Utilizzare WooCommerce con gli shortcode: un collegamento semplice con WordPress
Chi desidera vendere prodotti online ha bisogno di un negozio che può essere creato separatamente oppure collegato a un sito esistente. Lo strumento di e-commerce WooCommerce è una delle soluzioni più apprezzate per il commercio online. È stato programmato come plug-in per l’e-commerce sul CMS WordPress ed è gratuito nella sua versione base. I cosiddetti shortcode permettono di incorporare facilmente elementi di WooCommerce con altri elementi di un sito. Vi mostriamo i codici brevi più importanti con consigli per utilizzarli nel vostro e-commerce.
- Certificato SSL Wildcard incluso
- Registrazione di dominio sicura
- Indirizzo e-mail professionale da 2 GB
Panoramica dei codici brevi di WooCommerce più importanti
| Shortcode | Attributo | Significato/funzione |
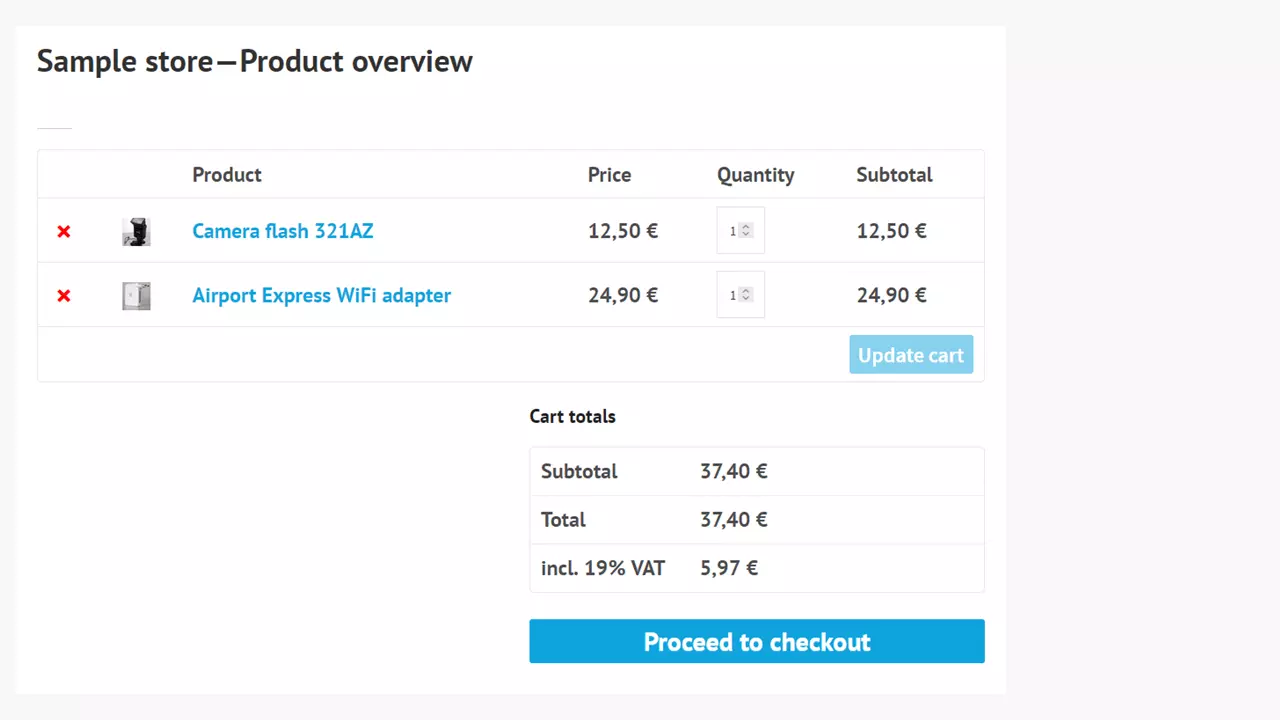
| [woocommerce_cart] | – | Mostra il carrello |
| [woocommerce_checkout] | – | Mostra il contenuto della pagina cassa |
| [woocommerce_my_account] | – | Mostra l'account dell’utente collegato |
| [products] | ha diversi significati, anche combinabili tra loro | Mostra i prodotti che possono essere filtrati in conformità a determinati criteri |
| [product_category] | ID, definizione della categoria | Mostra i prodotti della categoria selezionata |
| [product_categories] | – | Elenca tutte le categorie di un negozio |
| [product_page] | id | Inserendo l’ID del prodotto, mostra l’intera pagina di quel singolo prodotto |
| [add_to_cart] | id | Mostra il pulsante per l'acquisto “aggiungi al carrello” tramite l'ID di un prodotto |
| [woocommerce_order_tracking] | – | Segue il tracciamento dell’ordine |
| [woocommerce_my_account] | Tra gli altri “limit” | Elenco degli ordini |
Cos’è uno shortcode?
