Come rimuovere Google Fonts da WordPress
In base a quanto stabilito dal Tribunale regionale di Monaco di Baviera, in Germania, incorporare Google Fonts in modo dinamico su siti web come WordPress comporta una violazione del Regolamento generale sulla protezione dei dati (RGPD) dell’Unione europea. Per rimuovere i font, potete ricorrere a strumenti come Google Fonts Checker o a un plugin. Se preferite farlo manualmente, sarà necessario aggiungere un comando dequeue nel file functions.php del tema. Ma se volete comunque utilizzare Google Fonts, potete incorporare i font in locale con l’aiuto di un plugin come OMGF.
Perché rimuovere o disattivare Google Fonts?
Il 20 gennaio 2022, il Tribunale regionale di Monaco di Baviera, in Germania, ha dichiarato illegale l’integrazione di Google Fonts nei siti web. Questo vale però solo se i font di Google sono stati inseriti dinamicamente e non è stato ottenuto il consenso da parte dell’utente. Google Fonts contiene caratteri digitalizzati o font per il web provenienti dall’omonima directory di Google.
Onde evitare di violare il Regolamento generale sulla protezione dei dati (RGPD), chi ha un sito web che utilizza Google Fonts dovrebbe accertarsi di averli integrati correttamente. Coloro che non desiderano più utilizzarli possono rimuoverli o disattivarli.
WordPress fornisce diversi tipi di font per personalizzare le vostre pagine web. Se desiderate approfondire l’argomento, vi consigliamo di dare un’occhiata all’articolo della nostra Digital Guide “Come modificare il font di WordPress”. La progettazione dei componenti testuali svolge un ruolo importante anche in termini di responsive web design.
Come verificare se Google Fonts è stato integrato
In caso di dubbi sull’inclusione dei font di Google nel vostro sito WordPress, potete consultare lo strumento Google Fonts Checker. Inserendo l’URL del vostro sito web, scoprirete immediatamente se nel sito sono presenti font di Google e, se sì, quali.
Esistono numerosi strumenti online utilizzabili per identificare Google Fonts in WordPress. Ne riportiamo tre tra i più diffusi:
Anche se questi strumenti sono per ora disponibili solo in tedesco, risultano comunque utili. Vi basterà inserire l’URL del vostro sito e otterrete delle indicazioni al riguardo. Per orientarvi tra le frasi tedesche potreste utilizzare un traduttore automatico per avere così un’idea di massima della presenza o meno di Google Fonts sul vostro sito.
Desiderate ospitare un sito web WordPress? Il servizio Hosting WordPress di IONOS presenta diversi vantaggi, quali tempi di caricamento più rapidi e tempi di operatività affidabili.
Rimuovere Google Fonts in WordPress: tre comodi plugin
Se intendete rimuovere Google Fonts dal vostro sito web WordPress ma il vostro tema non prevede questa opzione, dovete servirvi di un plugin per WordPress che disponga di questa funzione.
Prima opzione: Disable and Remove Google Fonts
Come suggerisce il nome stesso, il plugin Disable and Remove Google Fonts ha l’unico scopo di disabilitare e rimuovere Google Fonts. È compatibile con tutti i temi WordPress, compresi i migliori, ed è in grado di rimuovere persino i font di Google scaricati da alcuni plugin come Divi ed Elementor. Per farlo funzionare è molto semplice: basta scaricarlo e attivarlo.
Seconda opzione: Borlabs Font Blocker
Un altro plugin da usare in WordPress per rimuovere Google Fonts è Borlabs Font Blocker. I font saranno automaticamente bloccati e disattivati in vari temi e page builder quali Divi, Oxygen e altri. Una volta installato e attivato il plugin, avete la possibilità di ispezionare il vostro sito web per assicurarvi che non vi siano più integrati font di Google di alcun tipo. Il procedimento esatto è illustrato in un video sul sito web del plugin.
Terza opzione: Autoptimize
In realtà, il plugin Autoptimize si occupa principalmente di ottimizzare le impostazioni CSS, HTML e JavaScript di un sito web. Ma, oltre a ciò, dispone anche di molte altre pratiche funzioni, tra cui la rimozione di Google Fonts, che si trova alla voce “Extras” del plugin.
