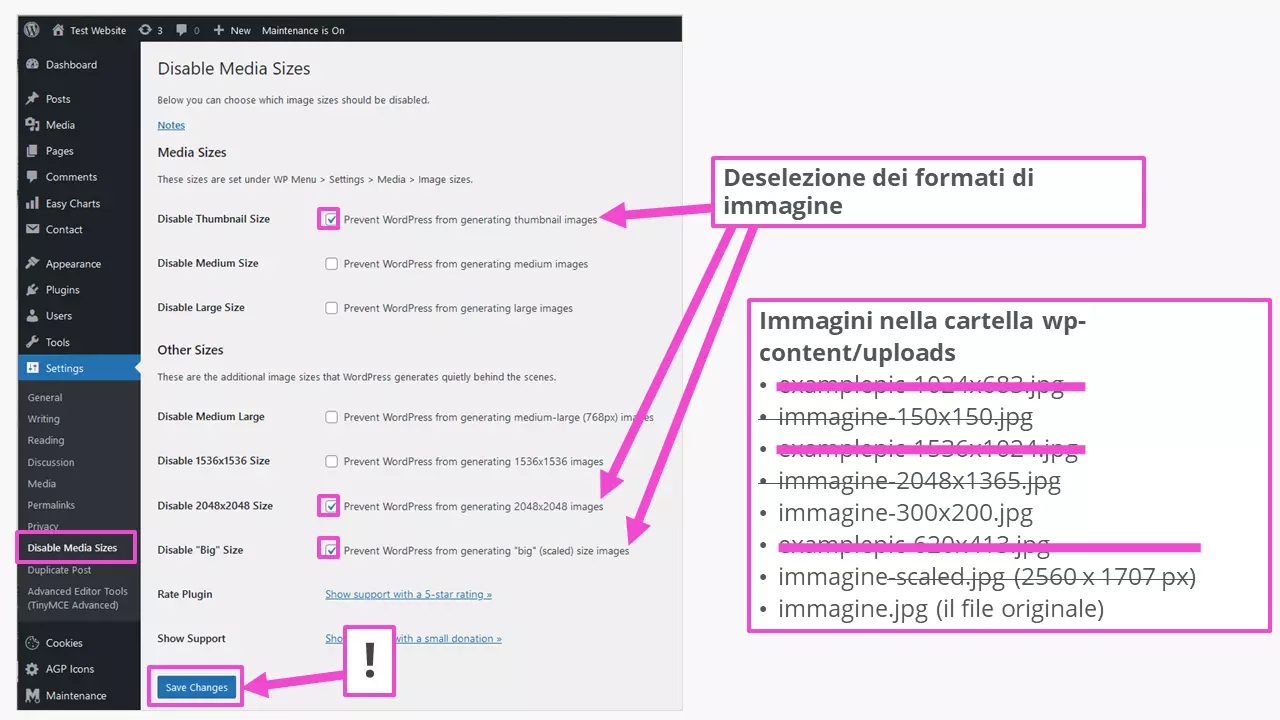
Il modo più semplice per disattivare le dimensioni preimpostate delle immagini è utilizzare il plugin “Disable Media Sizes”. Nelle sue impostazioni, sono elencati anche tutti i sette formati di immagine generati.

Selezionando le impostazioni del plugin qui mostrate, si fa in modo che i formati deselezionati non vengano generati. Il caricamento dell’immagine originale, però, non può essere disattivato. Ciò può risultare vantaggioso se desiderate generare altri formati in un secondo momento.
È possibile aggiungere altri formati di immagine o eliminarli anche tramite le voci dei file core di WordPressfunctions.php e index.php. Tuttavia, questa operazione richiede una certa esperienza in ambito di programmazione. Se desiderate avvicinarvi ai linguaggi di programmazione, potete trovare un’utile introduzione nel nostro tutorial PHP per principianti.
Ottimizzare ulteriormente le immagini per WordPress con i plugin
JPG e PNG sono di gran lunga i formati più utilizzati per le immagini. Le dimensioni dei file di questi formati di immagine possono essere ulteriormente regolate con i programmi di editing. Photoshop, ad esempio, permette di impostare la qualità dell’immagine al momento del salvataggio o dell’esportazione. Lo svantaggio di questo metodo è che ogni immagine deve essere modificata individualmente e poi caricata. In genere, i plugin offrono soluzioni più pratiche, oltre a comprendere spesso un’ampia gamma di funzioni aggiuntive.
Ad esempio, i seguenti plugin WordPress per regolare le dimensioni dei file e delle immagini hanno un alto numero di installazioni e buone valutazioni:
- EWWW Image Optimizer: supporta i formati JPG, PNG, GIF, PDF, WebP, SVG, WebP
- TinyPNG: supporta JPG, PNG, WebP
- Imagify: supporta JPG, PNG, PDF, GIF, WebP
- Regenerate Thumbnails: non aggiornato da tempo
- Image Regenerate & Select Crop: come sopra
Prima di provare i plugin, ricordatevi di proteggervi da eventuali perdite di dati effettuando un backup di WordPress, nel caso in cui qualcosa dovesse andare veramente storto.
Conclusione: ottimizzare le dimensioni delle immagini di WordPress
Gli strumenti integrati di WordPress includono la possibilità di ottenere immagini di varie dimensioni predefinite e ottimizzate. I plugin offrono però un ventaglio di opzioni decisamente più ampio. È possibile personalizzare le dimensioni delle immagini anche modificando il codice PHP, ma questo richiede un buon livello di esperienza in materia di programmazione. Come ultima cosa, ma non meno importante, è bene ricordarsi di non trascurare la SEO per le immagini.

