Le tendenze dell’e-mail marketing nel 2025: 9 idee per il nuovo anno
L’e-mail marketing è uno strumento importante per rinviare i propri clienti alle offerte, ai nuovi prodotti o a iniziative speciali. Gli sviluppi tecnici e il comportamento mutevole degli utenti fanno sì che dobbiate adattare e ampliare continuamente la vostra strategia. Molti dei trend delle newsletter vi sembreranno forse conosciuti, segno che queste tendenze stanno diventando più importanti che mai. Altri metodi, come i test A/B o l’ottimizzazione per gli smartphone, sono diventati nel frattempo la norma anche nel settore delle newsletter, così che non hanno più bisogno di essere spiegati in questo articolo.
I 9 trend dell’e-mail marketing nel 2025
Anche con le tendenze dell’e-mail marketing di quest’anno si punta a entusiasmare i lettori e le lettrici e a stimolarli con nuove idee. Il compito principale delle newsletter è quello di fornire agli utenti contenuti personalizzati e utili, garantendo sempre la massima protezione dei dati. I principali trend di quest’anno sono:
- Accessibilità
- Marketing omnichannel
- Automazione
- Contenuti generati dagli utenti
- Contenuti interattivi (gamification)
- E-mail di solo testo
- Intelligenza artificiale (IA)
- Protezione dei dati personali
- Nuovi KPI
- Design intuitivo, editor drag and drop, funzioni IA
- Tanti modelli professionali tra cui scegliere
- Invio semplice e conforme al GDPR
Accessibilità
La newsletter dovrebbe riflettere la diversità della vostra clientela. Quindi progettate le e-mail in modo che tutti i destinatari si sentano coinvolti e possano prendere in considerazione il contenuto. Tra questi rientrano anche le persone con problemi di vista. Pertanto, non siate troppo creativi nella scelta dei colori e fate in modo che ci siano forti contrasti, così da venire incontro sia alle persone con problemi di vista che quelle daltoniche. Basta inserire spazi bianchi, cioè spazi vuoti, per strutturare visivamente il testo e rendere la lettura ancora più facile.
Inoltre, supponiamo che le vostre newsletter vengano ricevute anche da persone che non possono vedere affatto. I non vedenti usano spesso screen reader, software che catturano il contenuto sullo schermo e lo leggono ad alta voce. Quindi, per estrapolare il contenuto della vostra newsletter, è necessario che venga letta come testo. Pertanto, non inserite contenuti esclusivamente sotto forma di immagini. Per le newsletter in HTML, utilizzate anche testi alternativi che traspongono il contenuto dell’immagine in parole.
Per le newsletter potete seguire gli stessi consigli che si usano per rendere i siti web accessibili:
- Progettazione di un design di prova chiaro con molti spazi bianchi
- Elevato contrasto e colori sobri
- Corretta formattazione HTML
- Testi alternativi significativi per le immagini
- Pulsanti e link chiaramente riconoscibili
L’accessibilità può anche riferirsi allo stile linguistico utilizzato. Non tutti gli utenti sono in grado di decodificare le frasi annidate e di capire le parole straniere. Se oltre al testo dettagliato offrite una versione in un linguaggio semplice, state promuovendo attivamente l’inclusione.
Marketing omnichannel
Una tendenza in crescita per le aziende di tutti i tipi e dimensioni è l’approccio del marketing omnichannel. Le newsletter non devono più essere un mezzo isolato per comunicare con i clienti, ma devono essere uno dei tasselli di una strategia di marketing olistica che copra tutti i canali rilevanti (digitali, analogici e fisici).
In pratica, l’e-mail marketing è probabilmente la costante più importante di una strategia di marketing omnichannel. Le newsletter sono uno strumento efficace per la fidelizzazione dei clienti e sono note per avere un elevato ROI (Return on Investment). In questo modo ottenete preziose informazioni sul vostro target, applicabili direttamente alle misure implementate sugli altri canali. Inoltre, potete godere di un elevato grado di flessibilità nella progettazione della vostra campagna e-mail: avete la possibilità di testare diverse strategie e adattare rapidamente e facilmente gli obiettivi che state perseguendo.
Create subito la vostra e-mail professionale su IONOS per dare ancora più individualità ed esclusività alle vostre newsletter. Approfittate di funzioni quali la protezione antivirus e i moderni filtri antispam, il servizio di inoltro e l’archiviazione delle e-mail.