Migliorate la visibilità della vostra attività professionale sul web con un dominio personalizzato: IONOS vi permette di registrare un dominio in modo rapido e conveniente. Potete scegliere tra diverse estensioni e ottenere il dominio che desiderate.
Rimuovere Google Fonts da WordPress: quattro casi d’uso
Rimozione dai video di YouTube
Dopo aver aggiunto materiale video da YouTube al vostro sito web, troverete automaticamente caricato il font di Google “Roboto” utilizzato dalla piattaforma video. Questo font non può essere rimosso, ma avete la possibilità di utilizzare il plugin WP YouTube Lyte affinché i vostri video vengano attivati e collegati a YouTube solo facendo clic su di essi. In alternativa, potete prendere in considerazione il ricorso a un altro provider di hosting video.
Rimozione dalle incorporazioni di Google Maps
Se nel vostro sito web avete inserito Google Maps, avrete lo stesso problema dei video di YouTube, dal momento che anche in questo caso viene utilizzato “Roboto”. Il font non può essere rimosso, pertanto occorre caricare uno screenshot dell’immagine della mappa. Così facendo, sostituite i contenuti interattivi con quelli statici, eliminando però il font di Google problematico. Altrimenti vi consigliamo di adottare un’alternativa a Google Maps.
Rimozione da page builder e temi
Alcuni page builder e temi consentono di disattivare Google Font dalle impostazioni. In Divi, per esempio, tale operazione viene eseguita nell’area di amministrazione di WP, accessibile tramite il login come admin di WordPress, tra le opzioni del tema. Per altri strumenti, come Elementor, è possibile utilizzare il plugin “Disable and Remove Google Fonts” già presentato.
È disponibile anche un’altra opzione che consente di disabilitare Google Fonts in WordPress. È sufficiente aggiungere il seguente codice al file functions.php nell’editor dei file del tema:
add_filter('elementor/frontend/print_google_fonts', '__return_false');Rimozione manuale
I font di Google possono anche essere eliminati manualmente dal vostro sito web utilizzando codici appositi. Questa modalità richiama il file functions.php del tema, aggiungendo però un comando dequeue. Nel tema WordPress “Twenty Seventeen”, ad esempio, si presenta così:
add_action('wp_print_styles', 'twentyseventeen_dequeue_styles', 100);
function twentyseventeen_dequeue_styles() {
wp_dequeue_style('twentyseventeen-fonts');}Il file functions.php definisce le funzioni di un tema WordPress ed è un componente prezioso, ad esempio per la creazione di un tema child di WordPress. Attenzione: effettuate questa operazione soltanto se avete esperienza in materia di codice. Una gestione errata potrebbe avere conseguenze serie.
Soluzione alternativa: caricare Google Fonts in locale
Se desiderate mantenere Google Fonts sul vostro sito web, assicuratevi di non caricarlo più esternamente. Piuttosto, integrate i font in locale in WordPress. Una delle possibili procedure è la seguente:
Primo passaggio: avvalendovi dell’aiuto di uno strumento per verificare la presenza di Google Fonts, scoprite quali font di Google sono utilizzati sul vostro sito web.