Uno shortcode è una forma abbreviata di segmenti di codici più grandi. Gli shortcode sono programmati come funzioni e ricevono un nome univoco. Questi “codici brevi” permettono di integrare elementi o configurazioni definite in elementi di un sito senza avere grandi conoscenze di programmazione. La configurazione di Shortcode di WordPress è collegata al CMS: si trovano tra parentesi quadre, così, ad esempio, per inserire con il plug-in di WordPress “Responsive Lightbox & Gallery” una galleria in una posizione precisa su un sito esistente o in un post:
[rl_gallery id="9876"]La stringa di caratteri “rl_gallery” è lo shortcode effettivo, cioè il metacarattere per il comando “Inserisci una galleria in questa posizione precisa del sito o del post”. L’“ID” stabilisce quale galleria inserire tra quelle esistenti. La formula [shortcode attribut="123" argument="abc" … ] si applica per tutti gli shortcode.
Un’altra forma di shortcode è composta da stringhe di caratteri.
[shortcode]…[/shortcode]Codici brevi di questo tipo sono utilizzati ad esempio per creare layout a più colonne, tabelle o tasti.
Nel sistema di e-commerce WooCommerce gli shortcode si utilizzano per la rappresentazione selettiva dei contenuti del negozio. Grazie a diverse informazioni aggiuntive ai singoli shortcode, è possibile creare descrizioni speciali che possono alimentare la vendita dei prodotti dal negozio. Tra queste troviamo, ad esempio, parti di siti con contenuti del tipo “I clienti che hanno comprato X hanno scelto anche Y e Z”, “I più venduti in questa categoria” oppure “sconti validi ancora solo per 3 giorni, affrettati”. Qui di seguito, con l’aiuto di un piccolo negozio campione WooCommerce, vi mostreremo come realizzare tutto questo.
Shortcode pratici per WooCommerce
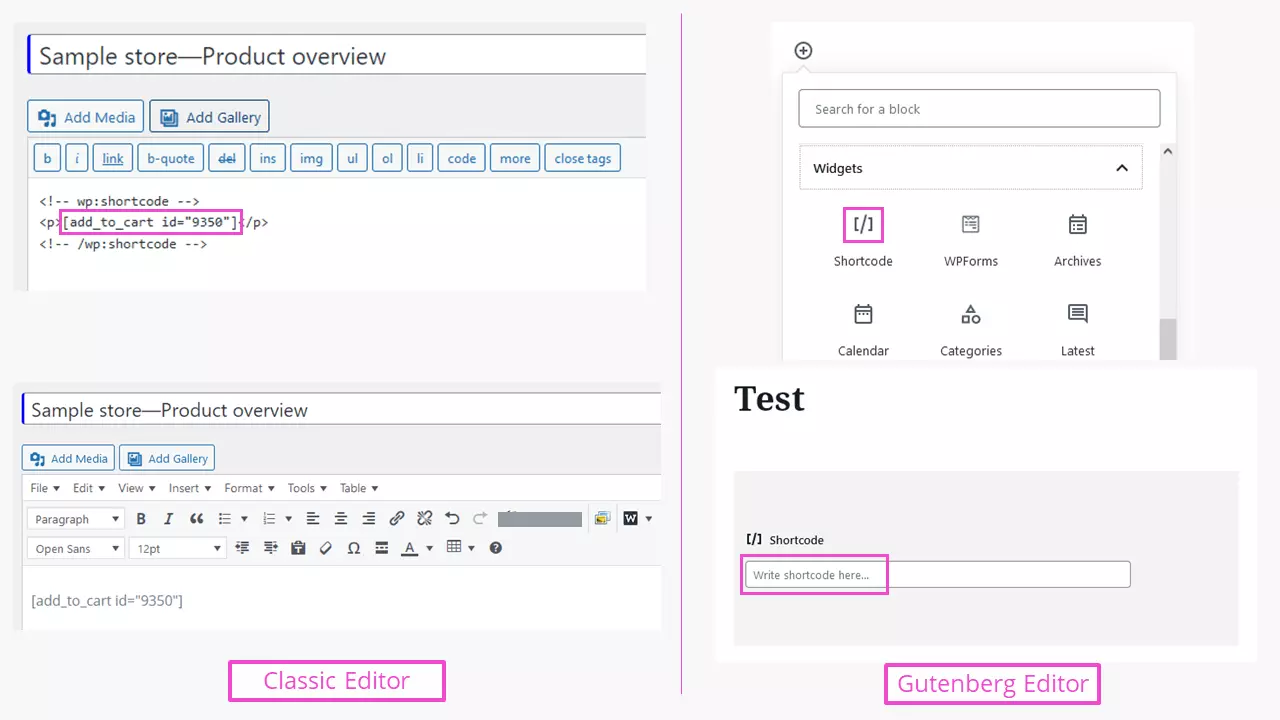
Per utilizzare in modo pratico WooCommerce, già dopo l’installazione del plug-in sono disponibili alcune pagine con gli shortcode come “il mio conto”, “carrello” o “cassa”. Aprendo dalla dashboard la pagina “carrello”, l'editor visuale vi mostrerà direttamente lo shortcode. Guardando l'editor di testo, vedrete che questo codice è già inserito all’interno del codice HTML nascosto che indica che lo shortcode è incorporato. In questo modo lo shortcode è visibile anche nell’editor visuale:
<!-- wp:shortcode -->[woocommerce_cart]<!-- /wp:shortcode -->Mostrare prodotti definiti
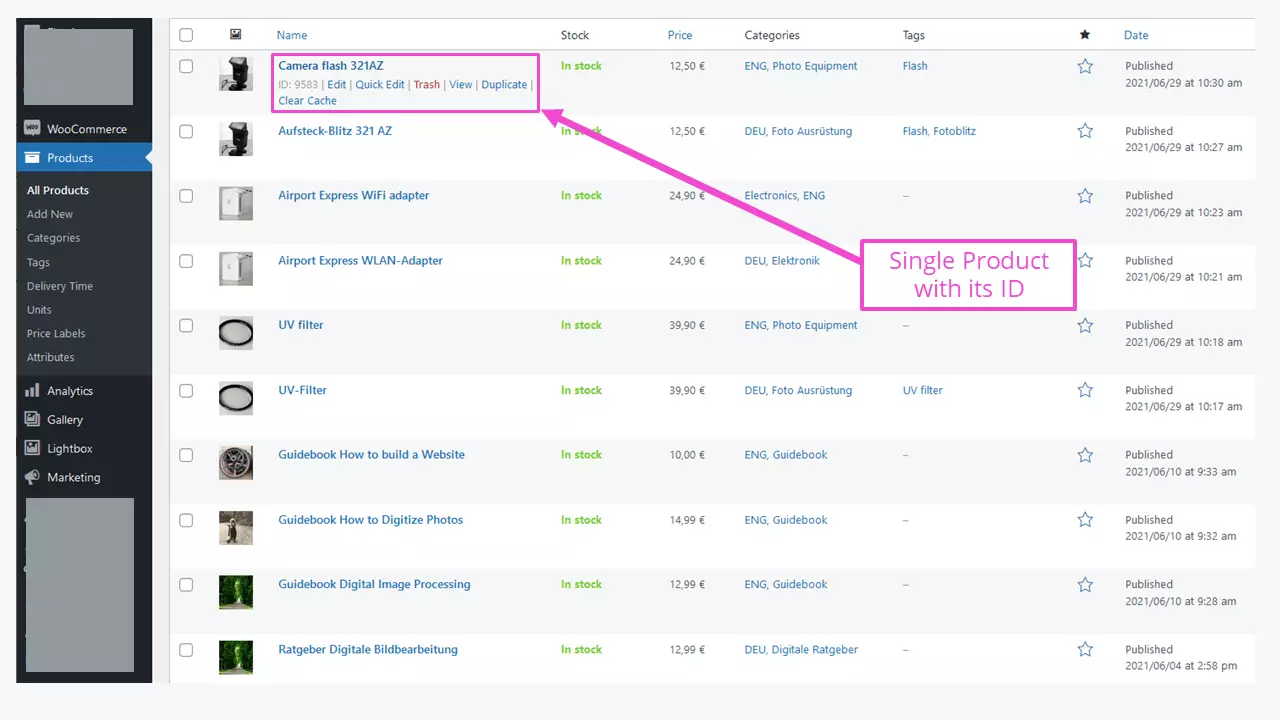
I prodotti rappresentano la base di un qualsiasi negozio online. Lo stesso vale anche per quelli di WooCommerce, che si trovano sulla dashboard di WordPress.
Per questo ID prodotto abbiamo già utilizzato il primo shortcode con attributi. Per inserire un prodotto in una pagina o in un post con il suo ID univoco utilizzeremo:
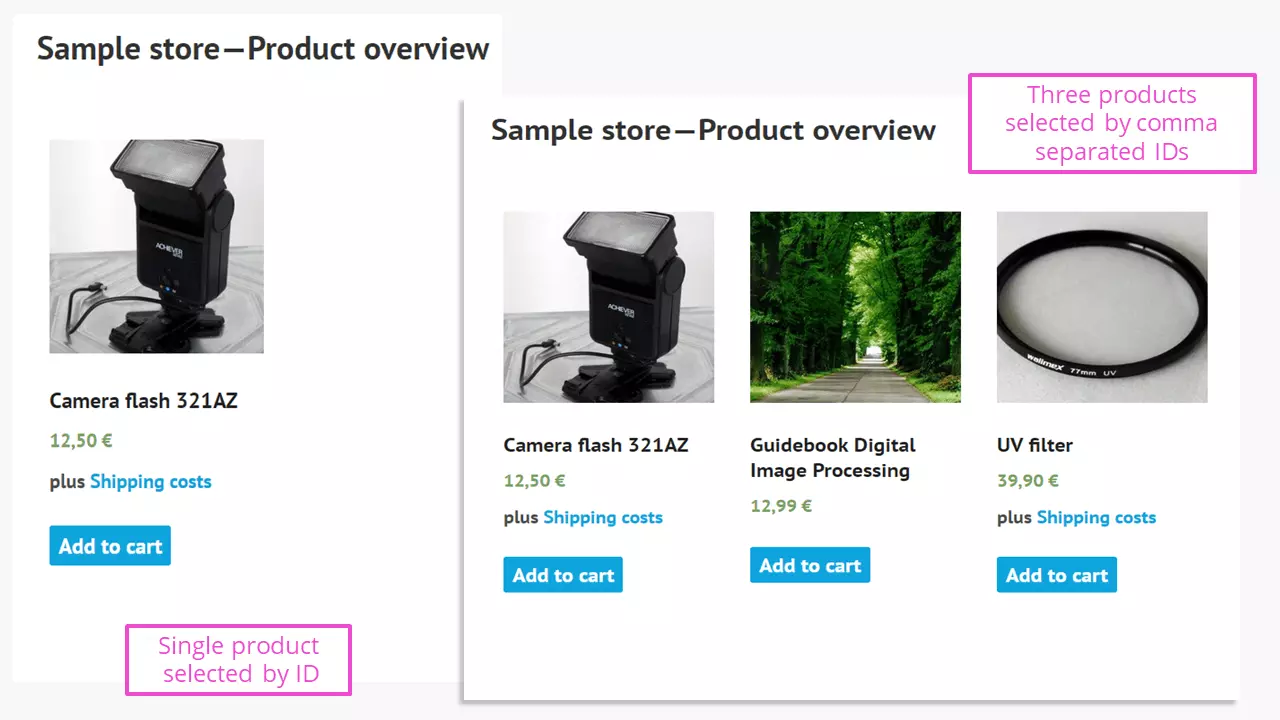
[products ids="9581"]Negli attributi fate attenzione a scrivere correttamente le virgolette. Con Windows può aiutarvi la combinazione di tasti ALT+0034 e con macOS Shitf+2. Tutti gli altri tipi di virgolette non sono riconosciuti negli shortcode.
Per inserire più prodotti, bisogna separare tra loro gli ID con una virgola:
[products ids="9581, 9577, 9352"]L’attributo “ids” si scrive sempre al plurale, sia per inserire uno sia per inserire più ID, perché posizionare un singolo prodotto è piuttosto inutile e conviene, in linea di massima, selezionarne di più.
Con lo shortcode products si possono utilizzare altri attributi:
[products limit="5" columns="2" orderby="date" order="ASC" visibility="visible"]I singoli attributi servono a:
- limit: limite nel numero dei prodotti mostrati.
- orderby: diverse possibilità per filtrare i risultati, per esempio per ID, data, preferenze (se utilizzata nello shop), ordine di presenza nei post o casuale.
- order: ordine crescente o decrescente (ASC/DESC) dell'attributo orderby selezionato.
- visibility: stabilisce se i prodotti nel negozio saranno visibili nel negozio e nei risultati di ricerca.
- paginate: permette la paginazione di grandi offerte di prodotti. L'attributo per l'attivazione è “true”. Il suo valore di default è “false”.
- columns: il numero di colonne sulla pagina dei prodotti del negozio. Un attributo fondamentale per organizzare al meglio le pagine.
Altri attributi come “attribute”, “terms”, “category” o “tag” aiutano a selezionare ulteriormente i prodotti in base ai contenuti e secondo criteri specifici. Un attributo importante è il cosiddetto SKU (Stock Keeping Unit), un termine che proviene dal commercio al dettaglio. Si tratta di un codice univoco a cui è assegnato un prodotto singolo. L'attributo “sku” può essere utilizzato anche nella categoria products degli shortcode di WooCommerce. SKU è, infatti, anche un modo comprovato per organizzare i prodotti in modo sistematico.
Lo shortcode nel nostro negozio campione
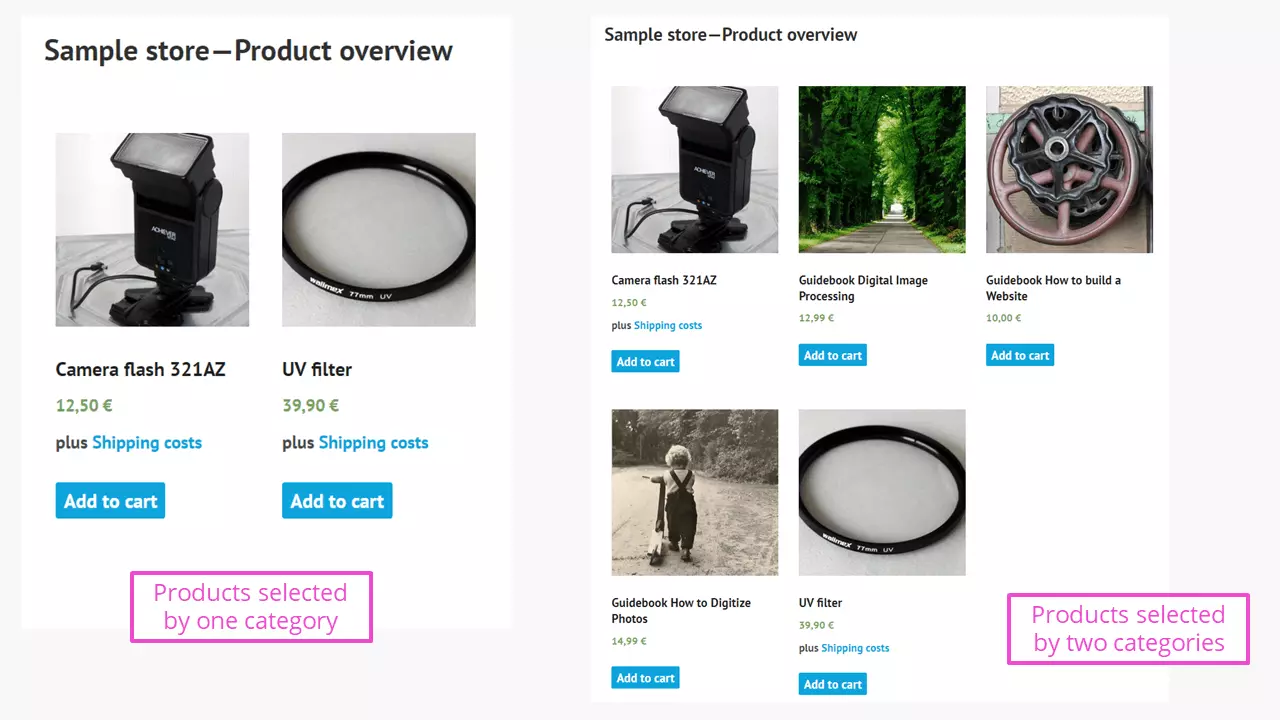
[products category="attrezzature fotografiche"]Mostra solo i prodotti e solo ed esclusivamente quelli che hanno la categoria “attrezzature fotografiche”. L’attributo funziona correttamente sia con la categoria “attrezzature fotografiche” sia con lo slug “attrezzature fotografiche”. Se, dopo, si digita “guida digitale” separato da una virgola, sul sito del negozio verranno elencati tutti i prodotti corrispondenti. Si tratta già di un importante passaggio nell’utilizzo degli shortcode per categorie.
Filtrare i prodotti secondo categorie
Per questo scopo dovrete utilizzare [product_category] che vi permetterà di mostrare una categoria nel suo insieme, con attributi come “ids” o “category”, separati da una virgola.
Invece, lo shortcode [product_categories], quindi al plurale, elenca tutte le categorie disponibili nel negozio. Questo può rivelarsi utile, ad esempio, per fornire una panoramica relativa a un singolo prodotto e incentivare altri acquisti.
Pagine singole di WooCommerce tramite shortcode
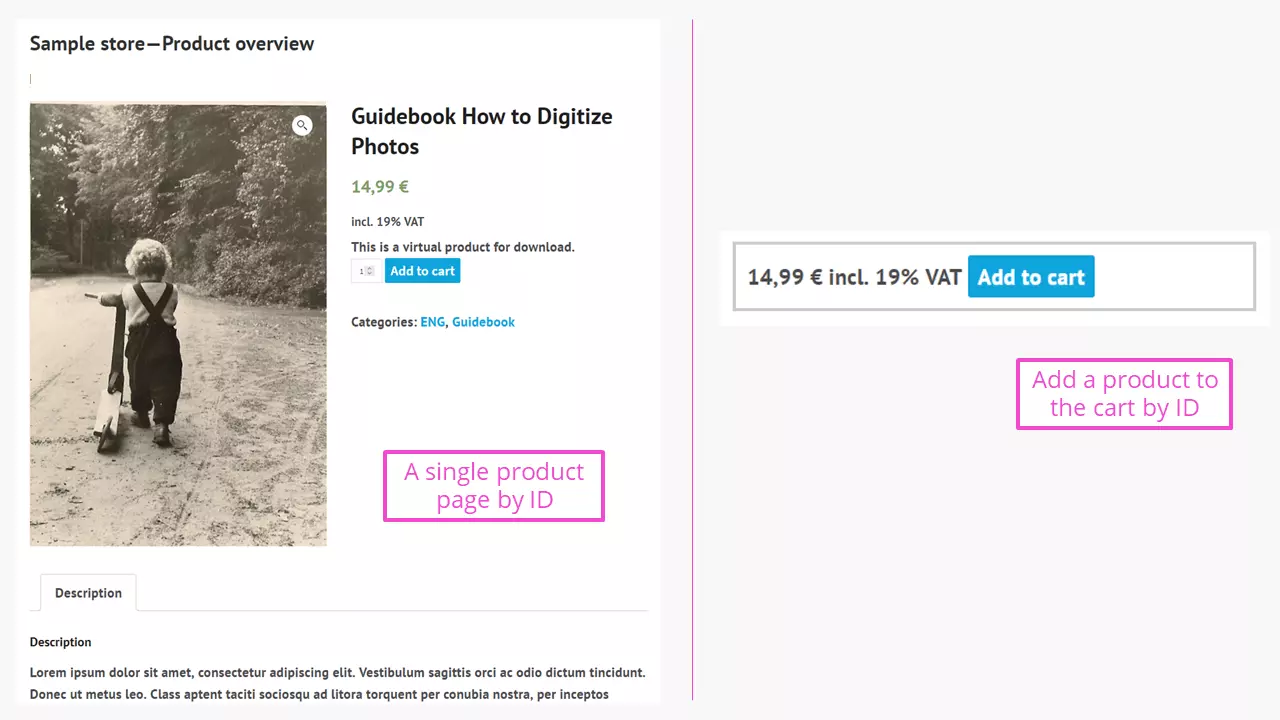
Nell’universo di WooCommerce, quello che funziona con i prodotti si può realizzare allo stesso modo anche per altri contenuti. Il seguente shortcode permette di collegare un prodotto singolo come pagina:
[product_page id="9350"]Ad esempio, questo può rivelarsi molto utile quando un blog recensisce un prodotto affine e si vuole facilitare l'acquisto di un prodotto simile.
Se si descrive il prodotto in un altro modo, si può integrare la funzione “Aggiungi al carrello” (nell’immagine di destra) nel sito o post WordPress desiderato con il seguente shortcode:
[add_to_cart id="1234"]Anche questo passaggio del processo di acquisto si può inserire alla posizione del sito che preferite. Lo stesso vale per la cassa, che si incorpora con lo shortcode [woocommerce_checkout].
Con [woocommerce_order_tracking] un cliente che ha effettuato l'accesso al negozio può verificare lo stato del suo ordine. Per farlo, deve inserire i dettagli del suo ordine. Questo shortcode non ha attributi.
Tutti gli ordini possono essere elencati alla pagina “Il mio conto” con lo shortcode [woocommerce_my_account]. Si può limitare il numero di ordini visualizzati. Il valore “-1” mostra tutti gli ordini.
Tuttigli shortcode sembrano inseriti correttamente eppure non funzionano? Un errore che si verifica frequentemente è il blocco degli shortcode con i tag <pre>[shortcode]</pre>. Questi devono essere rimossi manualmente con l'editor di testo/codice e dopo dovrebbero funzionare.
Come creare i propri shortcode?
Per utilizzare i propri shortcode su WordPress è necessario accedere al file functions.php e definire programmando le vostre funzioni con gli shortcode desiderati.
Nel file functions.php appare quasi sempre un avviso del tipo: “Non modificare questo file a meno che tu non sia un esperto...”.
Una possibilità potrebbe essere la seguente, testata su un sito WordPress esistente senza notifica di errore:
<?php
function myshortcode_function(){
return "<h1>Ciao, qui programma lo stesso proprietario</h1>";
}
add_shortcode('myshortcode', 'myshortcode_function');
?>In ogni pagina e in ogni post, come definito dallo shortcode [myshortcode], comparirà la scritta “Ciao, qui programma lo stesso proprietario” come titolo.
- Certificato SSL e protezione DDoS
- Velocità, flessibilità e scalabilità
- Dominio e consulente personale
- 1 anno gratis del gestionale di fatturazione elettronica FlexTax
Plug-in di shortcode utili non solo per WooCommerce
Il rischio di scrivere errori nel codice di un sito di WordPress si può evitare con l’utilizzo di plug-in che producono shortcode. Questi sono in grado di produrre shortcode innocui, testati dalla community di WordPress, in grado di soddisfare le richieste individuali e personalizzabili nella nomenclatura in base alle vostre esigenze. Ve ne presentiamo brevemente tre.
Woo Shortcodes Kit
Questo plug-in vi aiuterà a personalizzare un negozio WooCommerce con più di 60 funzioni e shortcode. Così, oltre alle funzioni di default, potrete creare bellissimi negozi e pagine di ringraziamento. Altre possibilità permettono di limitare i contenuti, personalizzare l’informativa sulla privacy o altre funzioni di sicurezza. È anche possibile inviare un messaggio dopo un numero preciso di ordini. Questo plug-in non funziona autonomamente ma è collegato all’installazione di WooCommerce.
Shortcodes Ultimate
Il plug-in di shortcode per Shortcode Ultimate offre più di 50 shortcode inclusa una diretta live. Il plug-in si adatta a Gutenberg ed è anche responsivo. Il programmatore garantisce il suo funzionamento con ogni tema. È disponibile anche una versione premium a pagamento (senza abbonamento).
Shortcoder
Questo plug-in permette di organizzare i processi che vengono salvati in un elenco facilmente consultabile, come i post o le pagine di WordPress. Lo shortcode riceve una nomenclatura (simile al titolo di un post) e viene inserito in un elenco con gli shortcode applicabili a disposizione. I veri shortcode cominciano sempre come indicato di seguito:
[sc name="abcde123…"]I contenuti possono essere di tipo HTML, JavaScript o anche CSS. Altri parametri ampliano l’offerta di questo plug-in di shortcode per WooCommerce. Le modifiche possono avvenire tramite codice, testo o anche in modalità visiva: insomma, un plug-in dalle mille possibilità.
Date un’occhiata ad altre Soluzioni di e-commerce per la vostra attività. Qui troverete tutto quello di cui avete bisogno per le vendite online. Per scegliere la piattaforma giusta può esservi utile anche la nostra guida soluzioni di e-commerce a confronto.