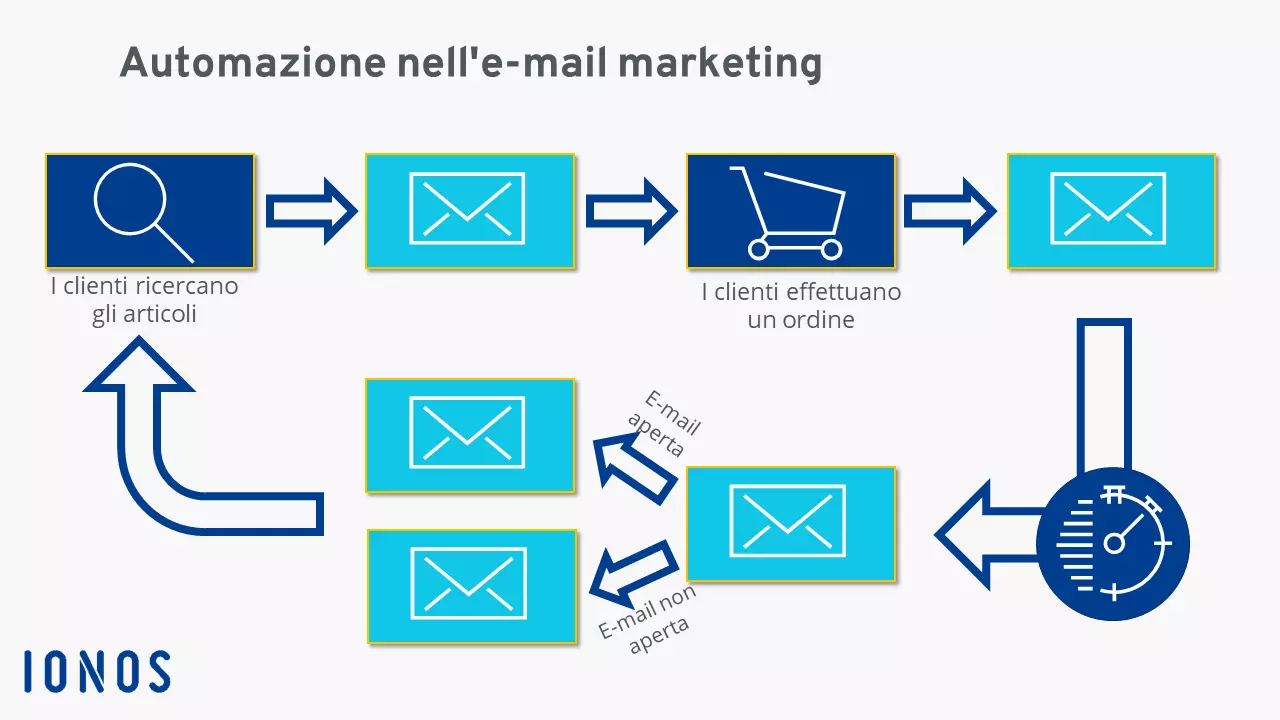
Automazione
L’automazione non è un nuovo trend dell’e-mail marketing, ma piuttosto una costante che diventerà sempre più importante. L’invio precedentemente pianificato di un messaggio settimanale non è più sufficiente. Una buona automazione reagisce al comportamento degli utenti, permettendovi così di accompagnare i diversi utenti nella loro decisione di acquisto.
Una buona automazione delle newsletter funziona tramite trigger, ovvero azioni dei clienti che fungono da attivatori. A seconda di come la vostra clientela si comporta online (o di come non si comporta), inviate un’e-mail automatica, preparata in anticipo. Ad esempio, semplici trigger possono essere la registrazione o l’acquisto, alle quali deve seguire una conferma. Tuttavia, è possibile anche prevedere qualcosa di più complesso: ad esempio, con un’automazione ben impostata, si inviano messaggi diversi a seconda che la singola persona abbia aperto la vostra ultima newsletter o l’abbia cancellata direttamente senza neanche aprirla. Grazie all’automazione delle e-mail è possibile controllare perfettamente anche i test A/B.
Grazie all’automazione prendete due piccioni con una fava: infatti potete reagire molto più velocemente e in modo personalizzato per ogni singolo utente. A seconda di come la vostra clientela si comporta online, preparate in anticipo la giusta e-mail e la spedite in tempo reale. Allo stesso tempo risparmiate risorse, perché per praticare un e-mail marketing efficace grazie ai processi di automazione avete bisogno di meno tempo e meno personale.