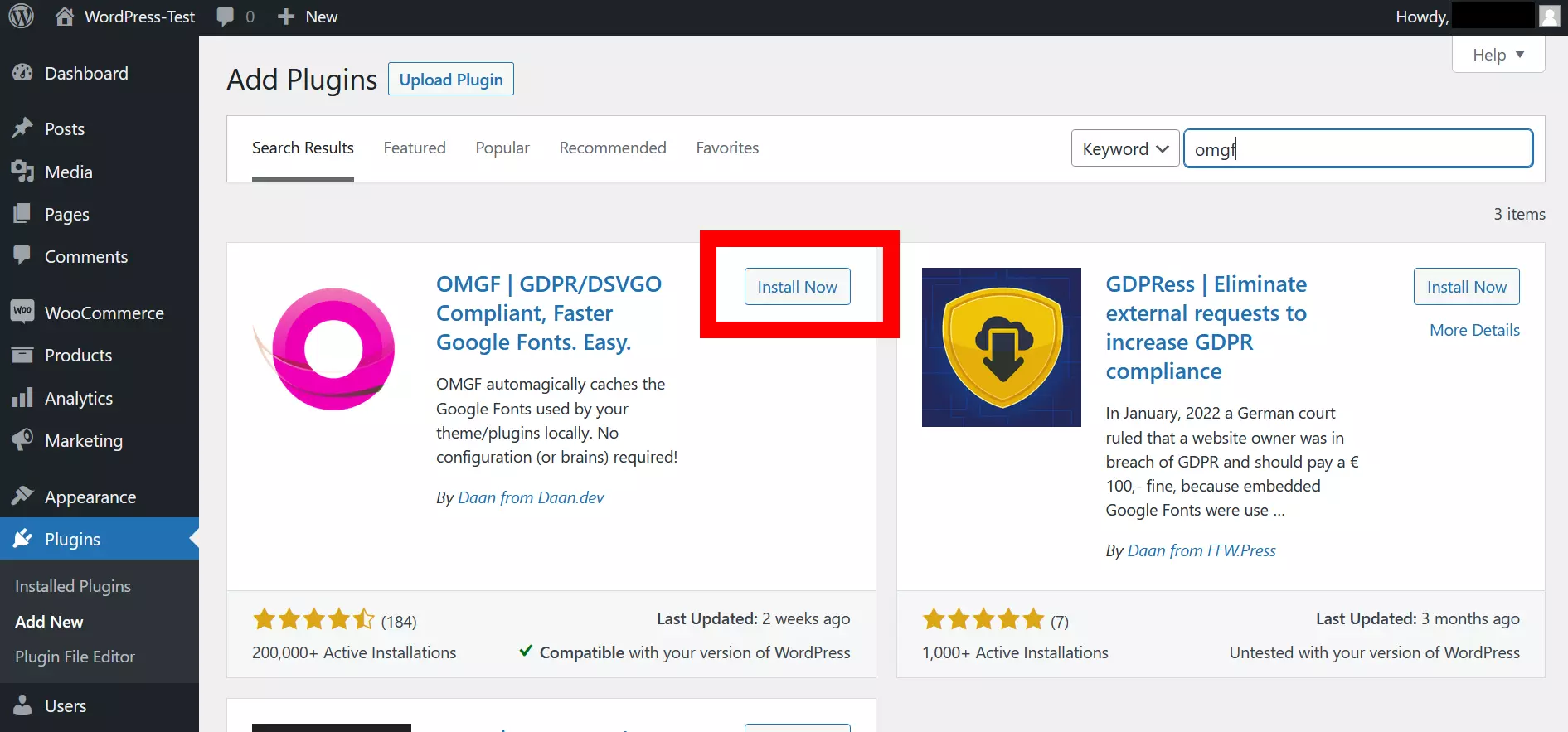
Secondo passaggio: cercate, installate e attivate lo strumento di ottimizzazione OMGF sulla vostra bacheca di WordPress alla voce “Plugin”. Peraltro, la versione Pro è in grado di riconoscere una quantità maggiore di dati rispetto alla versione gratuita.