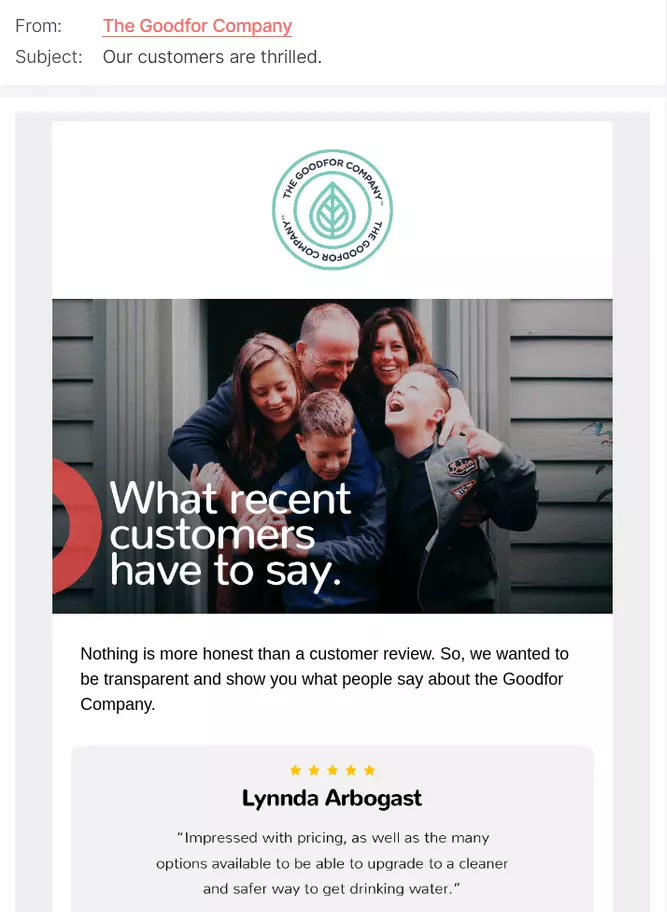
Contenuti generati dagli utenti
Per quanto siate abili nel progettare la vostra newsletter per convincere i lettori di prodotti o servizi e fidelizzarli a lungo termine, non riuscirete a eguagliare la persuasività e l’affidabilità delle recensioni e delle opinioni di altri utenti. I contenuti generati dagli utenti (noti anche come User Generated Content) possono quindi rivelarsi una vera e propria risorsa di marketing e la loro integrazione rappresenta un’importante tendenza dell’e-mail marketing nel 2025.
Il metodo più semplice consiste nel mettere le recensioni dei clienti in evidenza nelle e-mail. Un commento che elogia i vostri prodotti o servizi all’inizio della newsletter mette i lettori e le lettrici in uno stato d’animo positivo e suscita interesse. Anche le storie di successo sono ben accolte, perché raccontano la prospettiva di chi legge e sono quindi più credibili dei messaggi pubblicitari tradizionali. Anche i video di unboxing (se rilevanti per la vostra azienda), ovvero video in cui viene visionato il contenuto della confezione di un prodotto, sono un mezzo efficace.
Un altro modo per incorporare contenuti generati dagli utenti nell’e-mail marketing funziona in due fasi: con i sondaggi coinvolgete i vostri lettori e le vostre lettrici, raccogliendo anche dati interessanti. Nella prima e-mail, li invitate a partecipare e a esprimere il loro voto. Potete poi presentare le informazioni valutate nella newsletter successiva. Rendete il tutto ancora più personale, se organizzate delle sfide, ad esempio sui vostri canali social, e presentate i vincitori e le vincitrici nella vostra newsletter.
L’e-mail marketing e lo User Generated Content (UGC) funzionano bene insieme: le newsletter sono adatte per presentare UGC, ma sono anche uno strumento efficace per raccogliere pareri degli utenti. Un’e-mail automatica e temporizzata dopo un acquisto può invogliare gli utenti a scrivere una recensione.
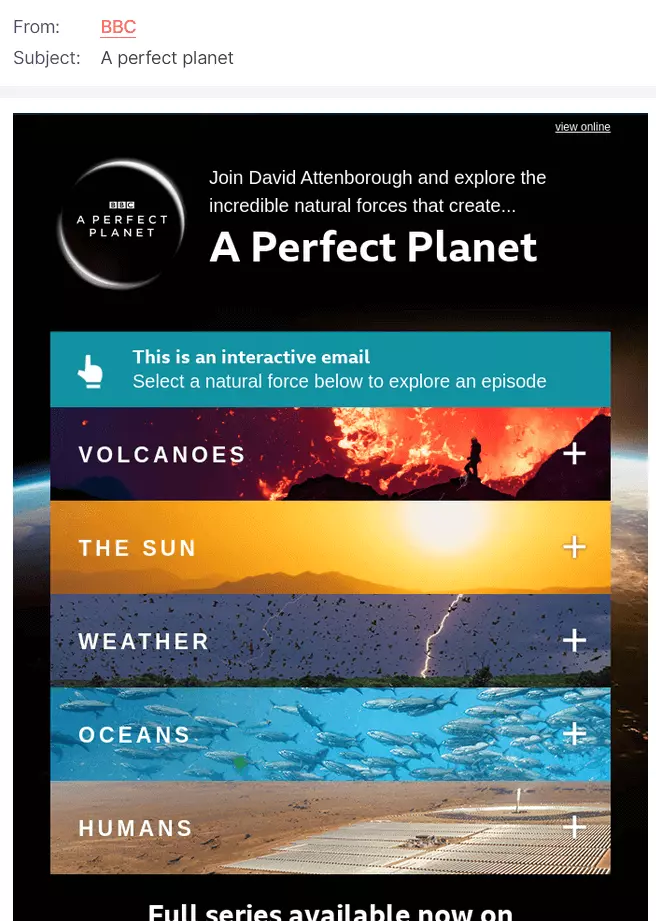
Contenuti interattivi (gamification)
Un’altra tendenza delle newsletter mira all’inserimento di contenuti interattivi. Ciò significa che gli utenti leggendo l’e-mail ne influenzano il contenuto. Dietro questo concetto si cela l’idea della gamification: nell’e-mail vengono aggiunti degli elementi giocosi, che pongono una sfida al pubblico. Il principio funziona se l’utente percepisce una gratificazione tramite il gioco, anche solo per il fatto di essere riuscito nell’impresa. Create un ulteriore incentivo distribuendo delle ricompense sotto forma di piccole vincite, ad esempio dei buoni.
Ma non si deve trattare per forza di un gioco: tutto quello su cui si può fare clic aumenta l’interesse di chi legge. Ad esempio, si possono integrare più schede all’interno di un’e-mail sulle quali gli utenti possono fare clic partendo dall’offerta. È stato anche dimostrato che i sondaggi compilabili direttamente dall’e-mail raggiungono degli ottimi risultati, considerati nell’ottica dello User Generated Content. In questo modo il vostro guadagno è duplice: da una parte raccogliete dati interessanti dal sondaggio, dall’altra la vostra e-mail riceve più attenzione.
Anche per i contenuti interattivi è da tenere in considerazione che non tutti gli utenti possono utilizzarli o visualizzarli correttamente. Assicuratevi quindi che l’e-mail sia accettabile anche senza questo elemento e che inviti alla lettura. Per questo motivo è utile anche un link per visualizzare il contenuto nel browser.
E-mail di solo testo
Anche se il contenuto interattivo ed elaborato è una delle tendenze più importanti dell’e-mail marketing nel 2025 e non vanno ignorate le nuove possibilità, si può determinare allo stesso tempo una controtendenza: alcuni marketer ritornano alle origini, rispolverando le e-mail con solo testo. In questo modo vogliono assicurarsi che tutti gli utenti vedano l’e-mail così come era stata pensata. Per esempio, coloro che la ricevono non devono acconsentire al download o alle visualizzazione di immagini (contenuti esterni).
Tuttavia, se siete privati delle opzioni di design più importanti per attirare l’attenzione degli utenti, dovete convincerli diversamente. Scrivete un buon testo che affascina i lettori e le lettrici, conquistandoli; nel migliore dei casi, gli utenti seguono anche una call-to-action. Per una newsletter di questo tipo, siate concisi: grandi blocchi di testo tendono a spaventare chi legge. Potete anche includere delle liste per vivacizzare un po’ il tutto.
I vantaggi di un’e-mail di solo testo non sono solo la garanzia di una presentazione corretta. Queste newsletter sono anche convenienti e veloci da realizzare. Se dovete assumere designer o fotografi per e-mail graficamente più complesse, i testi semplici possono essere prodotti facilmente. In certe circostanze, le vostre e-mail si distingueranno persino dalle altre, perché la maggior parte delle newsletter è probabile che si presentino in modo diverso. Allora riuscirete sicuramente a ottenere l’attenzione desiderata.
- Utilizza al meglio le tue e-mail grazie all'IA (opzionale)
- Indirizzo di posta elettronica personalizzato
- Dominio incluso
- E-mail sicura con protezione antivirus e antispam
Intelligenza artificiale (IA)
L’intelligenza artificiale interessa sempre più anche settori al di fuori dell’informatica. Così nel frattempo dopo le grandi aziende leader come Google anche le imprese più piccole iniziano a puntare sull’intelligenza artificiale e sull’apprendimento automatico. Perciò un’altra tendenza attuale dell’e-mail marketing integra l’intelligenza artificiale nella creazione e diffusione di newsletter. In questo caso si è ancora agli inizi, ma si consiglia di tenere in conto questa possibilità e di non perderla di vista. Al momento si tratta soprattutto di ottimizzazioni e previsioni.
L’intelligenza artificiale può ad esempio individuare il migliore tempo di invio ricavandolo da calcoli complessi. La macchina non è perciò solo in grado di prendere in considerazione dei gruppi più grandi, ma in teoria può anche determinare la fascia oraria ottimale per ogni singolo utente. Lo stesso vale per l’importantissimo oggetto delle e-mail. Se non è accattivante, l’e-mail non verrà aperta. Anche per questo può aiutare l’IA. Ma si va persino un passo avanti: per via delle enormi quantità di dati che l’intelligenza artificiale può elaborare, è anche possibile fare delle previsioni. Così il computer può stabilire già preliminarmente il grado di successo di un’immagine precisa all’interno della newsletter.
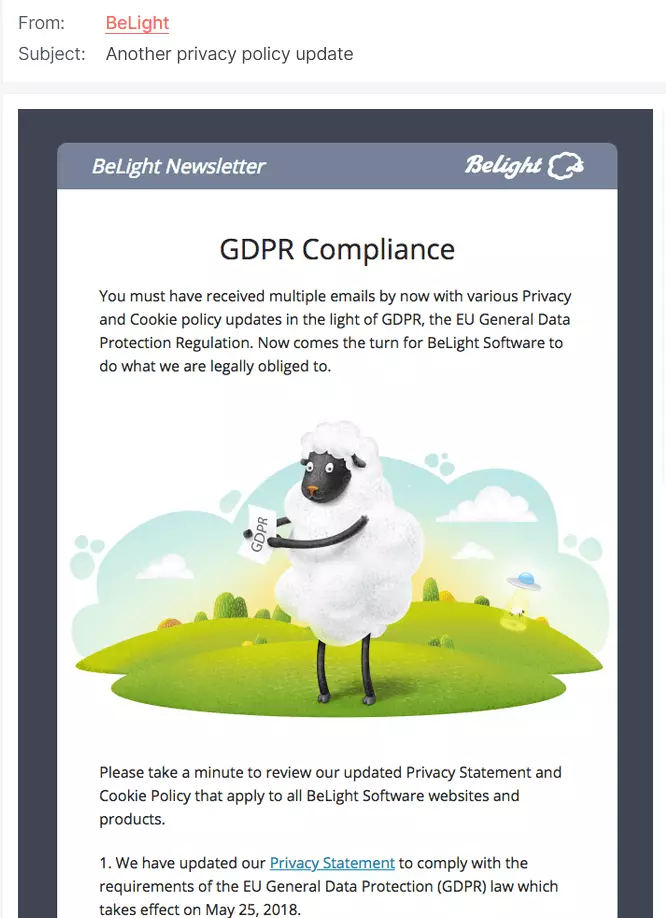
Protezione dei dati personali
Con le possibilità offerte dall’intelligenza artificiale concorre un altro trend delle newsletter, che in questo caso risulta obbligatorio seguire: la protezione dei dati personali. Non si tratta ovviamente di un nuovo tema. La protezione dei dati personali era, è e rimarrà anche in futuro un compito importante per gli specialisti del marketing. I molti dati personali degli utenti rendono la pubblicità in rete più facile (soprattutto in combinazione con l’IA), ma ci si deve anche muovere nel rispetto delle leggi. Altrimenti si corre il rischio che i vostri (futuri) clienti perdano la fiducia riposta in voi. Il Regolamento generale sulla protezione dei dati (GDPR) impone alle aziende delle norme ancora più rigorose per il trattamento dei dati personali.
I clienti devono essere essenzialmente d’accordo con la raccolta dei loro dati e le informazioni possono essere utilizzate solo per gli scopi per i quali i clienti hanno dato il loro consenso. Ciò significa che i dati messi a disposizione dalla clientela per procedere con un acquisto non devono essere utilizzati indiscriminatamente anche per scopi pubblicitari, per i quali è necessario un ulteriore consenso. Dovete anche assicurarvi che questi dati non entrino in possesso di terzi non autorizzati.
Inoltre, esistono svariati obblighi di documentazione e d’informazione: in futuro dovrete documentare esattamente quali dati salvate per questi scopi, dare informazioni agli utenti e cancellare di nuovo tutti i dati su loro richiesta. C’è un altro punto che potrebbe essere importante per molte aziende e che rientra nella categoria conosciuta come “Privacy by Default“: l’impostazione tecnica per la raccolta dei dati personali deve essere essenzialmente sempre la più restrittiva possibile. Solo dopo aver raccolto il consenso esplicito degli utenti possono essere trasmessi i dati personali. Per l’e-mail marketing ciò significa che in futuro dovrete trattare i dati in modo ancora più trasparente e responsabile rispetto a quanto è stato richiesto in passato.
Nuovi KPI
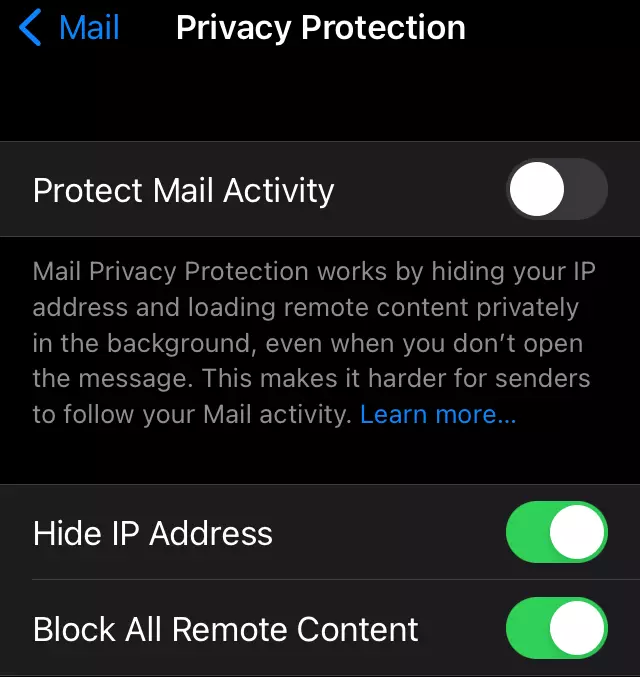
Anche i produttori di software stanno lavorando sempre più per rafforzare la protezione dei dati dei loro utenti. Con Protezione della privacy di Mail, per esempio, Apple ha aggiunto una funzione nel suo client di posta interna che rende impossibile tracciare il tasso di apertura delle e-mail. Dal momento che l’iPhone è uno dei dispositivi più popolari per la ricezione di e-mail, si potrebbe effettivamente capire l’agitazione tra i marketer, ma molti tendono a vedere questo nuovo sviluppo come un’opportunità: altri indicatori chiave devono determinare il successo di una campagna di newsletter in futuro.
Quindi, concentratevi sul tasso di clic, per esempio: con la vostra newsletter volete informare (per questo motivo il tasso di apertura è stato così importante finora), ma volete anche reindirizzare chi legge al vostro sito web. Se gli utenti fanno il passo dal client di posta al browser, anche questo sarà un indizio del successo della vostra newsletter. Anche il tasso di conversione è un forte indicatore: se più destinatari della newsletter acquisteranno sul vostro sito, maggiori saranno le probabilità che l’e-mail ha avuto successo.
Se volete continuare a lavorare con il tasso di apertura, dovreste escludere i dispositivi Apple dalle vostre analisi per evitare di ottenere delle statistiche sfalsate.
Tra le tendenze dell’e-mail marketing del 2025 si confermano alcuni elementi che potreste già conoscere: infatti anche in futuro l’automazione, la personalizzazione e la protezione dei dati personali non perderanno importanza. Al contrario, questi temi possono addirittura venire ampliati con l’intelligenza artificiale, dato che in questo campo si è ben lontani dall’aver esaurito tutte le possibilità.
È anche evidente che i contenuti stanno tornando sempre più in primo piano: i clienti sono sempre meno propensi a farsi abbindolare da newsletter superficiali. Dovreste invece convincere con storie affascinanti e trasmettere i valori della vostra azienda. Per puntare all’autenticità, potreste anche inserire dei contenuti generati dagli utenti (User Generated Content). Ciò vale sia per la newsletter stessa, sia per i contenuti su tutti gli altri canali, poiché una strategia di marketing omnichannel uniforme e coerente sta diventando sempre più importante.
Idee per le campagne di e-mail marketing: avere successo con le newsletter anche nel 2025
Tutto l’anno ci sono diverse occasioni per adattare le vostre campagne di e-mail marketing a seconda della stagione e aumentare di conseguenza l’engagement della vostra clientela. Per non farvi prendere dal panico e riuscire a pianificare campagne di successo con largo anticipo, abbiamo raccolto per voi alcuni appuntamenti da tenere a mente:
| Data | Evento per la campagna di newsletter nel 2025 |
| 1.1 | Capodanno: augurate ai vostri clienti un buon anno. |
| 06.1. | La Befana: una tradizione da celebrare per i bambini ma che coinvolge anche gli adulti. |
| 12.2. | Super Bowl: lo spettacolo del football americano è sempre più popolare anche a livello internazionale. |
| 14.2. | San Valentino: quando si avvicina San Valentino, un po’ di romanticismo non guasta mai. |
| 16.2.–22.2. | Carnevale: allegria e serenità! Per il periodo di carnevale si adattano bene newsletter colorate e divertenti. |
| 8.3. | Giornata internazionale della donna: fate gli auguri per la Festa della Donna alla vostra clientela femminile. |
| 19.3. | Festa del Papà: la giusta occasione per rivolgersi a un pubblico maschile. |
| 20.3. | Inizio della primavera: mentre i fiori cominciano a sbocciare, potete inserire nuovi colori e nuove idee nelle newsletter. |
| 6.4.–10.4. | Pasqua: la Pasqua è un periodo perfetto per rivolgersi alle famiglie. |
| 9.5.–13.5. | Eurovision Song Contest: la gara canora conosciuta in tutto il mondo si terrà a Torino quest’anno. |
| 14.5. | Festa della Mamma: la Festa della Mamma è l’occasione giusta per celebrare e regalare di tutto e di più alle mamme. |
| 20.7.–20.8. | Campionato mondiale di calcio femminile: quest’anno si svolgerà il campionato mondiale di calcio femminile. I Paesi organizzatori sono Australia e Nuova Zelanda. |
| 16.9.–3.10. | Oktoberfest: l’Oktoberfest ha ormai rilevanza internazionale e annunciando anche l’arrivo della stagione fredda, si trasforma nell’occasione perfetta per campagne di newsletter stagionali. |
| 31.10. | Halloween: non solo negli Stati Uniti, ma anche in Italia la festa più spaventosa dell’anno sta prendendo sempre più piede. |
| 24.11. | Black Friday: un’altra tradizione statunitense che riscuote ormai un grande successo anche in Italia, soprattutto tra gli e-commerce. |
| 27.11. | Cyber Monday: con il Cyber Monday molti online shop danno il via agli sconti e alle offerte di Natale. |
| 3.12.–24.12. | Avvento: secondo la tradizione cristiana l’Avvento è tradizionalmente un tempo di riflessione, nonostante lo shopping natalizio. |
| 24.12.–26.12. | Natale: per tutto il periodo prenatalizio si possono diffondere newsletter con offerte speciali per Natale. |
| 31.12. | La notte di San Silvestro: l’ultimo dell’anno è il momento perfetto per ringraziare i vostri clienti e comunicare loro i successi che avete raggiunto grazie al loro sostegno. |
- Design intuitivo, editor drag and drop, funzioni IA
- Tanti modelli professionali tra cui scegliere
- Invio semplice e conforme al GDPR