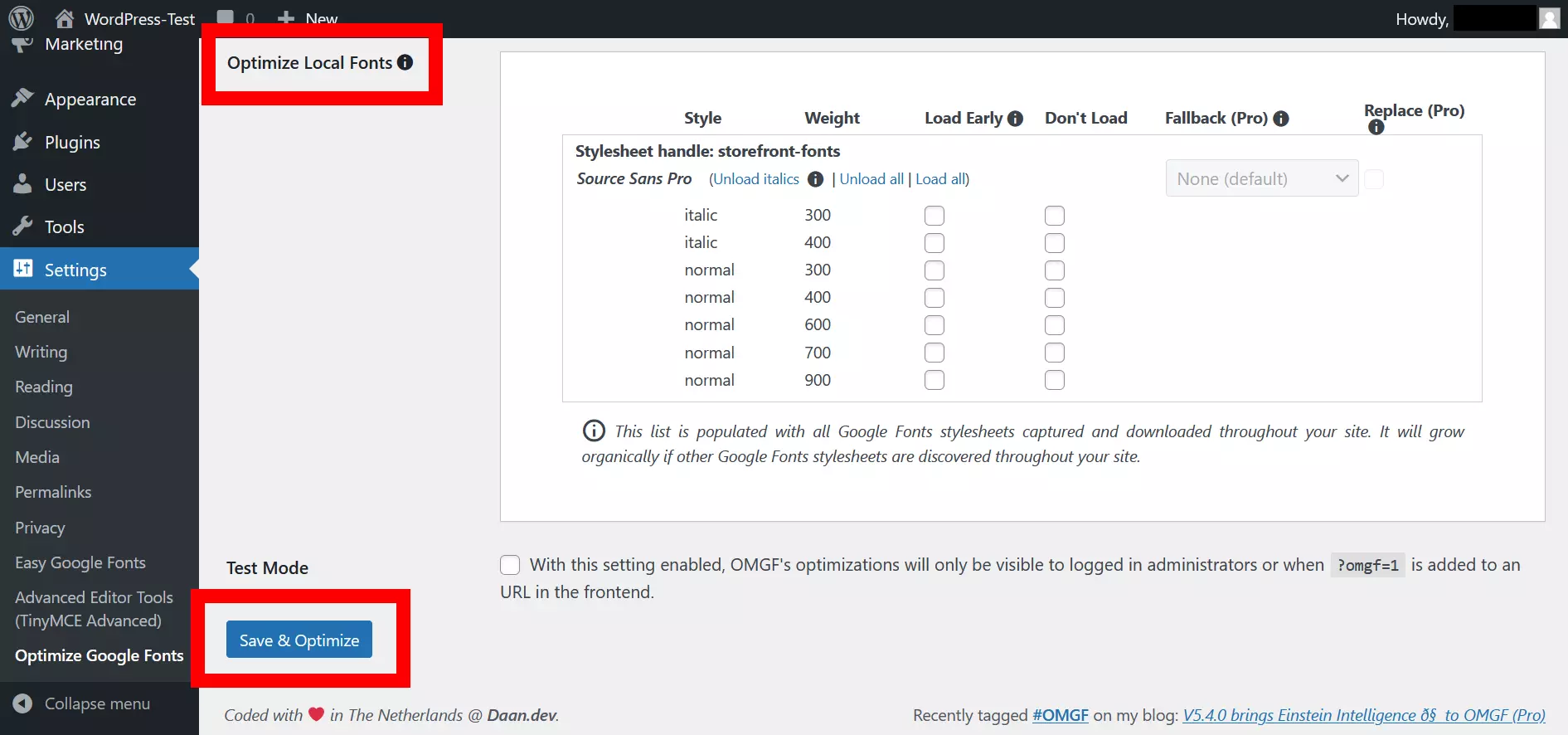
Terzo passaggio: alla voce “Optimize Local Fonts” (Ottimizza font locali) appariranno tutti i font trovati, che d’ora in poi saranno integrati in locale. Eventualmente, potrebbe essere necessario fare prima clic su “Save & Optimize” (Salva e ottimizza) in fondo alla pagina.

Quarto passaggio (opzionale): attivando la casella di controllo “Load Early” (Carica in anticipo), tutti i font vengono precaricati, in modo da essere già caricati prima che l’utente visualizzi il sito web.
Quinto passaggio: salvate le impostazioni facendo clic su “Save & Optimize”(Salva e ottimizza).
Considerazioni conclusive sulla rimozione di Google Fonts da WordPress
Secondo la sentenza del Tribunale regionale di Monaco di Baviera, chi gestisce un sito web WordPress è tenuto a ottenere il consenso preventivo di chi visita la pagina, se questa contiene font di Google dinamici. Fortunatamente esiste la possibilità di rimuovere i font o di incorporarli in locale. Spetta a voi decidere quale sia il modo più sensato per voi e per il vostro sito web, tenendo sempre a mente che i font sono una parte essenziale del vostro web design.
Nella Digital Guide sono presenti molti altri articoli su WordPress che, ad esempio, spiegano come:

